Showing the transformations you’ve achieved for your clients whether in design, SEO, or other projects is one of the best ways to highlight your expertise.
Without the right tools, it can be hard to effectively present these before-and-after results. Static images or plain descriptions might not grab attention or convey the full story, leaving your hard work unnoticed.
That’s where WordPress before after slider plugins became the savior. These plugins make it easy to showcase transformations with interactive sliders.
In this article, we’ll take a look at some of the best before after slider plugins for WordPress that you can consider.
Let’s get started.
Key Takeaways
- Before After Image Comparison Slider by The Plus Addons is a top before-after slider plugin for WordPress.
- Offers responsive design, labels, and layout options.
- Best for Elementor users; easy and customizable.
What is WordPress Before After Slider Plugins?
A WordPress Before After Slider plugin is a handy tool that allows you to showcase two versions of an image in a visually interactive way.
It’s particularly useful for photographers, designers, or anyone who wants to highlight transformations such as photo editing, restoration, or a makeover.
You can easily integrate this slider into your WordPress site. It helps visitors visually compare the “before” and “after” states of an image with the help of a draggable handle or slider placed in between.
Some plugins provide various slider formats and customization options. You can adjust the size, and style, and even add animations to your images.
Characteristics of Before and After Image Sliders
- A Slider Handle: This is the part visitors can drag to compare the “before” and “after” images. It should be easy to use and move smoothly so anyone can see the difference without any trouble.
- Labels for Clarity: It’s important to have labels like “Before” and “After” on the slider. This helps people quickly understand what they’re looking at. Plus, having the option to customize these labels is a bonus!
- Good Image Quality: The images in the slider need to be clear and sharp. After all, the whole point is to show the transformation, so the pictures should look their best without slowing down the site.
Best WordPress Before After Slider Plugins Compared
| Sl.No. | WordPress Before and After Slider Plugins | Price (Starting From) |
|---|---|---|
| 1. | Before After Image Comparison Slider by The Plus Addons | Free + $39/yr |
| 2. | BEAF | Free + $99/yr |
| 3. | Twenty20 | Free (Basic Functionalities) |
| 4. | Before After Slider for Elementor | Free + $15/yr |
1. Before After Image Comparison Slider by The Plus Addons
This is the best before after image slider WordPress plugin to consider for adding an interactive and creative image comparison slider to your WordPress site.
There are 25+ animation effects available, also there are various layout options such as horizontal, vertical, and opacity mode.
Also, there are multiple styling options for the slider such as the user can slide the bar based on mouse hover, on-mouse click, etc.
You can also customize the separator color and width, you can add your desired icons on the separator too.
Along with that, you can give a particular position to the separator where you want to show it when the page loads.
If you want to use the same image comparison slider all over your site and don’t want to design it again and again then with the help of a shortcode where you have to design it once and you can use it wherever you want on your site.
Moreover, if you are someone who does not have good taste in design no need to worry there are also ready-made templates available on the demo page.
So with the help of its cross-domain copy-paste feature, you can simply copy the template from the demo page and paste it into your Elementor editor.
Key Features of Before After Image Comparison Slider
- Easy to use: You don’t have to be a techie to use this widget. Just drag and drop the widget in the editor, design it, and publish.
- Slider Editing: There are various styling options for editing your slider such as you can customize the color and width, and you can even add your company’s logo on your slider.
- Versatile Orientation options: There are three different layout options to show your sliders in that are horizontal, vertical, and Opacity mode.
- 25+ Animation effects: There are 25+ interactive animation effects available to choose from which helps you to showcase your comparison slider in the best possible way.
- Multiple interaction options: Users can interact with the before-after slider on hover and on-click options.
Pricing of Before After Image Comparison Slider
Before After Image Comparison Slider is one of the 120+ widgets offered by The Plus Addons for Elementor. The free version can be downloaded from the WordPress repository. and pro plans start from $39/year.
2. BEAF

Second on our list is the Ultimate Before After Image Slider & Gallery. It is also a great WordPress before and after plugin to consider.
With the help of this plugin, you can create 2-column, 3-column, and 4-column before after galleries. There are also various sliding options such as Auto slide and on-scroll slider.
Not only 1 or 2 before after image but you can showcase before after image comparison of 3 images at a time.
Moreover, if you go with a pro version, you will get 10 Horizontal and vertical slider styles to choose from.
