If you’re using Elementor to build your website, you’re already one step ahead in terms of design, flexibility, and customization.
However, as your website grows, you may experience performance issues that can negatively impact your user experience and search engine rankings.
There is a notion that Elementor slows down websites, and you might have questions such as “How to speed up Elementor?” and “Can a slow Elementor website be fixed?”
If you do, you’re at the right place!
This blog will share 25+ proven strategies to boost your Elementor website performance and keep it running smoothly.
Whether you’re a seasoned web developer or a beginner, these tips will help you deliver a fast, seamless, and engaging user experience to your visitors.
Let’s get started!
Why Is Elementor WordPress Site Speed Important?
The importance of Elementor WordPress site speed lies in its impact on user experience, search engine rankings, and overall website performance.
We all know how frustrating a slow-loading website can be, especially on mobile devices. It would lead to an increase in bounce rates and affect conversions.
In fact, search engines like Google consider website speed as a ranking factor, meaning a slow website may rank lower in search results.
Therefore, optimizing Elementor speed is crucial to ensure the following:
- Positive user experience – A fast-loading Elementor website helps visitors navigate easily and find the information they need quickly, leading to higher engagement and reduced bounce rates.
- Improve search engine visibility – Since Google considers website speed a crucial ranking factor, faster Elementor websites are more likely to rank higher in search results and attract more organic traffic.
How To Optimize Your Elementor Website Performance? (25+ Effective Ways)
Now that we know why site speed is important let us check out some guaranteed ways that can help you in Elementor page Speed Optimization:
1. Speed Up Elementor Websites with Experimental Features
Elementor is dedicated to improving its platform’s speed, with a focus on optimizing performance. One way of the many ways to speed up Elementor websites is by enabling experimental features.
Here are a few settings you can make right now in your WordPress dashboard –
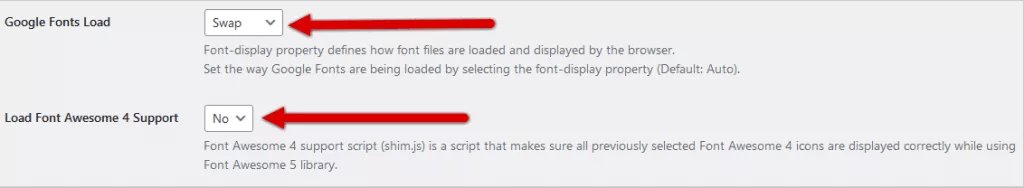
Step 1 – Go to Elementor > Settings and then click on Advanced. Scroll down to the Google Fonts Load option, and choose Swap. And in Load Font Awesome 4 Support option, choose No.

The Swap option instructs the browser to display a fallback font (such as Arial or Times New Roman) while the requested font is being loaded.
Once the requested font is loaded, the browser will swap the fallback font with the requested font.
This method helps to speed up the Elementor site since the user can read the text while the requested font is being loaded.
It also ensures that the text remains visible and readable even if there is a delay in loading the requested font.
Load Font Awesome 4 Support is an Elementor setting that loads Font Awesome 4 icons on your website. This can impact loading times as it adds additional resources to be loaded.
It is recommended to choose the “No” option, as Font Awesome 5 icons are already included in Elementor by default.
Font Awesome 4 is an older version that may not be updated or maintained, and choosing “No” can help improve website performance and speed.
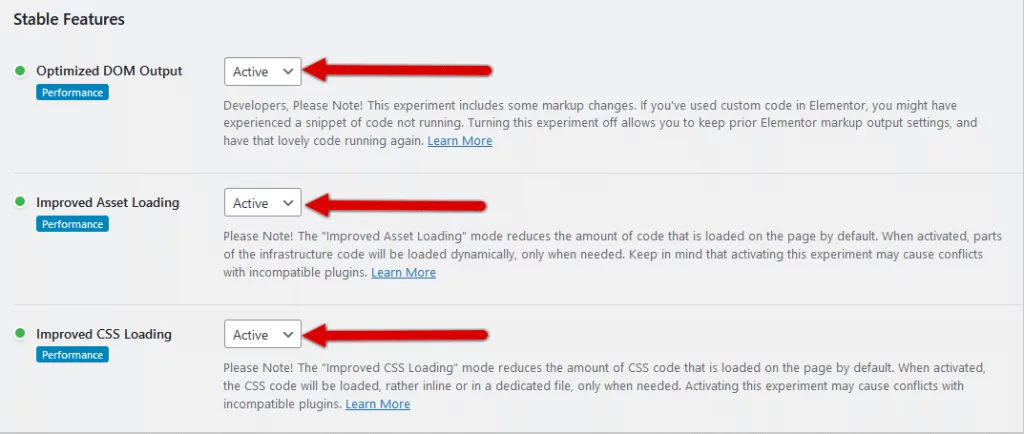
Step 2 – Next, Go to the Features tab.
