Looking to create a seamless and dynamic browsing experience for your logo showcase in Elementor? Infinite scroll is a popular feature that automatically loads new logos as the user scrolls down the page, providing a continuous and immersive browsing experience.
With the Clients Listing widget from The Plus Addons for Elementor, you can easily add an infinite scroll to your logo showcase.
To check the complete feature overview documentation of The Plus Addons for Elementor Clients Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Clients Listing widget on the page, after selecting the appropriate layout then select Post Type from the Select Source dropdown.
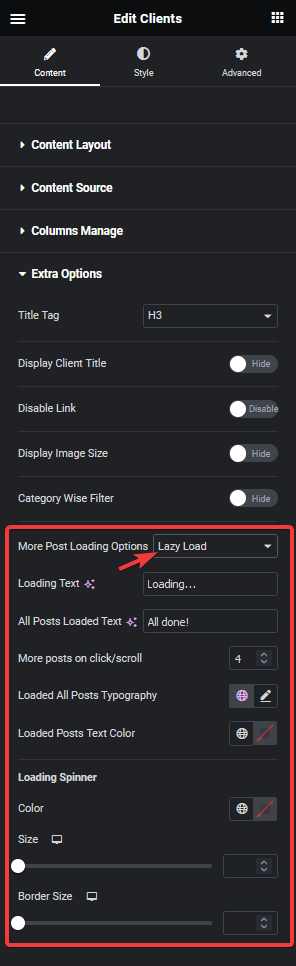
Then go to the Extra Options tab and select Lazy Load from the More Post Loading Options dropdown.

