Ready to enhance your WooCommerce store’s user experience with a seamless load more button for product listings? The load more button replaces traditional pagination, allowing customers to load additional products directly on the same page, eliminating the need for multiple page reloads.
If you are using Elementor, you can easily add a load more button to your product listing using the Product Listing widget from The Plus Addons for Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
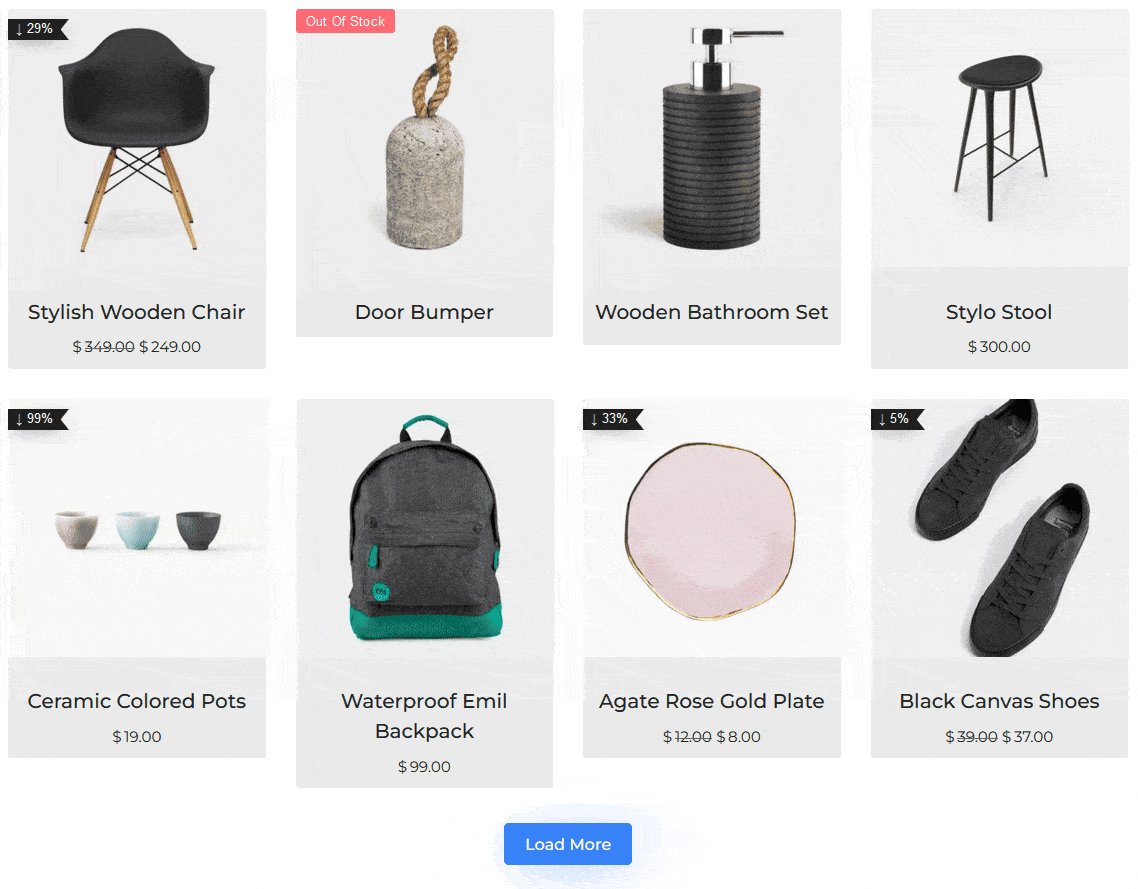
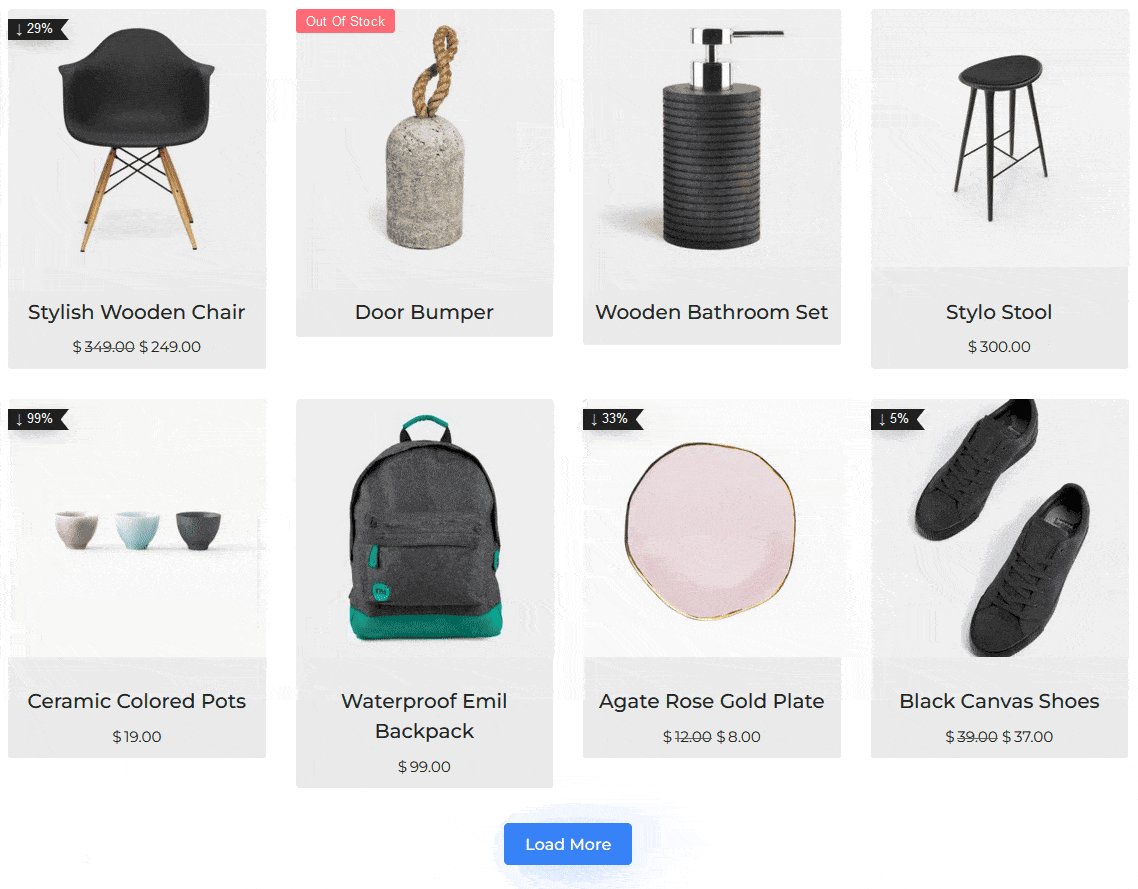
1. Add the Product Listing widget on the page or template, then select the appropriate listing type, style and layout.
Note: Load More is only available in the Normal Page and Search List listing type, except in the Carousel layout.
