Do you want to add a sales countdown timer on a WooCommerce product page in Elementor? Adding a countdown timer on product pages, can create a sense of urgency and encourage customers to make a purchase before the timer runs out.
With the Countdown widget from The Plus Addons for Elementor, you can easily add different countdown timers on individual WooCommerce product pages.
To check the complete feature overview documentation of The Plus Addons for Elementor Countdown widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Enable WooCommerce Countdown
First, you have to enable The Plus Addons for Elementor WooCommerce countdown option. To do this –
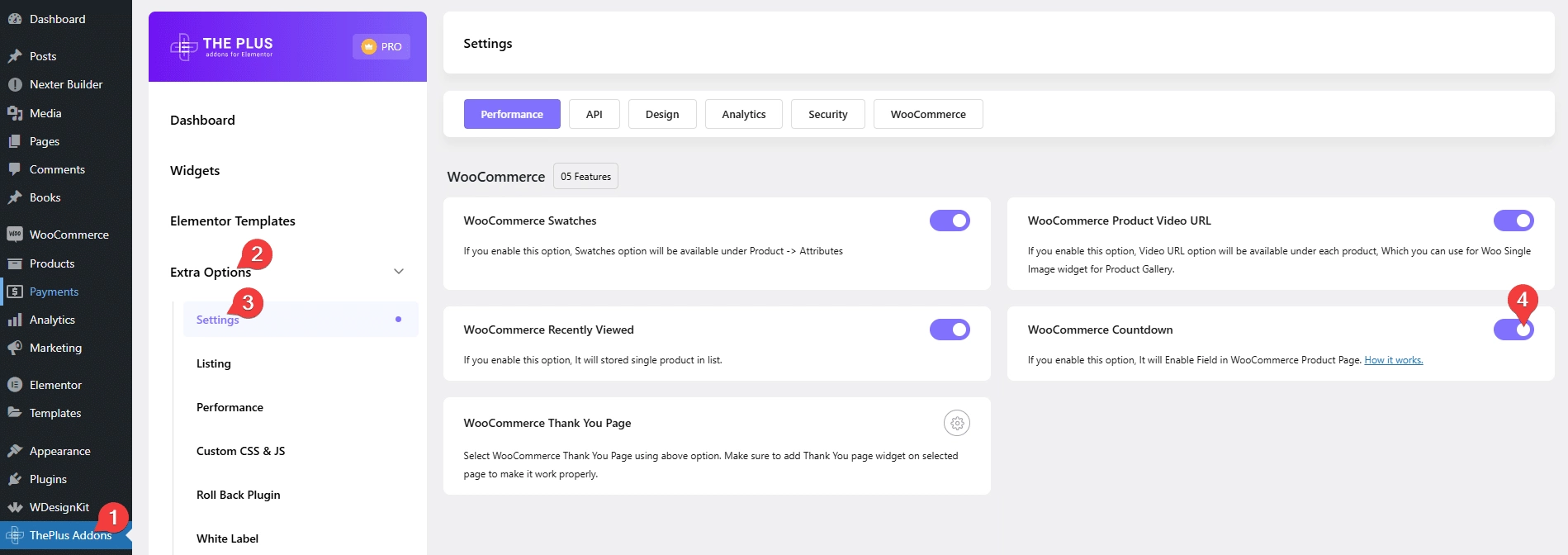
1. From the Dashboard, go to The Plus Addons > Extra Options > Settings.
2. Scroll down to the WooCommerce Countdown section and enable it.

Add Countdown Widget on Product Template
Then, add the Countdown widget to the single product template, and follow the steps –
Note: To create the single product template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. Go to the WooCommerce tab and enable the WooCommerce Single Connect toggle.

