Are you looking to add tooltip text to an Elementor button? Adding tooltip text to buttons can provide useful information or descriptions when a user hovers over the button. This simple yet effective feature can greatly improve the user experience and make your website more interactive.
With the Button widget from The Plus Addons for Elementor, you can easily add a tooltip to a button in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Button widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Button widget to the page and follow the steps –
1. Select the appropriate button style and add the text to the button.
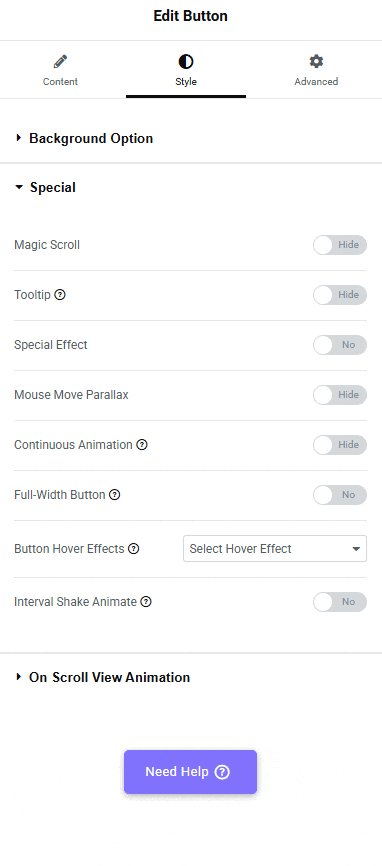
2. Then go to Style > Special tab and turn on the Tooltip toggle.

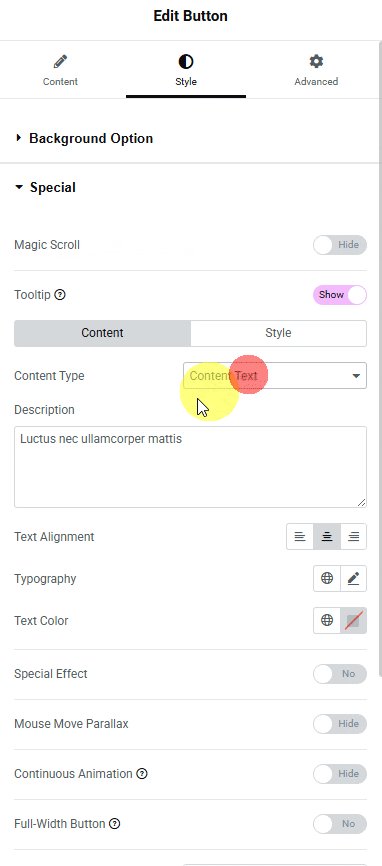
3. From the Content Type dropdown, under the Content tab, you can select between Content Text and Content WYSIWYG as the editor to add the tooltip content. Select the option as per your requirements.
Note: With the Content WYSIWYG option, you can add different types of content like images, videos, emoji etc. to the content as well.
4. Then, in the Description section, you have to add the tooltip content.
From the Text Alignment section, you can align the content.
Then, from the Typography section, you can manage the tooltip content typography.
You can manage the text color from the Text Color section.
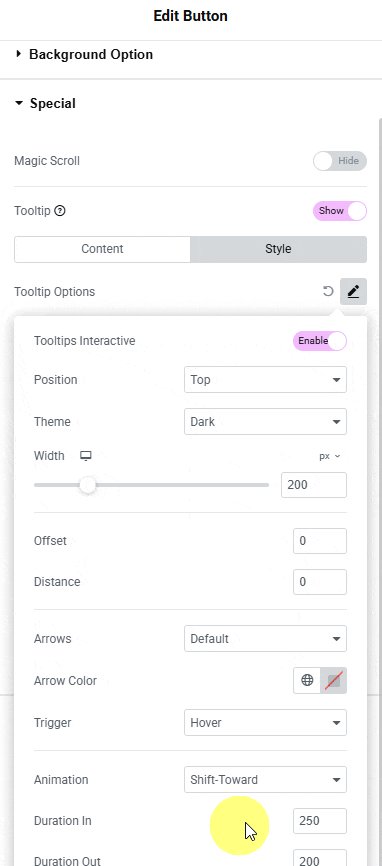
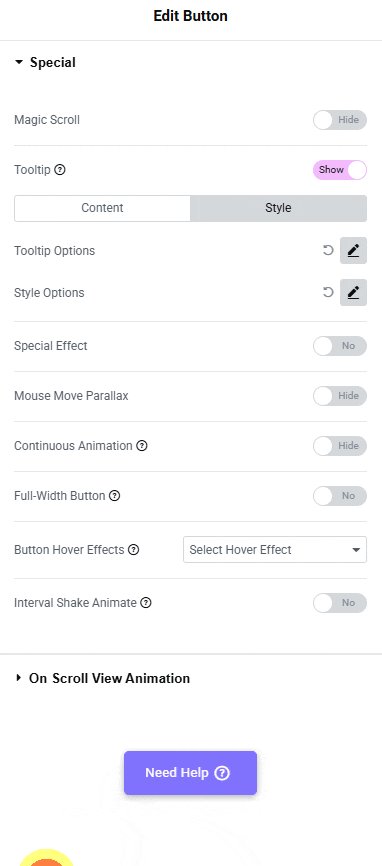
Then, from the Style tab, you can style the tooltip using the Tooltip Options and Style Options group control.
Now, you’ll see a tooltip when you hover over the button.
Did you know? You can create a coupon code button to boost sales on your Elementor website

Also, read and setup global tooltips in Elementor widgets.





