Key Features of BEAF
- Unlimited Sliders: You can create as many before-after sliders as you need. Whether it’s for different pages or multiple comparisons on the same page.
- Multiple Layouts: Choose between horizontal or vertical sliders based on what works best for your images.
- Easy Shortcode Integration: With BEAF, you just copy and paste a shortcode to add your slider anywhere on your site.
- Responsive Design: The sliders look great on all devices—be it a desktop, tablet, or smartphone. No need to worry about visitors having a bad experience.
Pricing of BEAF
The pricing plan of this plugin starts from $99 and goes up to $499. These are lifetime licenses where you have to pay once. Also, there is a free plan with basic functionality.
Want to learn how to create a before-after slider easily? Then check out this full step-by-step guide on How to create a WordPress Before After Slider.
3. Twenty20

This is a simple wordpress before-after-slider plugin that allows users to swipe between two images without any coding skills.
This plugin is highly responsive and customizable means that a comparison slider will look good on all devices and you can design it however you want that matches your brand style.
It is also compatible with almost all popular page builders like Elementor, Gutenberg, etc.
Key Features of Twenty20
- Easy to Use: You don’t need to be techy to use this plugin. It’s super user-friendly just add images, configure a few settings, and you’re good to go.
- Highly Responsive: Your sliders will look great on any device, whether it’s a desktop, tablet, or phone.
- Shortcode Support: With shortcodes, you can place your slider anywhere posts, pages, or even widgets.
- Customizable Slider: This plugin allows you to edit event the slider so that it can match your brand.
Pricing of Twenty20
This is a free before-after slider plugin that is available on the WordPress repository.
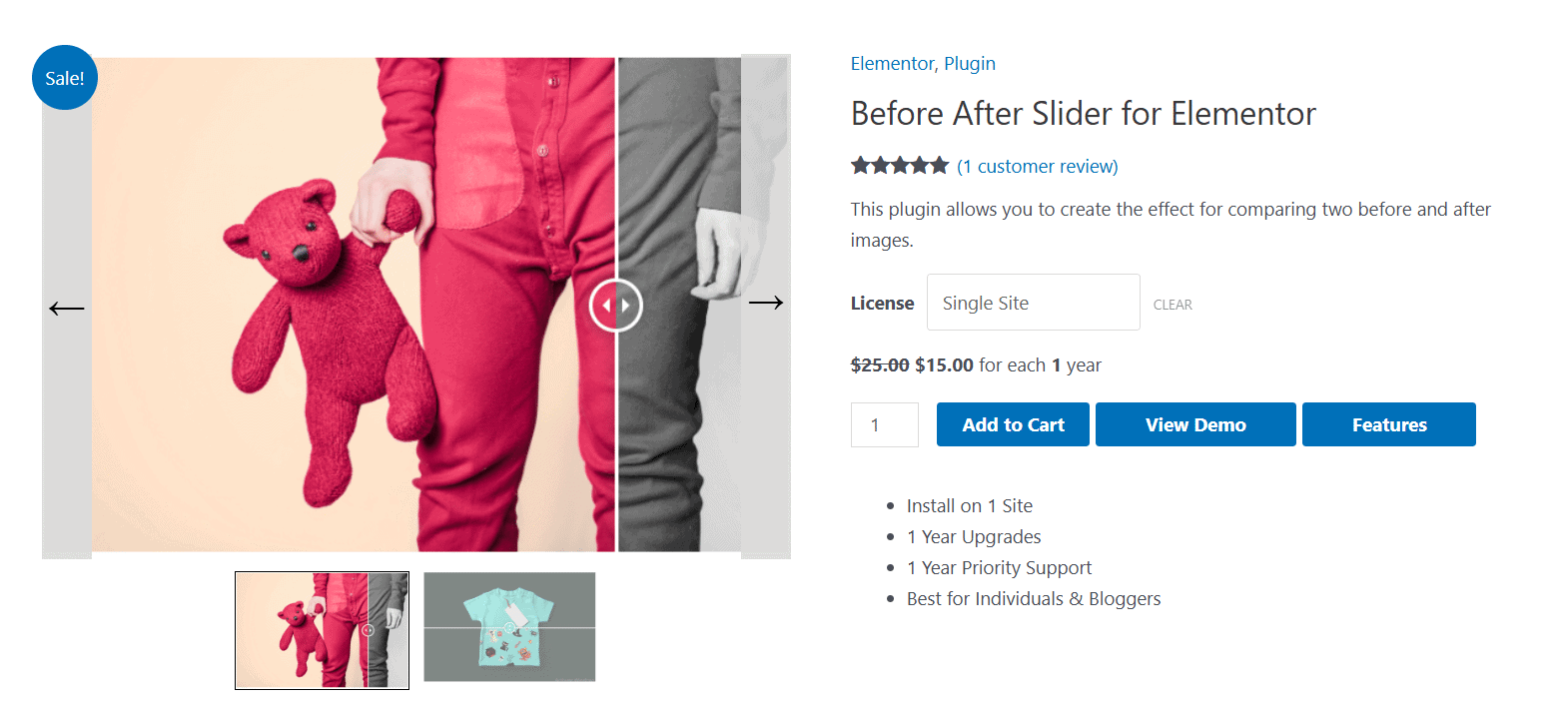
4. Before After Slider for Elementor

This before-after-image slider wordpress plugin is mainly created for Elementor. There are two orientations by which you can create your image comparison slider: horizontal and vertical.
