Do you want to use a Lottie animation as a hotspot in Elementor? Using Lottie animation as a hotspot can make your hotspots more engaging.
With the Hotspot widget from The Plus Addons for Elementor, you can easily use a Lottie as a hotspot in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Hotspot widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this, you need to have the JSON file URL of the LottieFile you want to use.
First, go to LottieFiles.com and create a free account there if you don’t have one.
Now log into your account and go to Featured here you’ll find all the free Lottie files.
Click on the animation you like, it will open in a popup, click on the Save to workspace to generate button.
It will open the Lottie animation in a new window.
From the right panel enable the Enable Asset Link toggle.
Then copy the Lottie file URL from the Asset link field.
Then add the Hotspot widget from The Plus Addons for Elementor on the page and follow the steps –
1. Add the appropriate image in the Hotspot Image section.
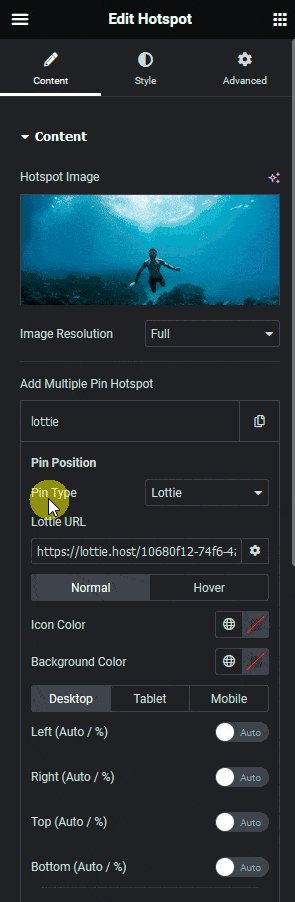
2. Then open the repeater item on which you want to use Lottie. Then select Lottie from the Pin Type dropdown.

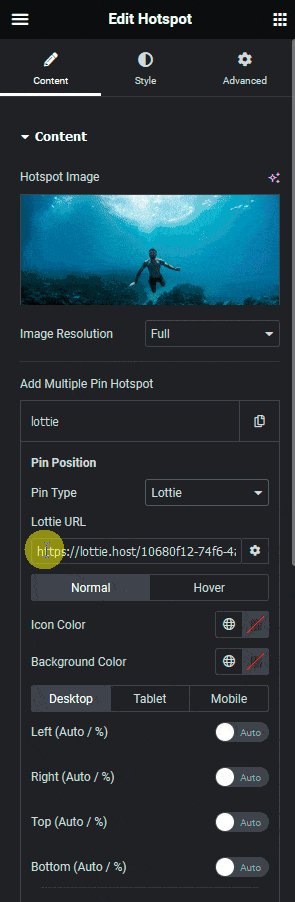
3. Then paste the copied JSON link in the Lottie URL field.
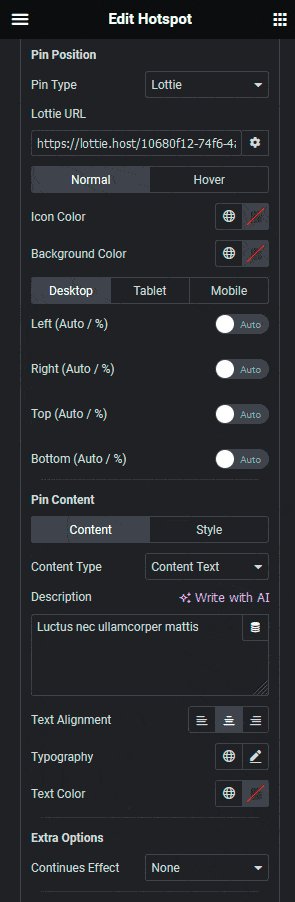
4. Then add the appropriate content for the tooltip from the Pin Content section.
Now you will see the Lottie animation as a hotspot over the image.



