Are you looking to enhance your WooCommerce product display with a dynamic and captivating carousel slider on your Elementor website? The carousel slider is an engaging and popular way to showcase products on your website, allowing for a smooth and interactive browsing experience.
You can easily create a product slider with the Product Listing widget from The Plus Addons for Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products in your WooCommerce store, then follow the steps
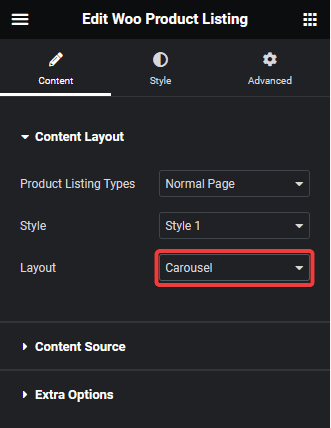
1. Add the Product Listing widget on the page.
2. After selecting the appropriate listing type from the Product Listing Types dropdown and style, select Carousel from the Layout dropdown.

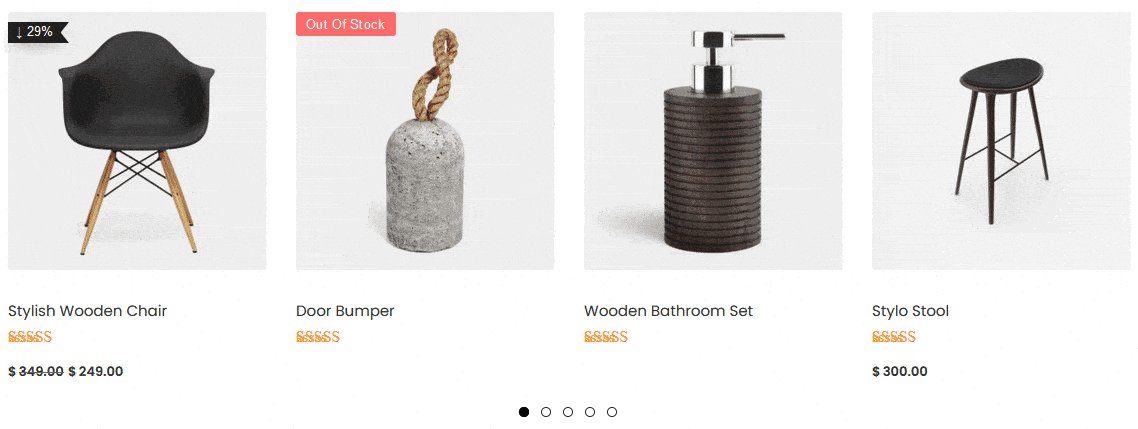
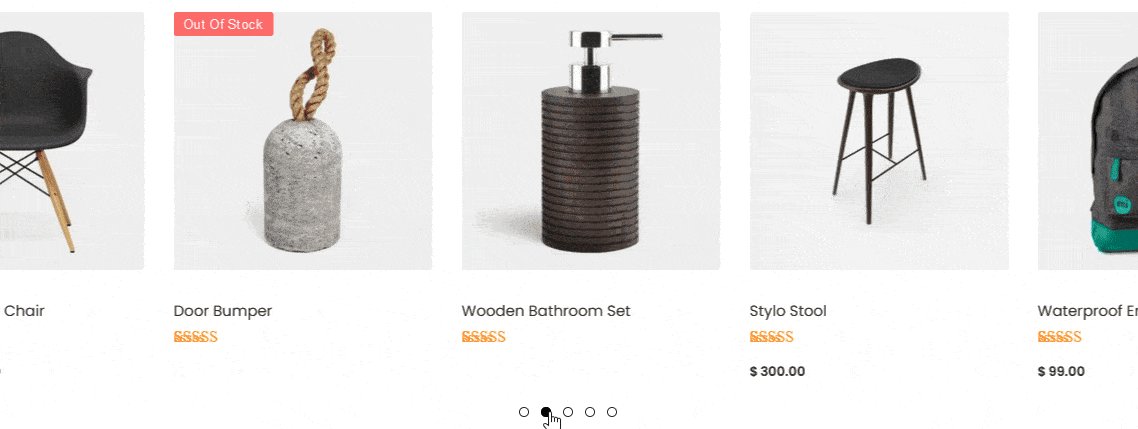
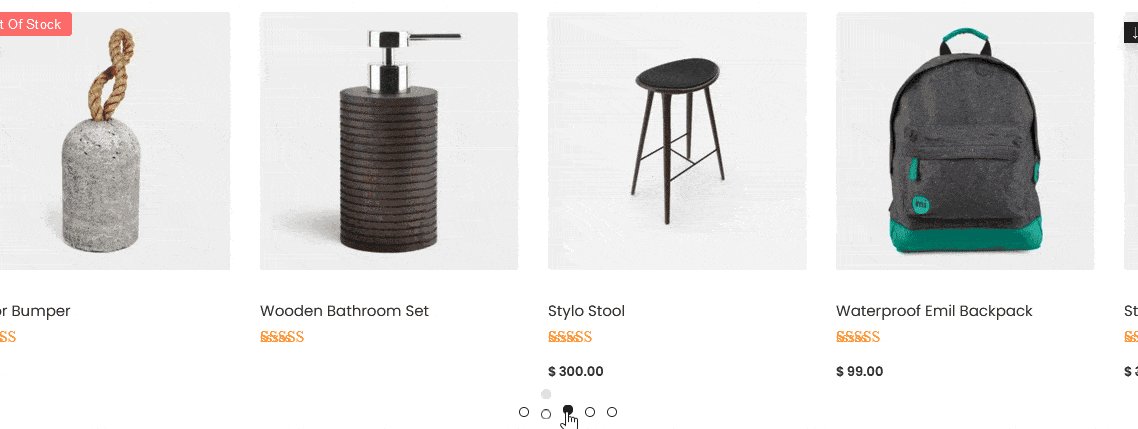
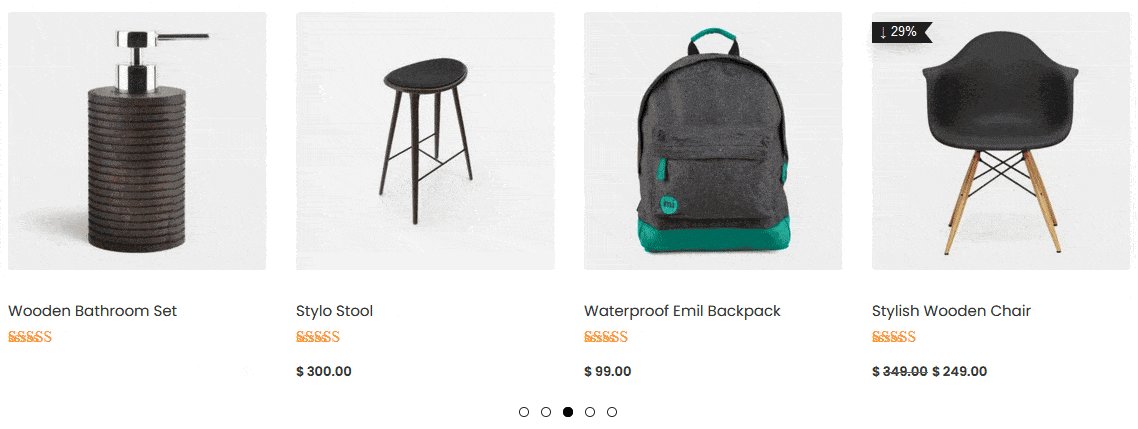
Now your products will show in a carousel slider. You can manage the carousel from the Style > Carousel Options tab.

Also, check How to Show WooCommerce Products in Masonry Grid Layout in Elementor.



