Adding an Instagram feed to your Elementor WordPress website is one of the best things that you can do to make your website more engaging and to create a connection between your social media presence and your website.
If you’ve built your website using Elementor and WordPress, adding an Instagram social feed is relatively straightforward, especially if you’re using The Plus Addons for Elementor.
In this article, we are going to give you a step-by-step guide on how you can add an Instagram social feed to your website.
Why Add an Instagram Social Feed to Your Elementor Website?
There are several reasons why you should consider embedding your Instagram feed into your website.
Here are just a few of them:
- The Instagram feed Elementor adds instant color to your website, making it look more engaging.
- It also allows you to channel traffic from Instagram to your website. As a result, you might notice a dip in your website’s bounce rate, and overall organic traffic will increase too.
- More importantly, an Elementor Instagram feed will allow you to increase user-generated content on your website, which can ultimately result in more conversions and sales.
- Another reason why you should add an Instagram feed to your website is simply because it improves the overall UI, making your website look beautiful.
Do you want to save time when building and editing similar design pages in Elementor? Check out our detailed guide on How to Use Elementor Global Widget to Make Global Changes.
How to Add an Instagram Feed to Your Elementor WordPress Website?
While there are plenty of widgets and options available to you to embed an Instagram social feed, we are going to focus on the best and easiest method that you can use.
With the Plus Addons, you can easily add an Instagram Social Feed, choose from different layouts, and even filter them by category!
Here’s a step-by-step guide that’ll help you do just that.
1. Install The Plus Addons for Elementor

The Plus Addons for Elementor is an excellent choice for adding an Instagram feed to your website. It is a collection of 120+ widgets that you can use with Elementor.
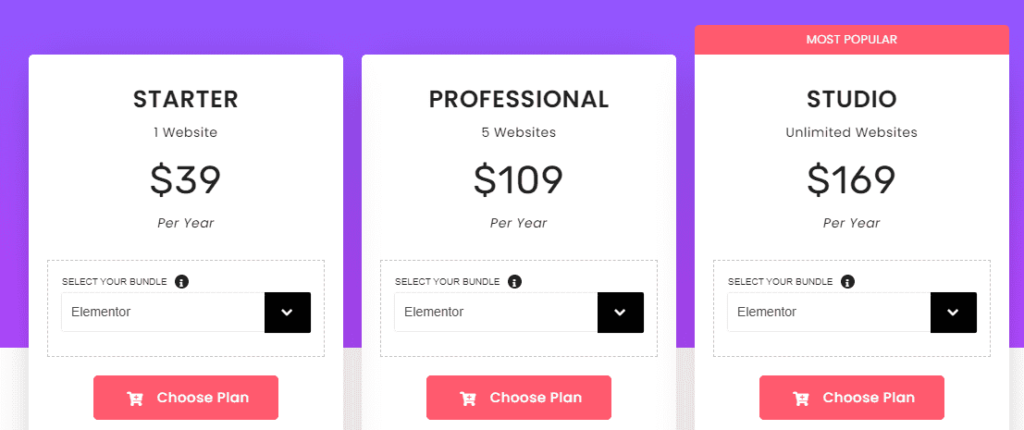
They contain a combination of free and paid options. However, as you can see in the screenshot above, the Instagram social feed is a paid option (Pro). Pricing is as follows:

Once you’ve purchased your license key, install the plugin and then activate your license, as shown below:

2. Activate the Social Feed Widget

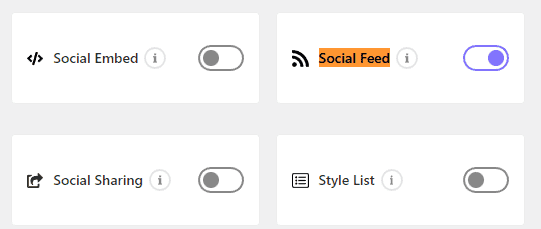
Your next step is to head into the Plus Widgets tab from the Plugin menu and search for the Social Feed widget.
Once you toggle it on, the Instagram social feed will be available in the Elementor menu.
Make sure to save the changes before you head on to Step 3.
3. Using the Social Feed
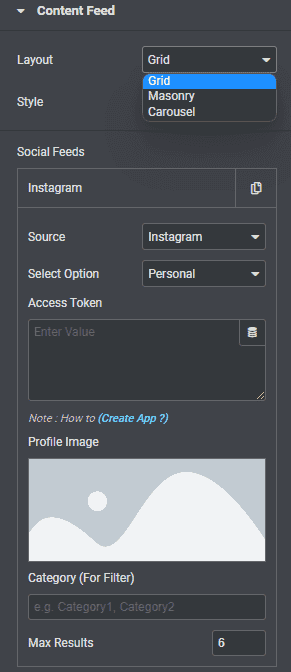
Once you have it enabled, drag and drop the Social Feed widget on your page. You can now select from three different layouts and four different styles.
You’ll be prompted to enter an Access Token. To do this, first, go to Facebook Apps.