Scroll down to the Stable Features section and activate the following options.

- Optimized DOM Output – By reducing the number of wrapper elements present in Elementor’s HTML, the optimized DOM output experiment seeks to improve performance.
- Improved Asset Loading – By loading parts of the infrastructure JS code only when needed on the page, the improved asset loading feature significantly reduces the JS file size.
- Improved CSS Loading – By reducing the amount of unused CSS generated by the pages by adding the Conditional and Inline CSS Load Experiment, the improved CSS loading feature aims to achieve faster page loading speed.
2. Optimize Elementor Design: Reduce Sections, Widgets, and Columns
Use fewer sections, widgets, and columns when designing your website with Elementor. The page size can increase because of this, causing the website to run inefficiently and slowly.
When designing layouts, try using a single section and row per object you wish to add to your website. And use margins and padding as well to structure the elements.
Check out this video tutorial on Elementor Optimization to better understand this point.
3. Select a Reliable Hosting Provider for Faster Website Speed
It is important to choose a good hosting provider for your website, as shared hosting or slow servers can really slow down your website.
It doesn’t matter whether you use Elementor or another page builder. If your host isn’t good enough, your site will suffer.
We highly recommend CloudWays for a faster and more reliable hosting solution. But if you’re looking for a reasonable alternative, Hostinger is also a good option.
If you can’t decide, you must check the hosting comparison, Cloudways Vs Hostinger, to pick the right one.
4. Boost Performance with a Lightweight Theme
Using a fast and lightweight theme is an effective way to boost the performance of your Elementor website.
By selecting a theme that is optimized for speed and performance, you can help your website load quickly and efficiently, improving the user experience and potentially boosting search engine rankings.
The ideal theme should also be highly customizable, allowing you to create a unique website that meets your specific needs and preferences.
Keeping these factors in mind, we highly recommend using the Nexter theme. This theme is incredibly fast as its core files are less than 20 KB in size, making loading times much faster.

5. Enhance Speed by Removing Unnecessary Themes and Plugins
While choosing the best hosting provider and using a lightweight theme will help significantly improve your Elementor website performance, removing unnecessary and unused themes and plugins is equally important.
Every theme and plugin you install on your website can potentially slow it down as they add extra code and functionality that needs to be loaded.
Removing any themes and plugins that you are not using can help to reduce the size of your website leading to faster load times and a better user experience.
You should be careful when removing themes and plugins, as some may be required by other plugins or customizations.
That is why it’s always a wise idea to create a backup of your website before making any significant changes to your theme or plugin configuration.
Are you looking for a faster alternative to the Hello Elementor theme? Check out our list of the fastest Hello Elementor Theme Alternatives.
6. Keep Your Plugins Updated to the Latest Version
Plugin updates often include bug fixes, security patches, and performance improvements that can help improve your website’s speed and stability.
That is why keeping your plugins updated to the latest version is an important way to boost the performance of your Elementor website.
Outdated plugins can not only cause performance issues but can also pose a security risk to your website. Hackers often exploit vulnerabilities in outdated plugins to gain access to websites and compromise user data.
By keeping your plugins updated to the latest version, you can protect your website from these security threats and ensure the safety of your users’ data.
As an additional measure, you can make use of security plugins. Check out the Best WordPress Security Plugins to Protect Your Site.
7. Improve Loading Times with Image Size Optimization
Optimizing the image size is a critical aspect of website performance and can significantly affect your Elementor website’s loading time.
Images are often the largest files on a web page and can take longer to load than any other element.
There are a variety of techniques for optimizing images, such as:
- Resizing images to the correct dimensions for their intended use can significantly reduce their file size.
- Compressing images can help to reduce the file size further without sacrificing image quality.
- Lazy loading can improve website performance by only loading images when they are needed rather than loading all images on a page at once.
Plugins like Smush and ShortPixel can help you with image optimization.
8. Optimize JavaScript and CSS for Faster Elementor Websites
JavaScript is commonly used to add dynamic functionality and interactivity to WordPress websites, and CSS is used to define the visual style and layout of web pages.
Both are equally important. However, poorly optimized JavaScript and CSS code can slow down your Elementor website, leading to longer load times and a poorer user experience.
That is why optimizing them is important. We recommend using Autoptimize plugin for this.
