How to Create Contact Form in Elementor for Free without coding? A contact form is a must-have for any website. It’s how visitors reach out, ask questions, or even become potential customers.
But since the free version of Elementor doesn’t come with a built-in form widget, you might wonder how to add a contact form in Elementor without coding or upgrading to Elementor Pro.
The good news? You can easily create a contact form in Elementor for free using a third-party form plugin.
In this article, we’ll walk you through a step-by-step process to add a contact form to your WordPress site, customize it to match your brand, and ensure it functions seamlessly.
Key Takeaways
- Add contact forms in Elementor using The Plus Addons’ Form Builder widget.
- Includes email alerts, redirects, and spam protection.
- Easily style layout, colors, typography, and publish. All within Elementor.
Why Should You Add Contact Forms on Your Elementor WordPress Website?
A contact form on your Elementor WordPress website is a crucial tool to communicate with your visitors, manage inquiries, and enhance the user experience on the website.

Here’s why adding one to your Elementor website is a smart move:
- Professional: A structured, well-designed Elementor free form looks more professional than listing an email address.
- Spam protection: With built-in security features like reCAPTCHA, you can reduce spam entries and keep your inbox secure and organized.
- Improves user experience: A well-placed contact form makes it quick and easy for visitors to reach out without leaving your website.
- Enables lead generation: By integrating your free Elementor contact form with email marketing tools, you can build your mailing list and nurture leads over time.
Tired of handling spam entries and bot emails from your website contact form? Know How to Stop Elementor Contact Form Spam Completely using 5 methods.
How to Create a Contact Form in Elementor for Free [Step-by-Step]
If you’d like a visual tutorial, check this video out:
And for textual steps, read along..
Now, let’s see how to make a contact form in WordPress Elementor using the free Form Builder by The Plus Addons without coding.

Step 1: Install and Activate The Plus Addons for Elementor
Since the free version doesn’t have a built-in Elementor form widget, you’ll need a user-friendly, third-party plugin like The Plus Addons for Elementor.
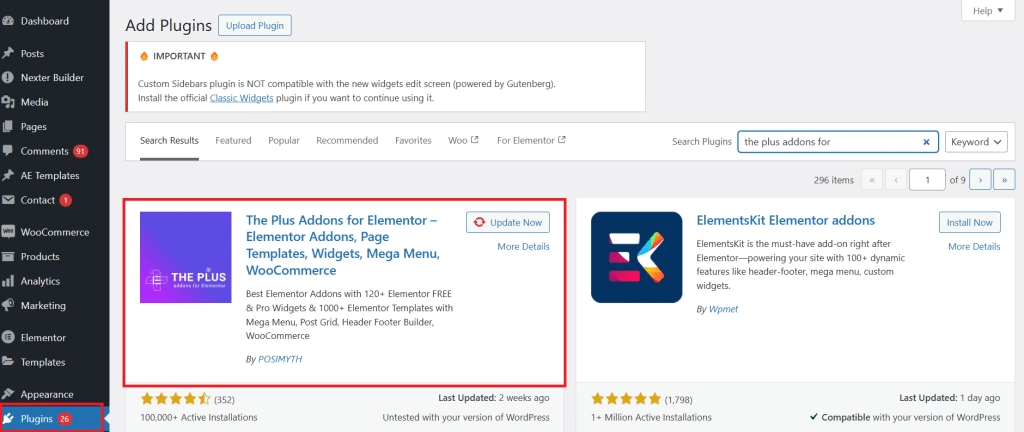
To use an Elementor form plugin, go to Plugins > Add New on your WordPress dashboard and search for The Plus Addons for Elementor.

