Do you want to add a quick view button on your blog posts? The quick view button can enhance the user experience on your blog. This will allow users to view a preview of your blog post without having to click through to the full article.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily add a quick view button to your blog posts.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, follow the steps –
1. Add the Dynamic Listing widget to the page.
2. Select the appropriate listing type from the Post Listing Types dropdown and select Post from the Post Type dropdown, then select the appropriate style and layout.
Note: The quick view option is only available in the Normal Page and Search List listing type, except in the Carousel layout.
3. Then go to the Extra Options tab, and turn on the Display TP Quickview toggle.
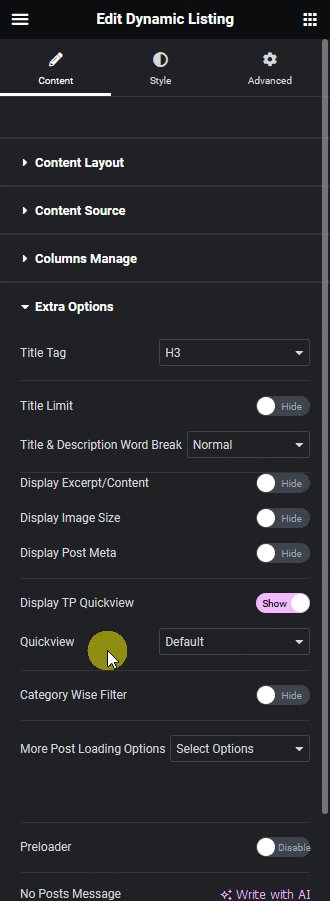
Then in the Quickview dropdown, you’ll find two options –
Default – This will show the post details in a default layout.
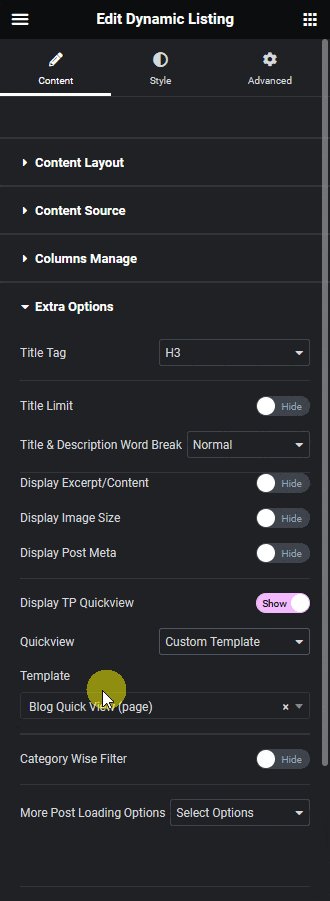
Custom Template – With this, you can use an Elementor template to create a custom layout.
Note: While creating the template make sure to use single post widgets to show the contents properly.

Select the option which fits your requirement.
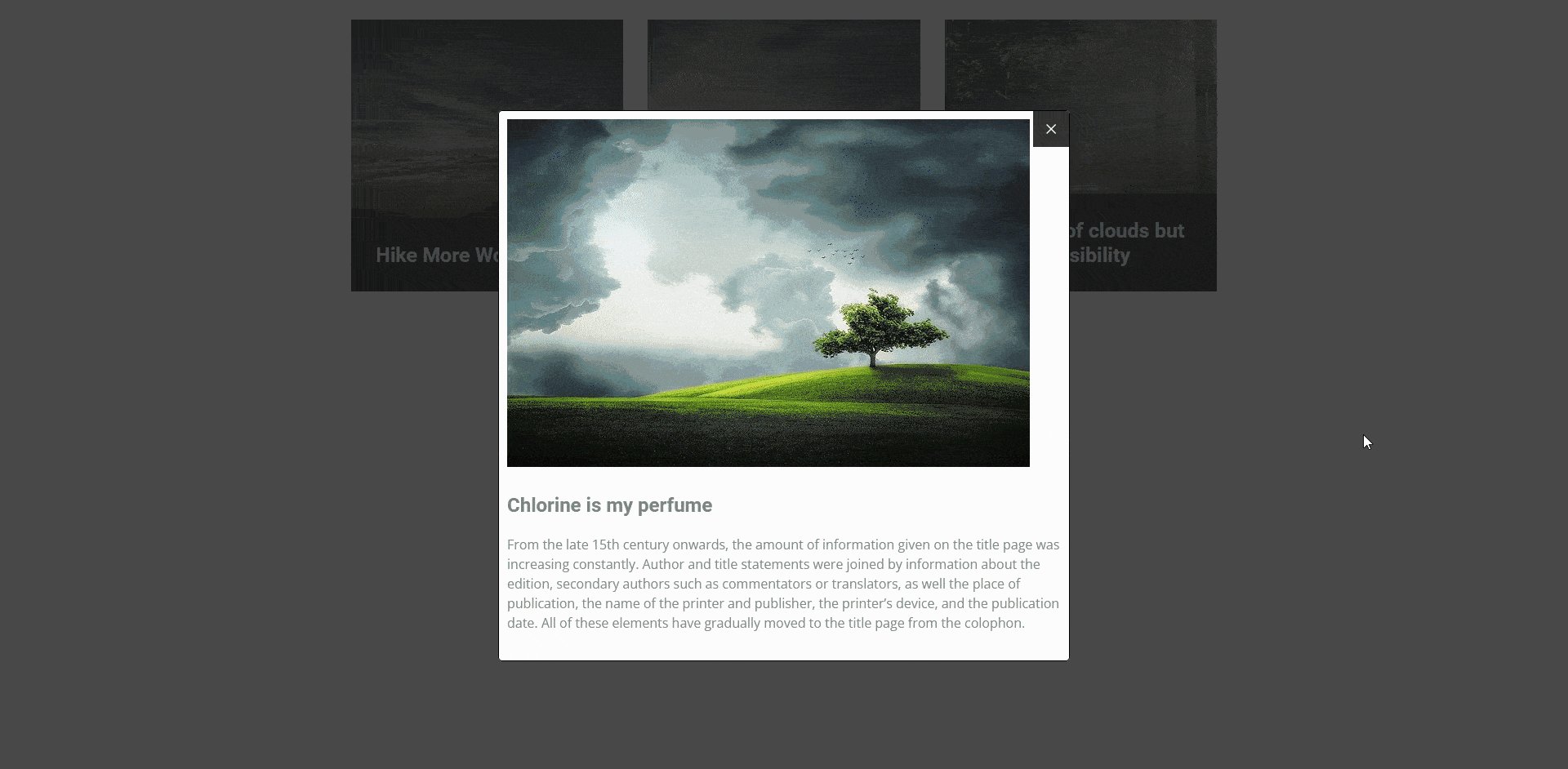
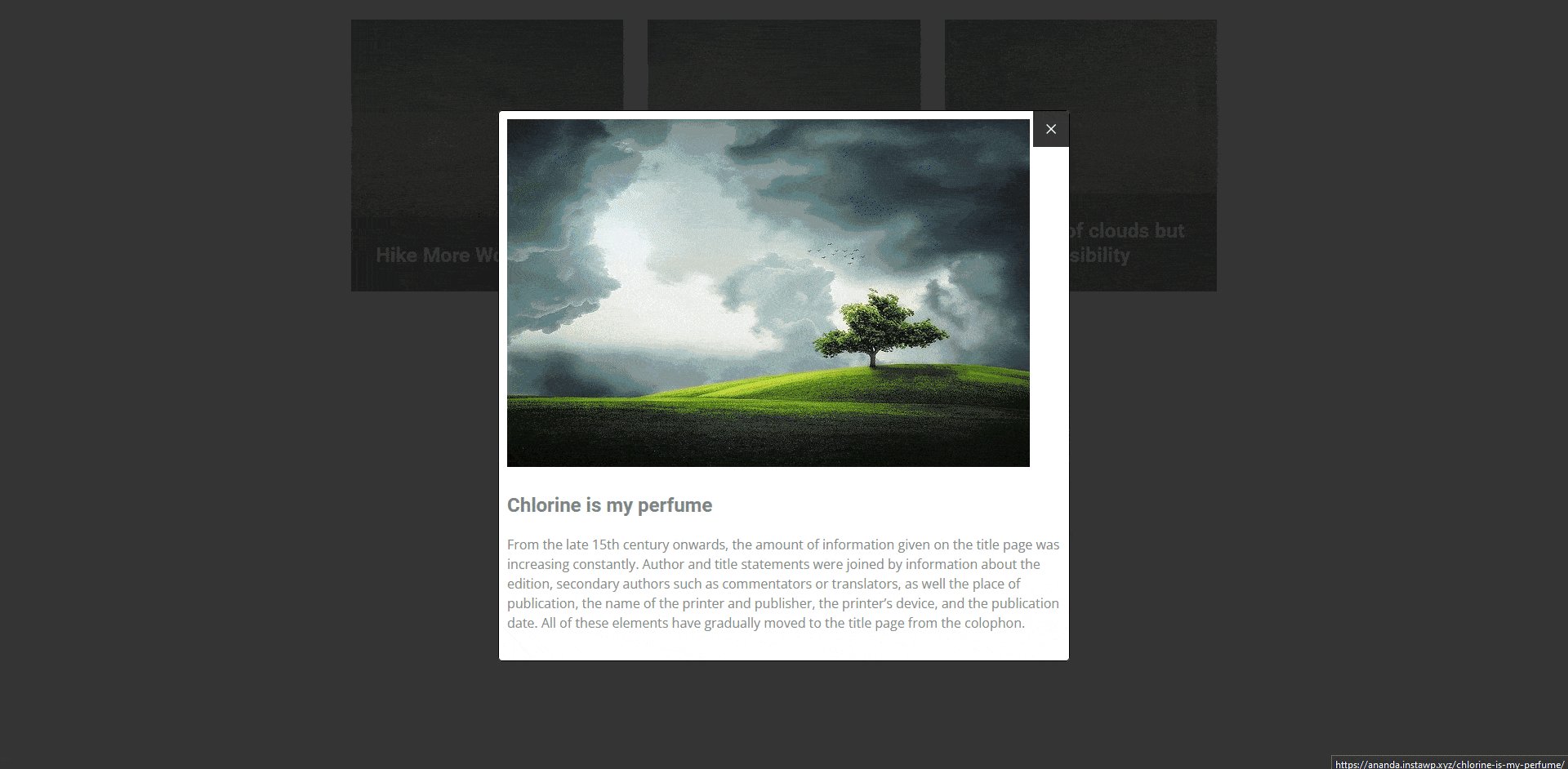
Now you should be able to see a quick view button when you hover over the post, depending on the option selected or template created, you’ll see the relevant post details in a popup.

Also, read How to Show Blog Posts Based on Custom Query in Elementor.