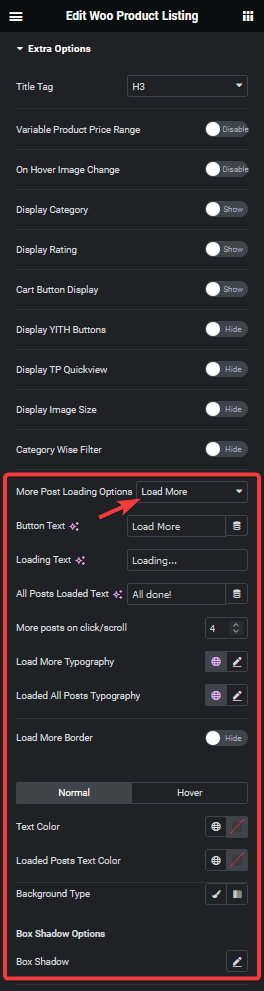
2. Then go to the Extra Options tab and select Load More from the More Post Loading Options dropdown.

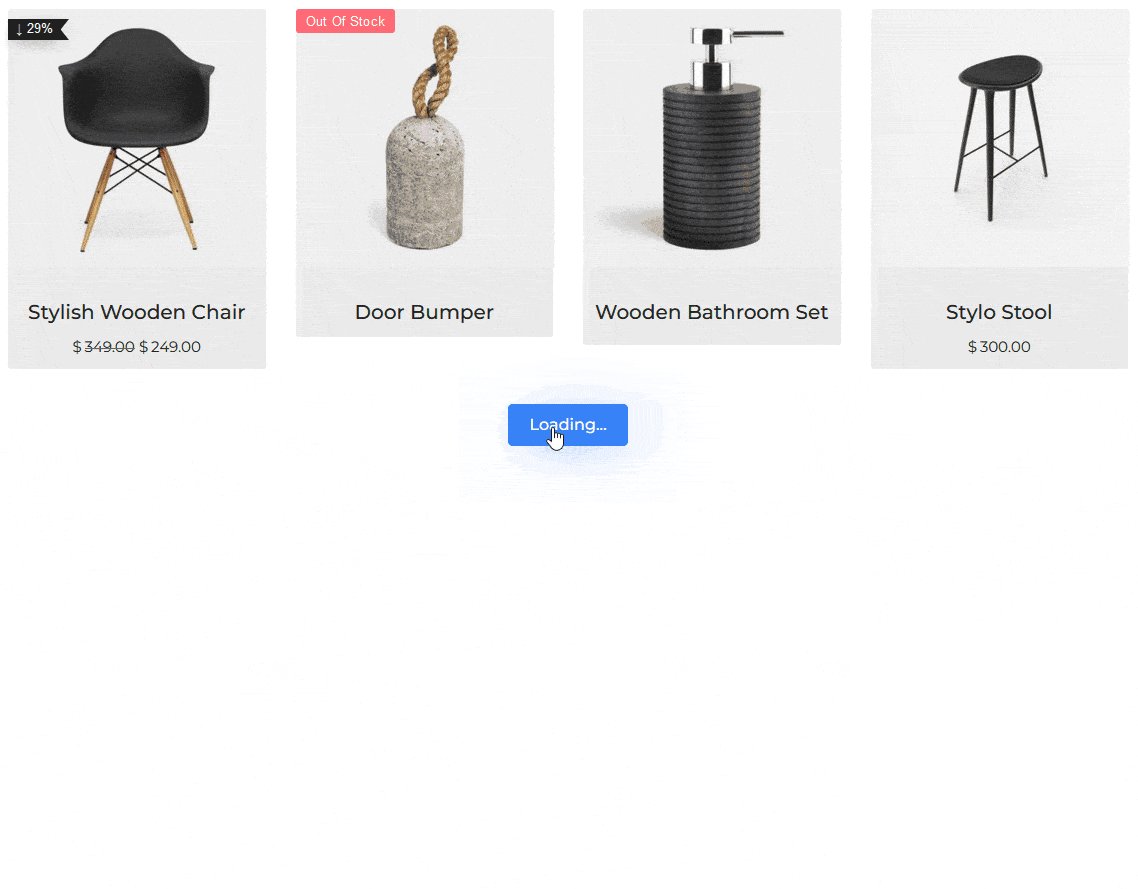
You can change the text on the button from the Button Text field, while the Loading Text field allows you to change the text that appears when more products are being loaded. Additionally, you can also modify the text that appears when all products are loaded by using the All Posts Loaded Text field.
Then from the More posts on click/scroll field, you can set how many products will load at once on the button click.
You can also manage the button typography, colour, background, border etc.
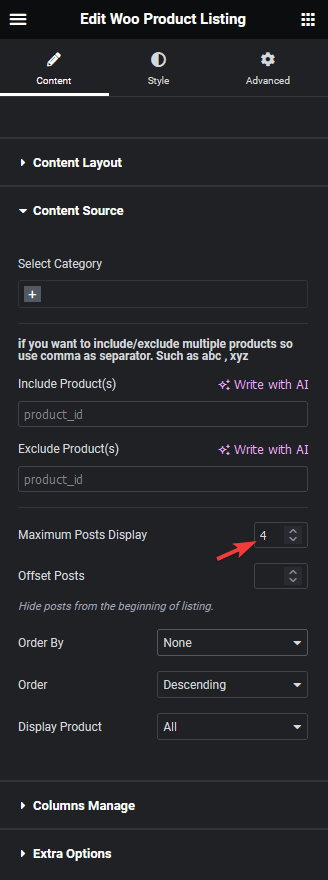
3. Now go to the Content Source tab and set the maximum number of products to be displayed on a page in the Maximum Posts Display field.

