If you’re looking for the easiest & fastest way to convert your Figma design to a 100% Editable Bricks website, then this blog is for you.
Converting Figma design to Bricks website can be a daunting task, especially for those who are not familiar with the process.
However, with the UiChemy Figma to Bricks Convertor Plugin, you can convert your Figma design to Bricks website in just a few clicks. It makes the conversion process seamless and hassle-free.
In this article, we will guide you through a step-by-step process with a video guide so you can practically implement it as well.
Key Takeaways
- UiChemy Figma Plugin allows you to convert your Figma design to Bricks website in just a few minutes.
- Following the step-by-step instructions provided in this article, you can easily convert your Figma design to Bricks website without any coding knowledge.
What is UiChemy Figma Plugin?
UiChemy Figma Plugin is a powerful tool that allows you to convert your Figma designs to Bricks websites in just a few clicks.
This plugin is designed to simplify the process of creating a website by eliminating the need for manual coding.
With the UiChemy Figma Plugin, you can easily export your Figma design and convert it into a fully functional Bricks website.
How to Convert Figma Design to Bricks Builder? [Step-by-step]
Now that you know what UiChemy is, let’s find out how it works through easy steps.
Step 1 – Install UiChemy Figma Extension on Your Figma App
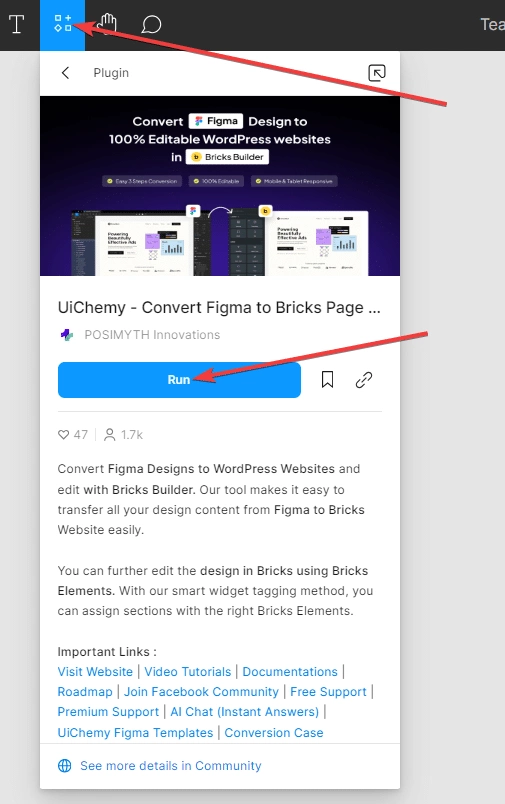
- To begin, navigate to Resources > Plugins within Figma and search for “UiChemy Figma to Bricks“. Then, click on “Run” to initiate the installation process.

- Once the plugin is installed, the UiChemy interface will automatically open, allowing you to proceed with the conversion process.
Step 2 – Get UiChemy Key & Hit Activate
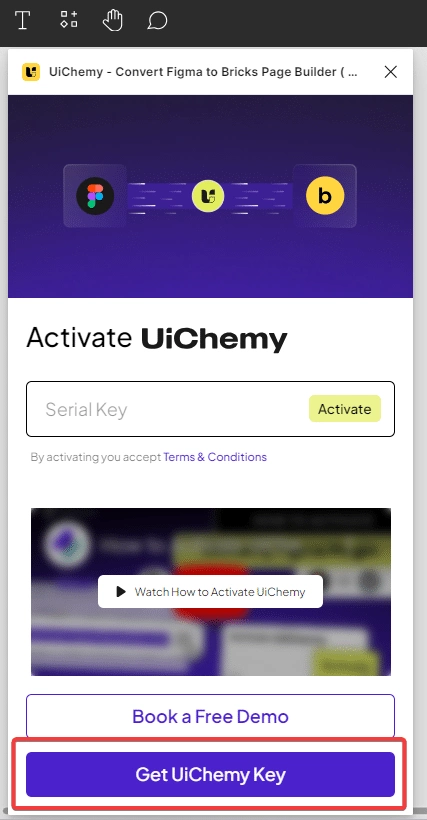
Next, you’ll need to enter your UiChemy license key.
- To obtain a license key, simply click on the “Get UiChemy Key” button or head over to the pricing page directly (make sure to select the Bricks page builder option).

