Do you want to show a YouTube video in a tooltip in Elementor? This not only improves the overall aesthetic of your website but also enhances the user experience by showing additional information.
With the Global Tooltips extension from The Plus Addons for Elementor, you can easily show a YouTube video in a tooltip on an element in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Global Tooltips extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Add one of the listed widgets of The Plus Addons for Elementor and follow the steps –
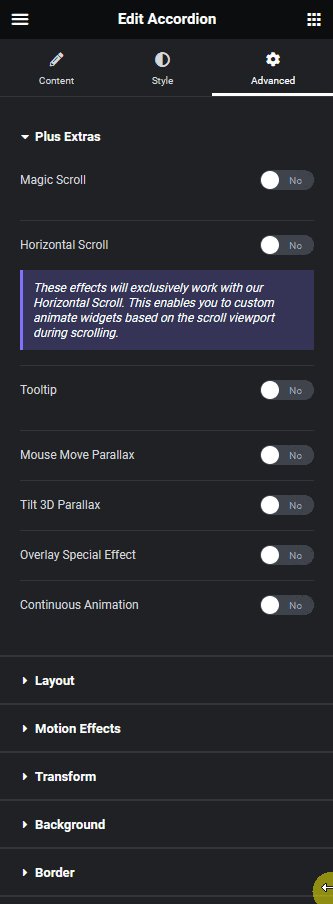
1. Go to Advanced > Plus Extras.
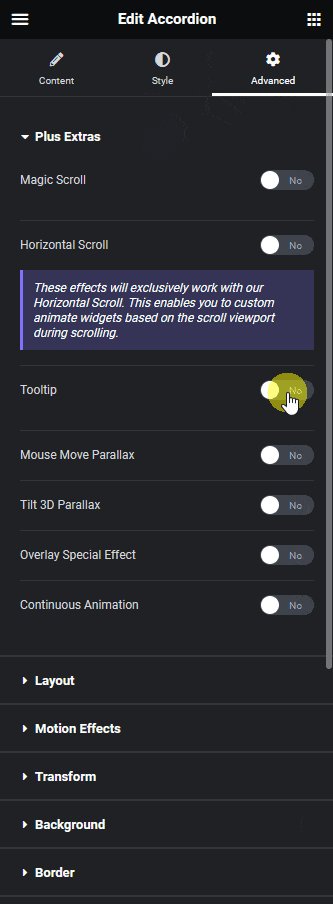
2. Turn on the Tooltip toggle.
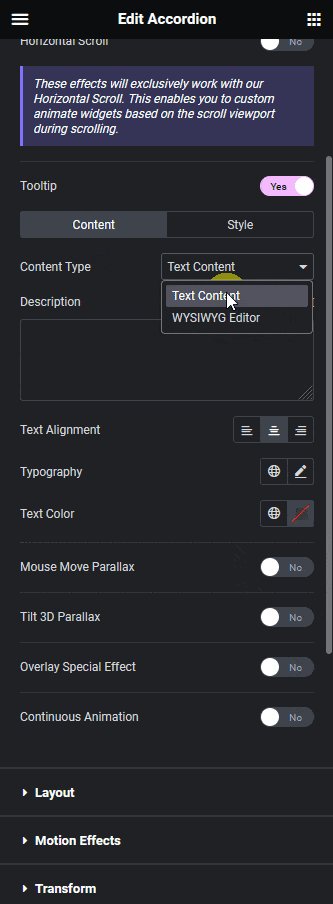
3. From the Content Type dropdown, under the Content tab, you can select between Text Content and WYSIWYG Editor as the editor to add the tooltip content. Select the option as per your requirements.
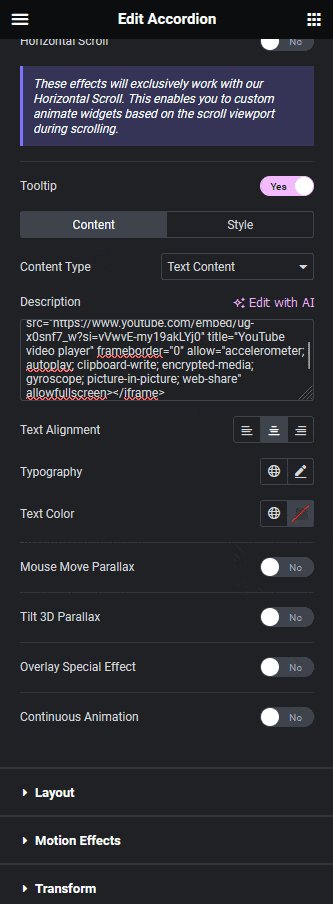
4. Then, in the Description section, you have to embed the YouTube video.

Note: You can find the embed code of a YouTube video by clicking on the Share button.
5. Then go to the Style tab and enable the Tooltips Interactive toggle from the Tooltip Options section. This will allow you to play the video inside the tooltip.
From the Style tab, you can style the tooltip.
Now, you’ll see a YouTube video in the tooltip when you hover on the widget.

Suggested Read: How to add YouTube feed to your Elementor WordPress website.



