Are you looking to add a mouse move parallax effect on text in Elementor? This effect allows the text to move and react to the movement of the mouse, creating an interactive and dynamic experience for the user.
With the Advanced Typography widget from The Plus Addons for Elementor, you can easily add a mouse move parallax effect to text in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Typography widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Typography widget to the page and follow the steps –
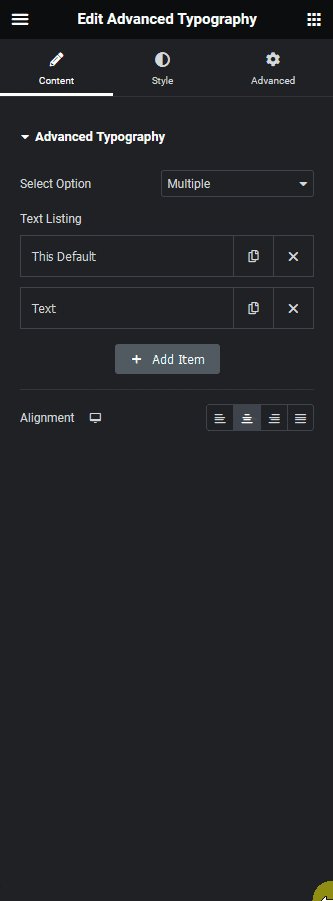
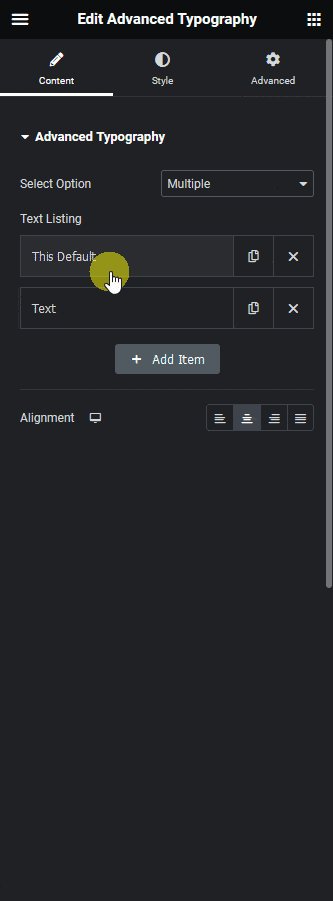
1. In the Advanced Typography tab, select Multiple from the Select Option dropdown.
2. Then add the required text in the repeater items under the Text Listing section.
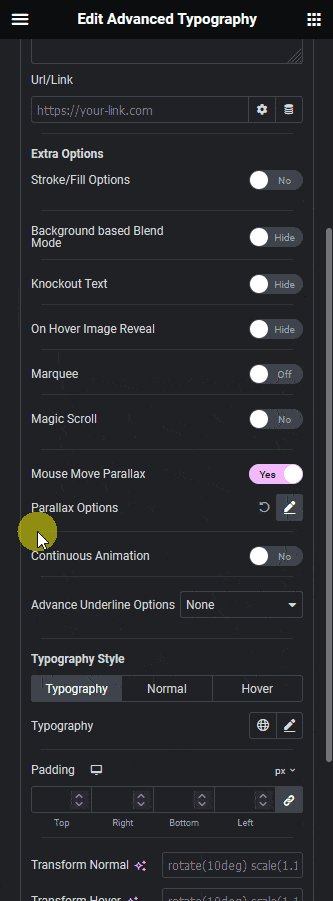
3. Now open the text repeater item you want to add the mouse move parallax effect to and enable the Mouse Move Parallax toggle.

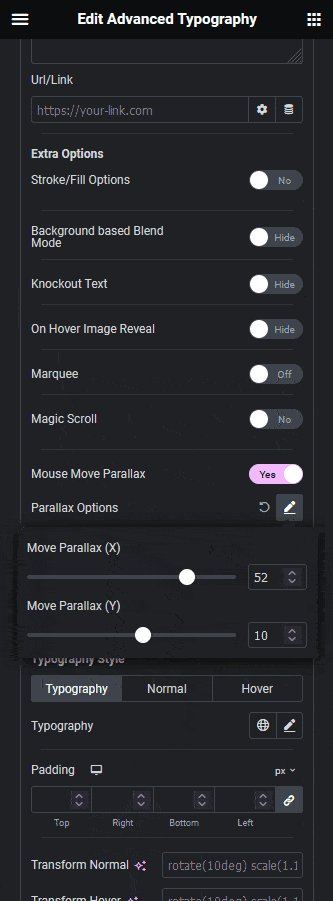
4. Then from the Parallax Options section, you have to adjust the parallax effect in the x and y axis.
Now, you’ll see a beautiful parallax effect on mouse hover on that text.