Install and activate the plugin to get started.
Step 2: Activate the Form Widget for Elementor
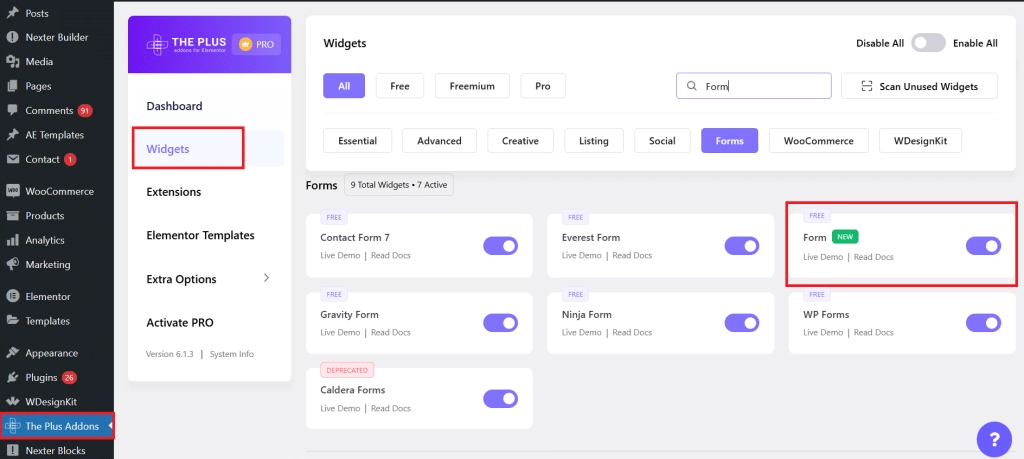
On the WordPress dashboard, navigate to The Plus Addons > Widgets and search for Form.
Turn on the toggle to activate the Form Builder for Elementor widget from The Plus Addons for Elementor.

Step 3: Add the Contact Form in Elementor
Back on the dashboard, go to Pages > Add New Page to create a fresh website page or Pages > All Pages to open the page where you want to add the free Elementor contact form using Elementor Editor.
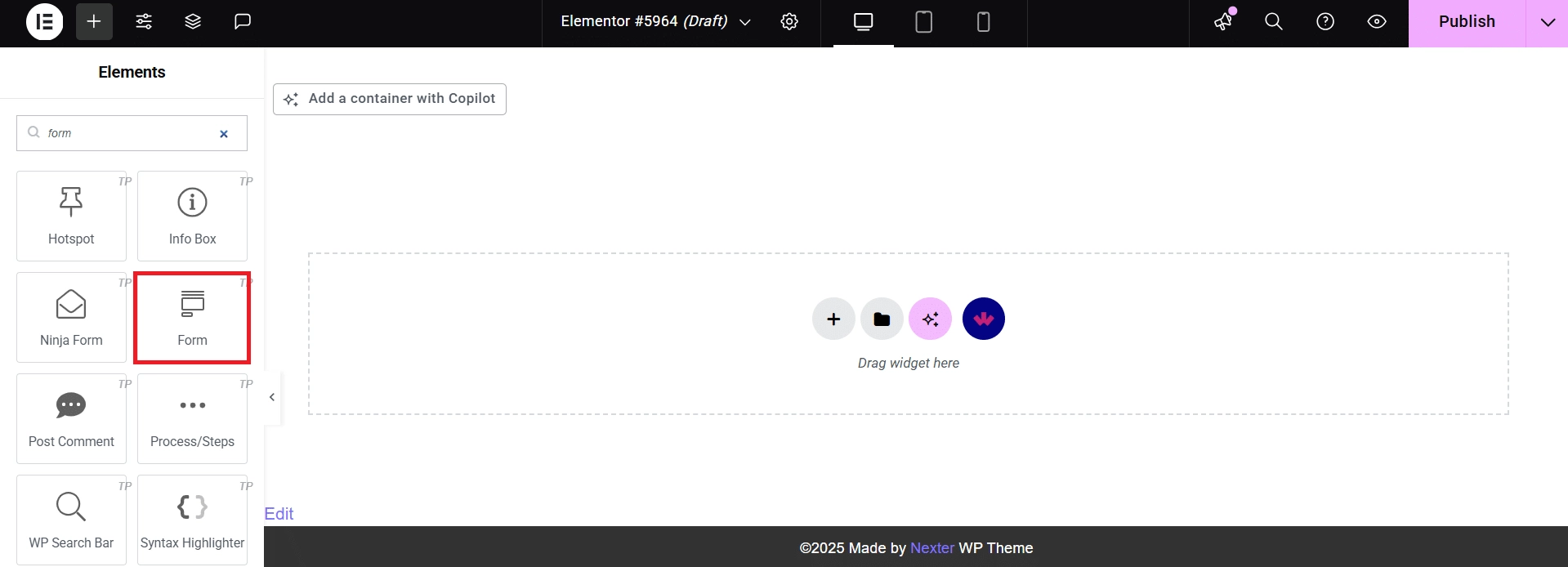
To add an Elementor free contact form, go to the widget panel on the left, search Form, and drag and drop the contact form widget on the editor.

