In today’s digital age, content is king, and presenting that content in an optimised way is essential to a successful website. This can be especially true if you cater to a global or multiple language audience. To ensure your website is seen in the right language, it’s important to be able to set display conditions based on the browser/site language.
If you’re using Elementor to create your website, you can try the Display Condition extension of The Plus Addons for Elementor. With this, you can easily set different display conditions based on user’s browser or site language.
To check the complete feature overview documentation of The Plus Addons for Elementor Display Condition extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To add display conditions based on browser or site language, add any Elementor widget on the page.
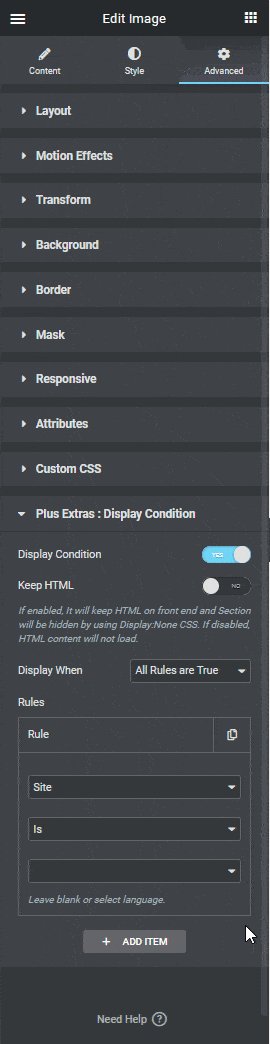
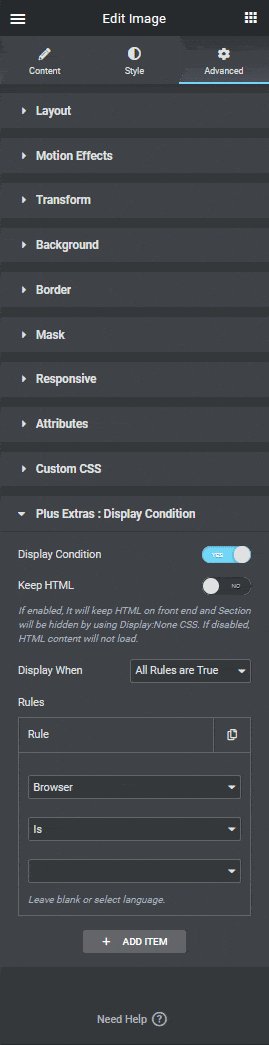
1. Go to Advanced > Plus Extras : Display Condition.
2. Turn on the Display Condition toggle.
Now you’ll see an option called Keep HTML. Enabling this will hide the content in the frontend if the condition is false but it will remain in the HTML (DOM).
3. After selecting the appropriate option from the Display When dropdown, go to the Rules section, here you have to set the actual display condition. You can have one or multiple conditions/rules.
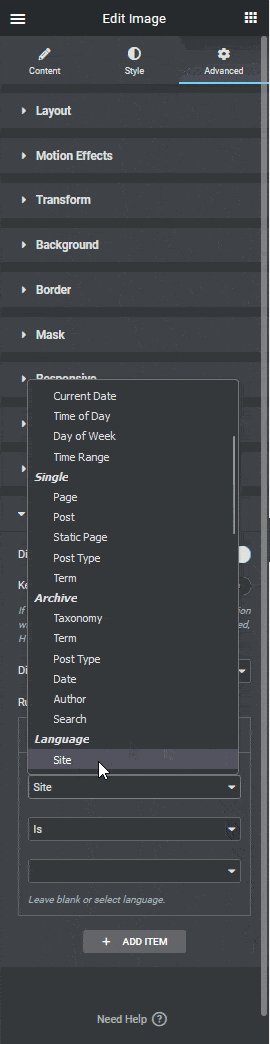
4. Then click on the Rule tab. Here you’ll find different options under the Language label.
How to Set Elementor Display Condition Based on Site Language?
If you are using any multilingual plugin, you can use this option to show or hide specific content based on the different languages of the site. This can be useful to show special content tailored for a particular language.