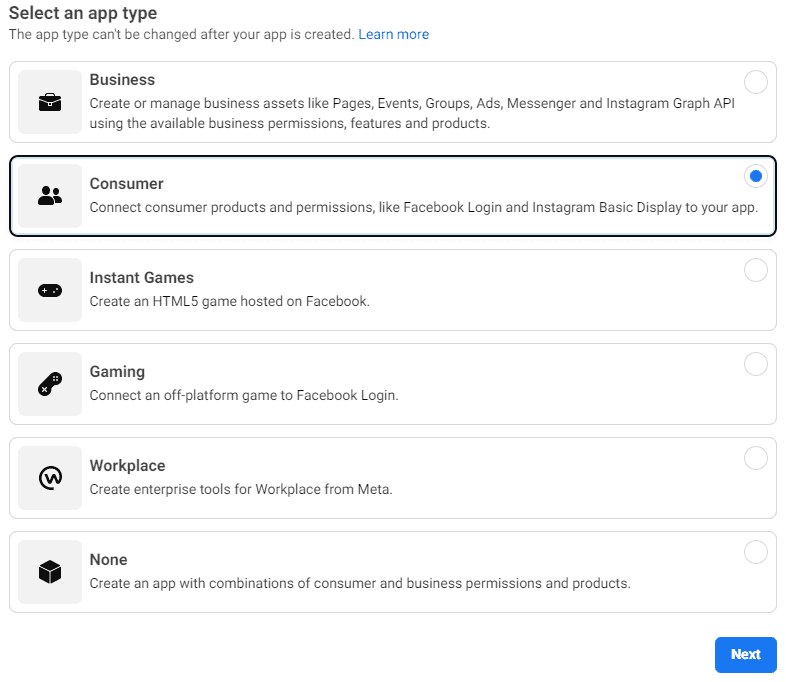
You will now have the option to create an app. On the next page, select from one of several options. Ideally, you can choose Business, Consumer, or if you want more control, go with None.

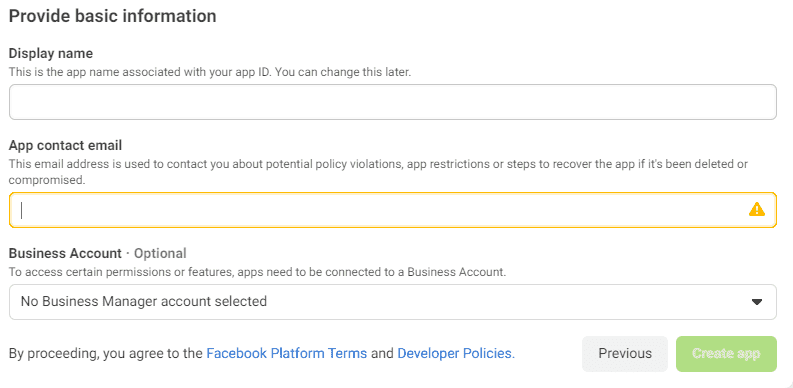
Then, you’ll be prompted to add basic information, as shown below.