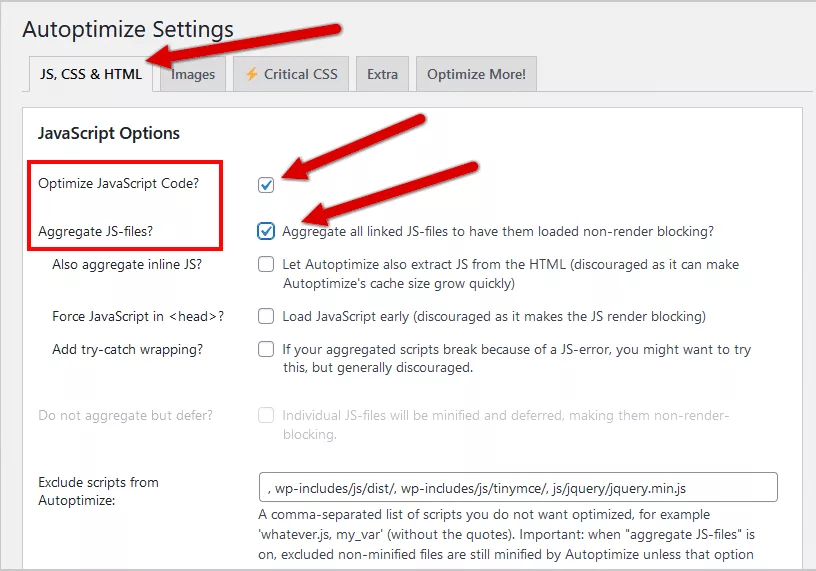
Here are the Autoptimize settings for Elementor you need to apply once you have installed and activated this plugin:
Step 1 – Go to Settings > Autoptimize
Step 2 – In the JS, CSS & HTML tab, under JavaScript Options, tick the first two checkboxes – “Optimize JavaScript Code?” and “Aggregate JS-files?“.

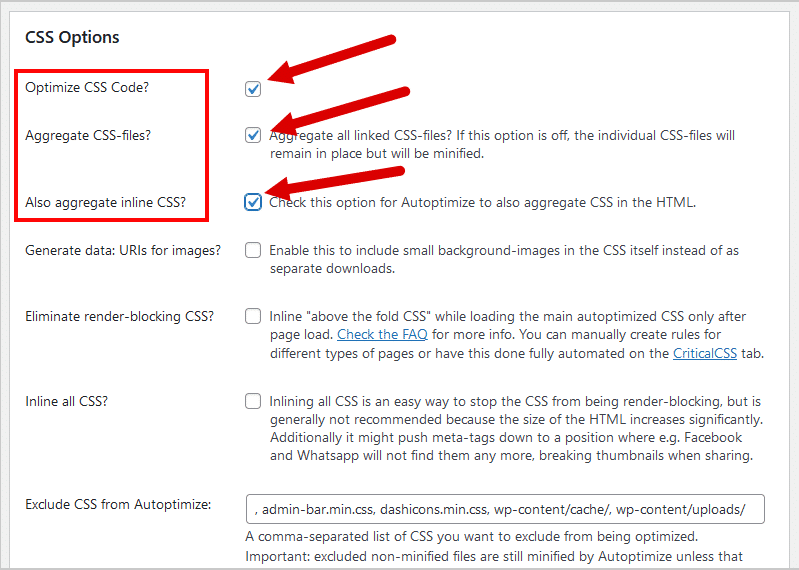
Step 3 – Next, scroll down to the CSS Options, tick the first three checkboxes – “Optimize CSS code?“, “Aggregate CSS-files?” and “Also aggregate inline CSS?“

9. Utilize Page Caching to Improve Website Speed
The use of page caching can also help in Elementor speed optimization.
The purpose of page caching is to store a copy of your website’s pages in a cache so they can be quickly retrieved and served to visitors without having to generate a new page each time.
This can reduce the load on your server and improve your website’s speed and performance. One of the most optimum ways to enable page caching on your Elementor website is to use a caching plugin.
There are many caching plugins available for WordPress, out of which we recommend using any of these caching plugins for Elementor Page Builder:
Best Cache Plugins for Elementor Page Builder
| Cache Plugin | Pricing | Best For |
|---|---|---|
| WP Rocket | Starts from $59/year | Most popular, good for beginners |
| FlyingPress | Starts from $49/year | Very powerful & Highly customizable Cache Plugin |
| Nitropack | Starts from $17.50/month | Guaranteed Web Vitals improvements for faster websites |
These plugins can help enable page caching, as well as other caching techniques such as browser caching and database caching. This will further improve your website’s performance.
10. Take Advantage of Content Delivery Networks (CDNs)
A Content Delivery Network is a network of servers located around the world that can be used to store and serve your website’s content, such as images, videos, and other static files.
By using a CDN, you can distribute your website’s content to servers located closer to your visitors, which can help to reduce load times and boost the overall performance of your Elementor website.
