Do you want to smoothly scroll to the content when clicking on a heading of the Elementor table of contents? By implementing smooth scrolling, you can enhance the overall aesthetic of a page and create a more seamless navigation experience for your users.
With the Table Of Content widget from The Plus Addons for Elementor, you can easily add smooth scrolling to the table of contents in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Table Of Content widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
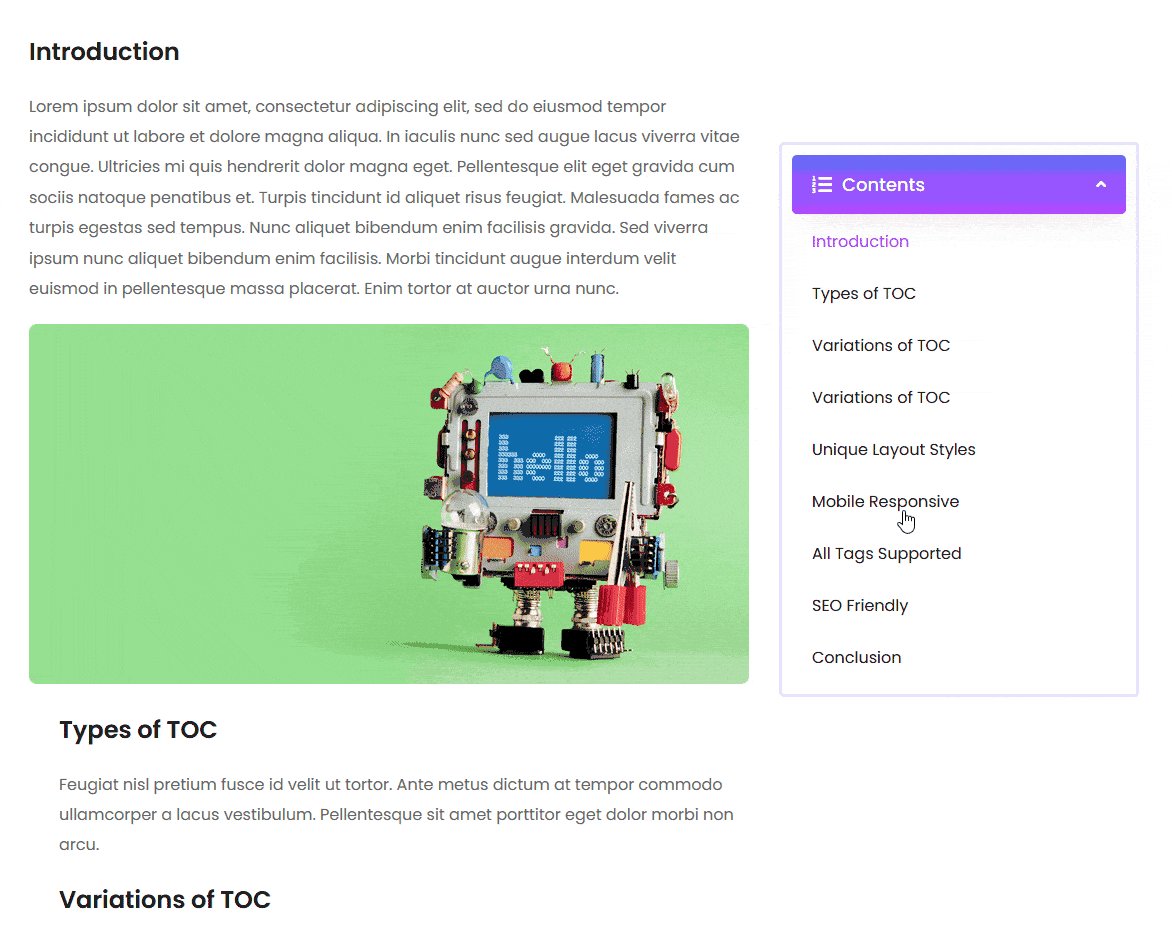
To do this, add the Table Of Content widget to the page and follow the steps.
