Do you want to add pagination to WooCommerce product page in Elementor?
Pagination allows you to split up your product pages into manageable sections, making it easier for your customers to navigate and find what they’re looking for.
With the Product Listing widget from The Plus Addons for Elementor, you can easily add pagination in WooCommerce.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store then follow the steps –
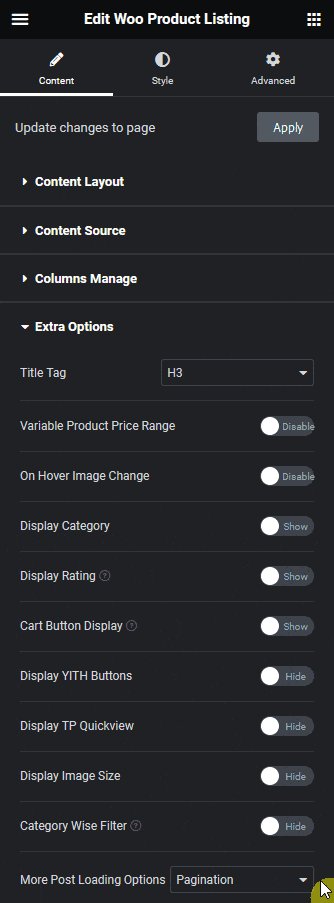
1. Add the Product Listing widget on the page or template, then select the appropriate listing type, style and layout.
Note: Pagination is only available in the Normal Page, Archive Page and Search List listing type, except in the Carousel layout.
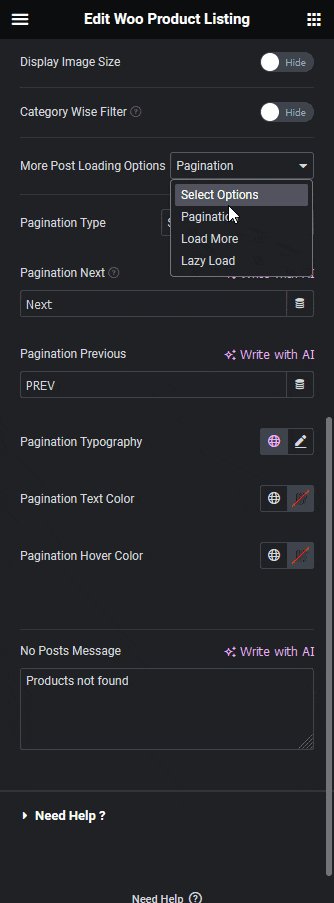
2. Then go to the Extra Options tab and select Pagination from the More Post Loading Options dropdown.