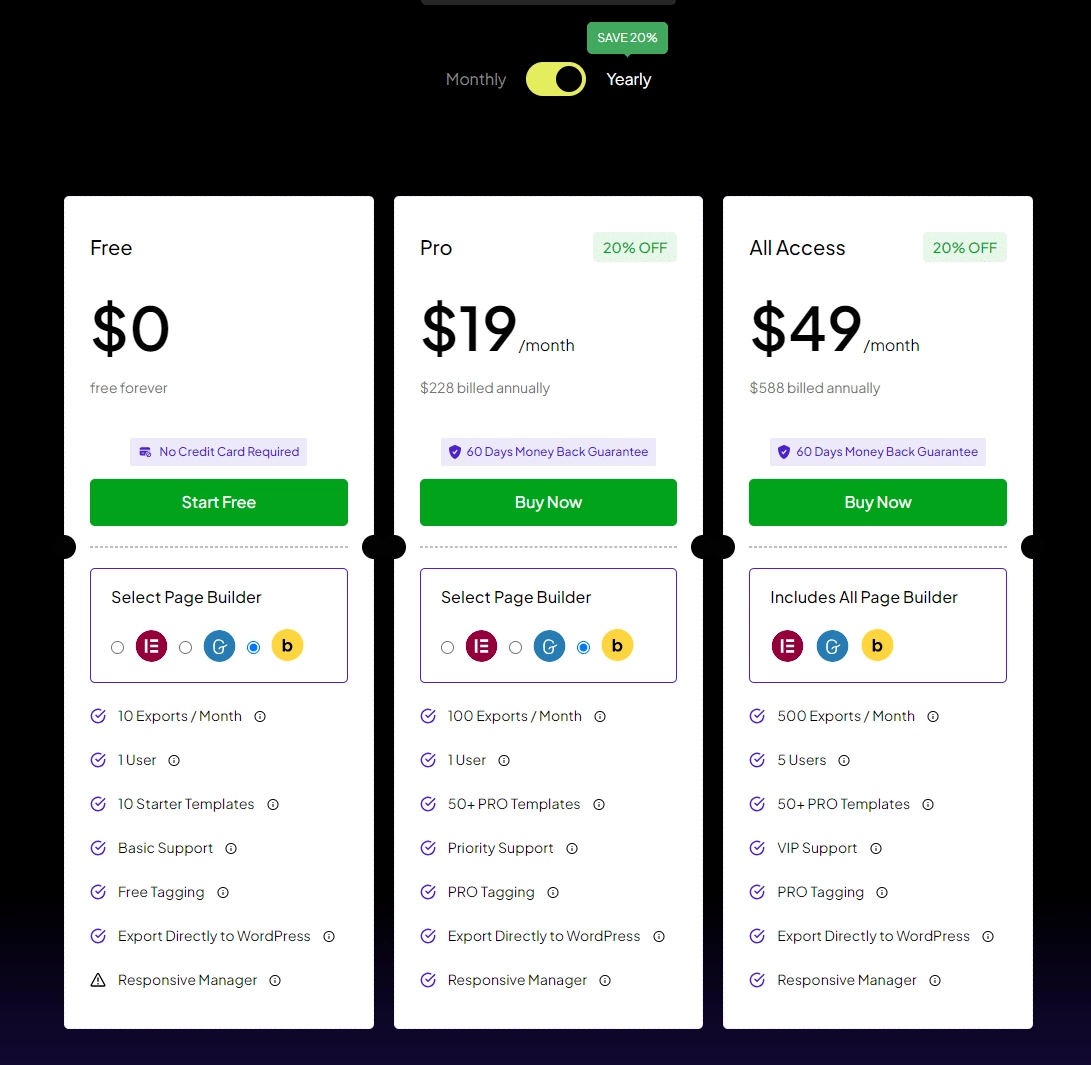
- Upon clicking the button, you will be redirected to the UiChemy pricing page. Here, select the desired plan as per your needs (the free plan allows 10 exports while the Pro plan allows 100 exports monthly). And if you want support for all page builders including Elementor, Gutenberg, and Bricks builder then you can opt for the All Access plan which allows 500 exports per month.

- After creating your account, you can locate your license key on the purchase confirmation page. Alternatively, it can also be found within the Dashboard of your POSIMYTH Store account. For a step-by-step guide on this process, check out this document.
- Once you have obtained the license key, return to the Figma dashboard and navigate to the UiChemy interface. Paste your license key into the designated “Serial Key” field, and then click on the “Activate” button to successfully activate your account.
You can also watch the full activation process in this video
Step 3 – Optimize Design Sections with UiChemy Design Optimizer
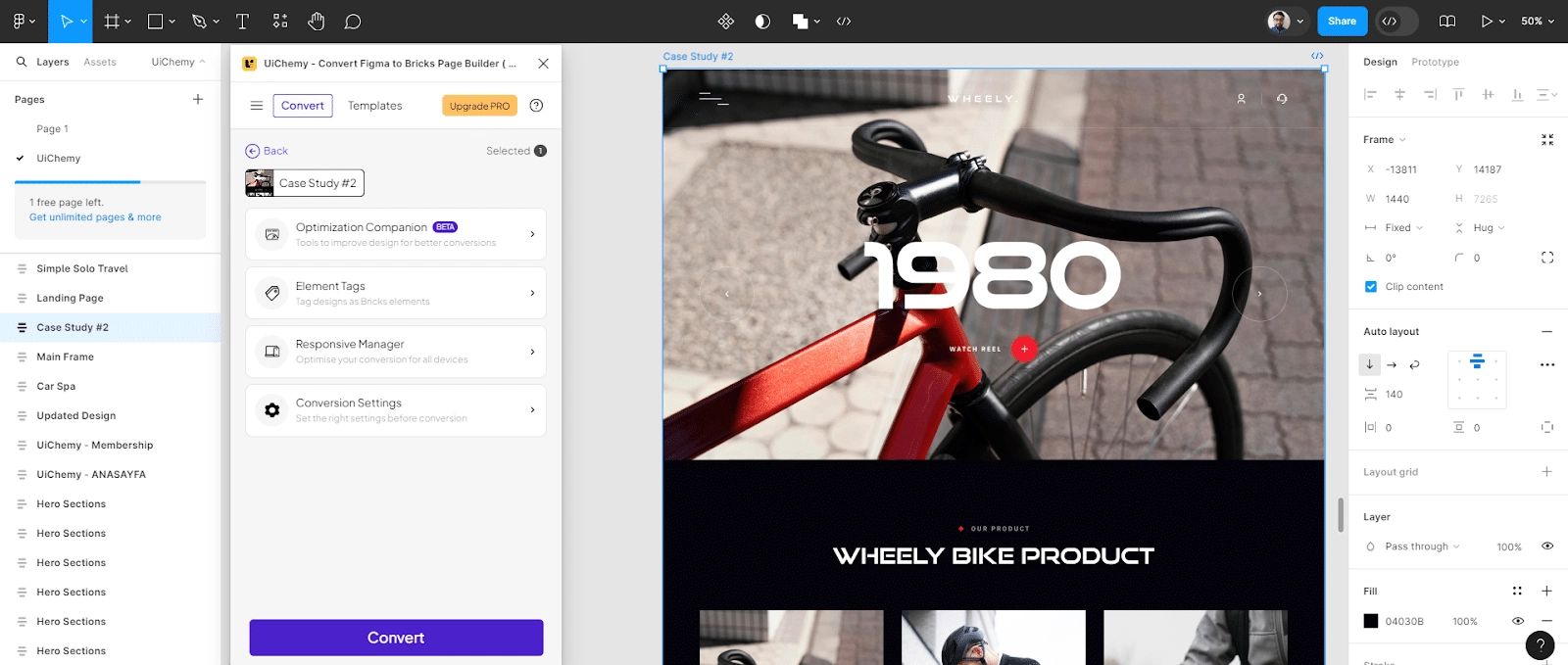
Optimizing your design for the best conversion is essential. With UiChemy, we provide four tabs and over 15 steps to help you optimize your Figma files for smooth conversion.
These tabs ensure that your designs stay intact and efficient during the process, making it easier to achieve professional and polished results.