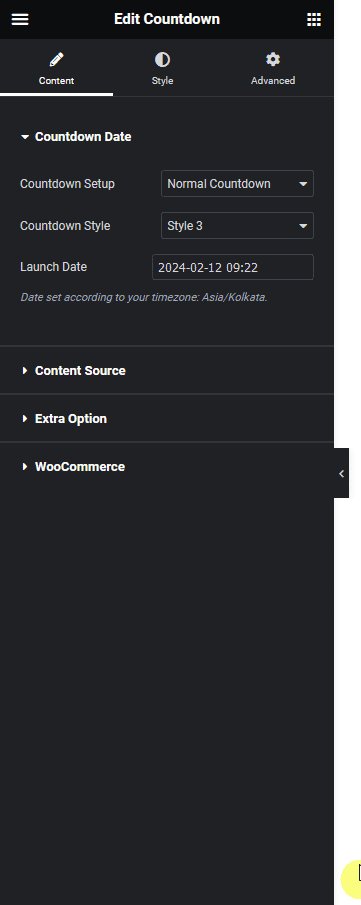
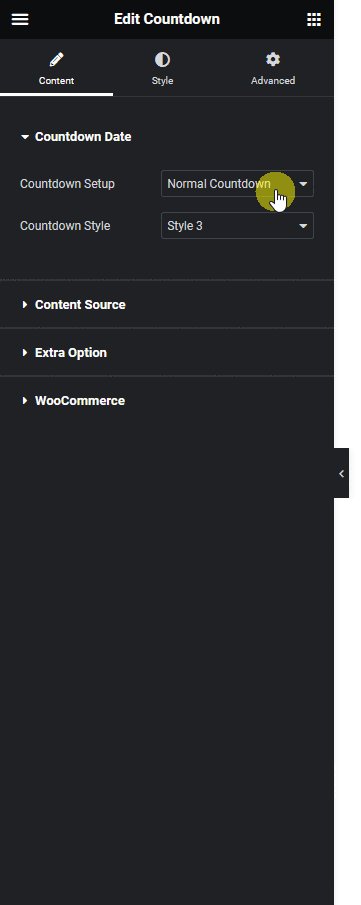
2. Then come back to the Countdown Date tab and select the appropriate countdown type from the Countdown Setup dropdown.
Also read, 5 best WordPress countdown timer plugins.
- Normal Countdown – To create a normal countdown.
- Scarcity Countdown (Evergreen) – To create a scarcity or evergreen countdown timer.
- Fake Numbers Counter – To create a fake number counter, like a stock scarcity counter.
Select the option as per your requirements, let’s select Normal Countdown here.
3. Select the appropriate style from the Countdown Style dropdown.
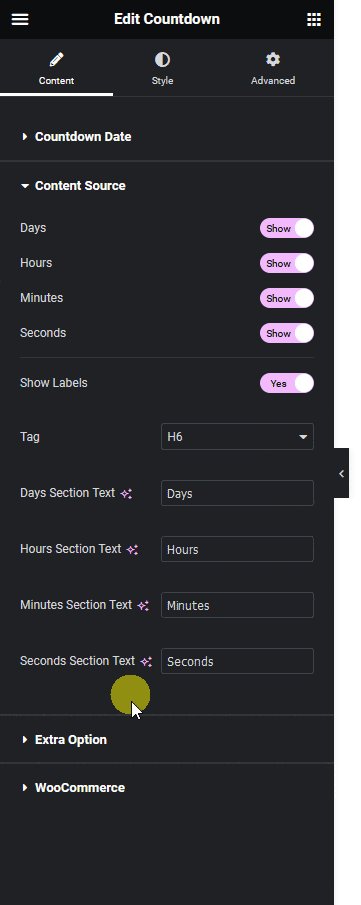
You can adjust the countdown timer from the Content Source tab.
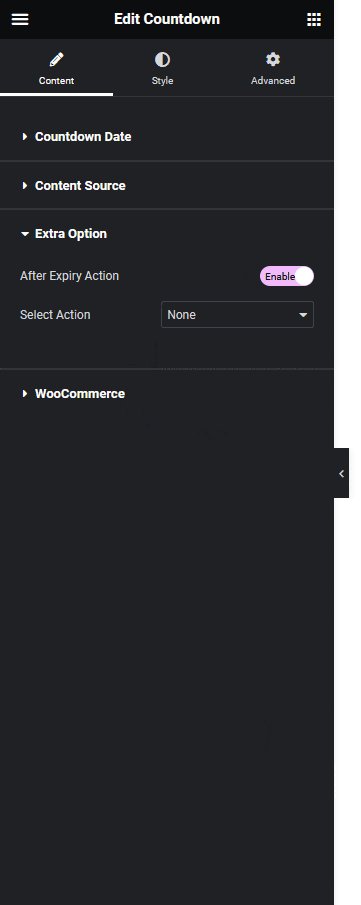
Finally, from the Extra Option tab, you can add some action after the countdown ends from the Select Action dropdown.
- None – This is the default option, it does nothing after the countdown ends.
- Message – With this option, you can show a message after the countdown ends.