One of the most popular CDNs for WordPress websites is Cloudflare. It offers a wide range of features and services, including a free CDN that can be easily integrated with your website.
Another popular alternative is BunnyCDN. Many experts also recommend using two CDNs, which can further help in better performance.
11. Accelerate Loading Time with Gzip Compression
Gzip compression compresses your website’s HTML, CSS, and JavaScript files before sending them to a visitor’s browser. Doing this can reduce the size of your website’s files and speed up its loading time.
When a visitor requests a page from your website, the server can use Gzip compression to compress the files before they are sent to the visitor’s browser. The visitor’s browser can then decompress the files and display the website normally.
With Gzip compression, you can reduce the size of your website’s files by up to 70%, which can significantly impact loading times and performance.
You can use the WP Rocket plugin to enable Gzip compression on your Elementor website. To check if it works, you can run this Gzip compression test.
12. Enhance Performance with Database Optimization
The database of your website can become cluttered with unnecessary data over time, such as old post revisions, spam comments, and unused tables.
As a result, your website may slow down and perform poorly. Optimizing your database will reduce its size, which will improve your Elementor website’s speed and performance.
Plugins such as WP Optimize and WP Rocket can help you optimize your database.
WP-Optimize is a free plugin that can help you optimize your database by cleaning up unnecessary data and optimizing your database tables. The plugin can also allow you to schedule automatic optimization tasks and monitor database performance.
On the other hand, WP Rocket is a premium caching plugin that includes a database optimization feature.
Prior to optimizing your database, you should back up your website using plugins such as UpdraftPlus. In case of any errors or issues during the Elementor optimization process, this will help you restore your website.
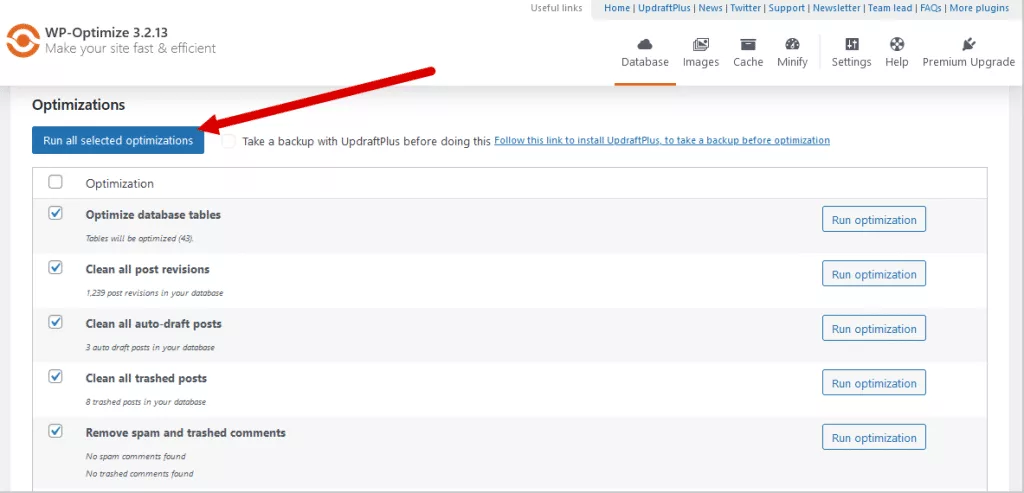
Let’s check out how you can use the WP-Optimize plugin for database optimization below:
Step 1 – On your WordPress admin dashboard, navigate to WP Optimize > Database
Step 2 – In the Optimizations tab, the important optimizations are pre-selected. Simply click on the Run all selected optimizations button.

Step 3 – If you wish to automate this process, then there is an option of enabling Scheduled clean-up and optimization in the Settings tab (Navigate to WP Optimize > Database > Settings)
13. Offload Media Files and Assets to the Cloud for Faster Loading
We have discussed many speed-enhancing plugins in the above points. However, there is one more recommendation, which is to make use of offloading media plugins like WP Offload Media or Leopard WordPress Offload Media.
With the help of these plugins, you can offload your site’s media to cloud storage, such as Amazon S3 or DigitalOcean Spaces.
And then serve it as fast as possible through a content delivery network. As a result, fewer server requests are made, and your media and assets load more quickly.
14. Streamline Performance with Comments Optimization
This next Elementor performance optimization is a simple yet effective way to improve your site’s performance and reduce loading times.
As you know, the comments section lets your audience leave feedback and engage with your content.
But every new comment on your post means an additional HTTP request to load the user name, image, and comment text. And an overcrowded comments section can hog your database with extra queries.
