Did you know you can split the carousel navigation from the main carousel in Elementor to control it from anywhere else on your page?
Yes! You can do that with The Plus Addons for Elementor by connecting the Carousel Anything widget with the Carousel Remote widget. This will allow you to control your Elementor carousel slider from any part of the page.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Anything widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
For this process, first, drag and drop the Carousel Anything widget and the Carousel Remote widget, and then follow the steps below:
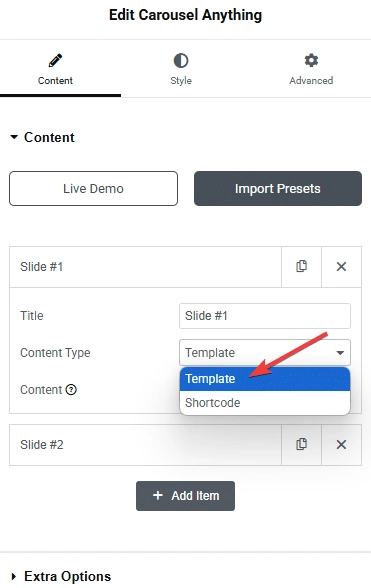
1. Add content to the Carousel Anything widget from the Elementor template or shortcode.

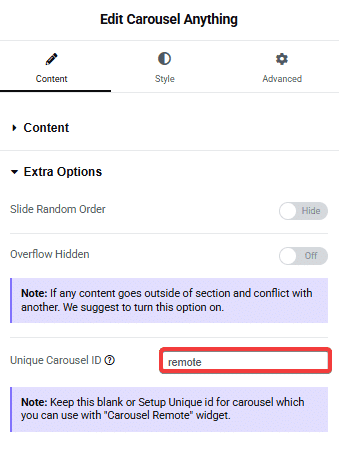
2. Add a Unique Carousel ID in the Carousel Anything widget. This can be any combination of letters and numbers.

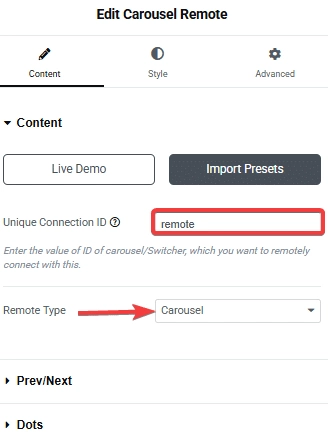
3. Now select the Carousel Remote widget, then go to the Content tab, add the same ID in the Unique Connection ID field, and make sure Remote Type is selected as Carousel.

4. Now, you can have two different types of navigation, a Next and Previous button, and Dots (image or icon). You can use either one or both.
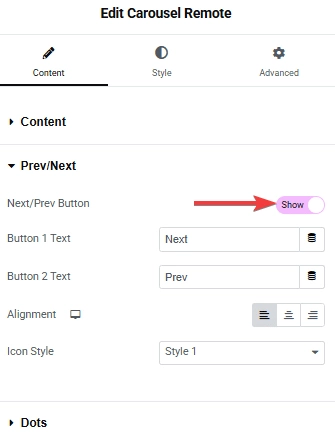
a) To use the next previous button, go to the Prev/Next tab and turn on the Next/Prev Button toggle; you’ll find some customization options as well.

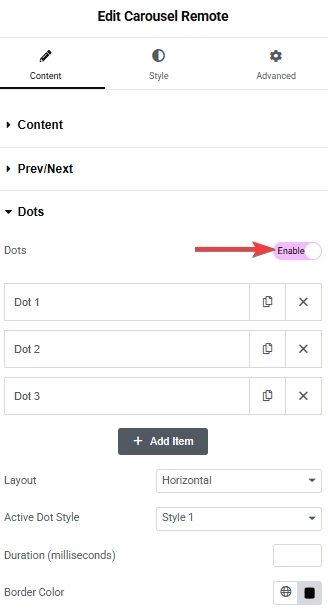
b) But if you want to use dot navigation, then go to the Dots tab and turn on the Dots toggle. Now, make sure to have the same number of dot items as the number of slides in your carousel. You will get some customization options for your dots.

Note: You should disable all the navigation options for the Carousel Anything widget for the best user experience.
Now you can control your carousel with the Carousel Remote widget and create some amazing Elementor carousel designs.
Also, check How to connect an Infobox with Carousel in Elementor.





