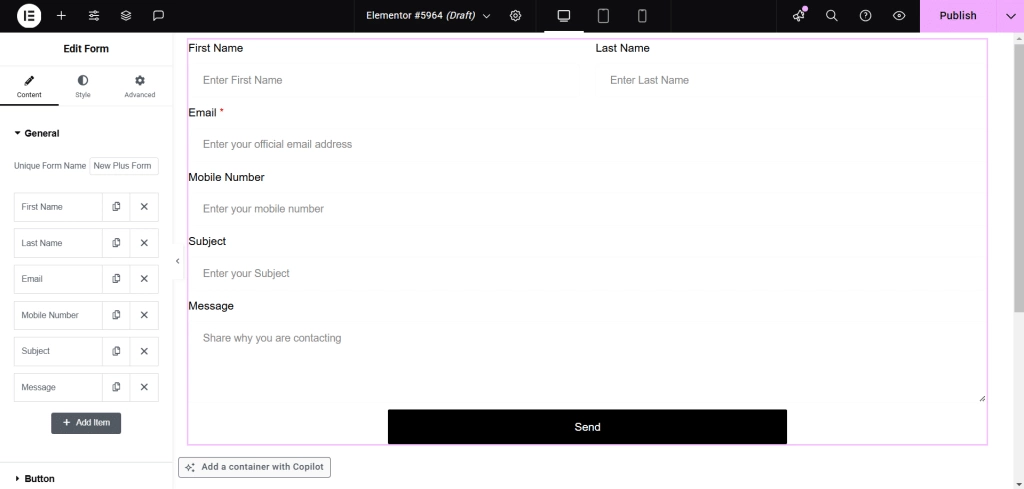
Once you add the form, you can edit its fields and add personalized content from the various drop-downs under the Content section.
- General: You can add a unique form name to keep track of multiple forms on your website, edit and add different fields, input types (text, email, number, etc.), field labels, and more based on your requirements.

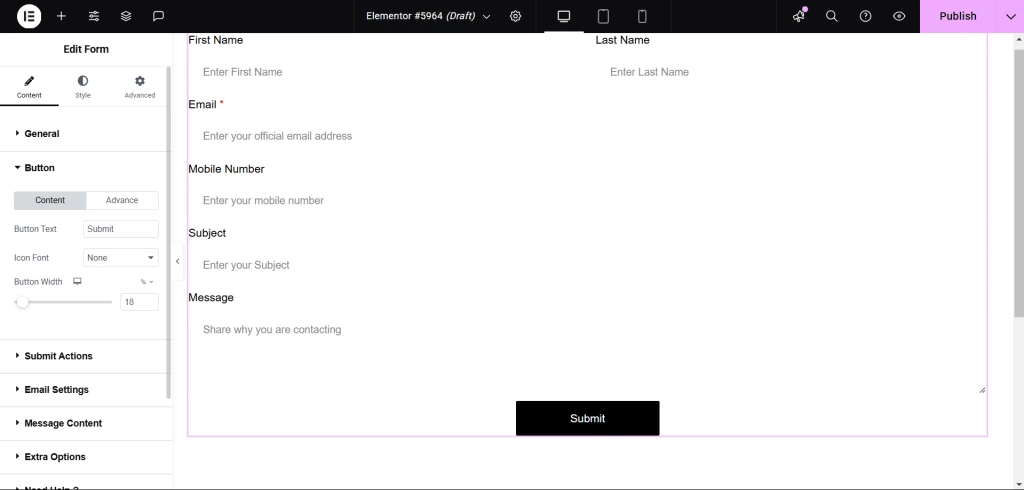
- Button: Under the button drop-down, you can edit and customize what your form submission button will say and look like. You can easily modify the icon, text, and button width.