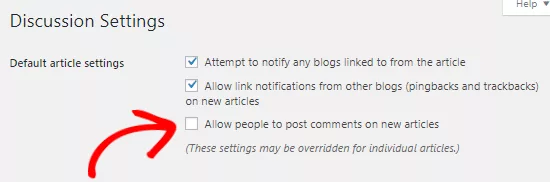
So, if you prioritize loading speed at all costs, follow the steps to disable comments on your posts:
Step 1 – Head over to the WordPress Settings
Step 2 – Click Discussion
Step 3 – Toggle the checkbox that says “allow people to submit comments”

If the comments section is essential to your site’s user experience, you can disable user avatars in the Discussion settings. Or you can try a third-party comments plugin with a lazy load feature.
15. Limit Posts Displayed on Archive Pages for Faster Loading
Next up in our guide on how to optimize Elementor website is limiting posts displayed on archive pages.
Archive pages in WordPress allow you to display old posts in lists organized by post type, tags, date, and category. Even though an archive page is essential for SEO and boosts audience engagement, it can drastically affect your site’s performance.
To speed up Elementor site, reduce the number of posts visible on the archive page. You can change the number of posts displayed in the Reading settings.
Need extra widgets and features for your Elementor page builder? Check out our list of the best free Elementor addons.
16. Use Blog Post Excerpts to Speed Up Homepage Loading
WordPress, by default, displays the entire blog on your website’s homepage. But that means your website has to load more content with every new post. This can slow down your site over time as you post more blogs.
To work past this, use excerpts or summaries of your blog posts on the homepage. They not only reduce the content that must be loaded but also allows you to display more posts in the same space.
Simply head over to the Reading settings and toggle the radio button for Summary instead of Full text.
This Elementor speed optimization works not only for home pages but archive pages as well. As a result, your website is faster to load, and users must access the post to read full content increasing the page views.
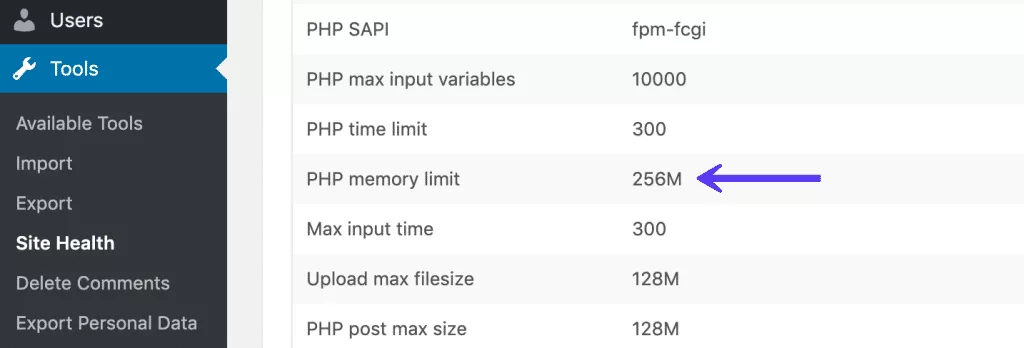
17. Increase PHP Memory Limit for Improved Performance
The default PHP memory limit on WordPress is 32 MB. But if you use Elementor and have other themes and plugins installed, you will need more than 32 MB to ensure all scripts run without a hassle.
You can check your Elementor setup’s PHP memory limit in the wp-admin > Elementor > system info.

Ideally, Elementor works best with around 128 MB to 256 MB of PHP memory. To increase the memory limit, you must edit your site’s wp-config.php.
Here is how you configure the new limit in a wp-config.php file:
define(‘WP_MEMORY_LIMIT’, ‘256M’);Big DOM size also affects Elementor performance. Here are 6 ways in which you can reduce DOM size in Elementor.
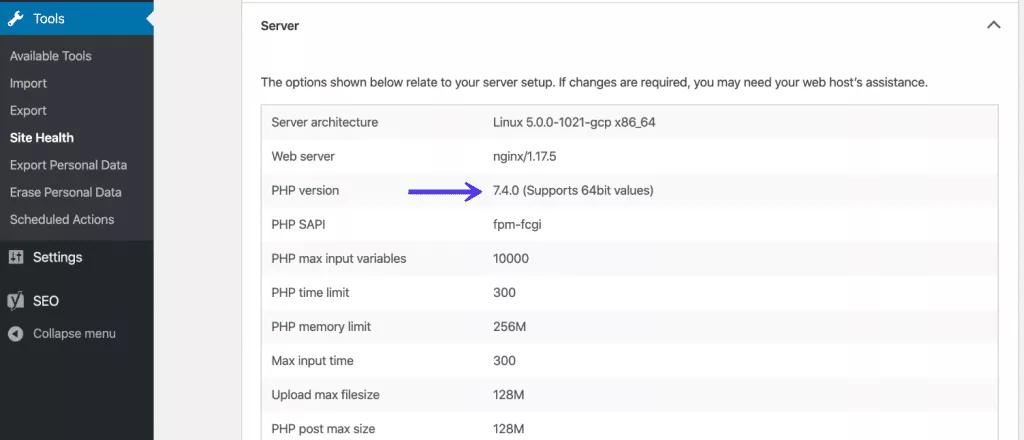
18. Keep PHP Version Updated for Compatibility and Performance
While you are at it, you should also see if your website is running the latest PHP version. All themes and plugins regularly update to the latest PHP version to remain compatible with WordPress.
