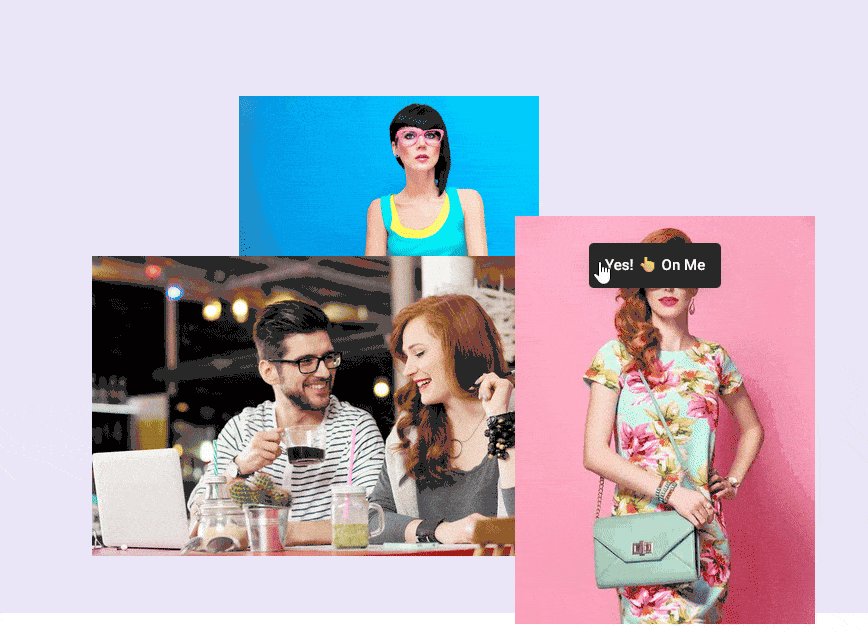
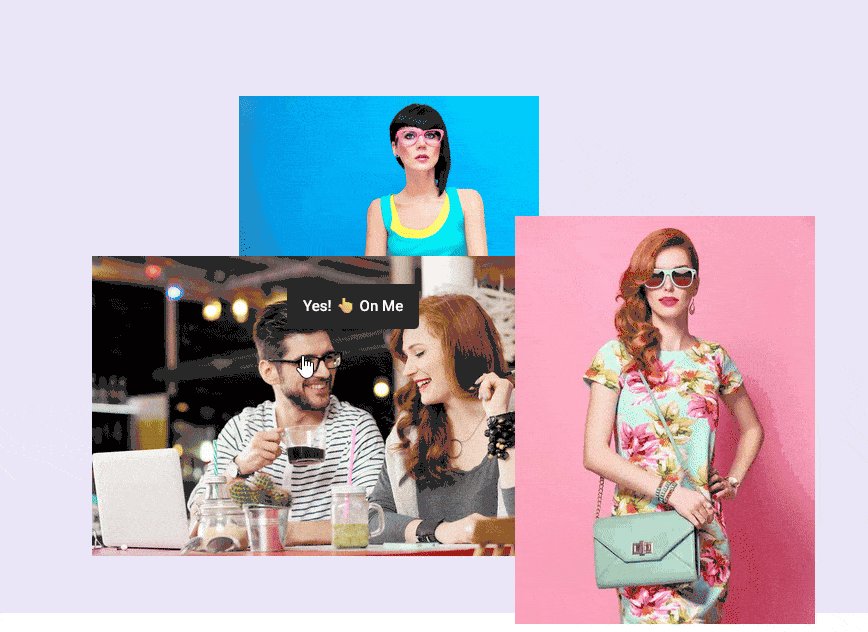
Are you looking to add a follow text cursor in Elementor? In this effect, a text follows the mouse cursor. This subtle yet effective element can enhance the overall user experience and make your website more engaging.
With the Mouse Cursor widget from The Plus Addons for Elementor, you can easily add text that follows the mouse cursor in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Mouse Cursor widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Mouse Cursor widget from The Plus Addons for Elementor to the page and follow the steps –
1. Select the appropriate cursor area from the Cursor Area dropdown.

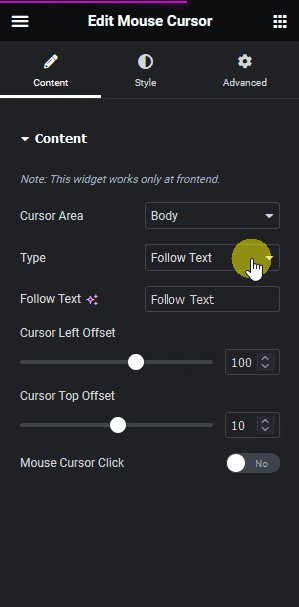
2. Then select Follow Text from the Cursor Type dropdown.
3. After that, add the text in the Follow Text field.
You can manage the text’s left and top distance from the mouse cursor from the Cursor Left Offset and Cursor Top Offset sections.
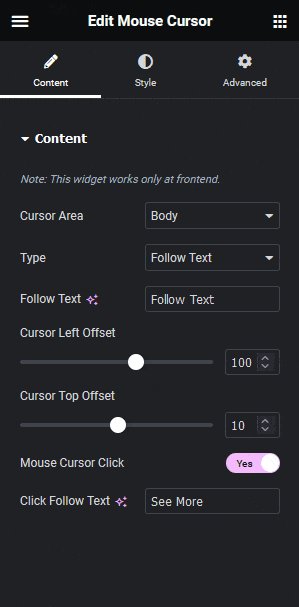
Then, by enabling the Mouse Cursor Click toggle, you can add a different follow text cursor for a link hover.
Now you’ll see your text following the mouse cursor.