Do you want to add a vertical before and after comparison slider in Elementor? Adding a vertical before and after comparison slider can help you showcase the transformation of vertical designs or elements on your website.
With the Before After widget from The Plus Addons for Elementor, you can easily create a vertical before and after slider in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Before After widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Before After block on the page and follow the steps –
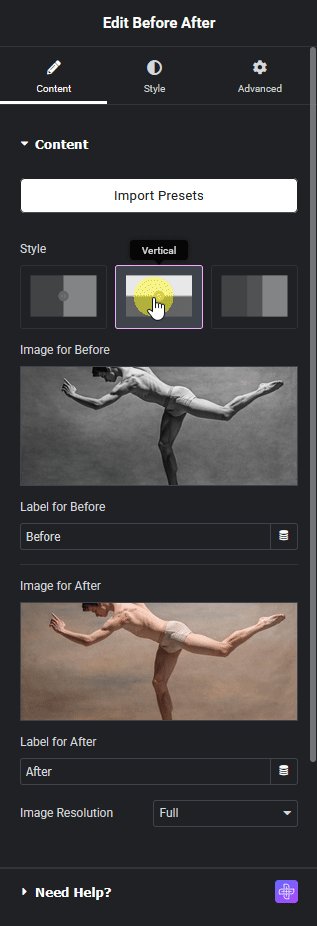
1. Select the Vertical from the Style section.

2. Then in the Image for Before section, you have to add the before image.
In the Label for Before field, you can add a label for the before image.
3. After that in the Image for After section, you have to add the after image.
In the Label for After field, you can add a label for the after image.
Now you will see a vertical before and after comparison slider.
Suggested Read: How to Add a Before and After Opacity Slider in Elementor.





































