Do you want to change the background as you scroll in Elementor? This dynamic effect adds a touch of creativity and interactivity to a website, making it more engaging for visitors.
With the Row Background widget from The Plus Addons for Elementor, you can easily change the background while scrolling in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Row Background widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Row Background widget to the page and follow the steps –
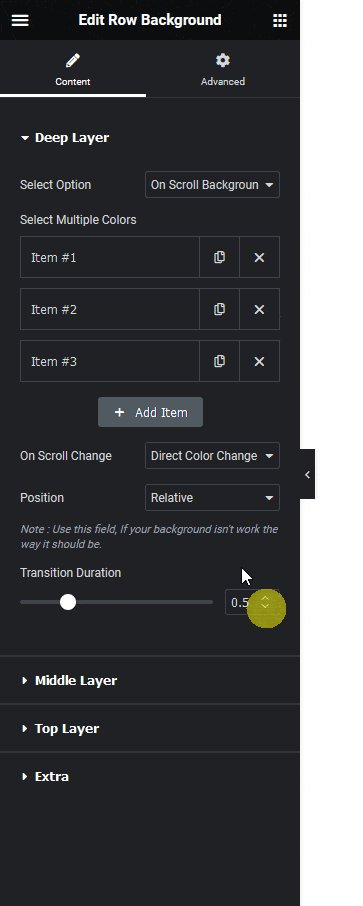
1. Select On Scroll Background Animation from the Select Option dropdown, under the Deep Layer tab.

2. Then from the Select Multiple Colors section you can select to change the background color or image on scroll.
Here we’ll change the background image on scroll.
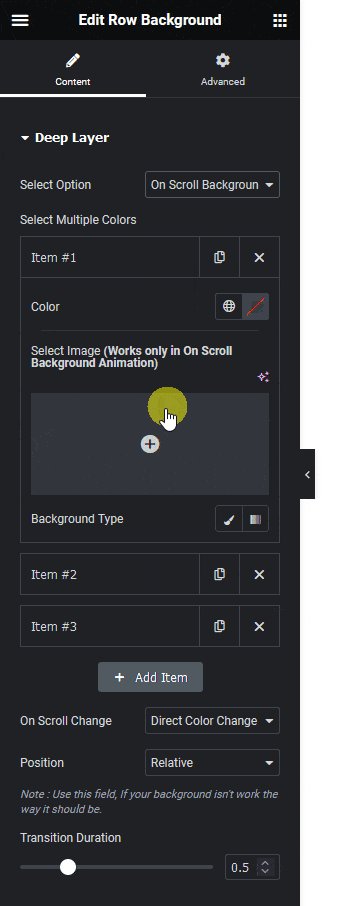
By default, you’ll find three repeater items, open the first one.
3. In the Select Image section you have to add the first background image.
Background Type –
4. Then open the second item and add the second background image in the Select Image section.
Similarly, you can add different background images to the other items.
You can click on the + Add Item button to add more background images.
Note: To change the background for each section container on scroll, make sure the number of repeater items is equal to the number of section containers on the page.
Note: For the best result set the section container height to viewport height or bigger. Make sure not to use any background color or image in the section container.
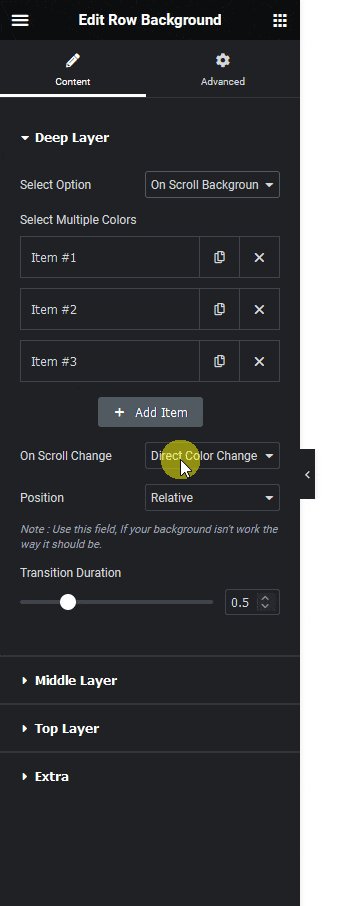
From the On Scroll Change dropdown, you can change the effect type. Here you’ll find two options –
- Direct Color Change Effect – To change the background color or image with a fade effect.
- Gradient Like Effect – To change the background color with a gradient effect.
Note: Background image change on scroll will not work with the Gradient Like Effect.
If the background change on scroll isn’t working properly you can select Relative from the Position dropdown to fix the issue.
Then from the Transition Duration section, you can set the image transition duration.
For creating a simple background change on scroll you don’t need to add any background in the other layers.
Now you’ll see the viewport background changing as you scroll from one section container to another.






