However, if your website runs old PHP, these plugins and themes may not work correctly, resulting in poor website performance and longer load times.
You can check your website’s PHP version in the Site Health section of the Tools tab in the WP admin dashboard. Also, you can update your PHP version from your hosting platform’s dashboard.

Doing this can also help you answer the burning question of how to speed up Elementor website.
19. Implement Asynchronous Loading for Scripts and Stylesheets
By default, WordPress waits for a script or stylesheet to load fully before rendering the entire web page.
In case a script takes too long to process remaining webpage is not rendered. This entire process makes a website look sluggish and hampers the user experience.
Asynchronous loading, on the other hand, loads scripts and stylesheets simultaneously with the webpage rendering. As a result, the website does not stop loading even if a script is not fully loaded.
You can use a plugin to enable async loading or manually add an “async” attribute to the <script> tags.
20. Prevent Hotlinking to Optimize Server Resources
When enabled, hotlinking allows other users to display media hosted on your website’s server on their website through direct linking. However, since the file is hosted on your server, it uses your server resources and bandwidth, which slows down your website.
There are multiple ways to prevent hotlinking from your website:
- First, you can disable image hotlinking in WordPress Security’s Firewall settings. But as the name suggests, it is limited to images only.
- If you also want to prevent direct linking to other assets, you can use a CDN that comes with hotlink protection.
- At last, you can also disable right-click on your website. Lightweight themes such as Nexter come with right-click protection that you can implement without using code. It prevents website visitors from accessing the context menu for media with options like copy link, save image, etc.

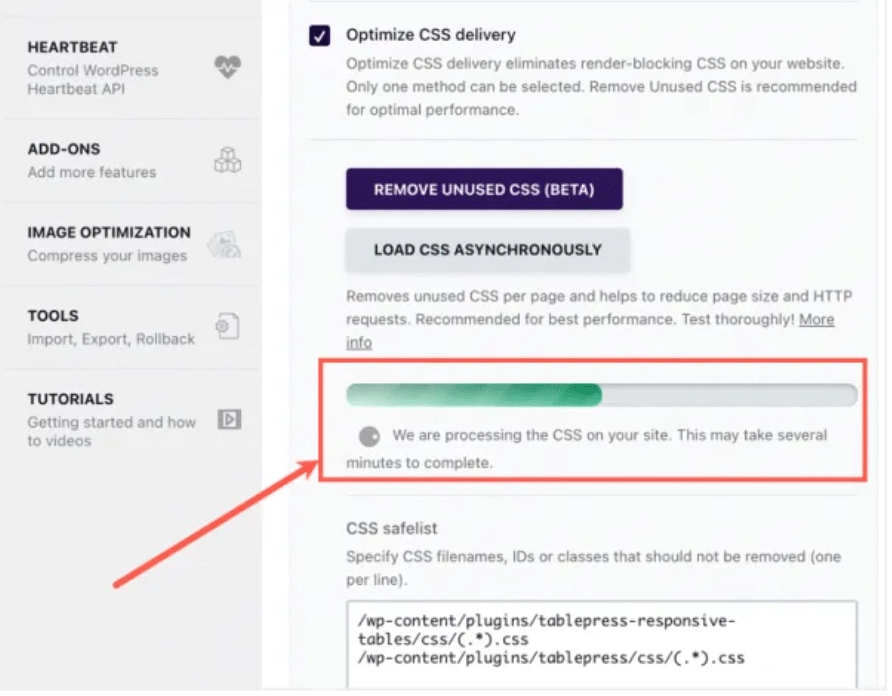
21. Remove Unused CSS to Reduce Website Load
Whether it is a third-party theme, page builder, or even a font, every element on WordPress adds its own CSS to your website. Even though these CSS files are small in size, a lot of such files can slow down your website.
That is why it makes sense to remove any unused CSS to speed up your website. However, it is essential to note that you must keep the Elementor CSS for the page builder to work.
You can identify unused CSS by running a coverage report on your browser’s Inspect tab. CSS files with usage visualization in red are unused.
