If you’re experiencing issues with Elementor Font Awesome icons not displaying properly, we’re here to help you resolve the issue.
The reason for Elementor icons not showing is that some of The Plus Addons for Elementor widgets have the option to use both Font Awesome 4 and Font Awesome 5 icons.
If some of the icons are not showing properly, it’s most likely because they’re using Font Awesome 4 icons.
To fix the issue of Elementor icon library not loading, there are two solutions available:
1. Enable Font Awesome 4 support
You can enable Font Awesome 4 support on your Elementor site.
To do this, follow these steps:
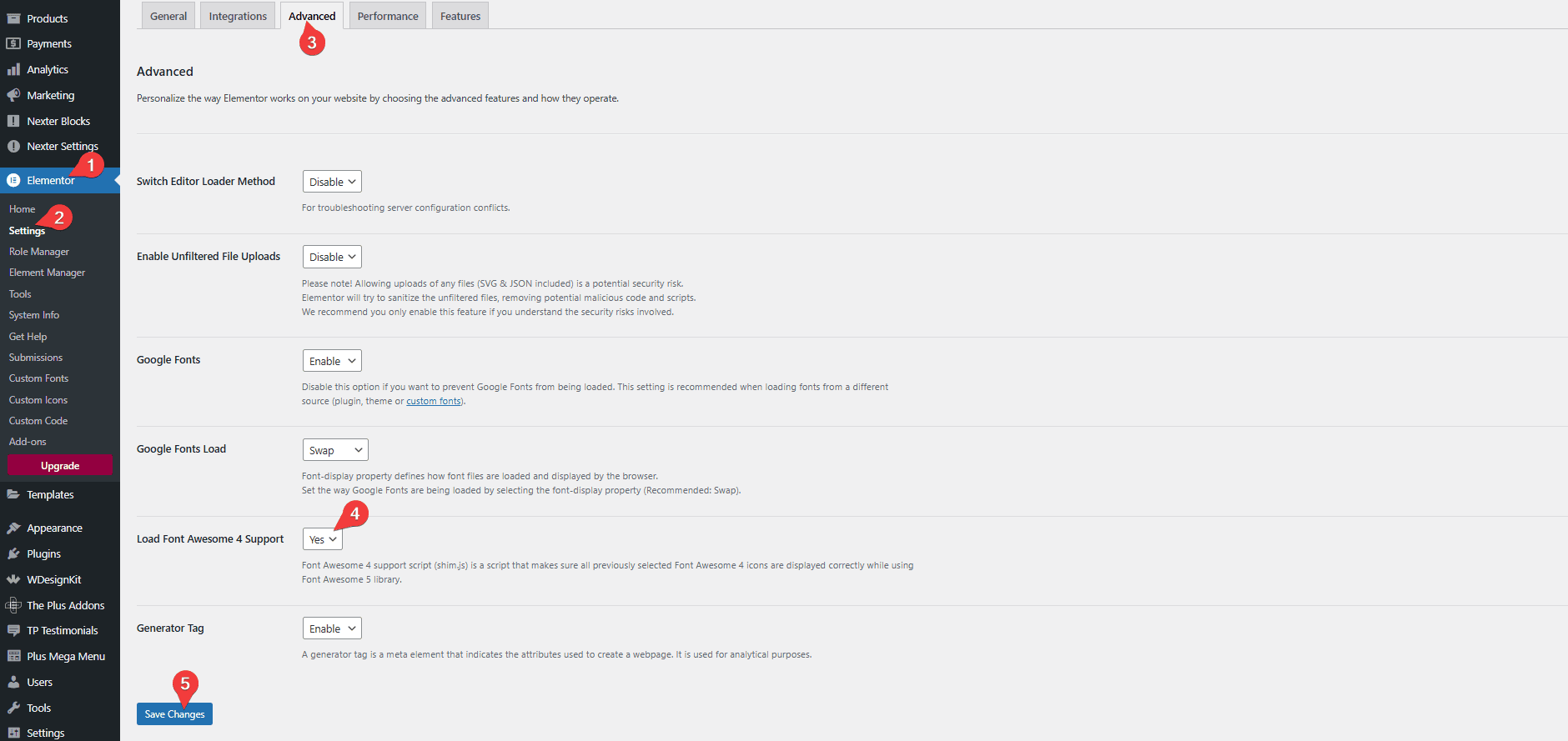
From the WordPress Dashboard, go to Elementor > Settings > Advanced.
