Do you want to add an animated color background in Elementor? Animated color backgrounds add a dynamic and eye-catching element to your website, instantly grabbing the viewer’s attention.
With the Row Background widget from The Plus Addons for Elementor, you can easily add an animated color background to a container or section in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Row Background widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Row Background widget to the container you want to add the animated color background and follow the steps –
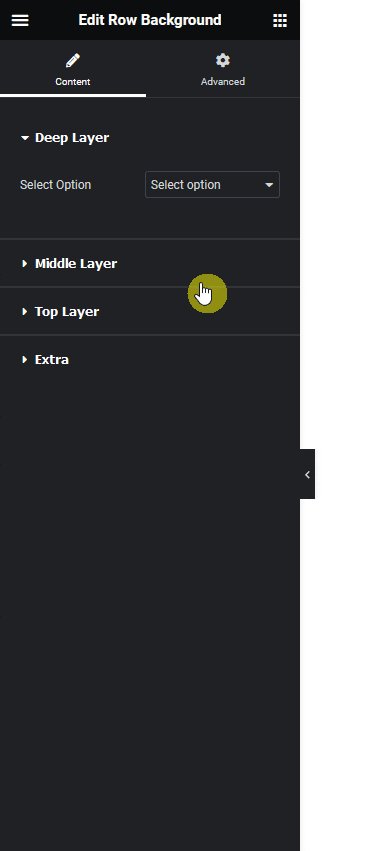
1. Select Animated Background Color from the Select Option dropdown, under the Deep Layer tab.

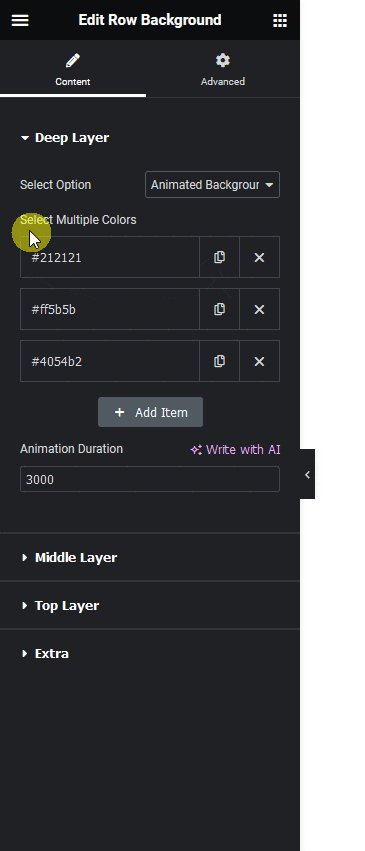
2. Then you have to add colors in the Select Multiple Colors section. By default, you’ll find three repeater items, open the first one.
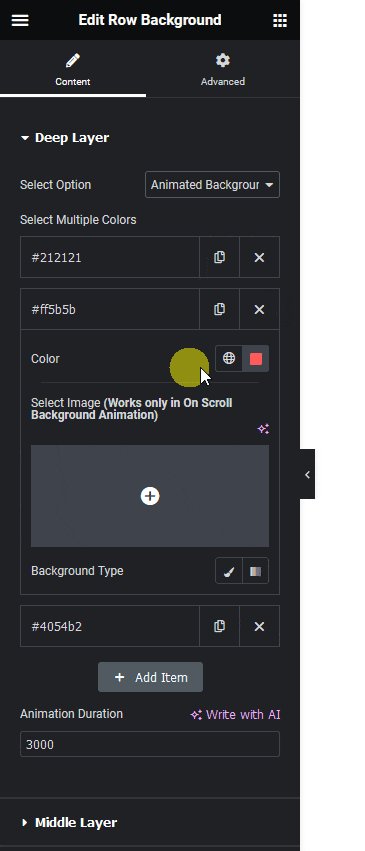
3. In the Color section add your first color.
Note: The rest of the options are for the On Scroll Background Animation option.
4. Then open the second item and add the second color in the Color section.
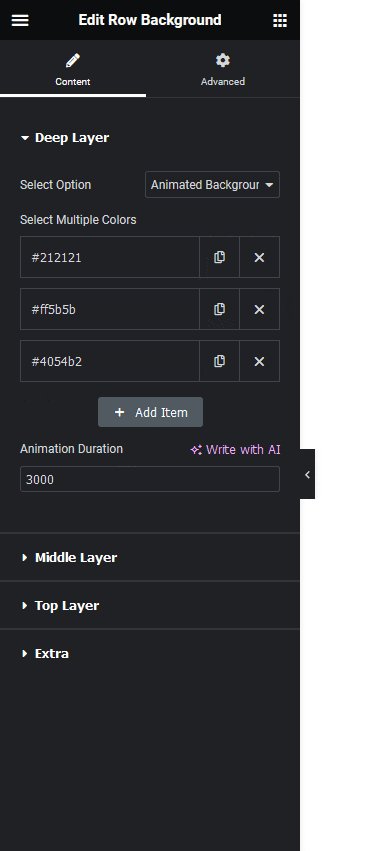
Similarly, you can add different colors to the other items.
You can click on the + Add Item button to add more colors.
In the Animation Duration field, you can set the color transition duration.
Now you’ll see the background color smoothly changing from one color to another.
For creating a simple animated color background you don’t need to add any background in the other layers.