It’s divided into four main tabs: Media Optimization, Frame Optimization Phase, Text Optimization, and MainFrame Optimization. Each tab focuses on different aspects of your design, helping you easily identify and fix any issues.
- Media Optimization:

This tab is all about the frames in your design. It helps identify issues and offers options to optimize the frames, ensuring they are well-structured and aligned for the best conversion results.
Key features include converting groups to frames, managing auto layout in frames, detaching instances, removing unnecessary groups and frames, and more than eight additional options.
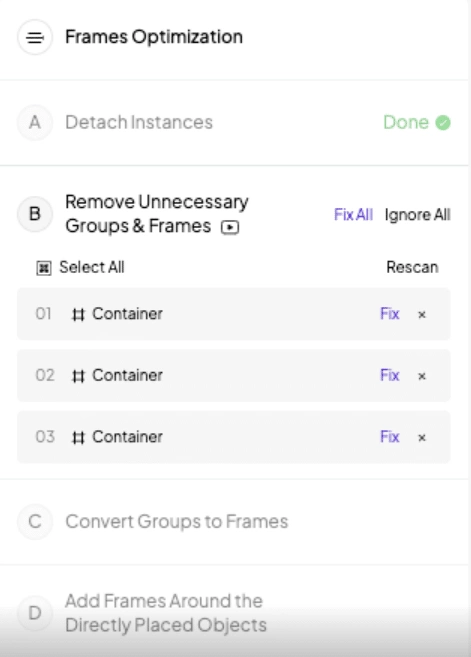
- Frame Optimization Phase:

This tab focuses on frames within your design. It identifies issues and provides options to optimize frames, ensuring they are properly structured and aligned for the best conversion results.
Key features include Convert Groups to Frames, Manage Auto Layout in Frames, Detach Instances, Remove Unnecessary Groups & Frames, and more than 8 additional options.
- Text Optimization:

In this section, you’ll find issues related to the text elements in your design. The options here help make the text clear, consistent, and responsive.
Key features include the ability to split multi-colored text, and more tools will be added soon..
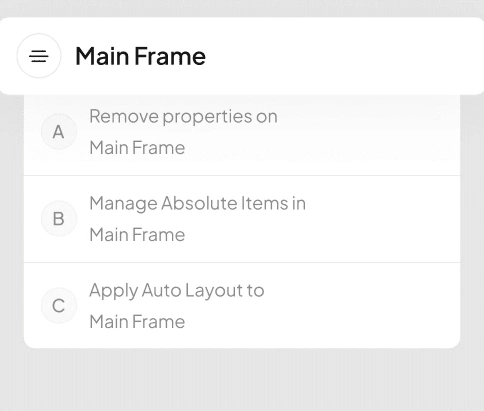
- Mainframe Optimization:

