If you’re interested in white labeling The Plus Addons for Elementor plugin with your brand name, we’re here to guide you through the process.
The White Label feature is available with all The Plus Addons for Elementor Pro plans.
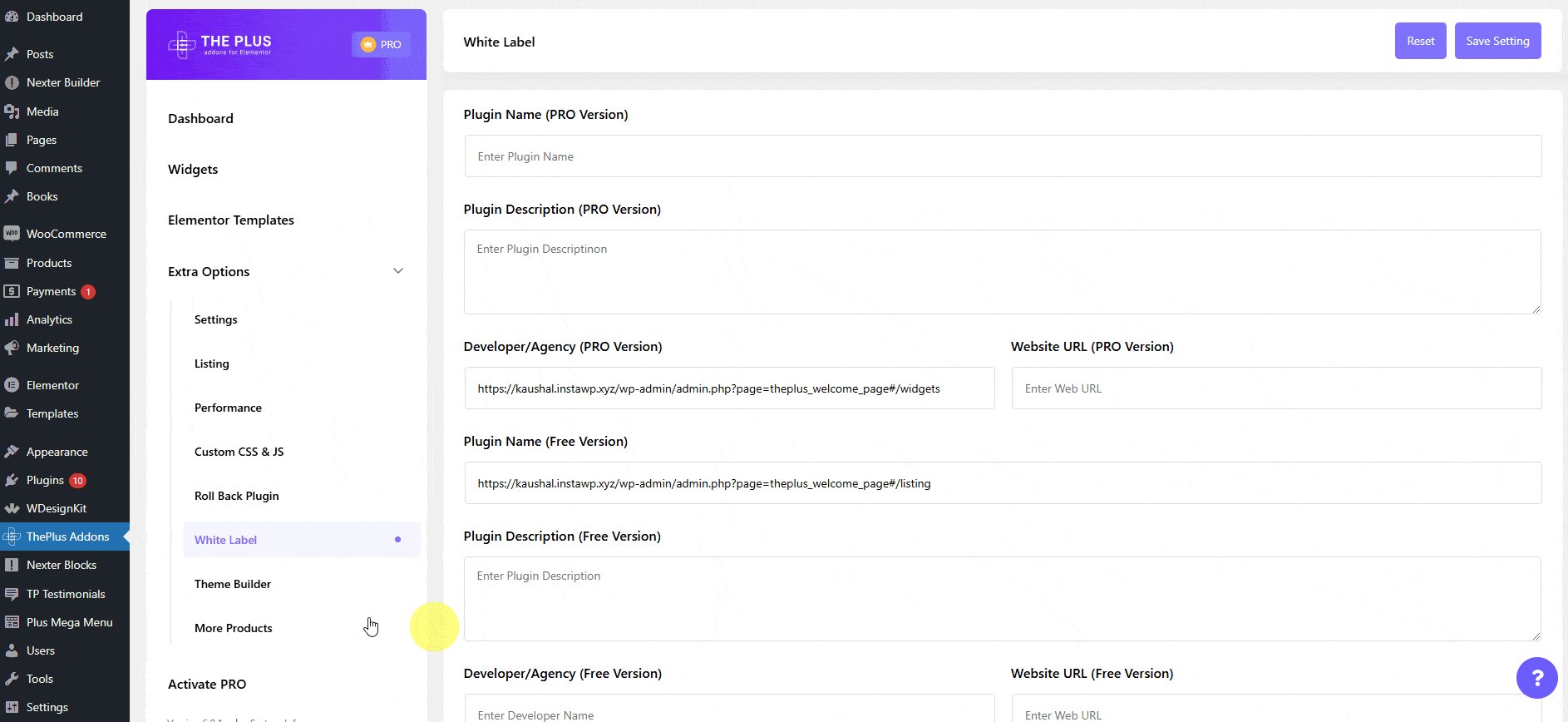
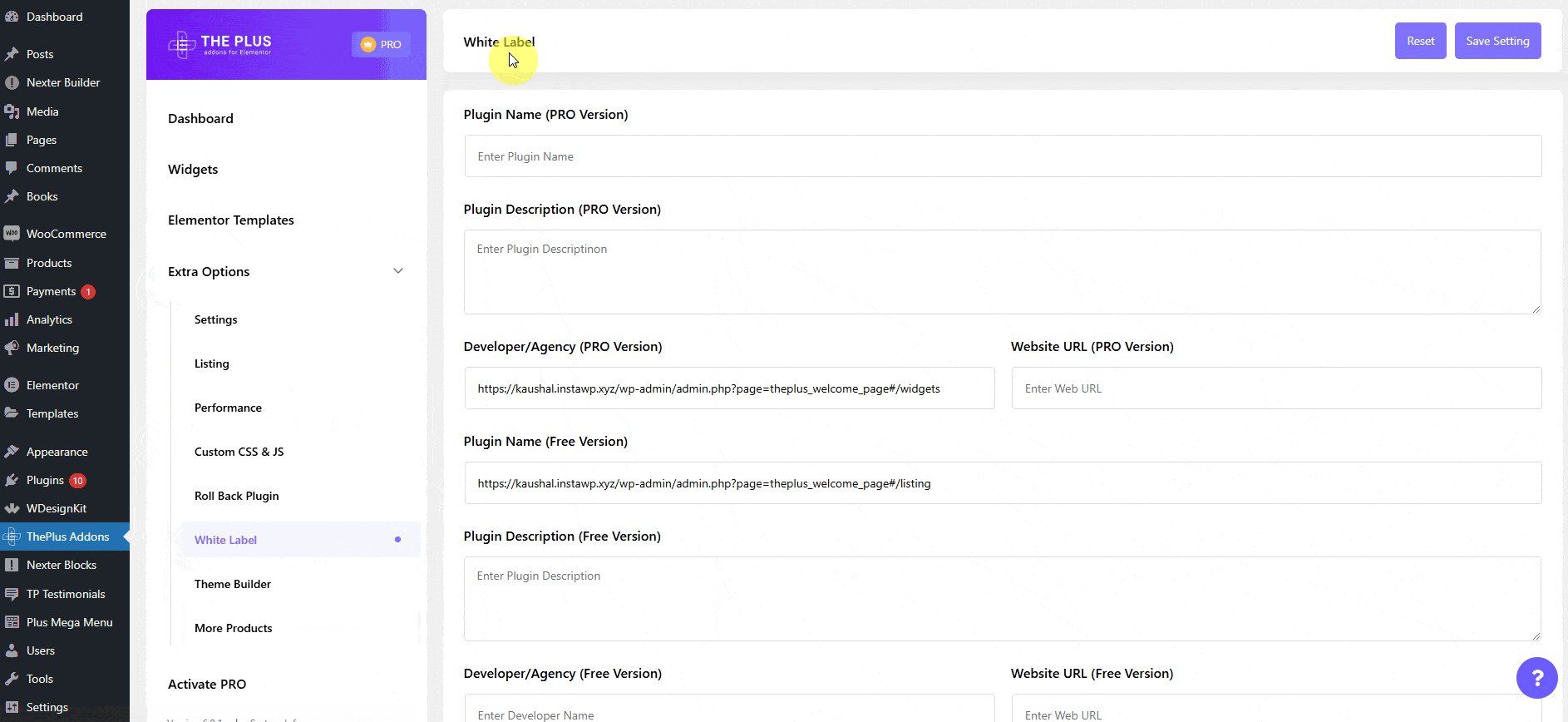
To White Label The Plus Addons for Elementor with your Brand Name, from the WordPress Dashboard, go to The Plus Addons > Extra Options > White Label.

You’ll find a form that you need to fill up with your information.
In the form, you’ll find two sections, one for The Plus Addons for Elementor Pro version and one for the Free version.
Plugin Name (PRO Version) – Here you have to add your plugin name for the pro version. It will replace the plugin name in the WordPress menu and plugin page.
Plugin Description (PRO Version) – Here you can add the plugin description for the pro version, which will show on the plugin page.
Developer/Agency (PRO Version) – Here you can add your brand name for the pro version, which will show on the plugin page.
Website URL (PRO Version) – Here you can add the website URL of your brand name for the pro version.
