Are you looking to add unique shadows in Elementor? With the Advanced Shadows extension from The Plus Addons for Elementor, you can add multiple box shadows, text shadows and drop shadows to create unique effects.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
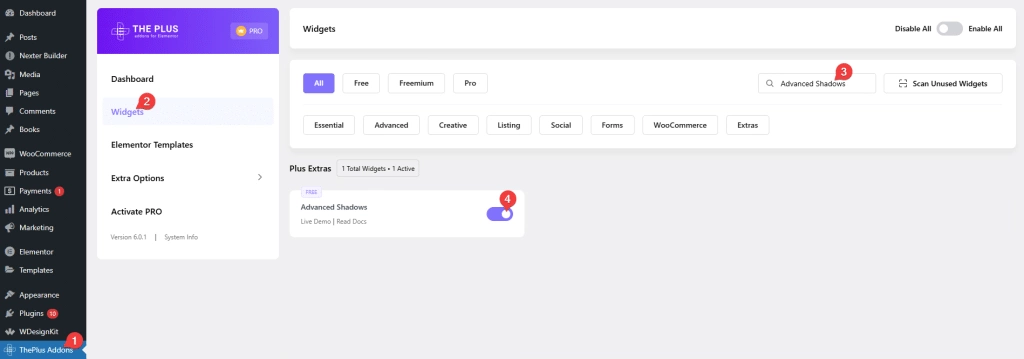
- Make sure the Advanced Shadows extension is activated, to verify this, visit The Plus Addons → Widgets → and Search for Advanced Shadows and activate.
How to Activate the Advanced Shadows Extension?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Multiple box shadows – You can easily add multiple box shadows on a widget or container.
- Multiple text shadows – You can easily add multiple text shadows on the text content of a widget or container.
- Multiple drop shadows – You can easily add multiple drop shadows on a widget or container.
- Animated shadows – You can easily animate the box shadows, text shadows and drop shadows on hover.
- Add custom class – You can easily target specific elements by CSS class name to add shadows.
How to Use the Advanced Shadows in Elementor?
Once the Advanced Shadows extension is activated, then follow the steps –
1. Select any container, inner container, section, inner column or widget.
2. Then go to Advanced > Advanced Shadows. Here you’ll find three options –
Box Shadows – From here, you can add multiple box shadows.
Text Shadows – From here, you can add multiple text shadows on text content.
Drop Shadows – From here, you can add multiple drop shadows.
To create a more immersive effect, consider using the neumorphism effect.





