To set display conditions for site language –
1. Select Site from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
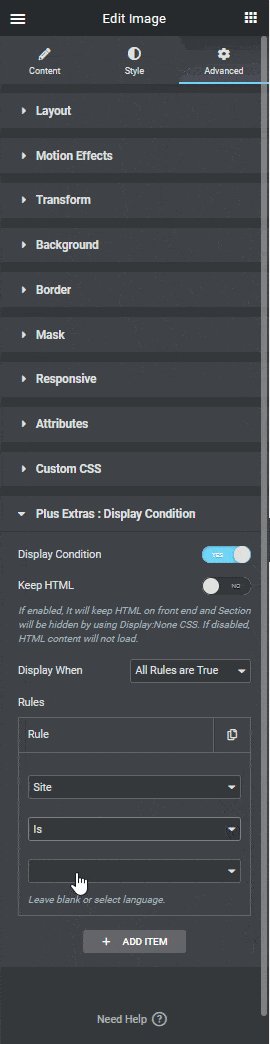
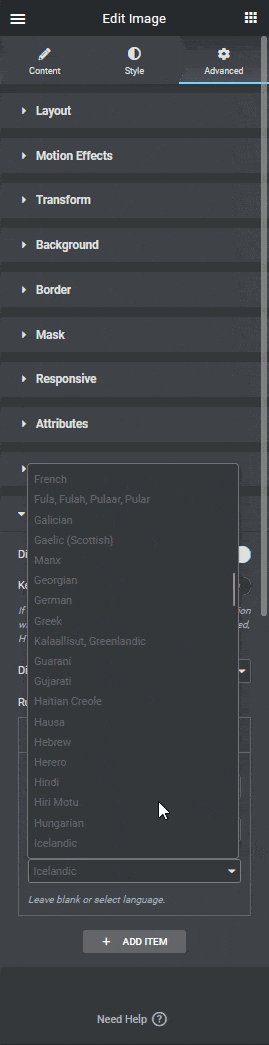
3. From the last dropdown, select your language.
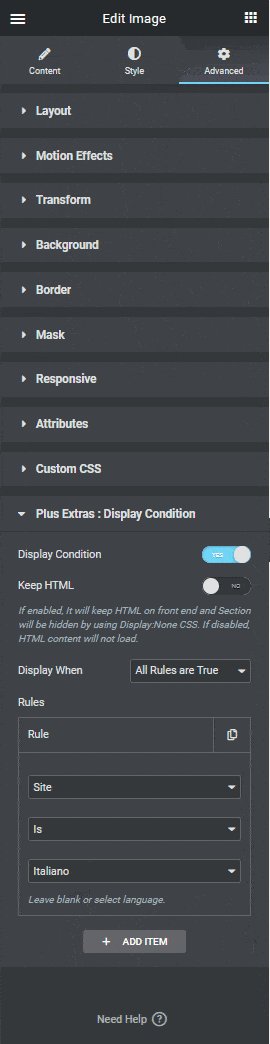
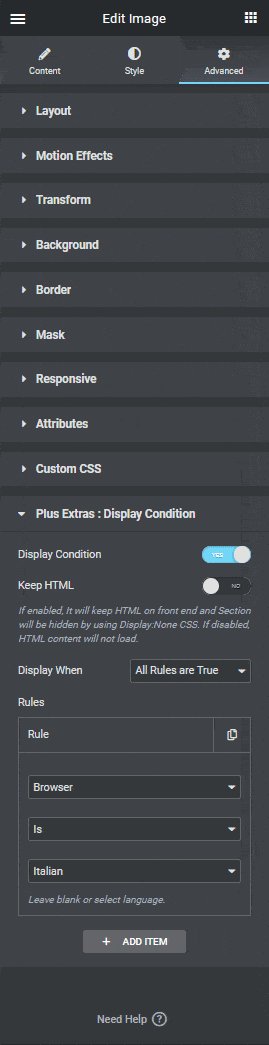
For example, we want to show a different banner image if the language is set to Italian.
To do this, select the widget, after selecting Site from the first dropdown, choose Is from the second dropdown.
Then in the last field, select Italiano.
If the option is set to Not in the second dropdown, it will reverse the condition.
How to Set Elementor Display Condition Based on Browser Language?
With this option, you can set display conditions on content based on the language set in the browser. This can be used to show content in different languages based on the user’s browser language settings.
To set display conditions for browser language –
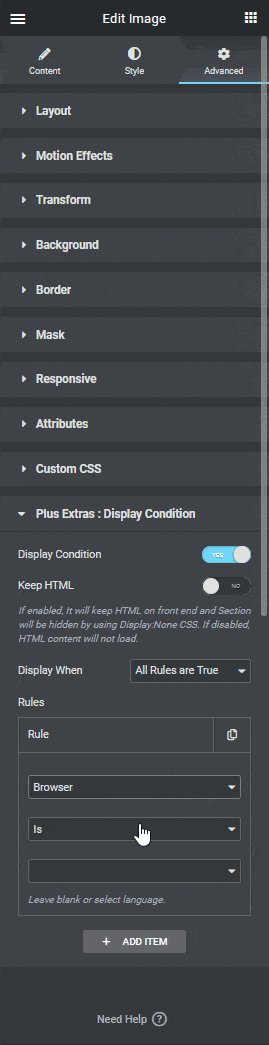
1. Select Browser from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. From the last dropdown, select your language.
For example, if you have a multilingual website and want to display different content based on the visitor’s browser language, you can set the display condition to “Browser Language.” This means that visitors who have their browser language set to a specific language will see the corresponding content tailored to their language preference.
Also, read How to Set Elementor Display Condition Based on URL String or Parameters.