- Template – With this option, you can show any content using an Elementor template after the countdown ends.
- Page Redirect – With this option, you can redirect to another page after the countdown ends.
Add Countdown Date on The Product
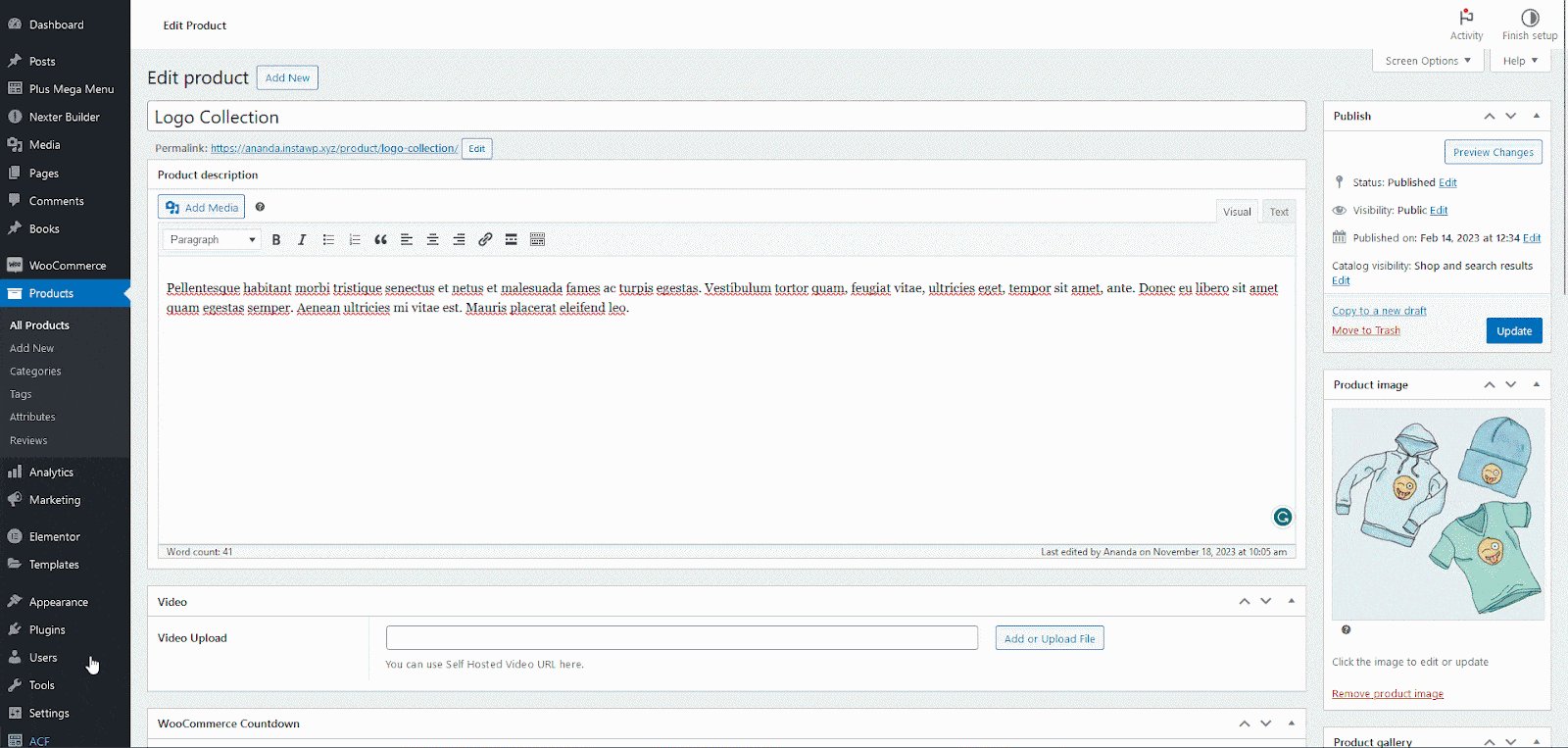
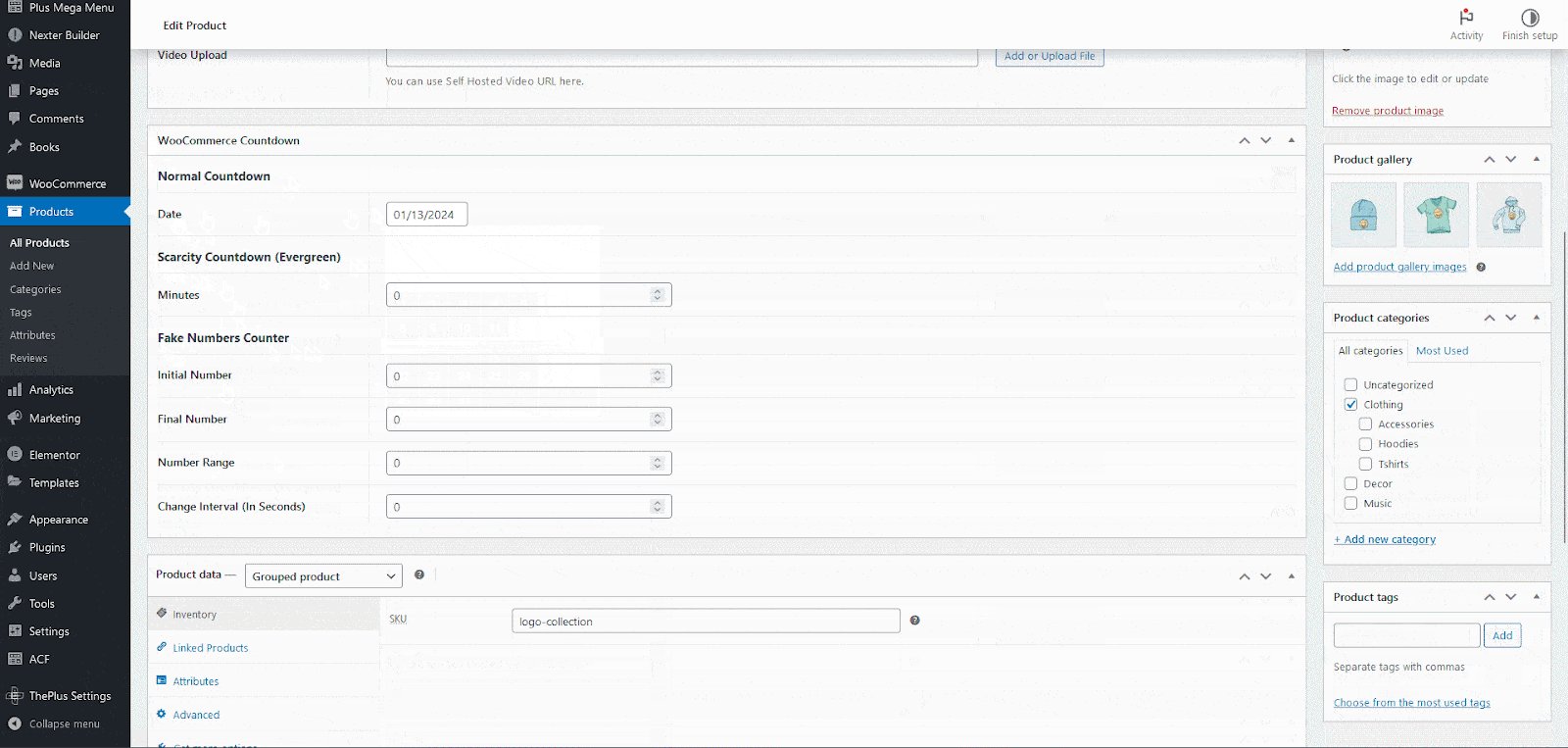
Now you have to add the countdown date in the product page. So edit the product on which you want to add the countdown timer.