You can customize the comparison slider however you want that match your brand’s identity. You can add as many as before after the slider on your page with different image sizes.
This plugin is compatible with all modern browsers and devices. Also, the before-after slider that you will make will be highly responsive and touch-friendly.
Key Features of Before After Image Slider
- Multiple Slider Support: Add as many sliders as you want on a single page or across different pages. Each slider can have its unique settings and style.
- Drag-and-Drop Simplicity: Since it’s built for Elementor, you can easily add the slider to your pages by dragging and dropping the widget no coding is needed.
- Dynamic Content Integration: You can use dynamic tags to pull images or labels directly from your database, making it perfect for showcasing real-time updates or personalized content.
- Adjustable Handle Style: You can change the slider handle’s appearance to match your website’s branding change colors, size, or even the style of the draggable bar.
Pricing of Before After Image Slider
This is an open-source plugin that you can download for free from the WordPress repository. Also, the paid plans start from $15/yr for 1 site and goes up to $40/yr for unlimited sites.
Suggested Reading: Best 8 Elementor Carousel Slider Widgets You Should Try
Wrapping Up
Using a WordPress before and after slider plugin can greatly improve your website’s visual appeal. These sliders allow you to effectively showcase transformations, making them popular for various uses like beauty, home renovations, fitness, etc.
Don’t forget to test the slider’s settings. Adjust the speed of the transition and modify the appearance to match your website’s style.
Also, Due to plenty of options available, it might be confusing to choose the best Before-after slider plugin for your site. But it depends on your preferences and requirements.
Make sure the plugin you choose is easy to use, has versatile layout options, and has numerous animation options, also it should have a slider editing option so that you can match it with your brand identity.
So if you are considering the same features for your before after slider plugin, then we highly recommend you choose the Before After Image Comparison Slider by The Plus Addons for Elementor.
Moreover, the before after Image comparison slider is just one key widget by The Plus Addons for Elementor. There are 120+ Widgets and Extensions that will help you create your dream Elementor site.
Not only that, there are also 1000+ Elementor Templates available to choose from, no matter what business you are in there is a dedicated template for your particular business.
FAQs on WordPress Before After Slider Plugins
Can I add animations or effects to the slider?
Yes, many before-after slider plugins allow animations or effects. For example, The Plus Addons for Elementor offers 25 stunning animation effects to make your slider more engaging.
Do the before after slider plugins work on mobile devices?
Yes, most before-after slider plugins work well on mobile devices. They’re built to adjust automatically to different screen sizes. Just make sure to check the plugin’s details or try a demo to see how it looks and feels on your phone or tablet.
Can I add a comparison for more than two images?
Some plugins allow comparisons for more than two images using advanced features like multi-layer sliders or tabs.
Will the before after slider images slow down my website?
A before-after slider plugin shouldn’t slow down your website if it’s well-optimized. However, using large images or multiple sliders on one page might affect performance. To avoid this, compress your images and choose a lightweight plugin.
How to fix alignment or responsiveness issues with the slider?
If the slider isn’t aligning or responding well, check your theme’s CSS or conflicting plugins. Ensure the slider settings are set to “responsive” and adjust margins or padding. Test it on different devices, and if issues persist, consult the plugin’s documentation or reach out to their support team