This tab focuses on issues related to the primary frame of your design. It provides options to optimize the main frame, ensuring a clean and functional layout. Key features include removing properties from the main frame, managing absolute items within it, applying auto layout, and other options to enhance mainframe optimization.
You may need to modify elements and text, and everything will automatically adjust based on your website’s width. The remaining content is also easy to manage, with all settings configured for responsiveness.
By using the Optimization feature and its four tabs, you can effectively optimize and convert your Figma designs, ensuring a seamless and efficient conversion process with UiChemy.
To assist you, we have created step-by-step tutorials for each of these four tabs. You can watch these comprehensive guide tutorials to optimize your Figma file designs neatly and effectively.
Step 4 – Export Design from Figma to Bricks Website
Once your Figma design is optimized, it’s time to convert it into an editable Bricks page.
There are two methods to convert Figma to Bricks:
- Live Import Method (Using UiChemy WordPress plugin)
- JSON Download Method
Let’s understand both these methods in detail –
Method 1: Live Import Method (Using UiChemy WordPress plugin) – Recommended
- First, you need to install the UiChemy WordPress Plugin on your WordPress website.
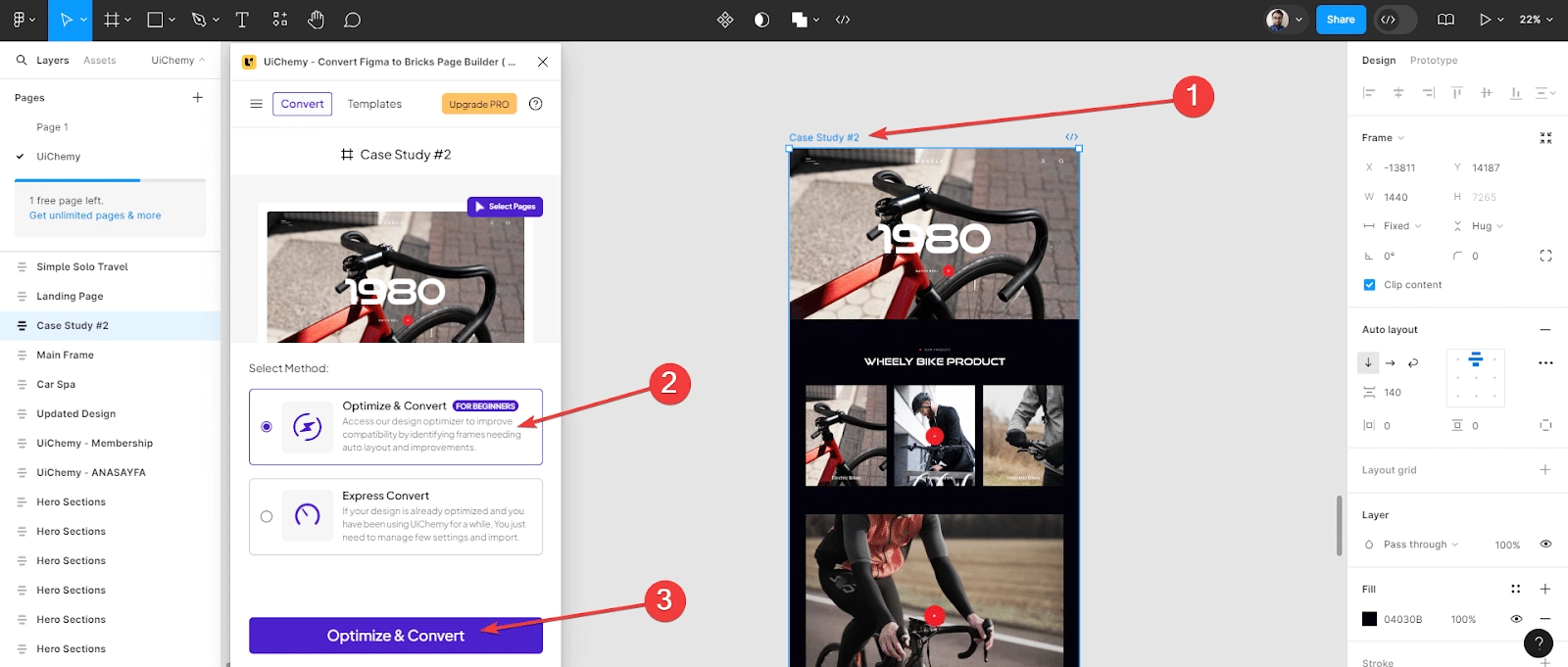
- Once done, come back to your Figma app and select the top-level frame of your desired layout for export within Figma. Alternatively, you can utilize the arrow icon within the UiChemy window, which will automatically select the top-level frame. It is crucial to ensure that the top-level frame is selected, as failure to do so will result in the export option remaining inactive.
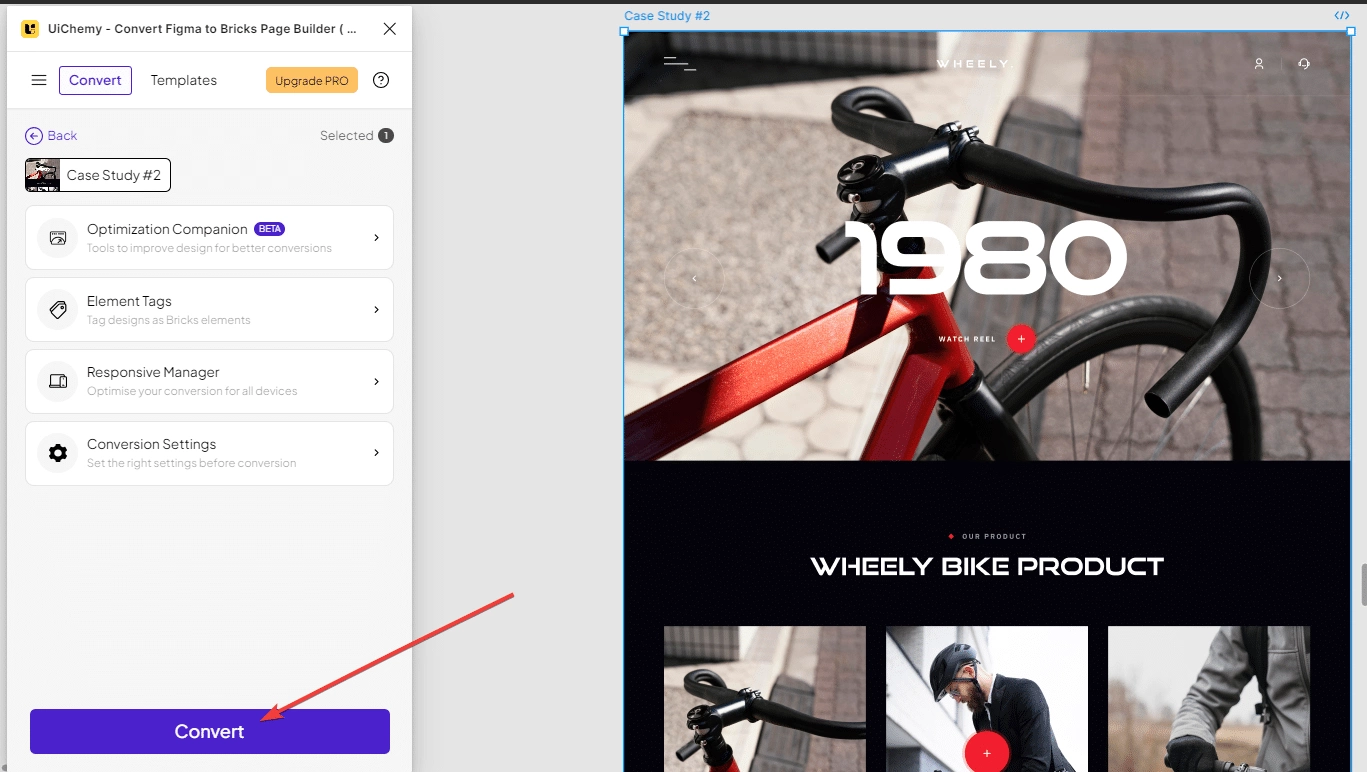
- Following the frame selection, choose between the “Optimize & Convert” or “Express Convert” option. Subsequently, click on the corresponding “Optimize & Convert” or “Express Convert” button based on your selection.

- Finally, proceed by clicking on the “Convert” button on the subsequent screen to initiate the conversion process.