Plugins such as WP Rocket and Perfmatters have an inbuilt feature to remove unused CSS files. You also get the option to add a safe list of plugins that you want to retain. When using such a plugin, make sure to keep Elementor’s CSS file in the safe list.

Paste these lines in the safe files list to exclude Elementor files from unused CSS files:
/wp-content/plugins/elementor/assets/css/frontend-lite.min.css
/wp-content/plugins/elementor-pro/assets/css/frontend-lite.min.cssDoing this can help you boost the Elementor page speed optimization process.
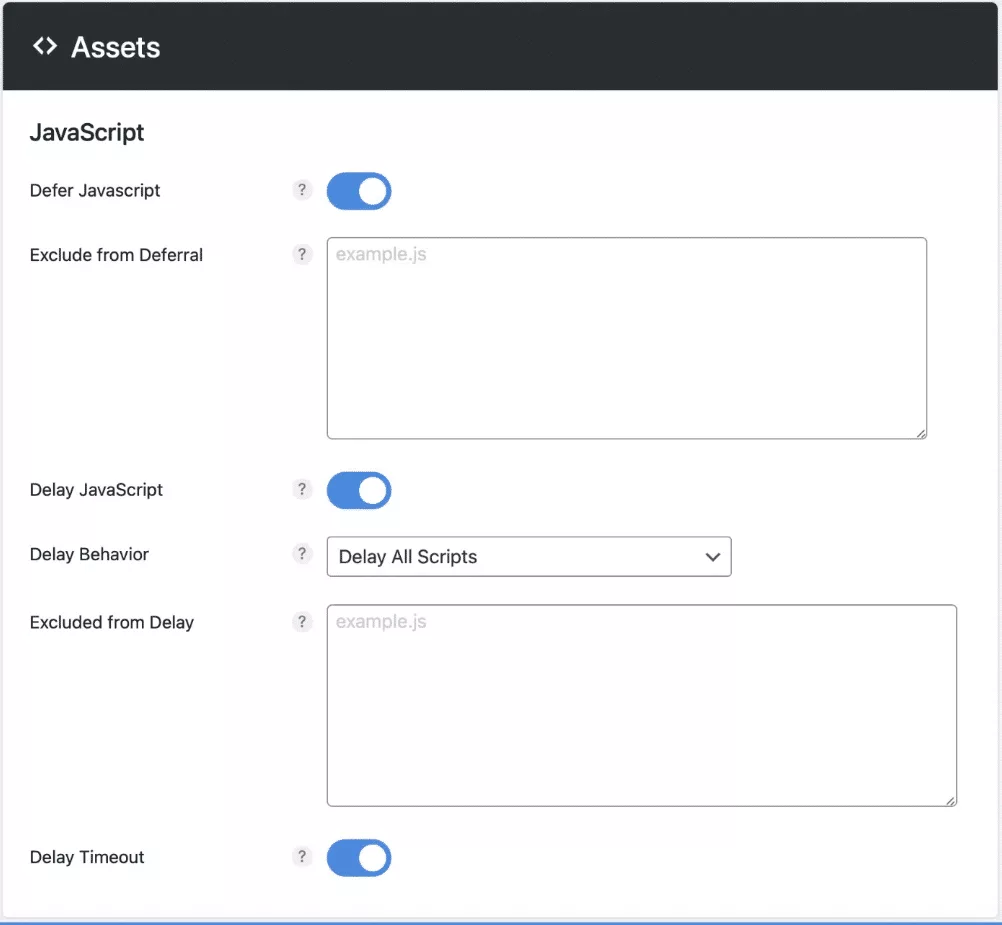
22. Delay Load JavaScript Files for Improved Performance
Besides removing unused CSS files, you can also use plugins like WP Rocket and Perfmatters to delay loading JavaScript files, which ultimately result in better Elementor page speed.
This Elementor performance optimization will help you speed up site loading by loading JavaScript files at the end.
If you use Perfmatters, you can toggle the Delay JavaScript option in JavaScript settings.

But similar to previous CSS optimization, you must exclude Elementor JS files from the delayed script list so you can use the Elementor without any issues.
23. Switch to HTTP2 Protocol for Faster Data Transmission
As you know, HTTP is the standard protocol for data formatting and transmission over the Internet. HTTP2 is the latest version of this protocol designed to speed up the data transmission process.
HTTP2 uses a compression algorithm to compress the header size. At the same time, it supports multiplexing, i.e., sending multiple information streams in one signal. As a result, websites load faster compared to the original HTTP.
To use the HTTP2 protocol for your website, you only have to ensure that your hosting company’s servers support HTTP2.
