effective way to generate excitement and anticipation for your upcoming project or product launch and create a sense of urgency and encourage visitors to take action.
With the Countdown widget from The Plus Addons for Elementor, you can easily add a countdown timer on a coming soon page.
To check the complete feature overview documentation of The Plus Addons for Elementor Countdown widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, first, you have to create and set an Elementor template for the coming soon page.
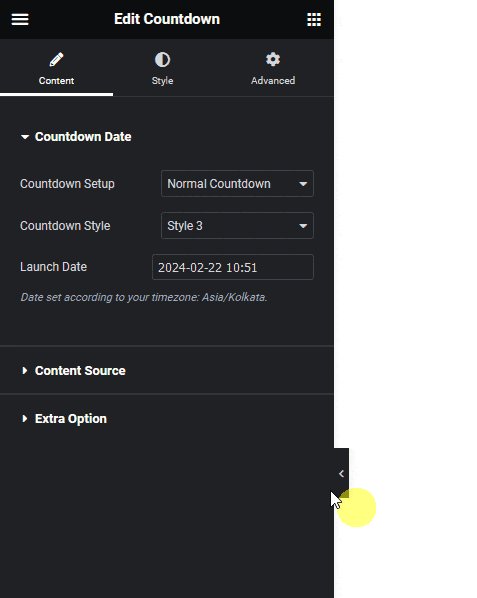
Then add the Countdown widget to the appropriate location of the template and follow the steps –
1. Select Normal Countdown from the Countdown Setup dropdown.

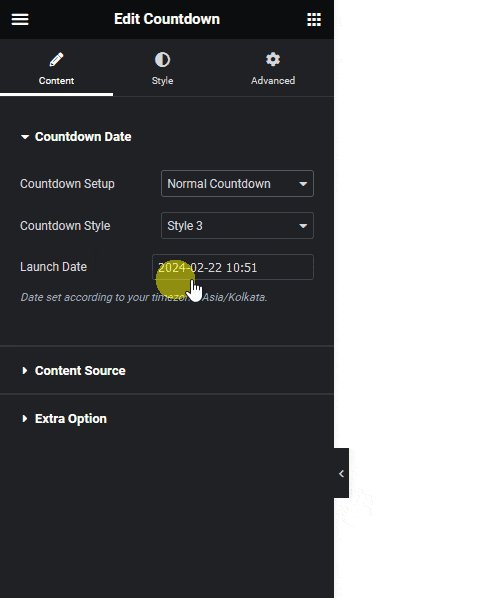
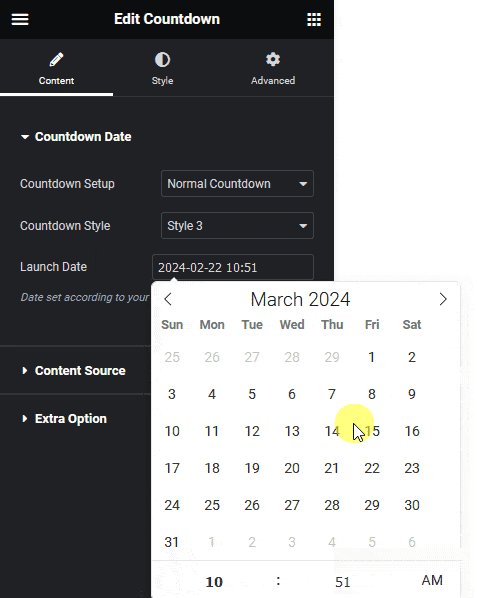
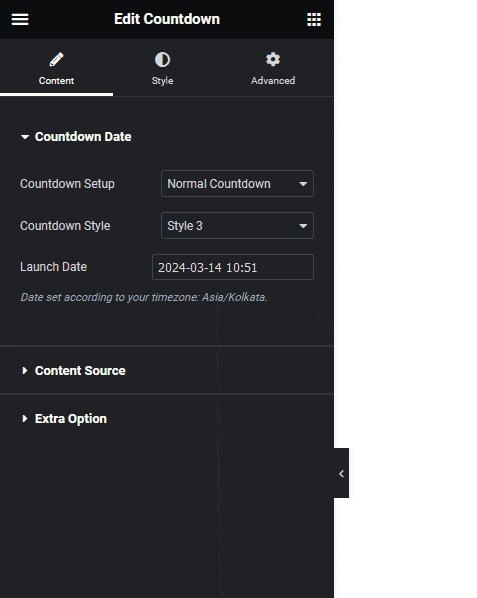
2. After selecting the appropriate style, add the approximate launch date and time in the Launch Date section.
Note: If you don’t have an approximate launch date then you can use the evergreen countdown as well.
This is how easily you can add a countdown timer on a coming soon page.

Also read, how to create an evergreen countdown timer in Elementor.





