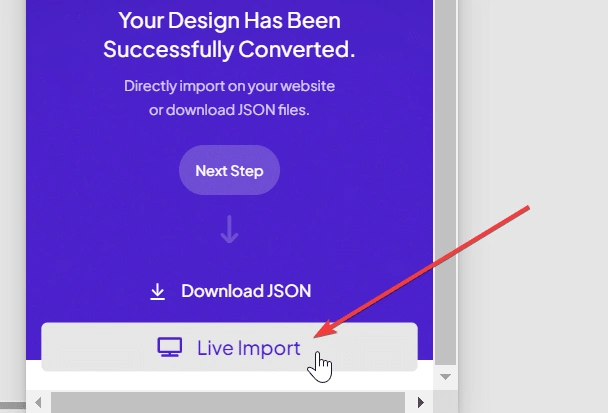
- Upon reaching the next screen, you will encounter two distinct buttons: Download JSON (which we will cover in the next section) and Live Import. Click on Live Import.

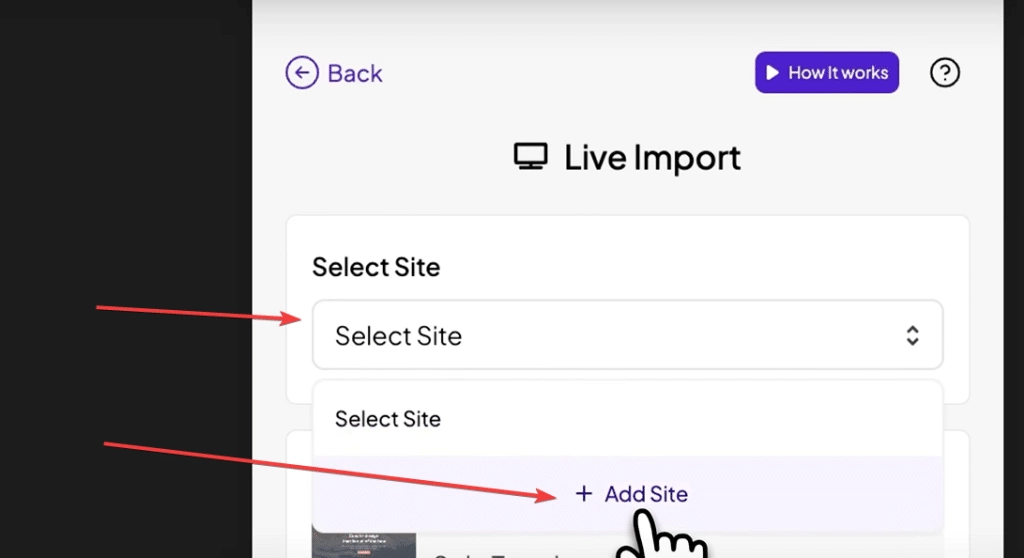
- Next, in the “Select Site” dropdown, click on the “+ Add Site” button to proceed.

- A Live Import popup will appear. Here, you are required to input the Site URL and Security Token. You can find these two in your UiChemy WordPress plugin settings.
- After entering the URL and Token, proceed by clicking on the “Connect” button. Upon successful input, a confirmation message will be displayed, indicating a successful connection. In the event of any discrepancies, an error message will be prompted.
- Following the successful connection, you will notice that your website URL is automatically selected within the “Select Site” dropdown.
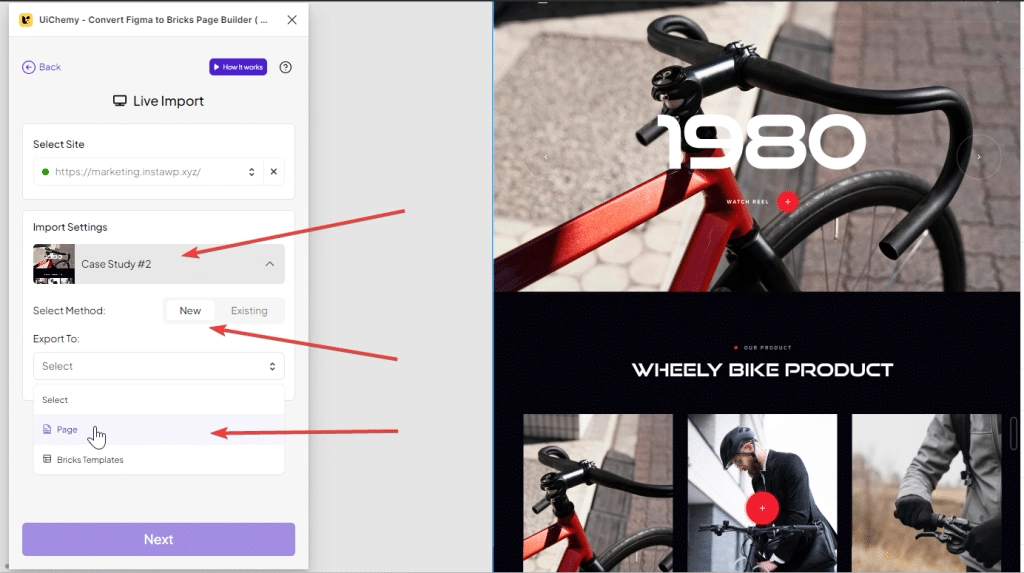
- Once the dot next to the website URL turns green, click on the dropdown located under the “Import Settings.”
- Subsequently, select “New” from the “Select Method” section. Alternatively, you also have the option to update an existing template or page.
- Following the previous steps, proceed by selecting the desired template type from the “Export To” dropdown. You have the option to import as a Page or a Bricks Template. We will choose “Page” for this demonstration.
- Once you have selected the template type, click on the “Next” button to continue the import process.

