Are you thinking about adding pagination in Elementor horizontal page scroll? As the world of web design continues to evolve, it’s vital to stay up to date with the latest trends and techniques. Having horizontal page scrolling on a website allows visitors to navigate the website easily while adding a sleek, modern look to the design.
Adding a pagination counter in your Elementor horizontal page scroll design can indicate to visitors how many slides there are. You can add a pagination indicator to your horizontal scrolling section with the Horizontal Scroll widget and Carousel Remote widget from The Plus Addons for Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Horizontal Scroll widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
For this process, first, drag and drop the Carousel Remote widget and the Horizontal Scroll widget, and then follow the below steps:
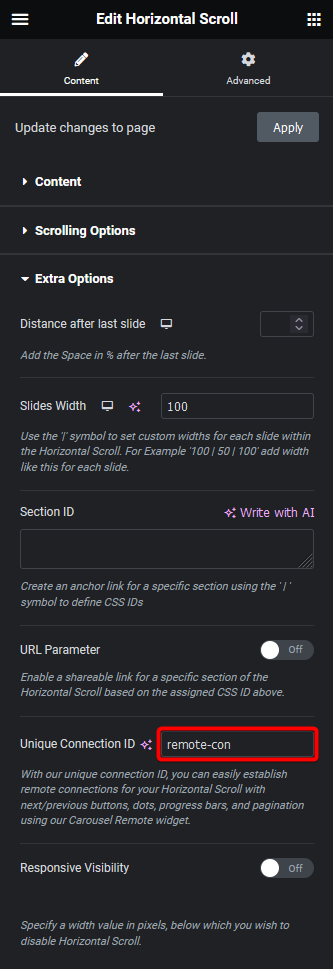
1. In the Horizontal Scroll widget, once you’ve added your Elementor template, go to Extra Options tab > Unique Connection ID. Add a unique id.

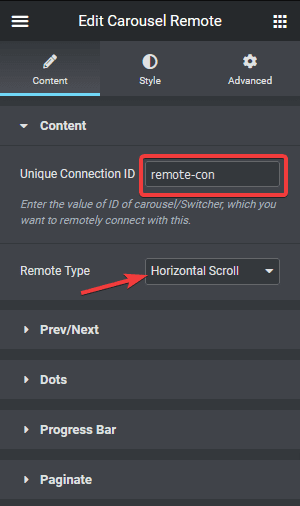
2. Now select the Carousel Remote widget, then go to the Content tab add the same ID in the Unique Connection ID field and make sure Remote Type is selected as Horizontal Scroll.

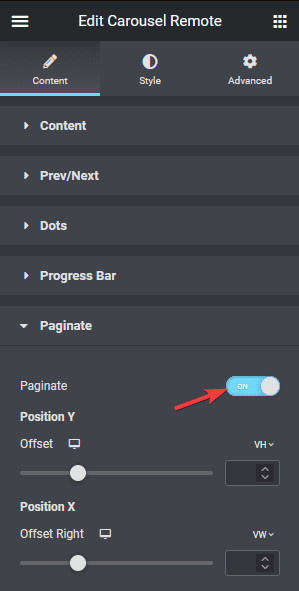
3. Then go to the Paginate tab and turn on the Paginate toggle. This will add a pagination indicator on the horizontal scrolling section. From Position Y and Position X sliders, you can position the indicator on the page.

This will add a pagination indicator for the horizontal scrolling section.
Also, check How to Add Progress Bar in Elementor Horizontal Page Scroll.



