Do you want to add an image reveal animation on scroll in Elementor? With the Creative Image widget from The Plus Addons for Elementor, you can create beautiful image reveal animation in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Creative Image widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this add the Creative Image widget to the page and follow the steps.
1. Select Scroll Reveal Image from the Image Style dropdown.

2. Then add your image in the Choose Image section.
3. From the Animated Background Color section, you have to add the overlay background color.
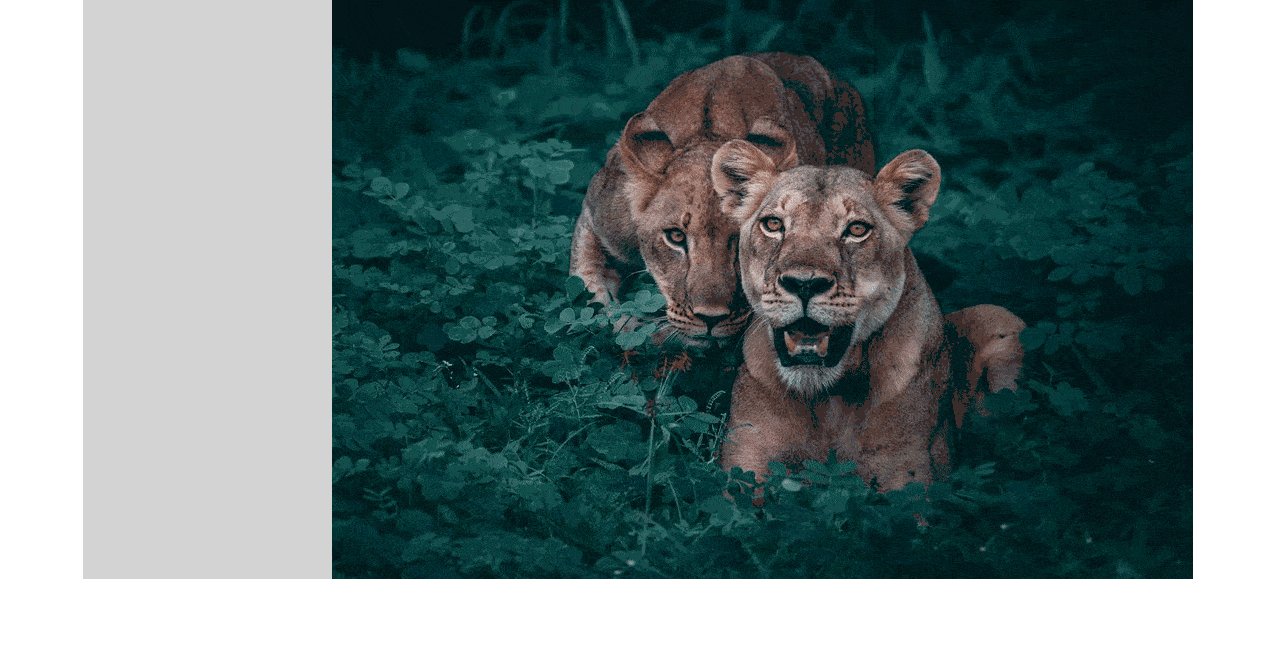
Then from the Animation Direction dropdown, you can select the reveal animation direction.
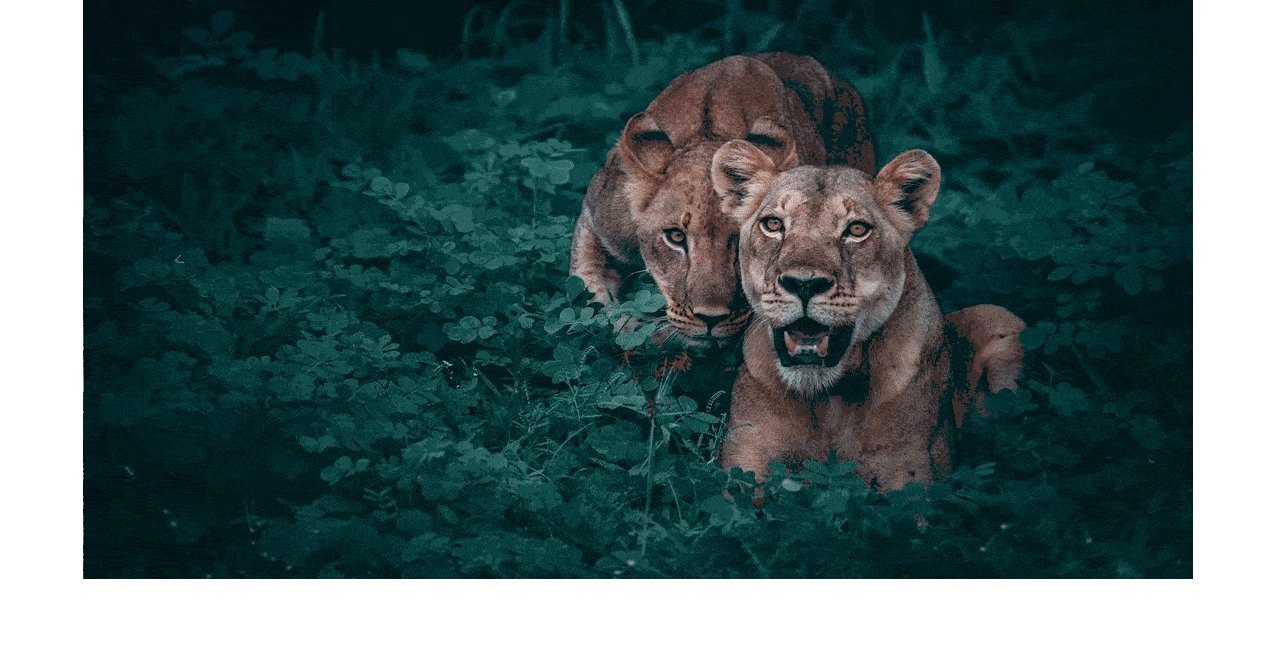
Now, as you scroll, the image will show with a reveal effect.

Read Further: How to Add a Scroll on Hover to an Image in Elementor






