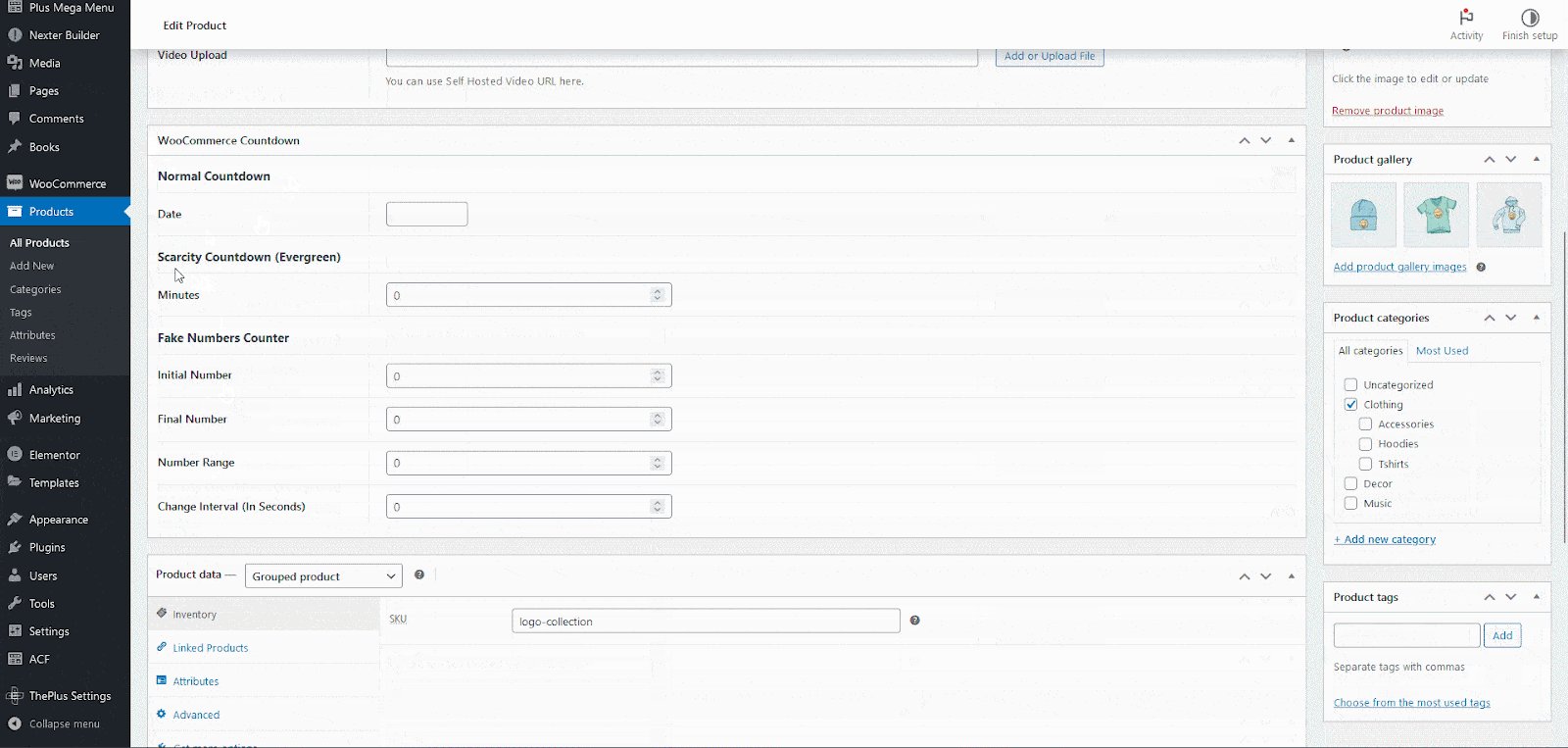
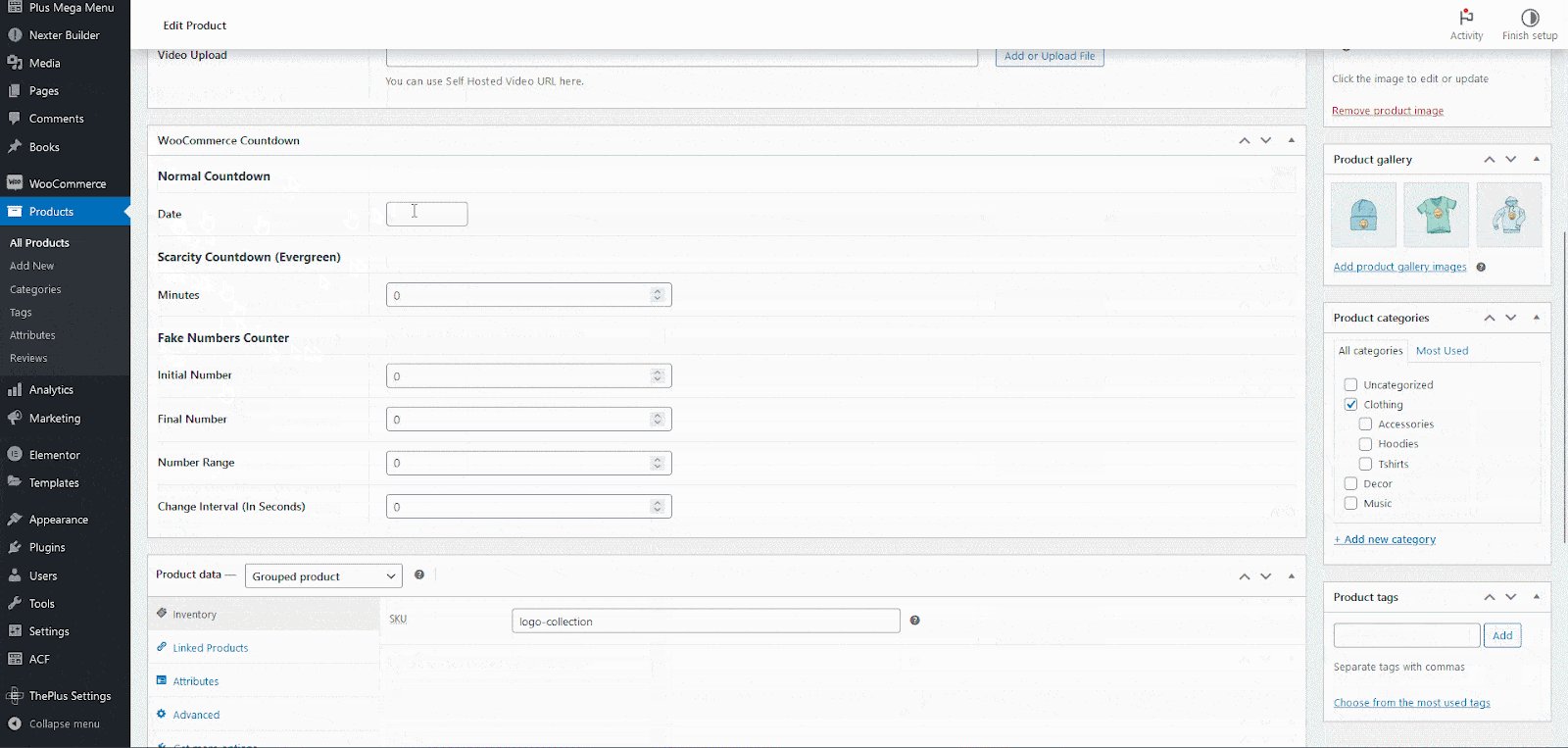
Scroll down to WooCommerce Countdown section, here you’ll find three sections –

Did you know? you can add WooCommerce product stock scarcity timer in Elementor.
Normal Countdown – To create a normal countdown.
- Date – From here, you can set the countdown end date.
Scarcity Countdown (Evergreen) – To create a scarcity or evergreen countdown timer.
- Minutes – From here, you can add the timer reset time (in minutes).
Fake Numbers Counter – To create a fake number counter, like a stock scarcity counter.
- Initial Number – Here, you have to set the initial counter number from where the counter will start.
- Final Number – Here, you have to set the final number where the counter will end.
- Number Range – Here, you have to set a number, based on this number the counter will reduce randomly between the range of 1 and the set number. For instance, if you set the number to 5 then it will reduce the counter by any number between 1 to 5 randomly making the counter look more realistic.
- Change Interval (In Seconds) – Here, you can set an interval to the counter.
Set the date or number to the countdown type as per the countdown type set in the single product template. In our case, it will be the Normal Countdown.
Note: Make sure to set the date or number to the same countdown type as set in the Countdown widget, otherwise the countdown timer will not show.
