One way to improve the user experience on your WooCommerce-based online store is by using Ajax search. Ajax search enables users to search for products without having to refresh the page and wait for the results to load.
With the Search Bar widget from The Plus Addons for Elementor, you can easily add an Ajax search for WooCommerce products.
To check the complete feature overview documentation of The Plus Addons for Elementor Search Bar widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store.
Then, add the Search Bar widget on the page or template and follow the steps –
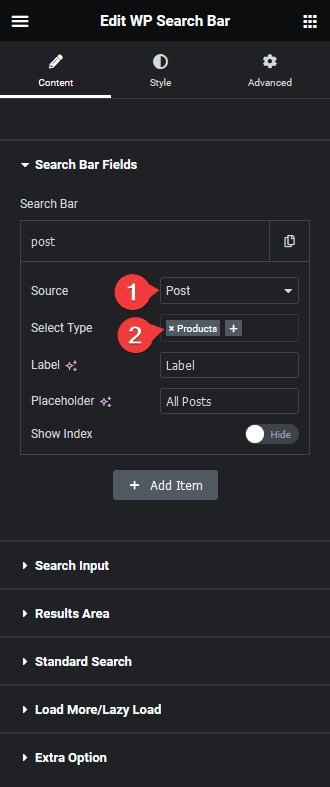
1. Open the item under Search Bar and select Post from the Source dropdown.
2. From the Select Type dropdown, select Products.
Note: Make sure to remove Posts, it will be selected by default.

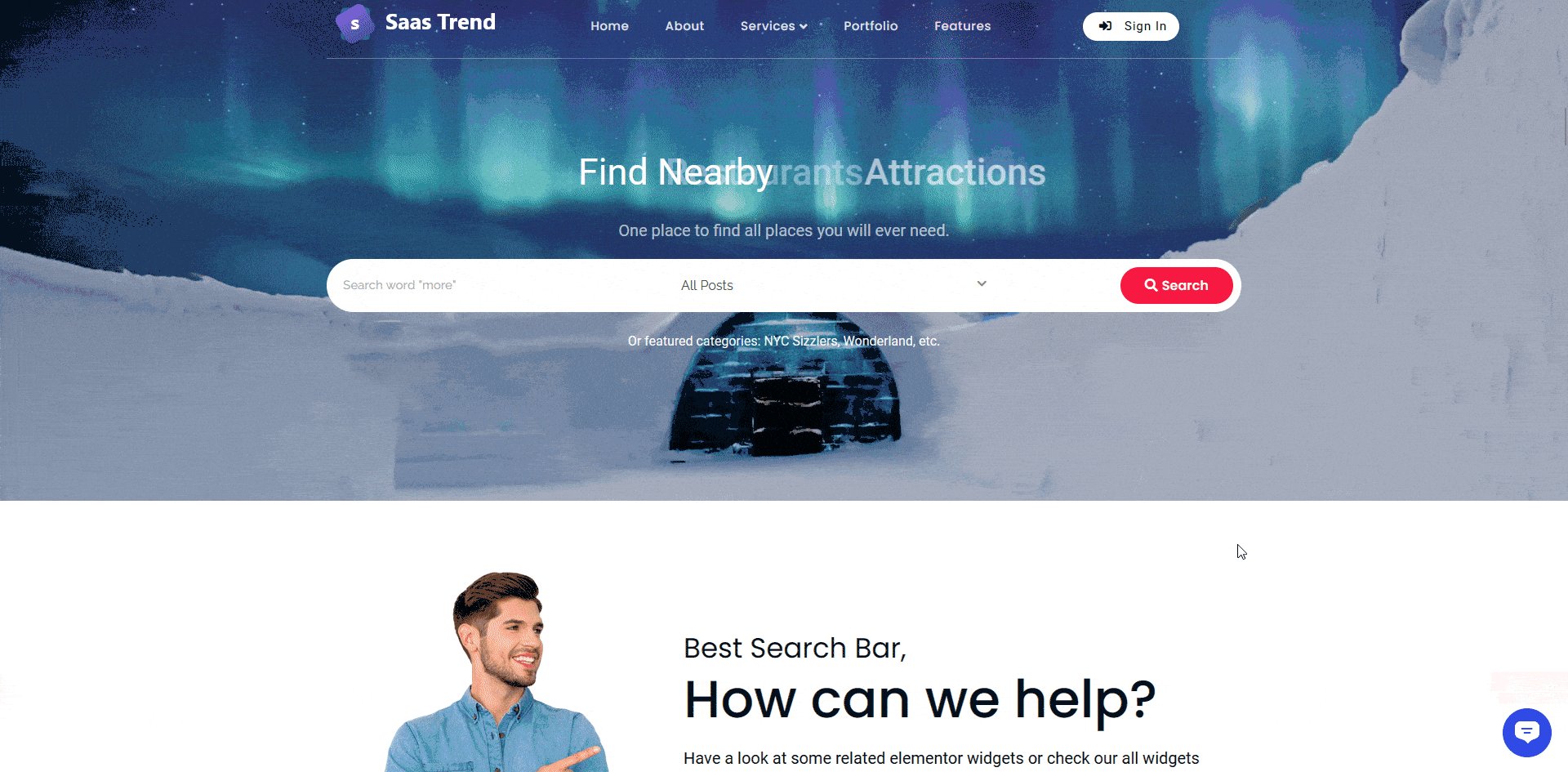
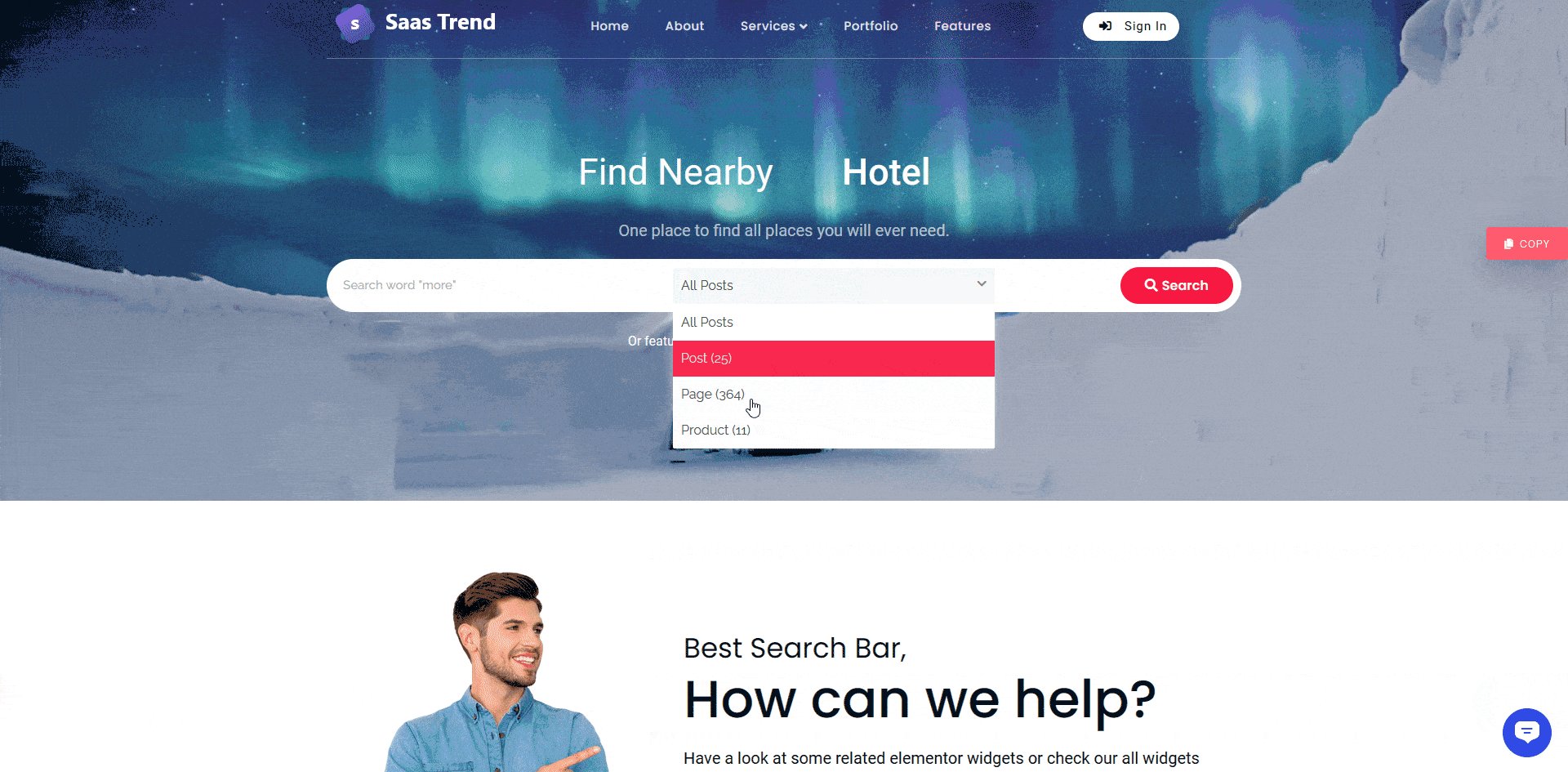
Now, you should be able to see a dropdown beside the search bar.