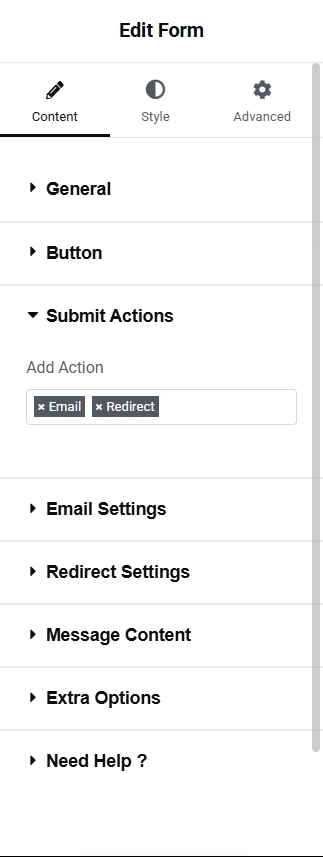
- Submit action: Here, you can select what will happen after the user submits the contact form. You can choose the Email option to send the form details to a specific email address or the Redirect option to redirect the user to a specific URL after submitting the form.

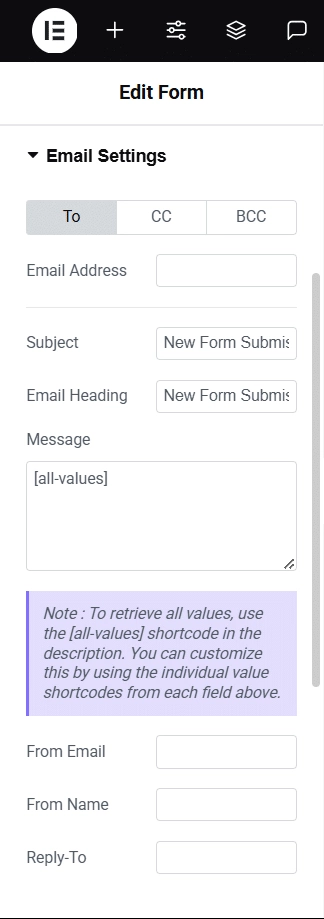
- Email settings: If you select the Email option as the submit action, this section lets you add the email address where the form details will be sent and the content of the email. This section also lets use shortcodes to personalize the email content sent to the users.

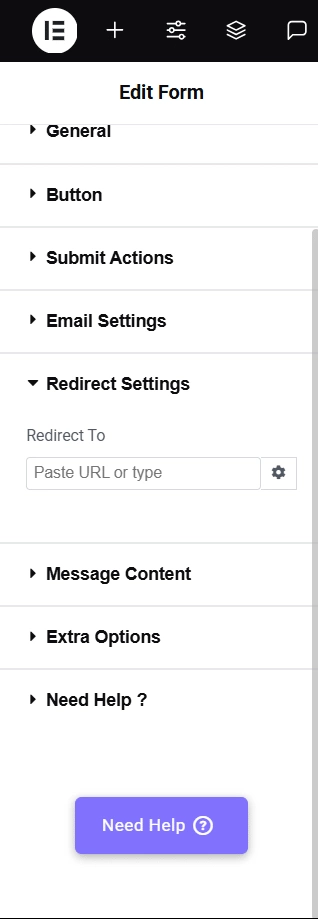
- Redirect settings: If you have selected the Redirect option as the submit action, you can add the redirect URL under this section.