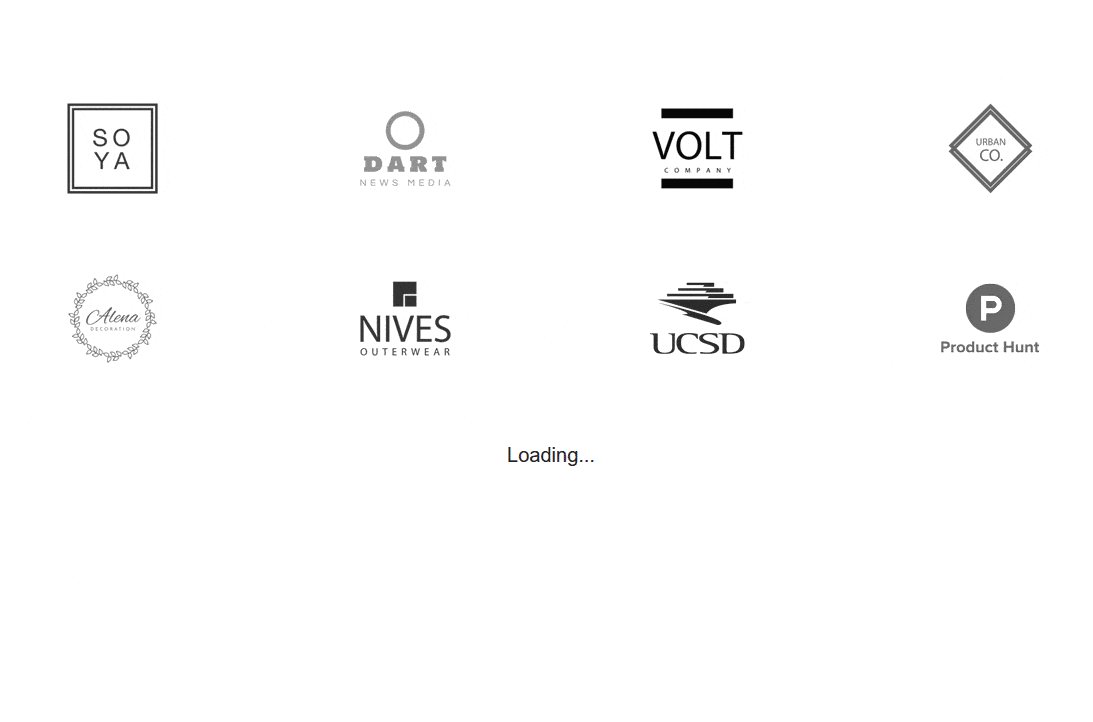
From the Loading Text field, you can customize the text that appears when more posts are being loaded, while from the All Posts Loaded Text field, you can customize the message that appears when all posts have been loaded.
Then from the More posts on click/scroll field, you can set how many posts will load at once on scroll.
You can also manage the loading text typography and colour.
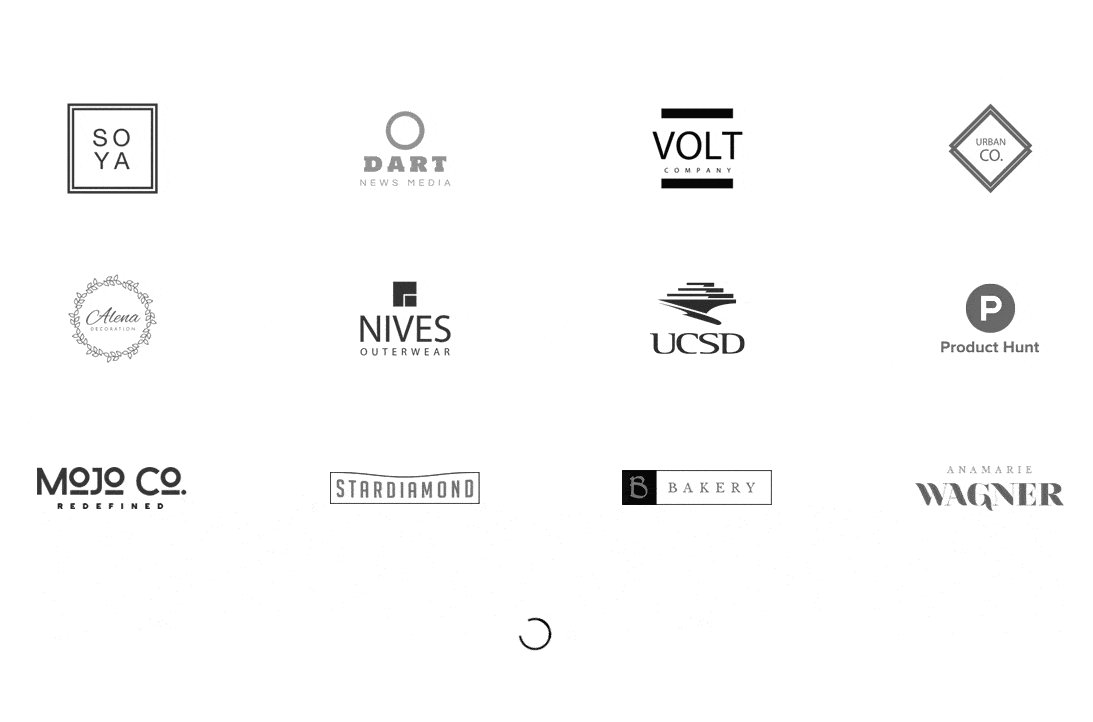
From the Loading Spinner section, you can manage the loading spinner size, colour and border size.
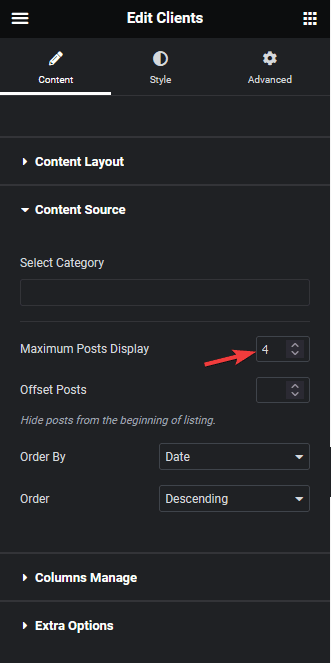
Now go to the Content Source tab and set a maximum number of posts to be displayed when the page loads in the Maximum Posts Display field.

Depending on the number of posts you have and the number set in the Maximum Posts Display field, you’ll see logos loading automatically as you scroll down.
Note: To have infinite scrolling, you must set a lower number in the Maximum Posts Display field than the total number of posts.

Also, read How to Add Pagination in Elementor Logo Showcase.