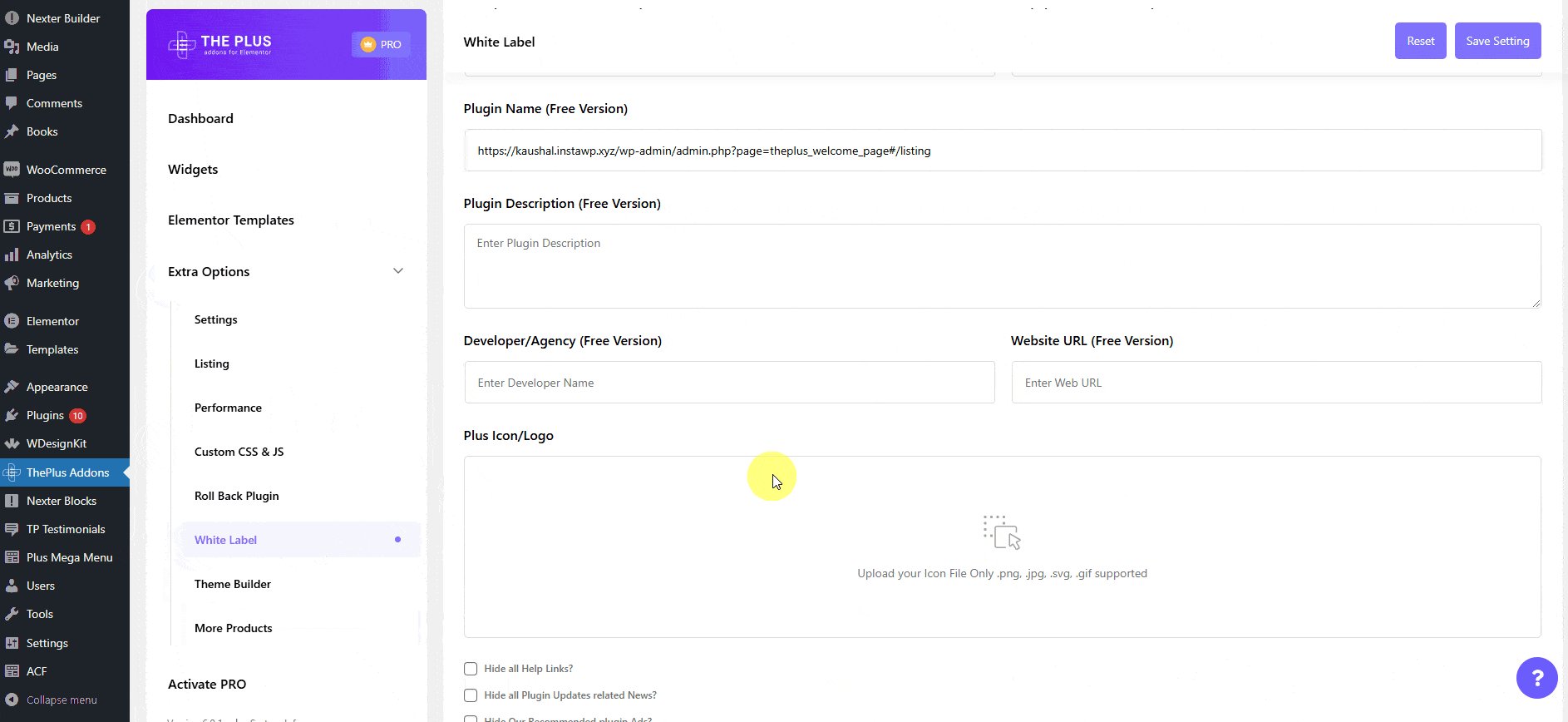
Plugin Name (Free Version) – Here you have to add your plugin name for the free version. It will replace the plugin name in the WordPress menu and plugin page.
Plugin Description (Free Version) – Here you can add the plugin description for the free version, which will show on the plugin page.
Developer/Agency (Free Version) – Here you can add your brand name for the free version, which will show on the plugin page.
Website URL (Free Version) – Here you can add the website URL of your brand name for the free version.
Plus Icon/Logo – Here you can add the icon for the plugin, which will show in the WordPress menu and on The Plus Addons page.