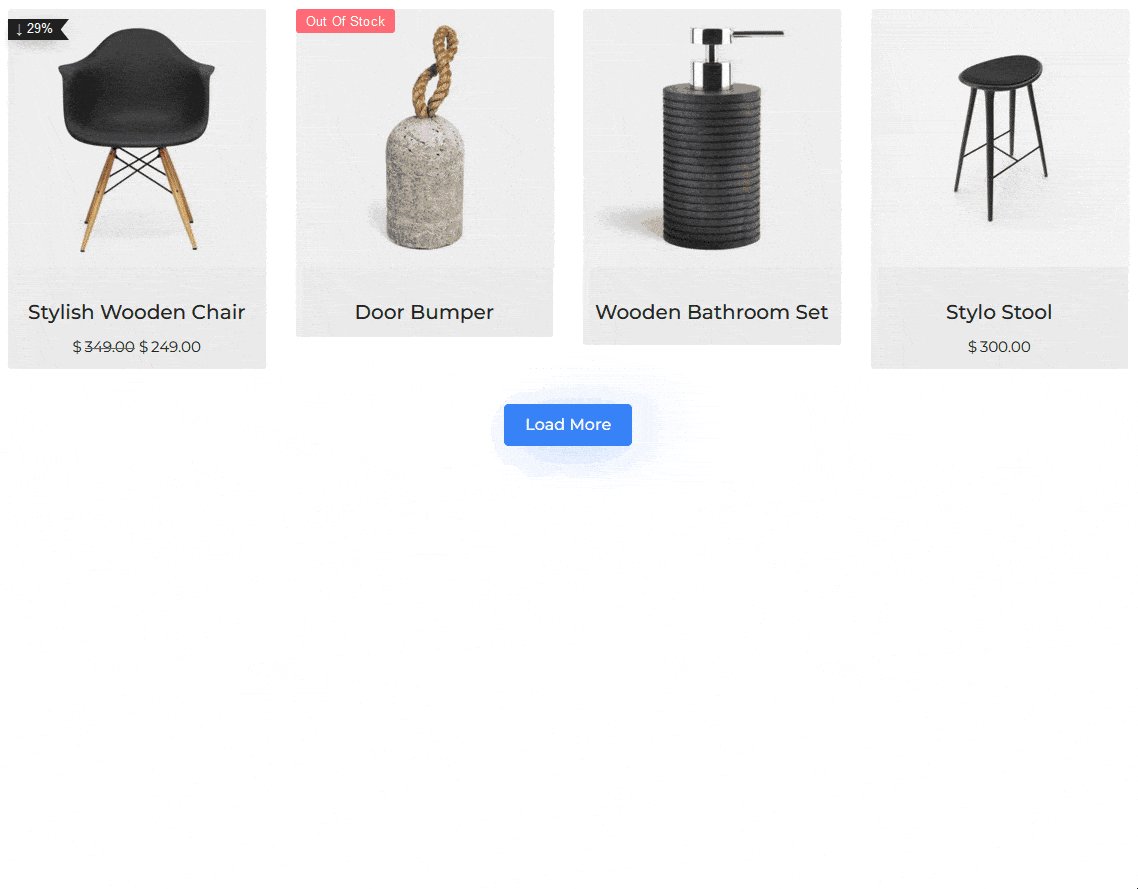
Depending on the number of products you have and the number set in the Maximum Posts Display field, you’ll see a load more button on your product listing.
Note: In order to show load more button, you must set a lower number in the Maximum Posts Display field than the total number of products.

Also, check How to Add Infinite Scroll to WooCommerce Products List in Elementor.