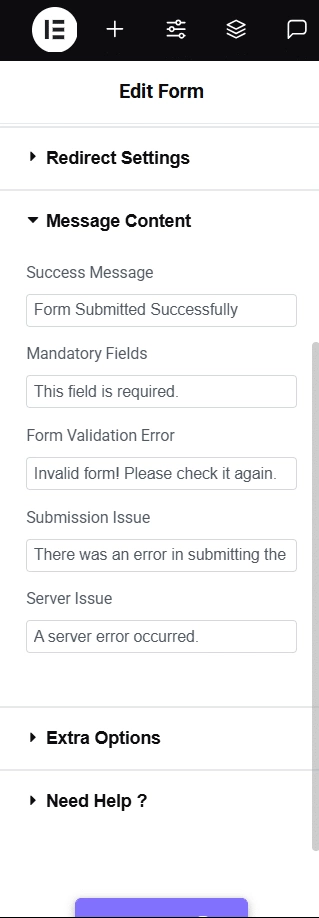
- Message content: Within this section, you can edit the feedback messages a user sees before or after they hit the submit button, such as success message, submission issue, form validation error, and more.

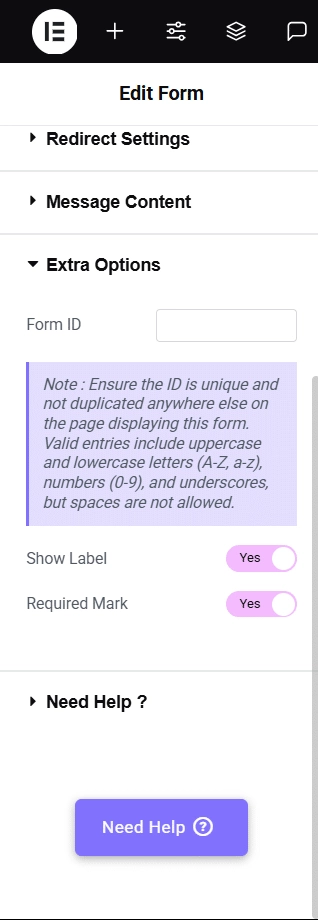
- Extra options: Edit the form ID as unique identifiers for multiple forms, customize the label visibility depending on your design, or control the visibility of the red asterisks that appear on the required fields.