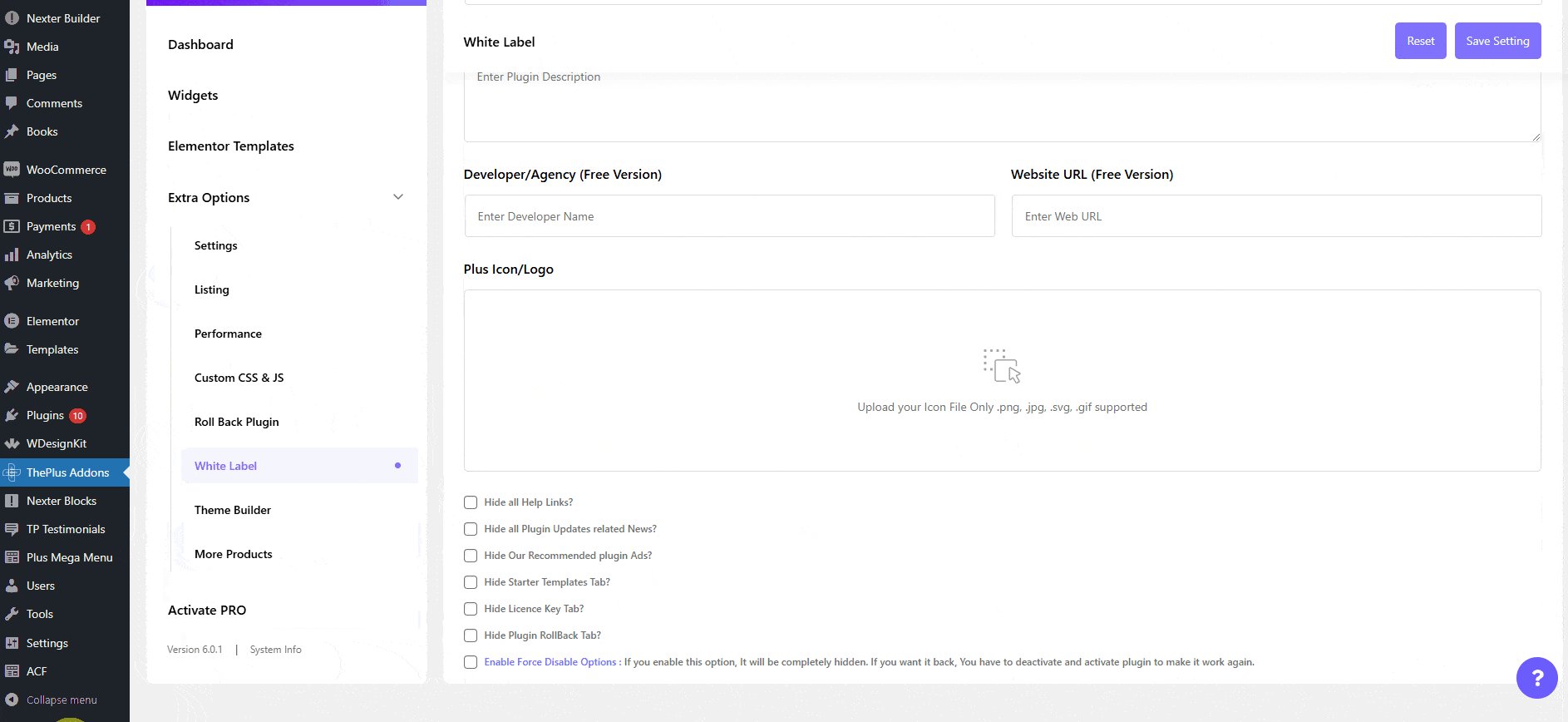
Then you’ll find some options to manage plugin settings.
Hide all Help Links? – Enable this checkbox to hide all the links (except brand name) from the plugin in the plugin page.
Hide all Plugin Updates related News? – Enable this checkbox to hide all the future (not the existing ones) The Plus Addons news related banners.
Hide Our Recommended plugin Ads? – Enable this checkbox to hide the recommended plugins related ads for The Plus Addons.
Hide Starter Templates Tab? – Enable this checkbox to hide the Elementor Templates option from The Plus Addons page.
Hide Licence Key Tab? – Enable this checkbox to hide the licence section. This is an ideal option if you don’t want your clients to access the licence section.
Hide Plugin RollBack Tab? – Enable this checkbox to hide the Roll Back option from The Plus Addons page.
Enable Force Disable Options – Enable this checkbox to completely remove the White Label option from The Plus Addons page. This is an ideal option if you don’t want your clients to make any changes to the white label settings. If you want to get the White Label option back, simply deactivate and activate the plugin again.
Once done, click on the Save Settings button to save the changes. The page will reload and you’ll see the changes.
You can click on the Reset button to restore the White Label settings to their default values.
The name you’ve added in the Plugin Name (PRO Version) field will replace The Plus Addons name in the Dashboard, along with your icon or image.
Note: There will be no change in any of the widget names or options names in The Plus Addons page.
