Allowing users to search WooCommerce products by tags can improve their shopping experience and make it easier to find the products they are looking for.
With the Search Bar widget from The Plus Addons for Elementor, you can easily allow users to search WooCommerce products by different tags.
To check the complete feature overview documentation of The Plus Addons for Elementor Search Bar widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store.
Then, add the Search Bar widget on the page or template and follow the steps –
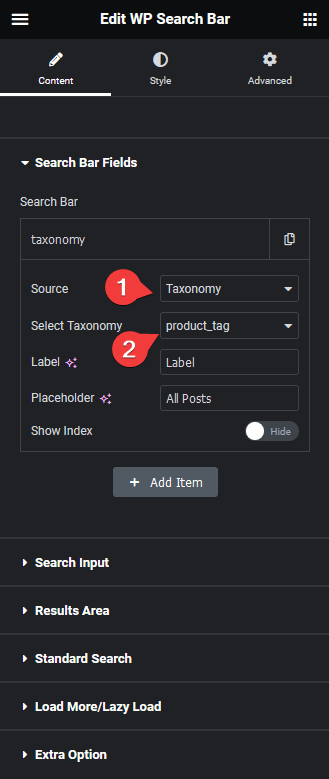
1. Open the item under Search Bar and select Taxonomy from the Source dropdown.
2. From the Select Taxonomy dropdown, select product_tag.

Now, you should be able to see a dropdown beside the search bar.
In the Label field, you can add a label name for the select dropdown.
In the Placeholder field, you can add a placeholder text for the select dropdown.
From the Show Index toggle, you can show the number of products the item has in numbers.
Note: You can click on the +Add Item button to use both product and product tags as filters as well.
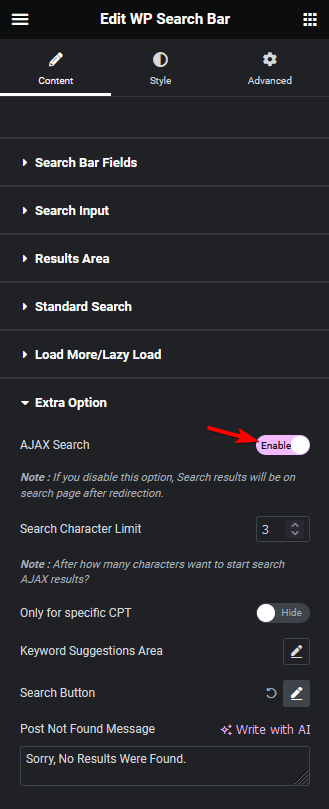
3. Now go to Extra Option tab and make sure the AJAX Search is enabled.

Note: The AJAX Search will be enabled by default.
Now you can select a product tag from the dropdown to show all the products with that tag or you can directly search for products with a specific tag as well.
Also, read How to Add Ajax Search for WooCommerce Products in Elementor.



