Are you looking to add a collapsible table of contents in Elementor? A collapsible table of contents is not only visually appealing, but also helps to save space on the page, making it more user-friendly.
With the Table Of Content widget from The Plus Addons for Elementor, you can create a collapsible table of content in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Table Of Content widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Table Of Content widget to the page and follow the steps.
1. Select the appropriate style and tags from the Layout tab.
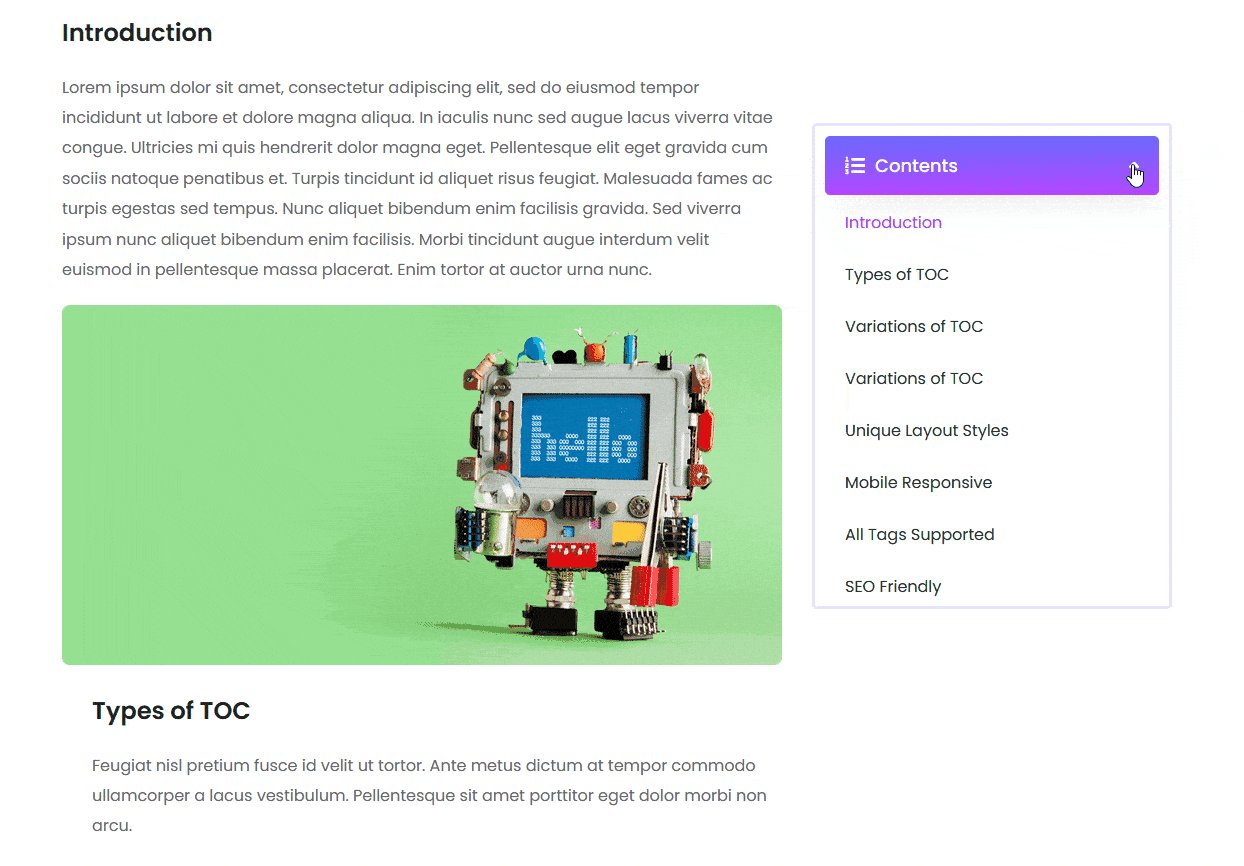
2. Then enable the Toggle toggle from the Extra Options tab.

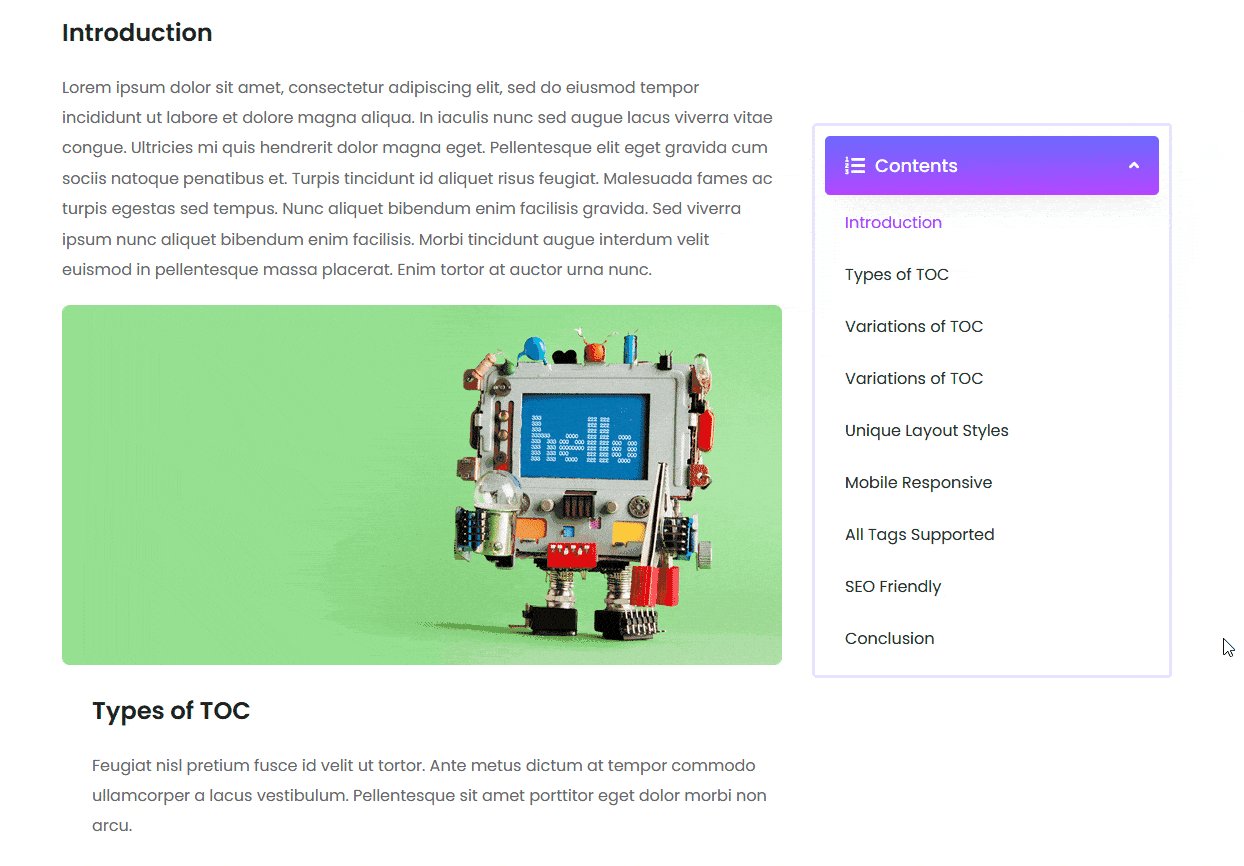
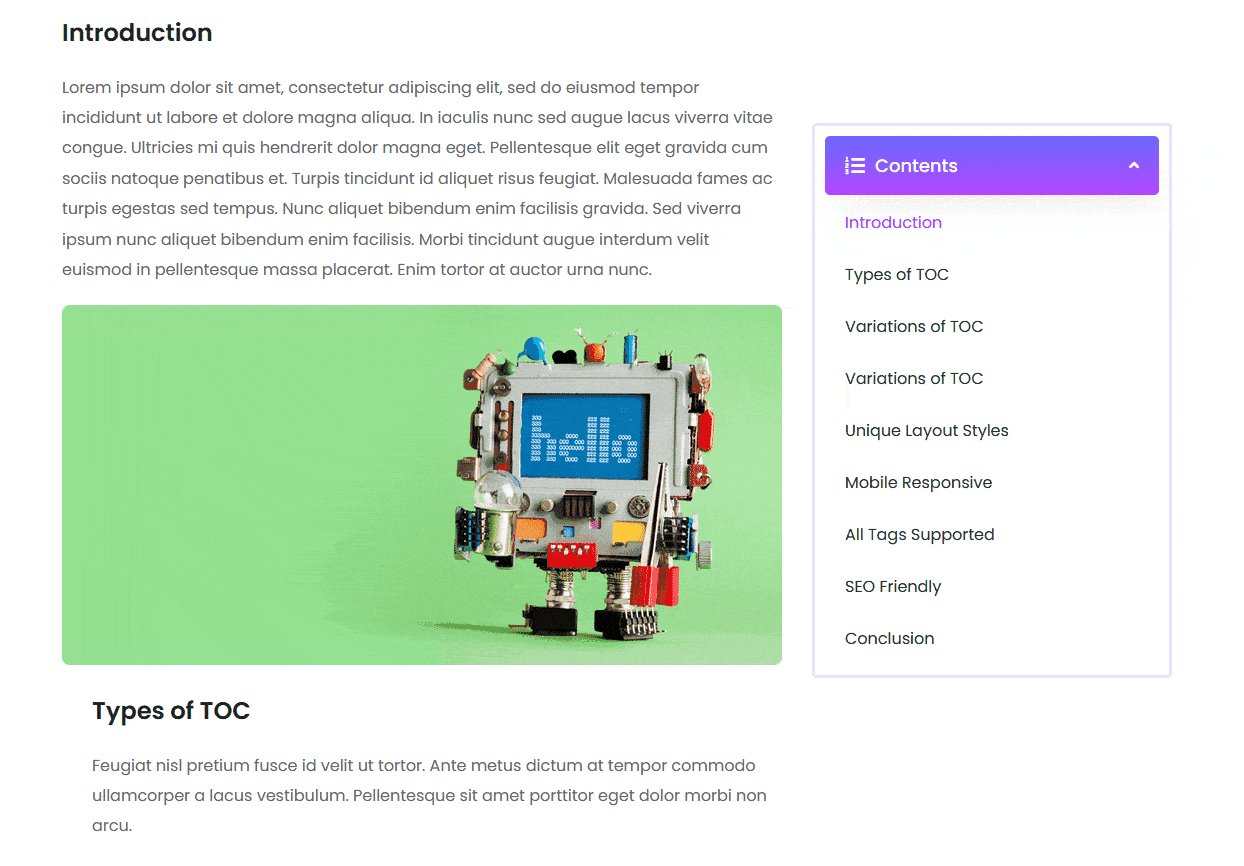
You can enable the Default On toggle to keep the table of contents open by default.