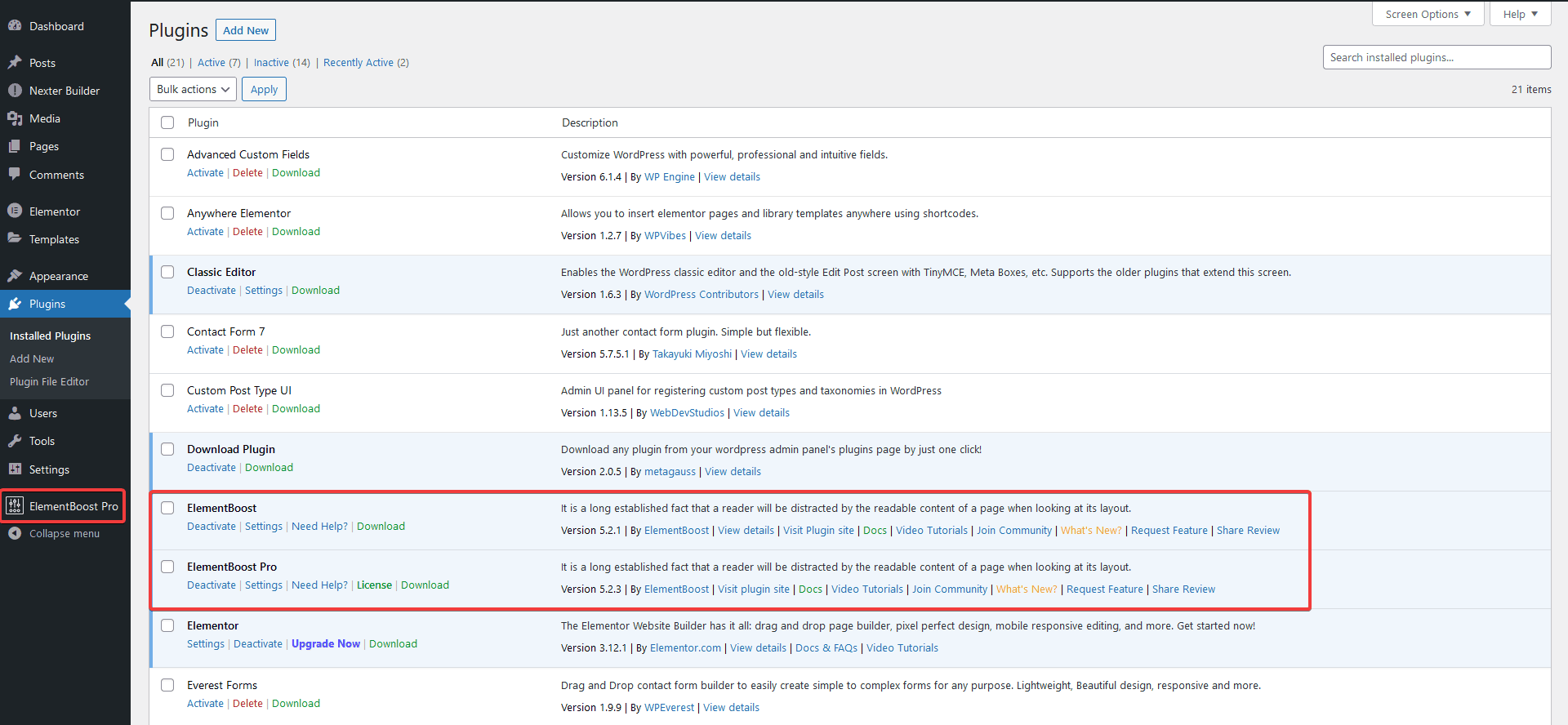
Now if you go to the Plugins section, you’ll see your custom plugin names along with other details such as plugin description, developer name, and website URL.

Note: Only the developer name and plugin website URL will change, the rest of the links associated with the plugin will remain unchanged.
FAQs
How to Revert White Label?
In case you wish to remove your branding, go to The Plus Addons > Extra Options > White Label and click on the Reset button. It will revert to the original plugin branding.
Will I Receive Updates After White Labelling?
Yes! You will continue to get updates even after white labelling. These updates will not affect your white label settings.
How to Hide the White Label Option?
To hide the white label option, go to The Plus Addons > Extra Options > White Label, check the Enable Force Disable Options checkbox and click on the Save Settings button. This will remove the White Label option.
Can I Change the Widget Name?
No, the White Label feature only allows you to change the plugin name, description, developer name and website name. However, you can add your own custom image or icon for the plugin, which will appear in the WordPress backend menu bar and on The Plus Addons page.





