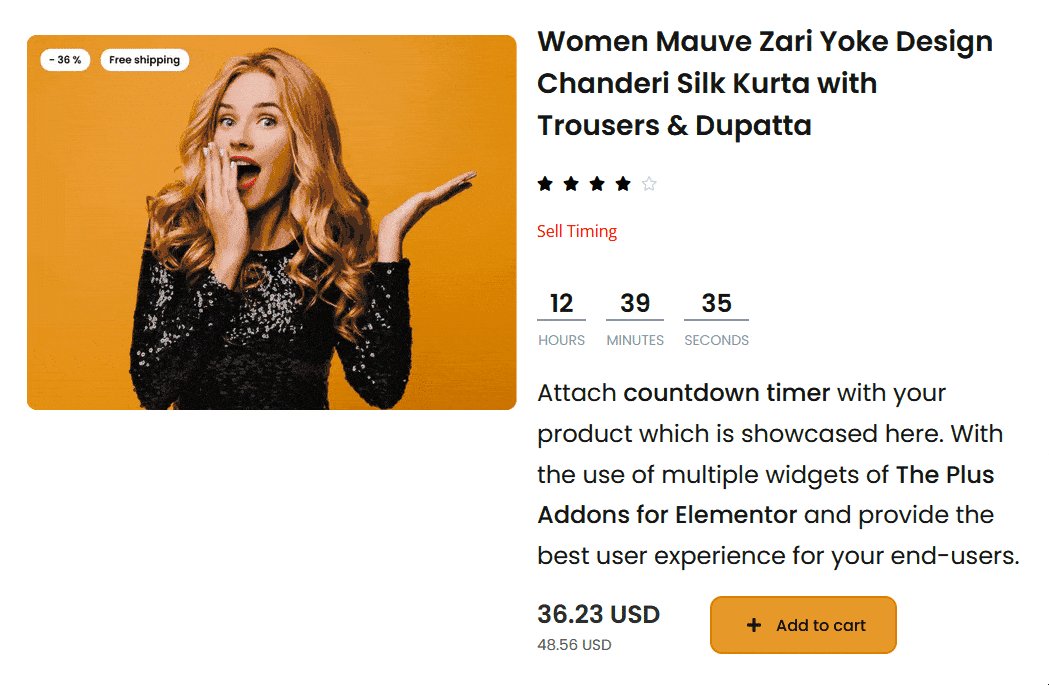
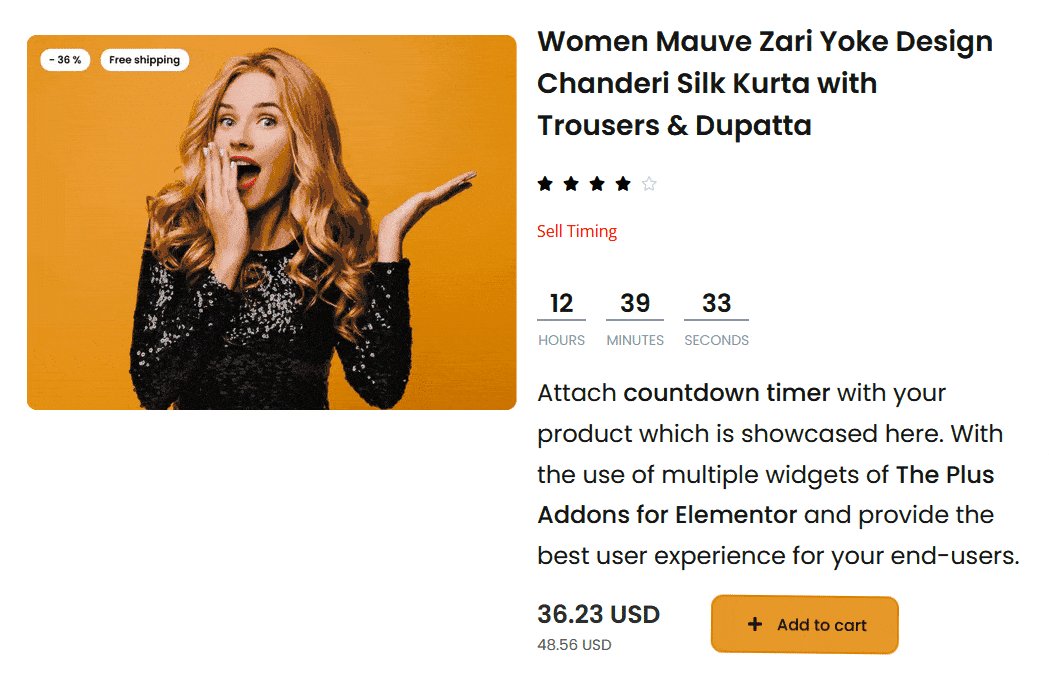
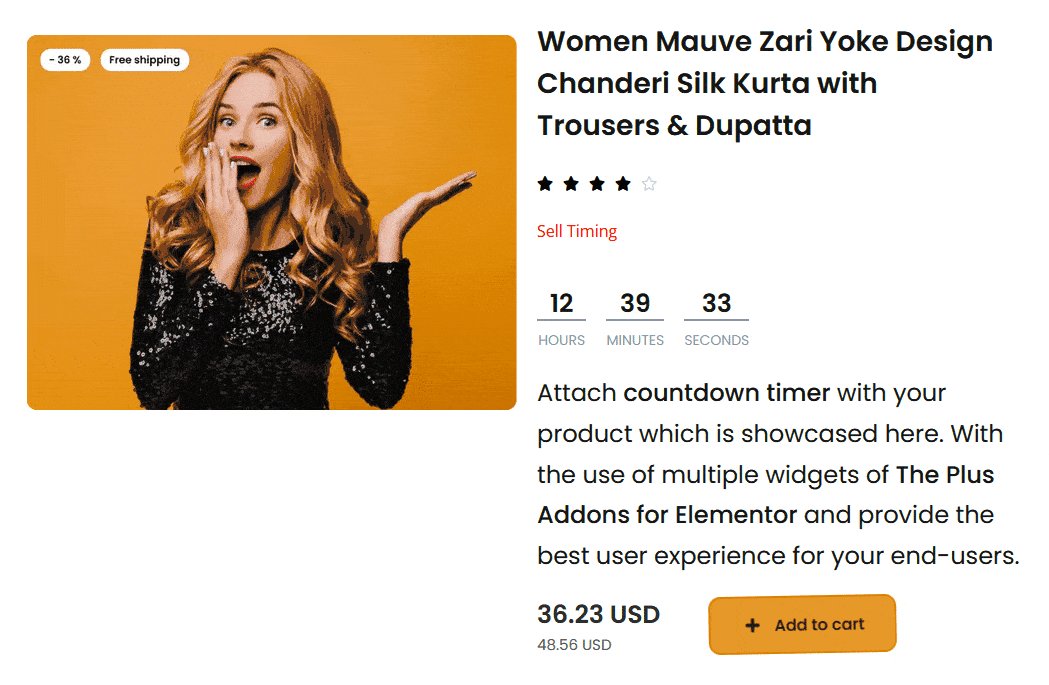
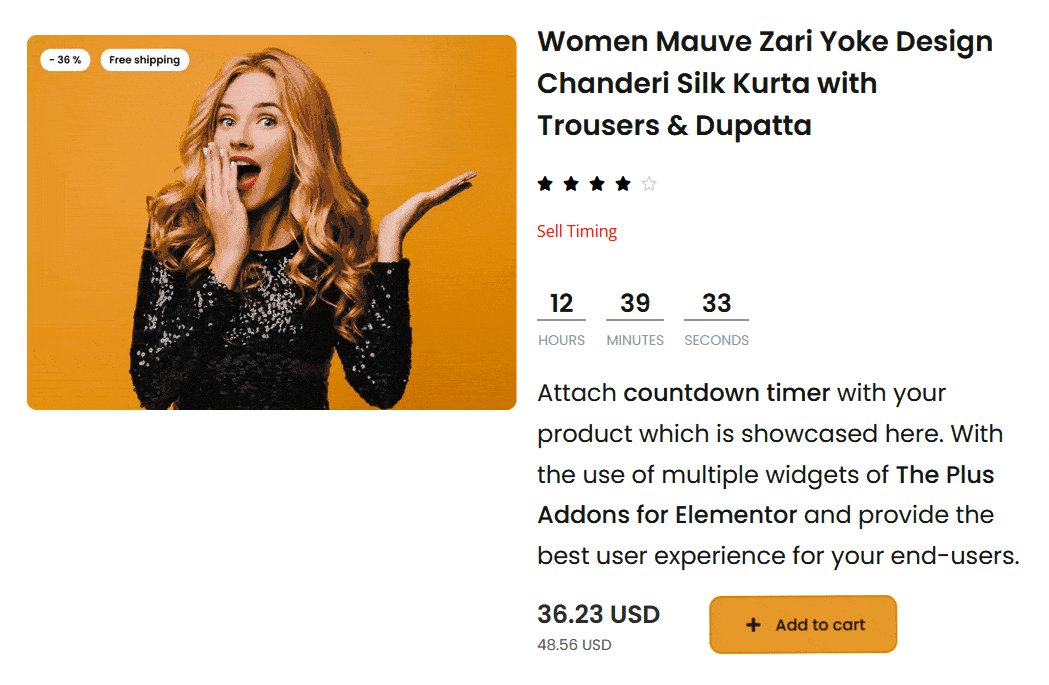
Now you’ll see a countdown timer to that specific product page only.

Also read, how to add a scarcity countdown timer in WooCommerce checkout, cart & product pages.