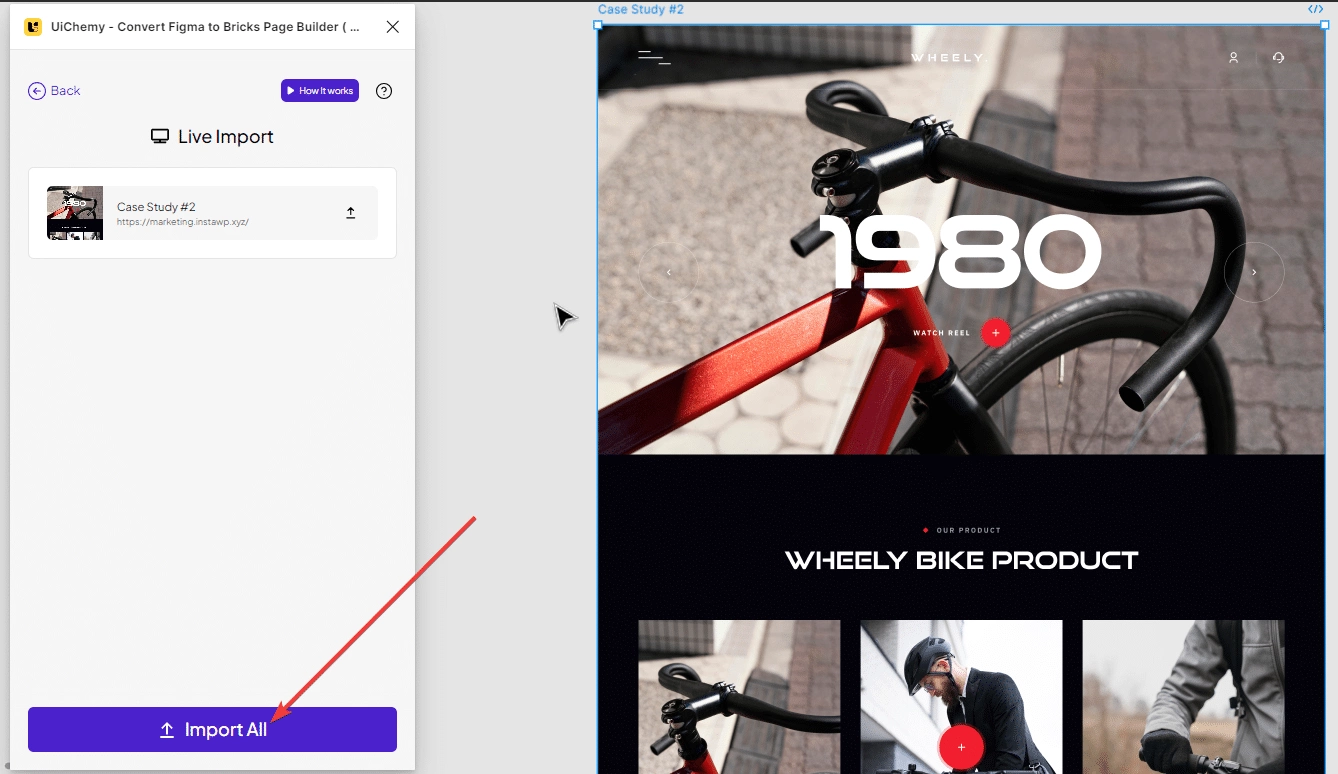
- On the next screen, you can choose to import individual layouts or import all layouts at once by clicking the “Import All” button.

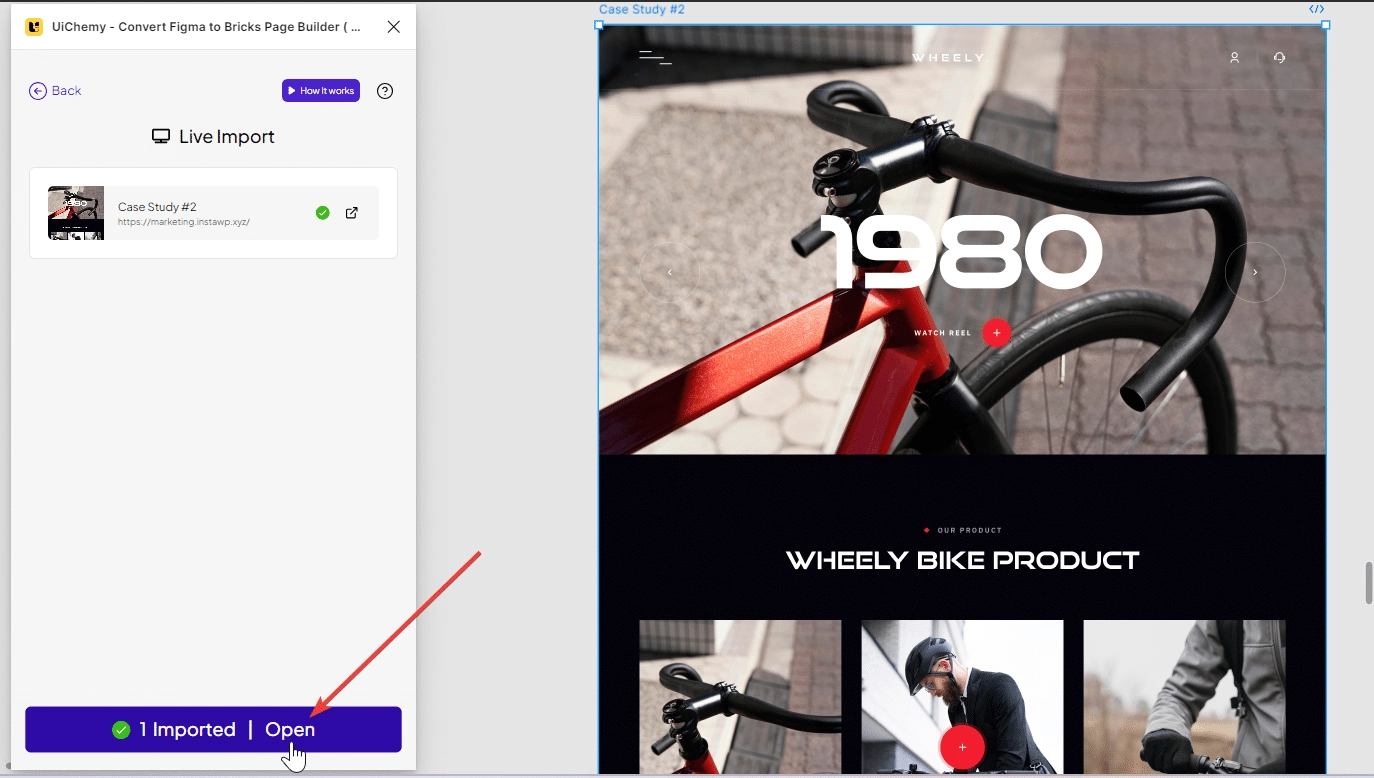
- That’s it! You successfully converted your Figma design to an editable Bricks page. You open the page by clicking the “Open” button.