1. Select the appropriate style and tags from the Layout tab.
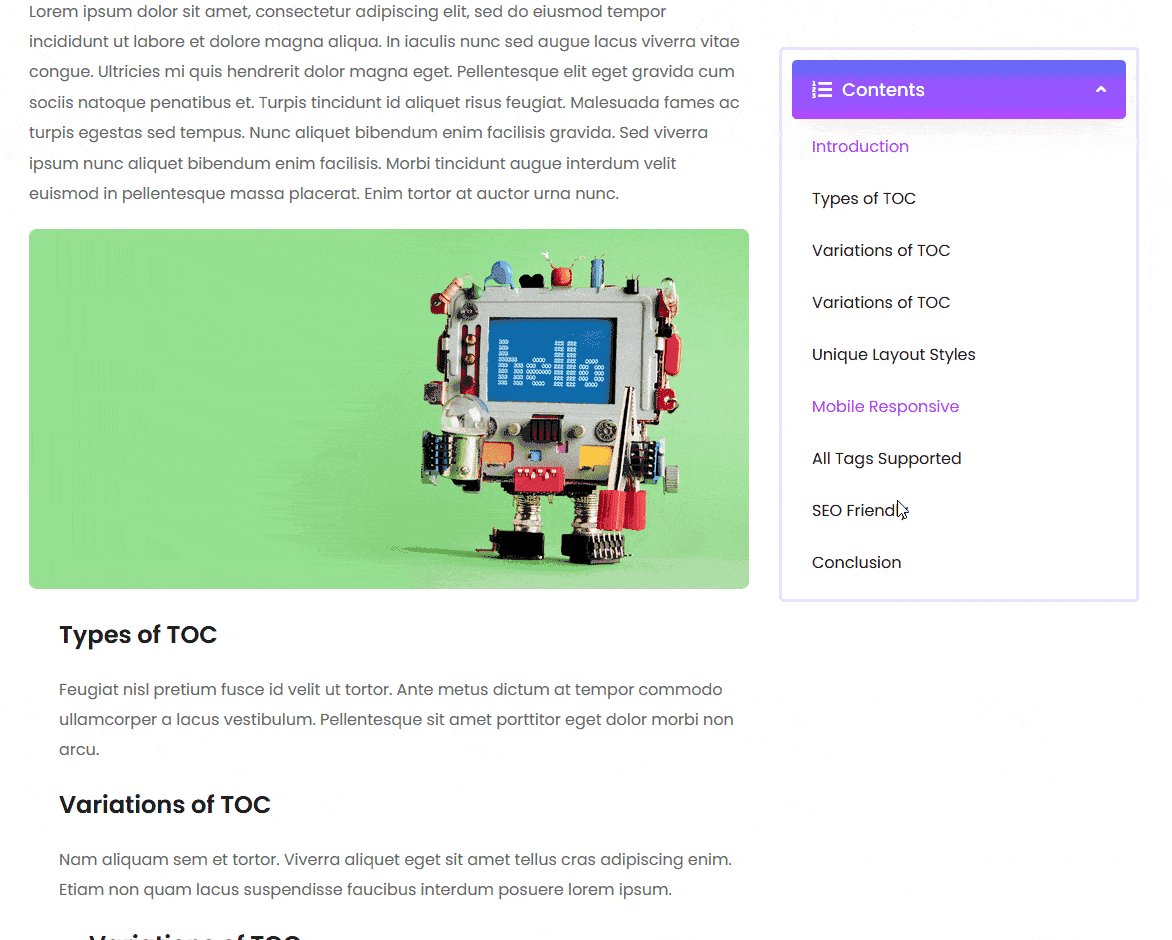
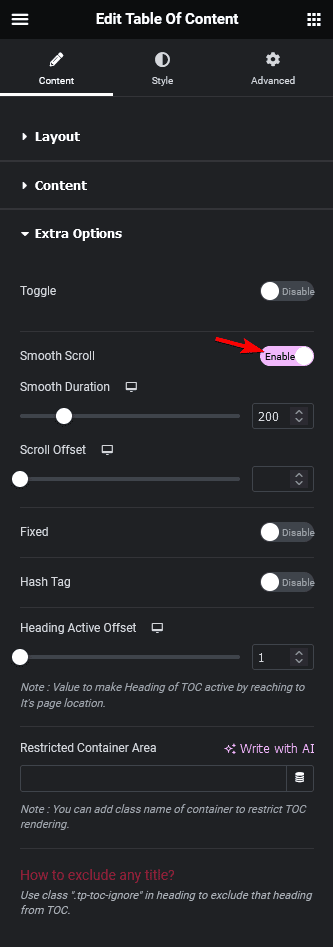
2. Then enable the Smooth Scroll toggle from the Extra Options tab.

From the Smooth Duration section, you can control the scrolling speed for responsive devices.
Then from the Scroll Offset section, you can set a scroll offset value for responsive devices, i.e. it will scroll to an equal number of pixels down from the heading.
Now when you click on a heading of the table of contents you’ll have a smooth scrolling experience.