In the Load Font Awesome 4 Support dropdown, select Yes and click Save Changes.

This should load the Font Awesome 4 icons properly. We recommend this solution if your website is already using Font Awesome 4 icons.
2. Use Font Awesome 5 icons
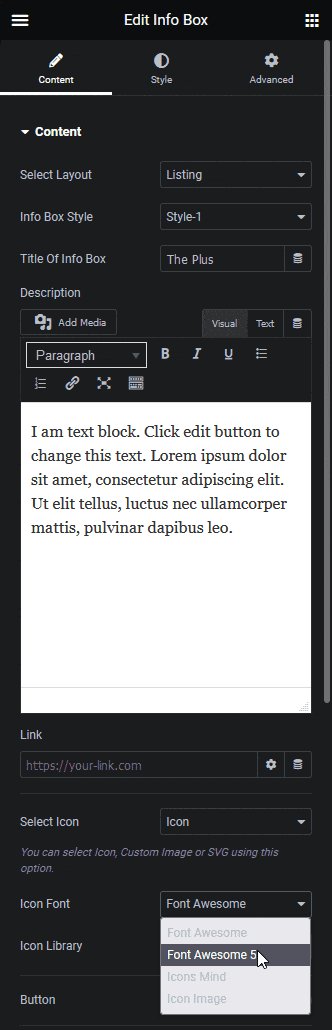
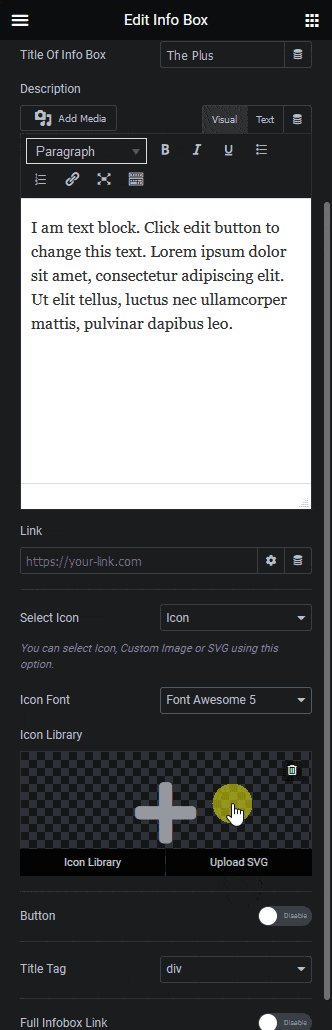
If you’re setting up a new website, you can select Font Awesome 5 icons instead of Font Awesome 4 icons.
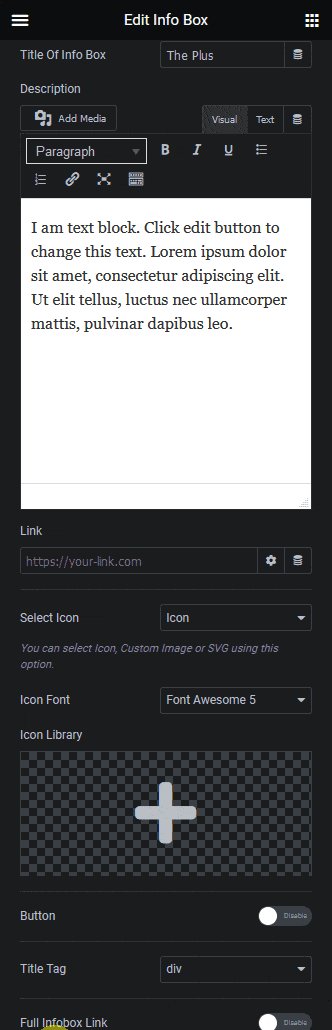
The Plus Addons for Elementor widgets have the option to select your Font Awesome library. By selecting Font Awesome 5 icons, you can avoid any compatibility issues with Font Awesome 4.

Following the above steps should solve the issue of the Elementor icons not showing.
If you have any further questions or concerns, please don’t hesitate to reach out to our support team. We’re always here to assist you.





