Benefits of using the Live Import method for converting Figma to Bricks builder –
- Easy WordPress Integration: Directly link your WordPress site to the Figma UiChemy plugin using a URL and Security Token, enabling smooth conversions without manual steps.
- Multiple Site Support: Enjoy the ability to add various websites, giving you the option to import designs to different sites as needed in the future.
- Useful Export Functionality: Choose to export your designs either as a complete Page or as a Bricks Template.
- Enhance Existing Pages: Take advantage of the Add-on feature to easily append exported designs to the bottom of current pages, saving time on manual element additions.
- Simplified Bulk Export Process: Optimize your workflow by applying uniform settings to all pages during bulk exports with just one click, avoiding the need to configure each page individually.
Method 2: JSON Download
While the Live Import method is more efficient. There’s another method for converting Figma to Bricks by downloading the JSON files from Figma manually and uploading them to your WordPress website.
Here’s how:
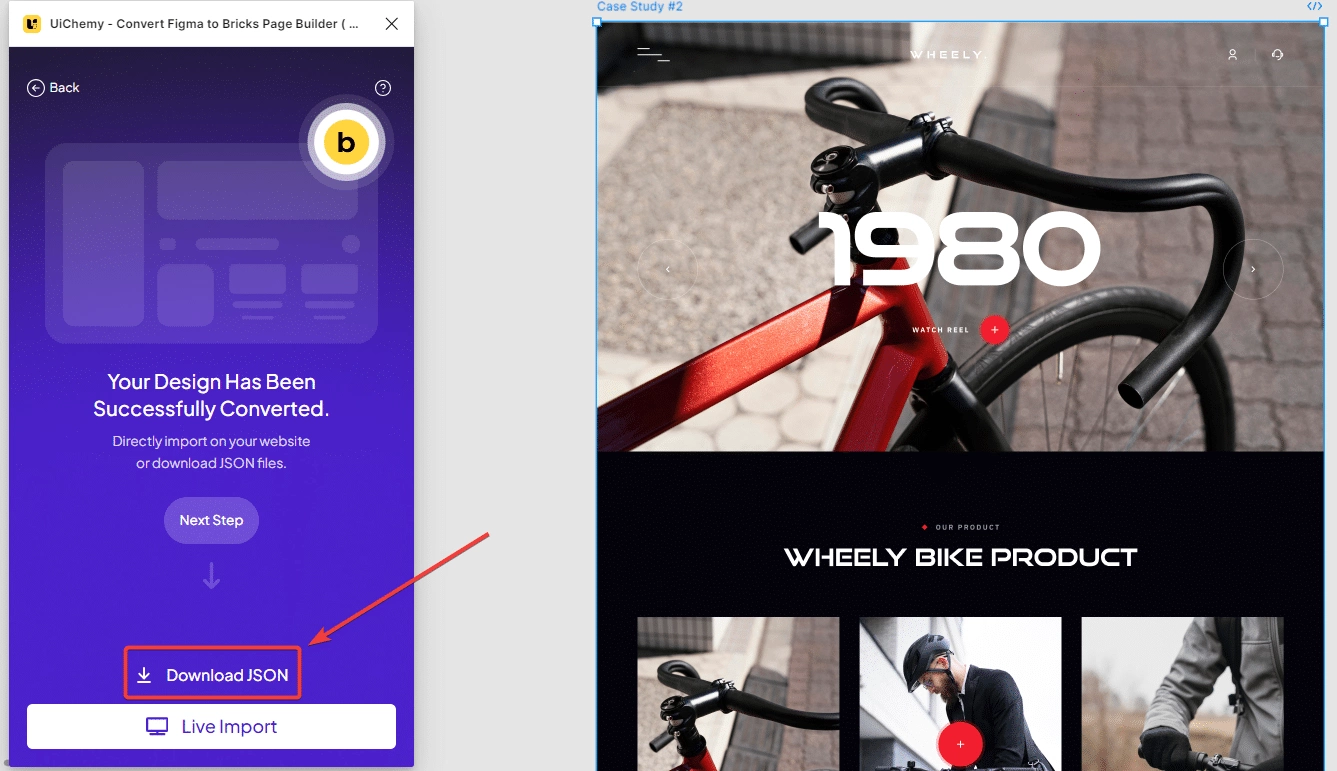
- Assuming that you have optimized your Figma design, now it’s time to use the Download JSON method, click on Download JSON in the UiChemy window.

- Upon reaching the next screen, you have the option to select the pages you wish to download. Subsequently, click on the “Download JSON” button to initiate the download process. You can also download individual pages by clicking the download icon beside each page.
- Finally, save the template as a JSON file.
- Next, you need to import this JSON file into your WordPress website.
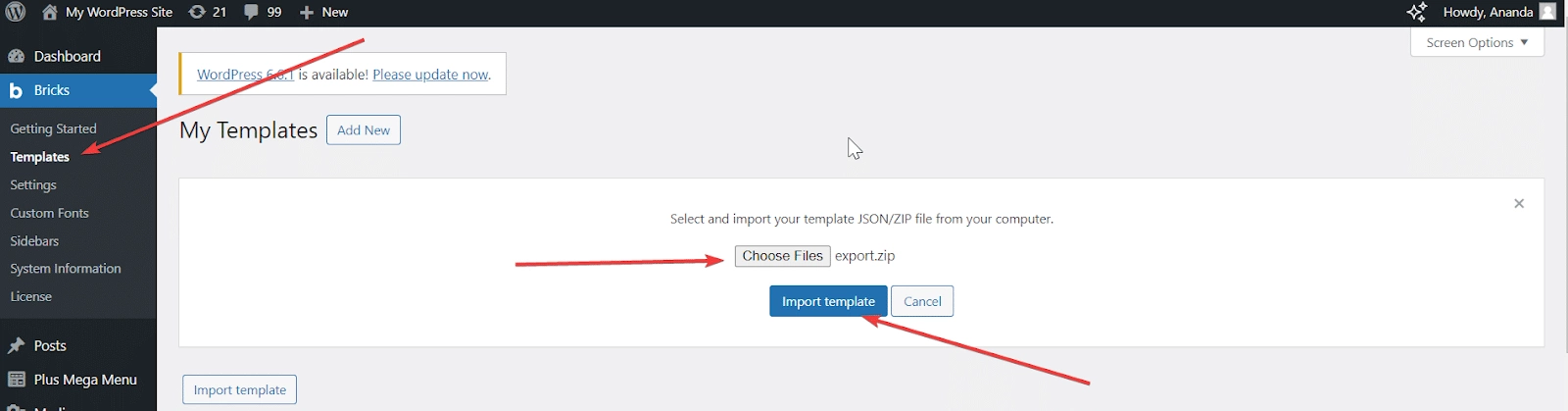
- Navigate to the WordPress Dashboard and access the Bricks > Templates section. Then, click on the “Import Template” button.
- Next, click on the “Choose Files” button and select the exported template. Then, click on the “Import Now” button to initiate the import process.