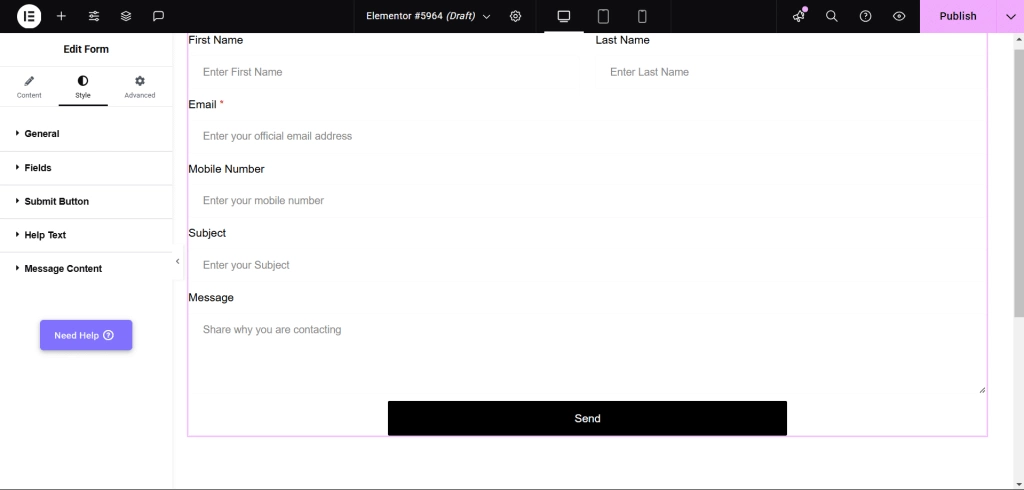
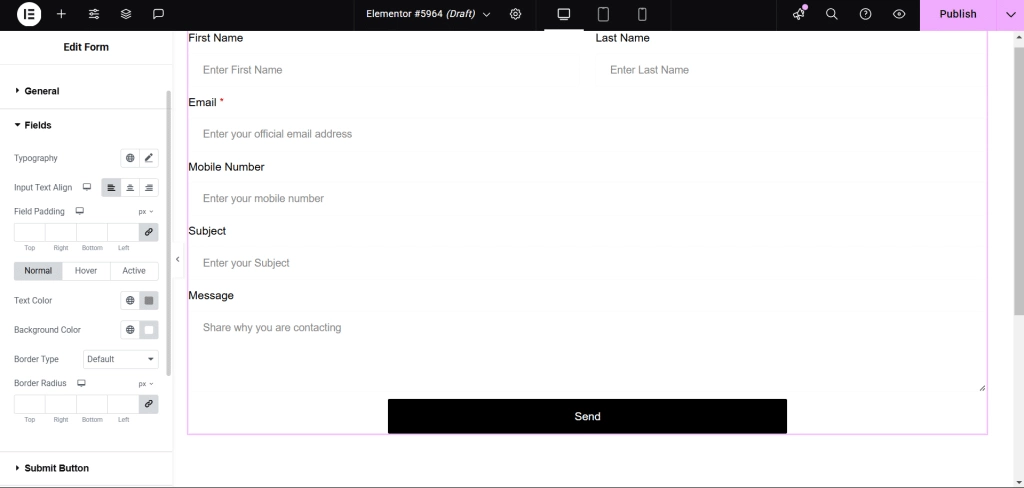
Step 4: Customize the Contact Form
Now that you’ve built the contact form, you can use the Style section on the right to customize the design and appearance of the Elementor free contact form.
Here, you can customize the structure and spacing for form rows and columns, the label text, the form fields, the submit button, and more.

You can change the background colors, text colors, alignment, spacing, size, typography, and more for the different elements of the contact form.

Once you have edited and customized the contact form according to your website design, hit Publish to take the form live on your website.
Is your Elementor Contact Form not working properly? Learn How to Fix Elementor Contact Form Not Sending Emails.
Wrapping Up
Creating a free contact form in Elementor is easier than you think! Follow the simple steps above to add a fully functional contact form without needing premium plugins or coding skills.
Form Builder by The Plus Addons is a powerful tool that offers extensive features to create comprehensive contact forms.
You can easily add multiple fields, customize the design, use various post-submission options, and much more to enhance the user experience.
But that’s not all. If you want to take your Elementor website to the next level, The Plus Addons for Elementor also offers 120+ widgets, including advanced form features, to enhance your site’s functionality.
FAQs on Creating Contact Form in Elementor
Does Elementor have in-built contact form?
No, the free version of Elementor doesn’t include a built-in contact form. You need to upgrade to the premium version of Elementor or use a free plugin like The Plus Addons for Elementor to create one.
Why is my Elementor contact form not working?
If your Elementor contact form is not working, it is possible that the emails from your site are being treated as spam. To fix this, check your email settings, SMTP configuration, and spam filters.
How do I set up an Elementor contact form?
To set up an Elementor contact form, you need a free form plugin for Elementor, such as The Plus Addons for Elementor. Simply install the plugin, drag the Form Builder widget into your website page, edit the fields, and customize the form according to your website.
What is a Honeypot in Elementor form?
Honeypot is a spam protection feature that adds an invisible field to trick bots into filling it, preventing automated spam submissions.
Can I integrate a contact form in Elementor with email marketing tools?
Yes, many form plugins, including The Plus Addons for Elementor, support integrations with email marketing tools.
Is it possible to add reCAPTCHA to a contact form in Elementor?
Yes, you can add Google reCAPTCHA v3 to your form for spam protection. You’ll need to enter your reCAPTCHA site key and secret key in the plugin settings.











