Suggested Read: How to display WooCommerce products by category in Elementor.
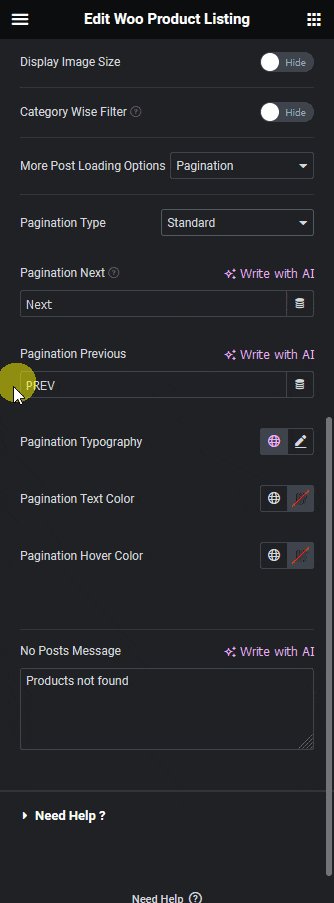
From the Pagination Type dropdown, you can select the pagination type, you’ll find two options –
- Standard – To set normal pagination.
- Ajax Based – To set ajax pagination without page refresh.
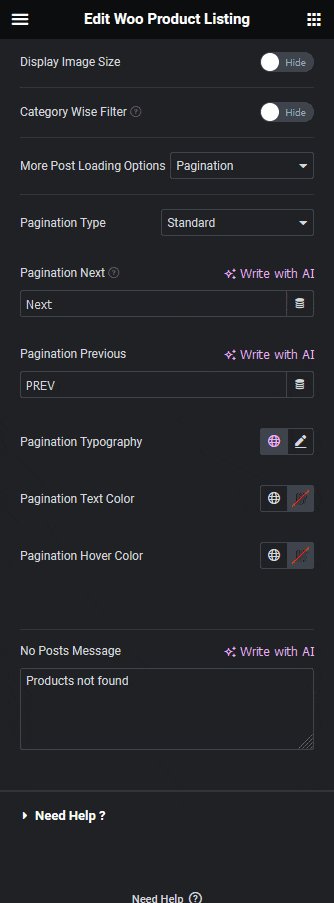
Then from the Pagination Next and Pagination Previous fields, you can edit the pagination next and previous text, respectively.
You can also manage the pagination typography, color and hover color from here.
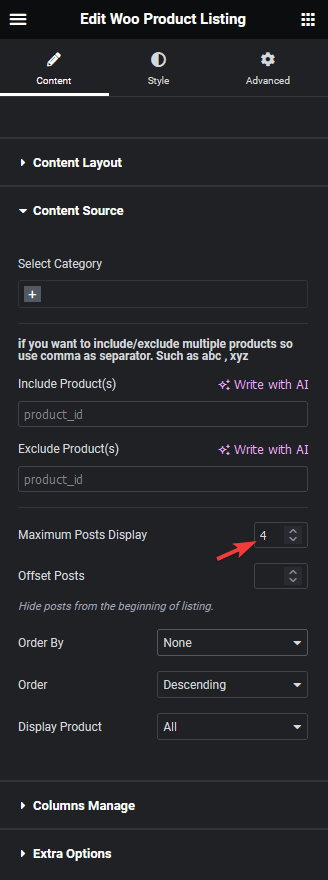
3. Now go to the Content Source tab and set the maximum number of products to be displayed on a page in the Maximum Posts Display field.

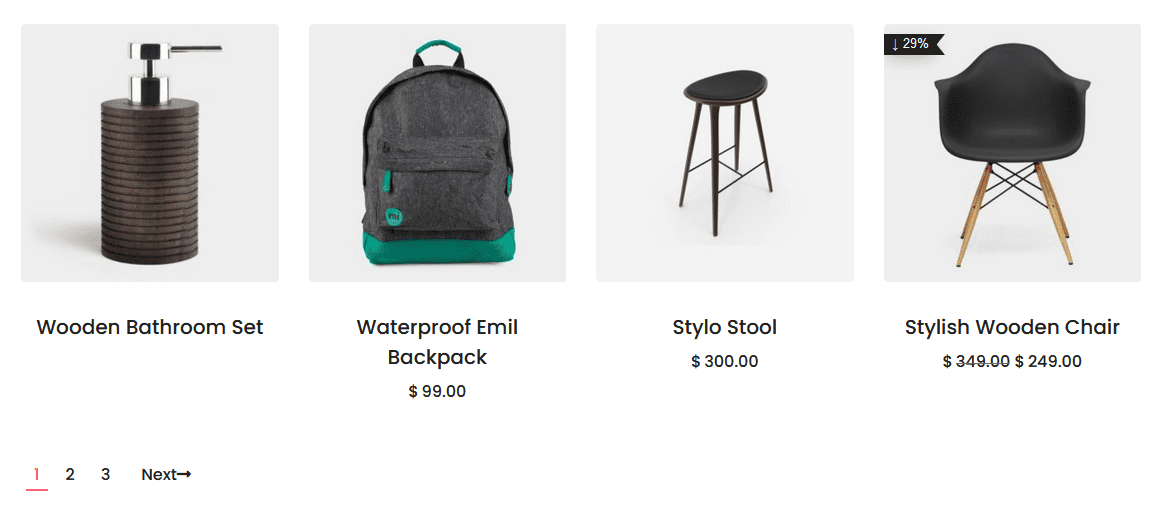
Depending on the number of products you have and the number set in the Maximum Posts Display field, you’ll see a pagination on your product listing.
Note: To show pagination, you must set a lower number in the Maximum Posts Display field than the total number of products.
Easily browse your product listings in WooCommerce by using woocommerce pagination

That’s it for our quick guide to add pagination to WooCommerce products in Elementor.
Also, check how to add load more button in WooCommerce products in Elementor.