Just enter the information to create the app.
The next step is to find Instagram Basic Display from the options available and then click on Create New App.
Check 5 Best Instagram Feed Plugins for Elementor
4. Create an Access Token
Now, you need to generate an Access Token.
Here are the steps to follow:
- Go to the Basic Display section on the Meta for Developers dashboard.
- Find the Add or Remove Instagram Testers option.
- Add an Instagram user ID to invite that user as a tester.
- Have the user accept the invitation by logging into their Instagram account.
- Now, head back to the Meta for Developers dashboard, and go to Basic Display again.
- Just scroll to the User Token Generator Section, and you can now generate a token.
- Copy the Access Token, and add it to the widget in Elementor.
Note: If you don’t want to go through the hassle of setting this up, you can also embed single Instagram posts using the Instagram Embed widget, which is also available with the Plus Addons!
You can easily embed carousels, Reels, videos, images, and more!
What is the Difference Between Social Feeds and Social Embeds?
A Social Feed pulls data in real-time using an API, but when you embed a post, it remains fixed until you change it or embed more posts!
The good thing about Social Embeds is that you can easily avoid the hassle of creating an API or connecting your account. If you want a video guide, here’s one on how to embed Instagram feed wordpress:
5. Start Customizing Your Widget!
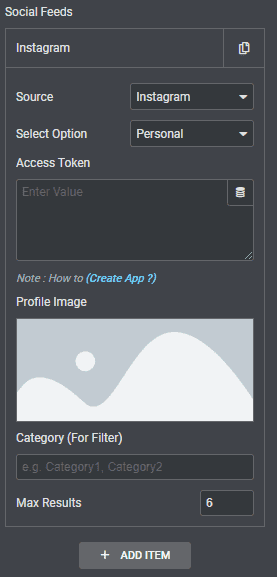
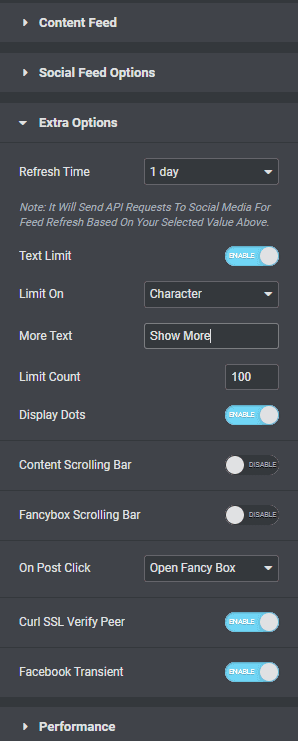
You can now customize your widget:

You can also choose a profile image, set the maximum results to show, choose whether to use lazy loading and customize the views.
That’s not all; users can also link to multiple Instagram posts and then filter them by category.
So, for instance, if your company has multiple brands, you can show all of them on the same page by just using the category filter.

Did you know that some hosting providers specialize in serving the needs of Elementor users? Check out the 5 Best WordPress Hosting for Elementor.
Create a Multi-Social Feed
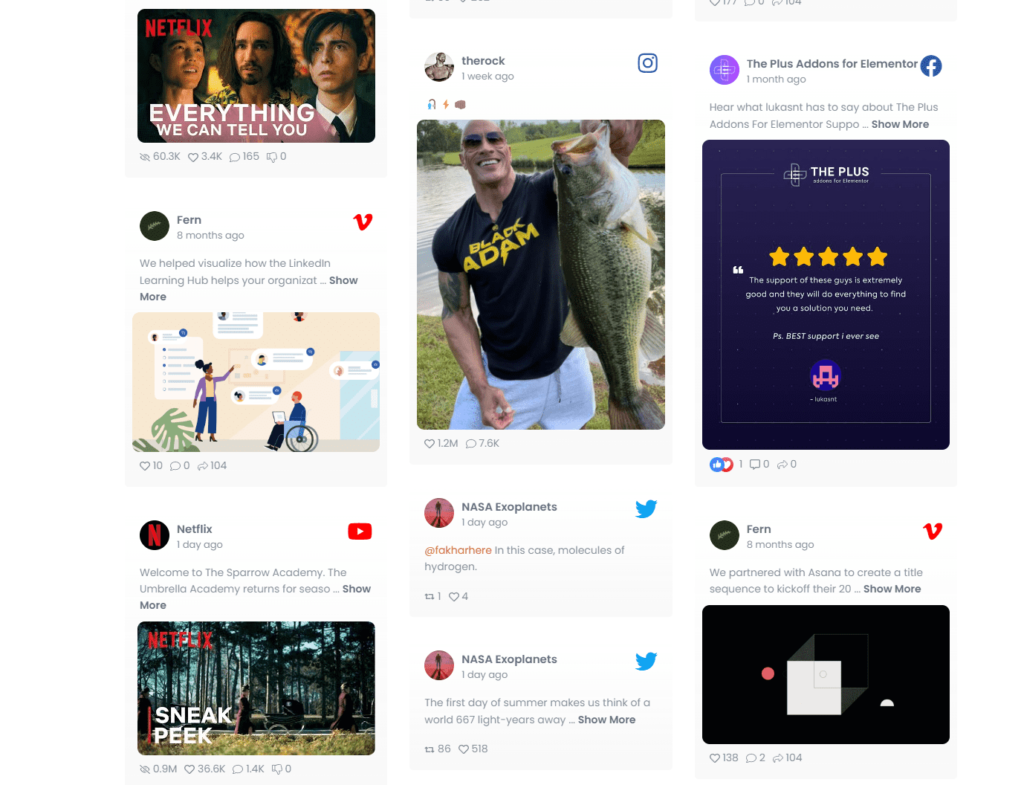
You can even show a feed from different social channels, combining Facebook, Instagram, YouTube, and Twitter to show a mixture of different posts on your blog.
This is a great way to bring together all your content from different platforms and serve it up to your audience. Here’s a brief example:

You can even use category filters to showcase content from a single brand to grow that brand and drive more traffic:

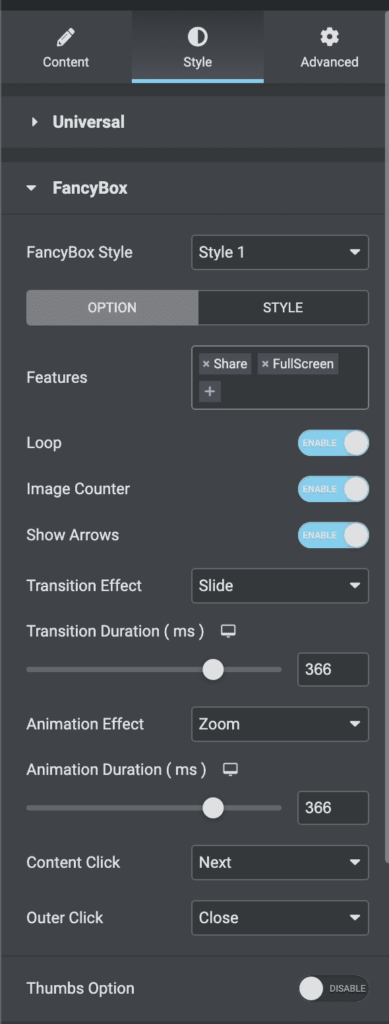
You can also customize the Share button or add other options like Fullscreen, Download, and Close. Just go to Style, then navigate to FancyBox.
From here, you can click on the “+” in Features and then add the Share button or any other button that’s available.

Multiple Instagram Layouts
Here are a few tips on how to add multiple Instagram layouts using The Plus Addons.
How to Add an Instagram Grid in Elementor?
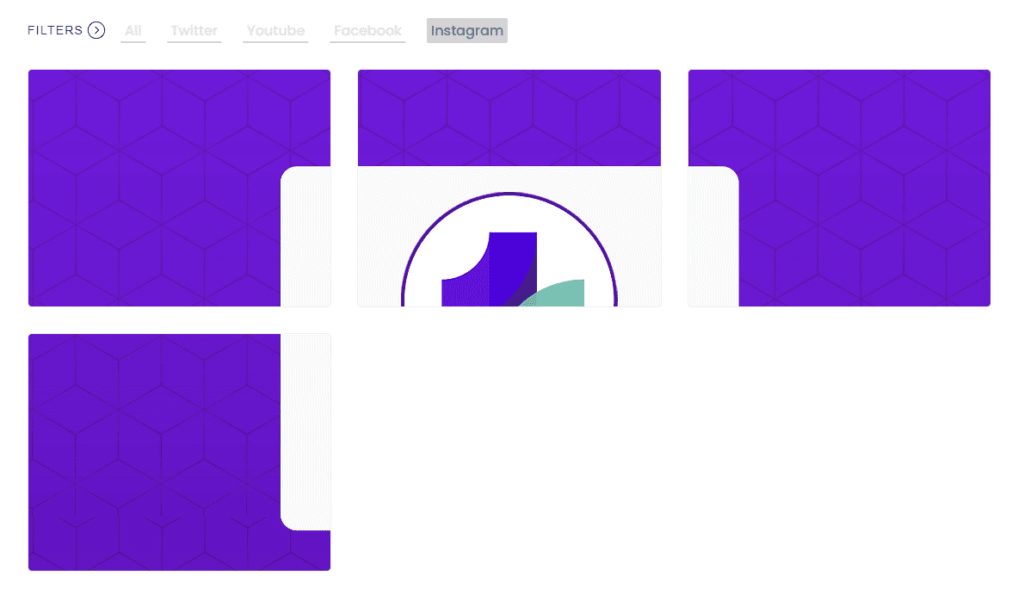
To add an Instagram grid in Elementor, choose the Grid option in Layout, as shown below:

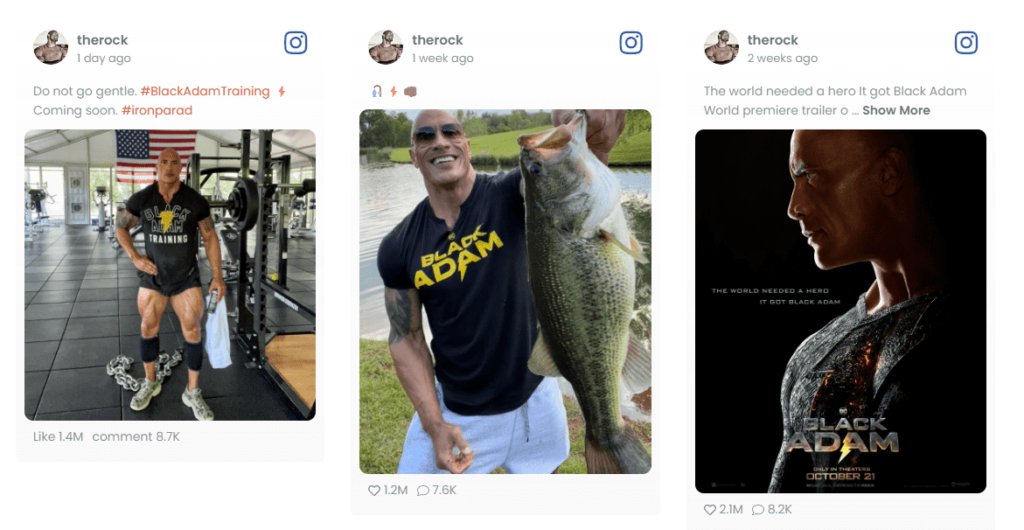
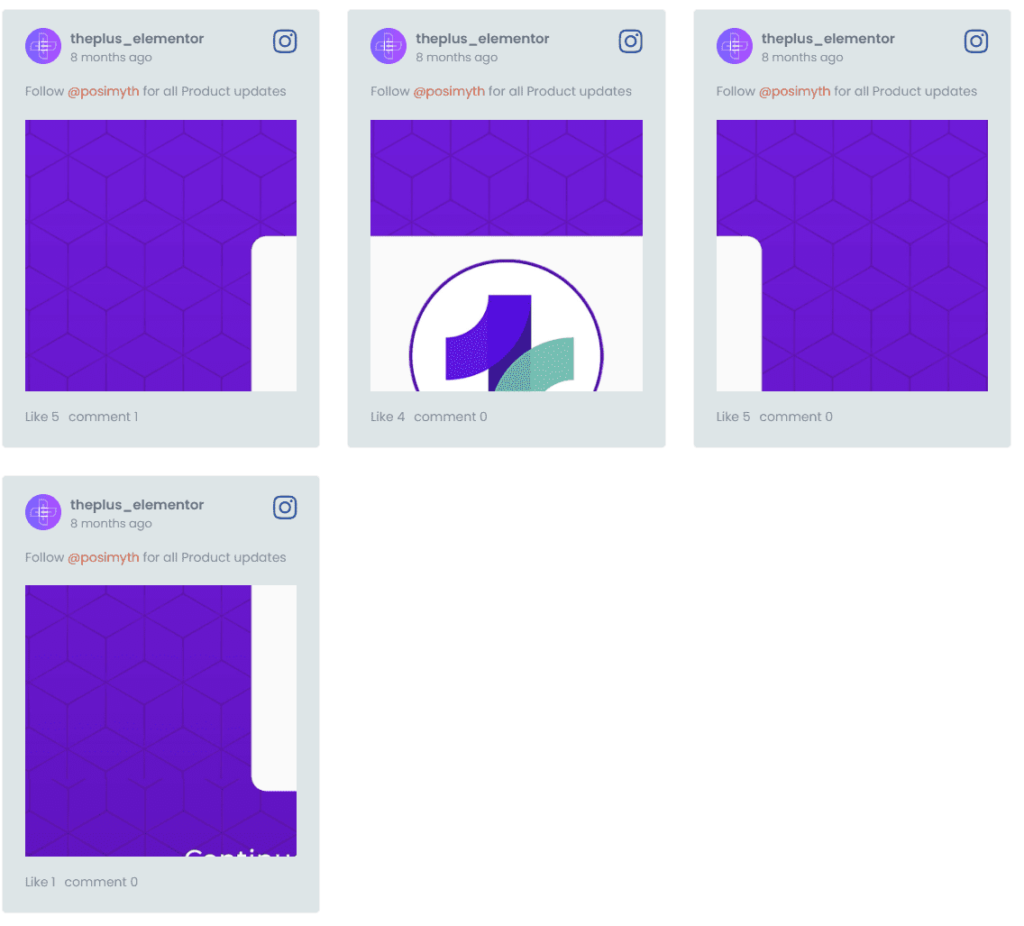
Once your posts load up, here’s how they’ll look:

How to Add Instagram Post Carousel in Elementor?
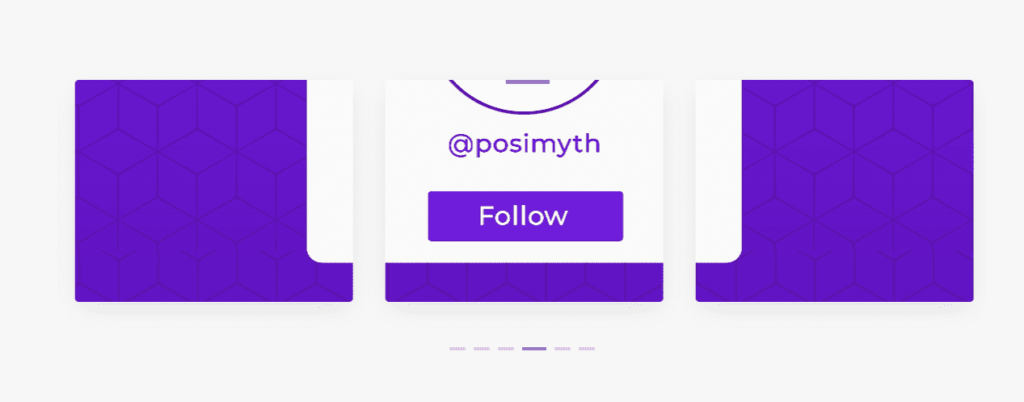
You can also add an Instagram post carousel by simply selecting the Carousel instead of the Grid.
Once you do, your posts will load up as a carousel, as shown below:

The best thing is that you can add buttons to Load More and even set up lazy-loading to ensure that your page doesn’t slow down!

The content opens on Lightbox, though you can also choose to head directly to the website.

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
Social Feeds Add a Unique Aesthetic to Any Website!
Instagram is one of the most popular social media platforms in the world.
Adding an Instagram social feed to your account will help you humanize your brand and improve visitor traffic to your site. With The Plus Addons for Elementor, it’s very easy to add an Instagram social feed to your website!
Want to see the Instagram Social Feed in action? Check out the demo and different feed styles here!
Ever wondered how top-notch websites stay at their best? The answer is Maintenance. Check out the 20+ key tasks of WordPress Maintenance for an optimized online presence.
FAQs about Elementor Instagram Feed
How to add Instagram feed to Elementor?
To add an Instagram feed to Elementor, utilize the Instagram Feed widget by The Plus Addons for Elementor. Install the plugin, then drag and drop the widget onto your desired page. Configure settings, input your Instagram account details, and you’ll have a dynamic Instagram feed seamlessly integrated into your Elementor website.
Can I add multiple Instagram feeds to different sections of my Elementor site?
Yes, Elementor allows you to incorporate multiple Instagram feeds into distinct sections of your website using plugins or widgets. This enables you to feature diverse content or tailor feeds to specific interests, enhancing the visual appeal and engagement of your site.
Are there any best practices for optimizing the performance and loading speed of an Elementor site with an embedded Instagram feed?
Absolutely, optimizing an Elementor site with an embedded Instagram feed involves using caching plugins, compressing images, and minimizing HTTP requests. Also, consider lazy loading images and choosing a reliable hosting provider. These practices enhance site speed, providing a smooth browsing experience for visitors.