Note: To keep the table of contents collapsed by default disable the Default On toggle.
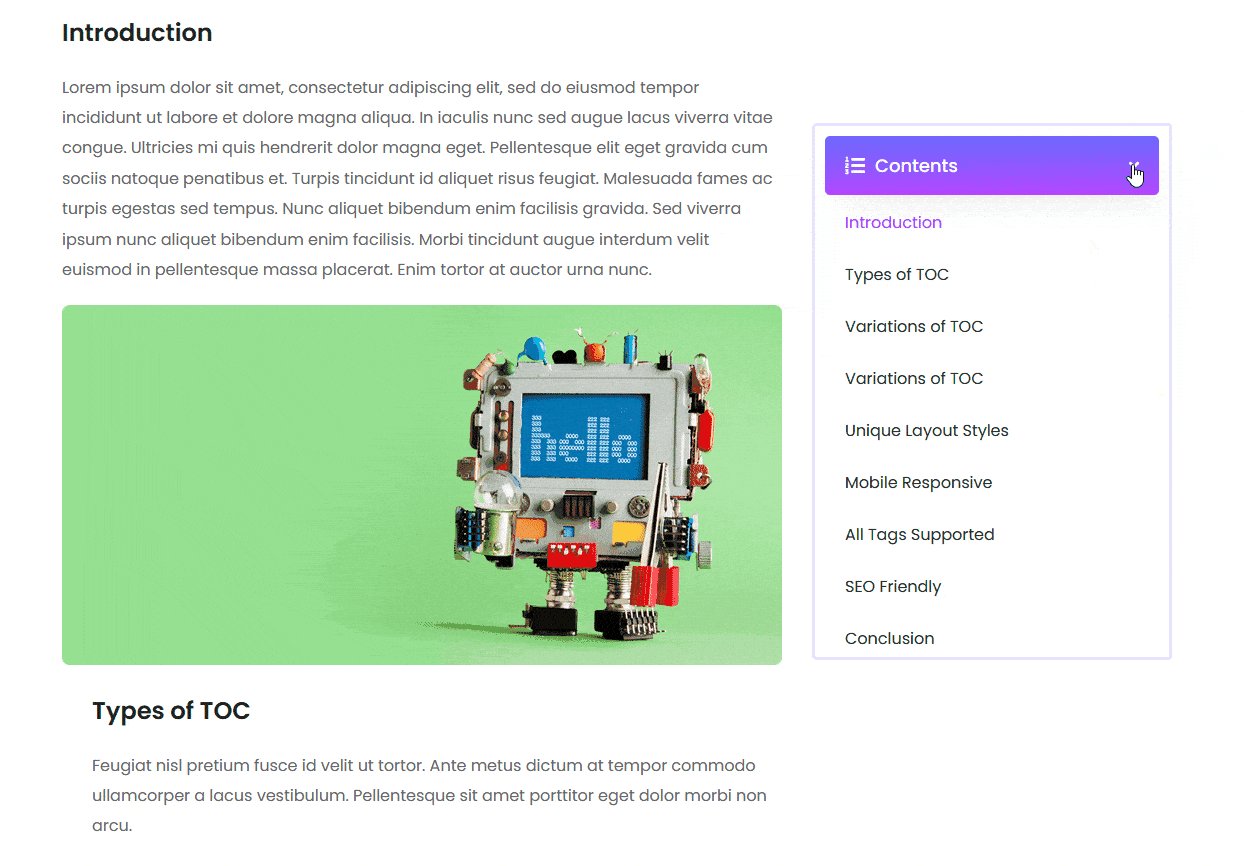
Then, from the Open and Close tabs, you can add separate icons for the open and close states.
Now you’ll have a beautiful collapsible table of contents.