You can use KeyCDN online HTTP/2 Test tool to test whether your hosting provider’s servers support HTTP2. Enter your website URL and hit test.
24. Optimize Header/Footer with Lightweight CSS Code
Headers/footers are one of the most important elements of a website.
A slow-loading header degrades user experience and can even increase your site’s bounce rates. That is why this simple workaround is essential to boost Elementor’s performance.
Elementor templates, as you know, make it easy for beginner-level website developers to add headers/footers to their websites. However, Elementor’s code is not as lightweight as custom CSS and can slow your website down.
It is also important to note that headers and footers are loaded for the entire website.
So, they must be lightweight to load faster. So, instead of using templates, use custom CSS code to add headers/footers to your website.

Adding custom CSS may sound technical. However, with Nexter Theme’s Advanced Theme Builder feature, you can add CSS with ease.
25. Use CSS Animations for Performance-Oriented Website
Animations are essential to make a website unique and intuitive to use. However, using too many animations can hinder the user experience and slow your website.
Since a modern website cannot eliminate animations entirely, you must optimize your animations for performance.
First, you can use CSS animations instead of JavaScript since CSS transforms and transitions are hardware-accelerated and more performance-oriented.
Next, you can implement lazy loading to load animations as a visitor scrolls through your website.
At last, you should also ensure that you only use animation where they are needed to avoid resource-hogging.
26. Disable Unused Elementor Widgets for Better Performance
The last tip for Elementor page speed optimization is that you should disable unused widgets if you use Elementor addons to add custom widgets to your website. This optimization improves frontend as well as backend performance of your website.
You may wonder, if a widget is not being used, how it affects your website performance?
Since the plugin is active, the WordPress site still loads CSS and JS, although it is not used. So, your Elementor website needs extra loading time to render all its content.
You should use an Elementor plugin with a widget manager to disable unused custom widgets. For instance, The Plus Addons for Elementor’s Unused Widget Scanner lets you identify and disable unused widgets with a click of a button.
Once you disable the widget, your site will no longer register it. As a result, it also does not consume processing power to load its resources.
See the tutorial below on how to use The Plus Addons for Elementors’ free Unused Widget Scanner:
Prefer reading instead of watching a video? Here’s How to Disable & Hide Unused Elementor Widgets (Step-by-Step)
FAQs about Elementor Performance Optimization
Does using Elementor page builder slows down your website?
Short answer – “No!”. The use of Elementor to build a webpage does not necessarily slow down your website. However, factors such as the size of the webpage, the number and size of images and videos, the hosting provider, and the use of plugins and custom code can impact the website’s performance.
How to speed up WordPress site with Elementor?
To speed up a WordPress site with Elementor, optimize images, use a lightweight theme, minimize plugins, enable caching, and utilize Elementor’s built-in optimization options. Compress CSS and JavaScript, consider lazy loading, and choose a reliable hosting provider to enhance overall performance.
How can I improve my Elementor performance?
To improve Elementor performance, use a quality hosting provider, optimize images, and use a caching plugin like WP Rocket or W3 Total Cache. These are some of the many ways we discussed in this blog above.
How to speed up Elementor website?
To enhance Elementor website speed, follow these steps: Optimize images, use a fast hosting provider, employ caching plugins, minimize unnecessary plugins, leverage Elementor’s performance settings, enable lazy loading for images, and consider a content delivery network (CDN) for quicker loading times. Regularly monitor and optimize your site for sustained performance improvements.
Which Elementor theme is best for speed?
There are many Elementor themes available designed for speed and performance, but one of the most efficient options is the Nexter WordPress theme. This theme is lightweight, fast, and optimized for speed, making it an ideal choice for anyone looking to create a fast and responsive website using Elementor.
How to make Elementor faster?
To make Elementor faster, reduce image sizes, utilize a lightweight theme, limit plugins, enable caching, use Elementor’s optimization features, and employ inline CSS/JS only when necessary. Prioritize performance-oriented hosting and keep Elementor, WordPress, themes, and plugins up-to-date for optimal speed and efficiency.
Before You Go
That’s it from our side on how to speed up Elementor website. The speed and performance of your website are critical factors in today’s fast-paced digital world.
With the tips and techniques stated in this blog, you can significantly optimize Elementor speed, improving the user experience for your visitors and increasing your website’s success.
One more way to enhance your Elementor website’s performance is by using The Plus Addons for Elementor, a powerful addon that extends the functionality of the Elementor page builder.
With its wide range of 120+ widgets and extensions, you can create a unique and engaging website while optimizing its performance as well.
With the strategies covered in this blog and the use of The Plus Addons for Elementor, you can create a high-performing Elementor website that stands out from the crowd and delivers a great user experience to your visitors.