Do you want to create an Elementor flip box carousel? A flip box carousel allows you to display multiple flip boxes in an interactive and engaging way.
With the Flip Box widget from The Plus Addons for Elementor, you can easily create a flip box carousel in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Flip Box widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Flip Box widget on the page and follow the steps –
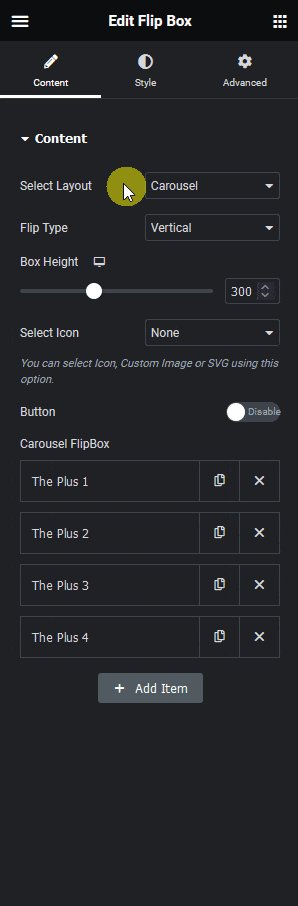
1. Select Carousel from the Select Layout dropdown.

2. Then select the appropriate flip type from the Flip Type dropdown.
From the Box Height section, you can set a height for all the flip boxes.
By enabling the Button toggle, you can add a button to all the flip boxes. When enabled you can select a button style from the Button Style dropdown.
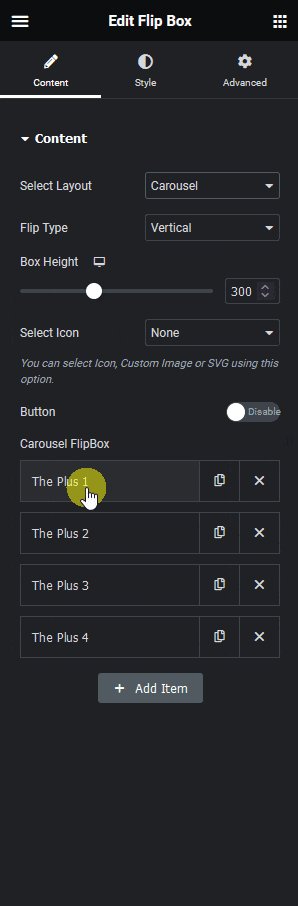
3. Then from the Carousel FlipBox section, you have to add content to the flip boxes. By default, you’ll find four items, open one item.
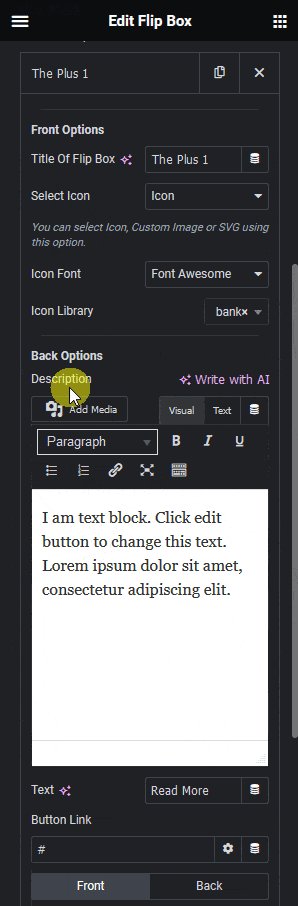
4. In the Front Options section, you have to add content for the front side. In the Title Of Flip Box field, you can add the flip box title.
From the Select Icon dropdown, you can add an icon, image, lottie, or SVG image to the front side of the flip box.
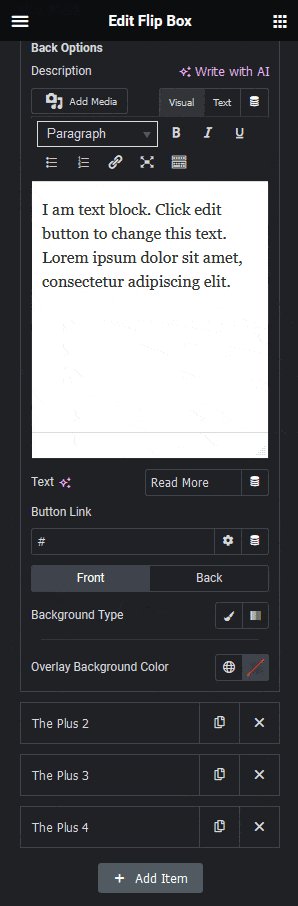
5. Then in the Back Options section, you have to add content for the back side of the flip box. In the Description section, you can add a description.
In the Text field, you can add the button text.
Then in the Button Link field, you can add the button URL.
Note: You’ll see the buttons only if you’ve enabled the Button toggle.
Then from the Front and Back tabs, you can add a background to the front side and back side of the flip box.
Similarly, you can edit the remaining items.
Click on the + Add Item button to add more flip boxes.
You can style the carousel further from the Style tab.
Now you will see a beautiful flip box carousel.
Suggested Reading: How To Add Vertical Flip Box in Elementor?