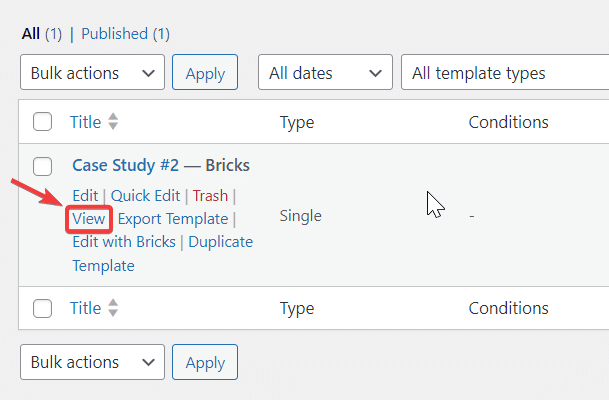
- That’s it! You successfully converted your Figma design to an editable Bricks page using the Download JSON method. You check the template by clicking the “View” button.

The only reason to use this method is, when you don’t wish to install the UiChemy Figma plugin and directly import the design on your Bricks website as template JSON.
However, there are a few drawbacks of this method when compared to the Live Import method are:
- Extended Workflow: The procedure requires extra stages, as users must first export files from Figma before importing them into WordPress.
- Individual Template Updates: Each modification necessitates a separate manual upload of the template.
- Multiple JSON Uploads: For projects with several pages, users must repeatedly upload the JSON file.
- Consistent Template Application: Unlike Live Export’s direct page integration, this method requires templates to be consistently applied to pages manually.
Step 5 – Edit Further in Bricks Builder
Now that you’ve successfully imported your Figma design into Bricks, you can begin editing and personalizing your website. Bricks offer an intuitive and user-friendly editor that makes it easy to modify your site.
After exporting, everything becomes editable within the Bricks builder. You can easily alter text, buttons, and other components. The tagging feature lets you label buttons and other options. If you’ve included images in your design, they will be exported smoothly, enhancing performance. Additionally, you have the option to export images as individual files if necessary.
You may need to adjust some text to suit your preferences. Once you modify the elements and text, everything will automatically adjust based on your website’s width. The remaining content is also straightforward to manage, with all settings configured for responsiveness
For instance, if you access the style settings and select typography, then switch to tablet view, you’ll notice that everything has been exported and optimized for responsive devices. If you wish to customize further, you can tweak the width and other settings, including padding and various elements.
To begin editing your website, simply click on the section or element you want to change. You can then utilize the different editing tools and options available in Bricks to implement the desired modifications.
Once you’re happy with your changes, you can preview your website to see how it appears on various devices, including desktops, tablets, and mobile phones. Further adjustments can be made as necessary.
Finally, when you’re ready to launch your website, just click the “Publish” button in Bricks. Your website will then go live and be accessible to your audience.
Did you know you can edit Figma designs using the default WordPress Gutenberg editor as well? Here’s a step by step guide on converting Figma to WordPress for FREE.
Wrapping Up
Converting your Figma design to a Bricks website has never been this easy, thanks to UiChemy Figma Plugin.
With just a few steps, you can have a fully functional website up and running. This plugin offers a seamless and efficient way to convert your designs to Bricks builder, saving you time and effort.
UiChemy Figma Plugin is a valuable tool for designers and developers who want to streamline their workflow and create high-quality websites.
With its simple and efficient conversion process, you can focus on what you do best – designing and developing great websites.
People Also Viewed: How to Convert Figma to Elementor for FREE?
FAQs on Converting Figma to Bricks Builder
How to Convert Figma Designs into Bricks Websites?
You can easily Convert a Figma design into a Bricks website using the UiChemy Figma Plugin.
Do I Need Bricks PRO for Figma Conversion?
No, Bricks PRO is not required. You can perform Figma conversions using the FREE version. However, if you need additional widgets and advanced features, you might want to consider Bricks PRO or The Plus Addons for Elementor.
Is the UiChemy Plugin Free?
Yes, UiChemy provides a FREE plan, enabling you to convert websites at no cost. For unlimited conversions, you can choose from any of our paid plans.
Are UiChemy Designs Responsive?
The UiChemy Plugin’s Responsive Manager offers options to adjust font size, height, padding, and spacing for mobile and tablet devices. We also provide breakpoints for Widescreen, Tablet Extra, and Mobile Extra, allowing you to set responsive values. Therefore, yes, you can make your design fully responsive using the Responsive Manager.
How Many Designs Can We Convert in the Free Version?
You can convert up to 10 designs per month for free. If you need to convert more, you can upgrade your plan, with limits depending on the specific plan you select.
Where Can I Get Support?
Support is available through multiple channels. Our live chat offers quick assistance, and our helpdesk is equipped to handle more detailed inquiries. Additionally, you can visit our support page on WordPress at https://wordpress.org/support/plugin/uichemy/ for further help and resources.