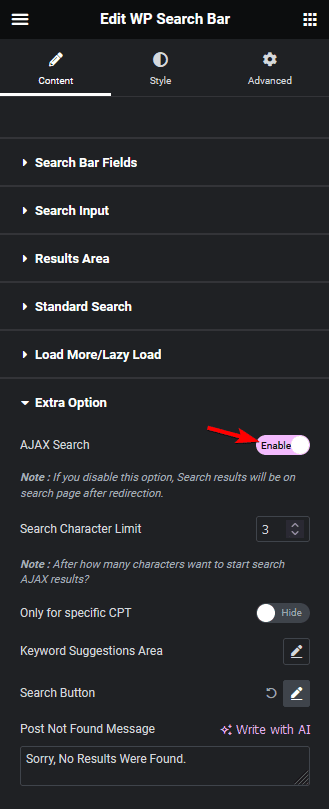
3. Now to turn this into an Ajax search, go to Extra Option tab and make sure the AJAX Search is enabled.

Note: The AJAX Search will be enabled by default.
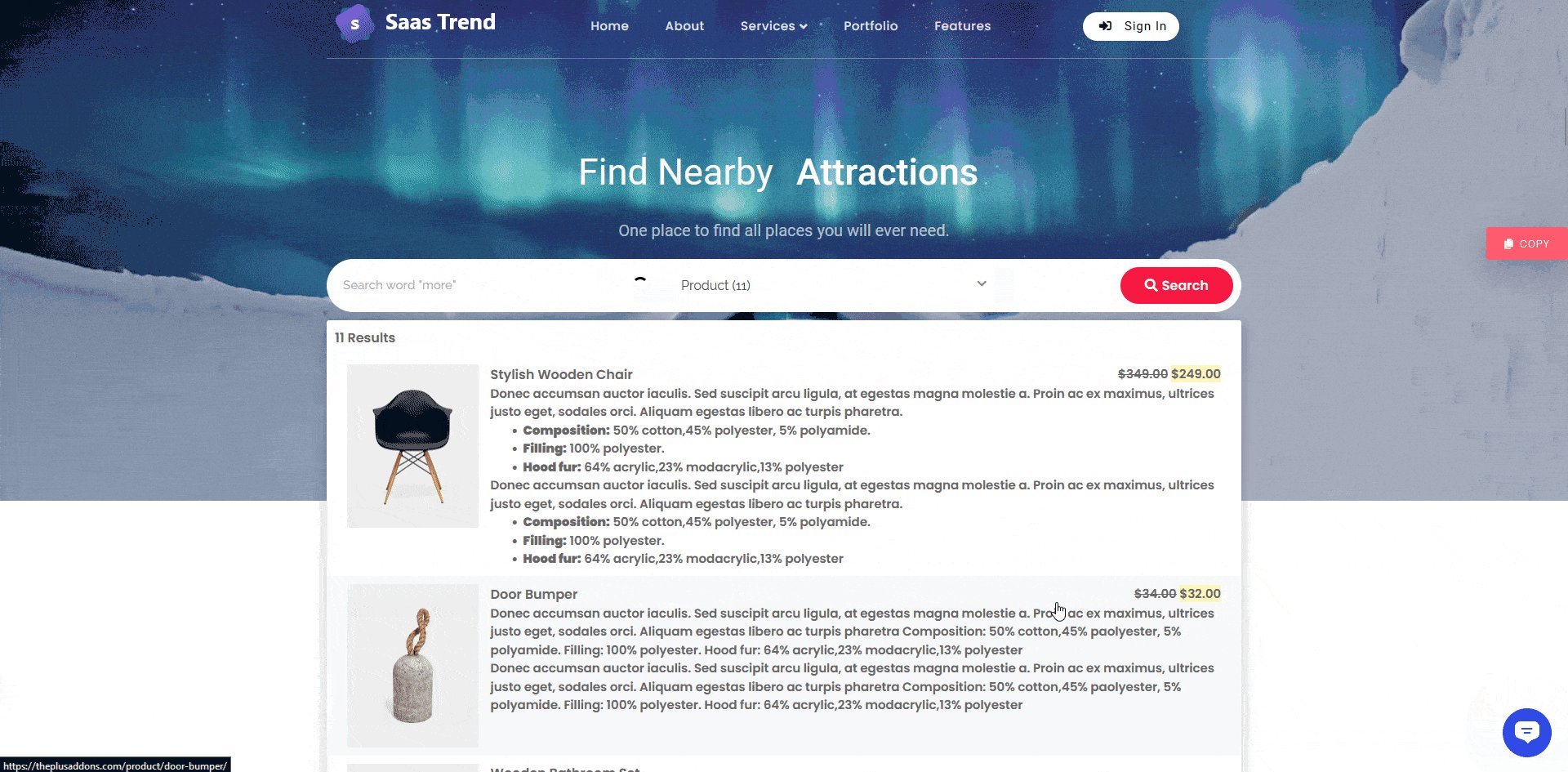
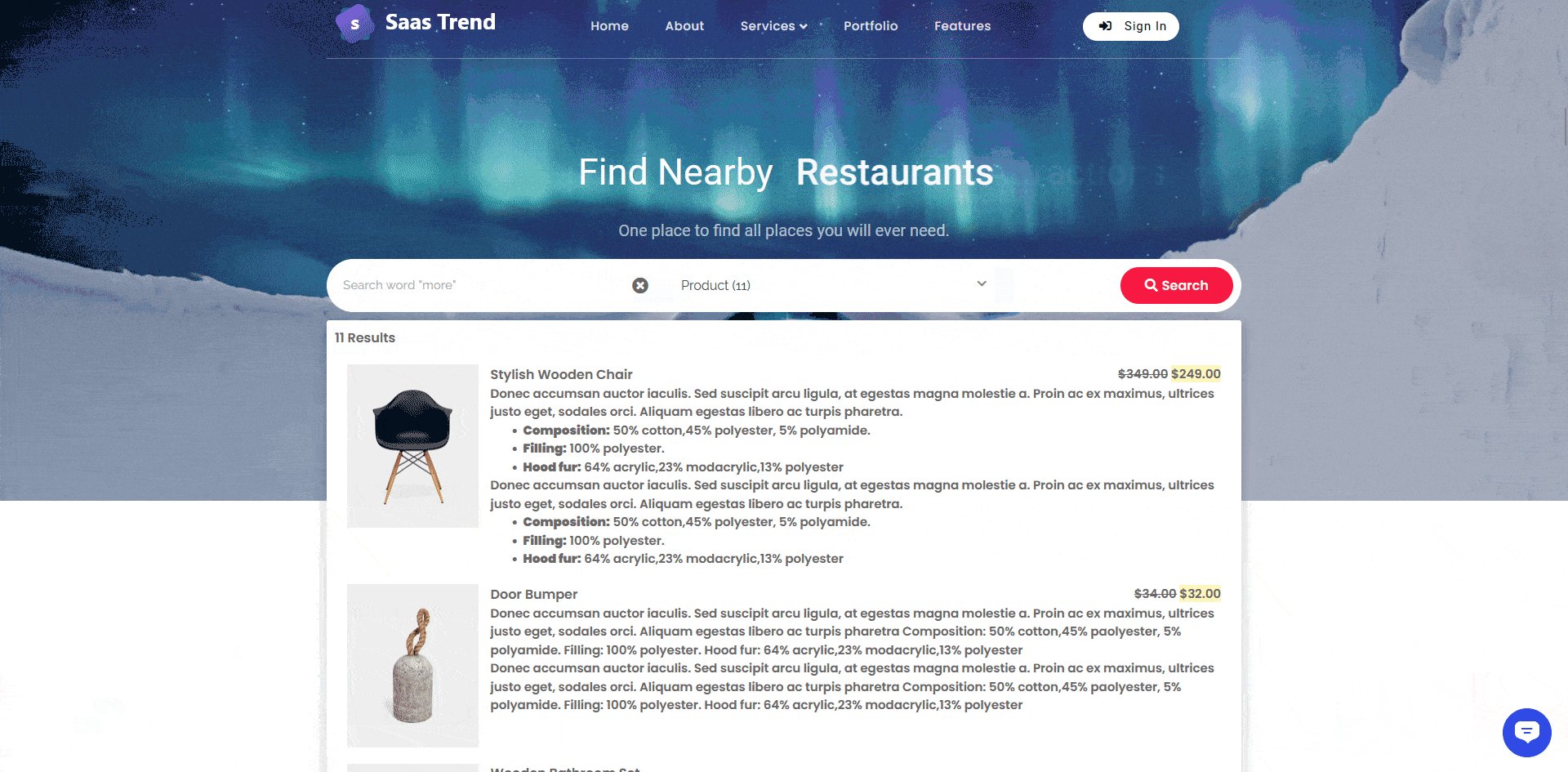
Now you can select product from the dropdown, or you can directly search in the search field, and you’ll instantly get the result there.
You can click on any item to go to the product page directly.

Also, read How to Search WooCommerce Products by Category in Elementor.





































