Ever come across the term Custom Loop Skins for Elementor? I am sure it won’t be clear in one go. That’s why we wrote this blog to share everything we know about Custom Loop Skin for Elementor.
If you’ve ever used Elementor to create your blog archive pages, you know how limited it is in terms of functionality.
By default, Elementor offers a post widget to display any dynamic content, including blog posts or custom post types.
However, you only get access to predefined design, which comes with the Elementor Post widget. That’s where Custom Loop Skins come into play.
An Elementor custom skin loop gives you more creative freedom when designing blog pages, archive pages, listings, and so on.
With plenty of reliable plugins available in the market, you can create custom loop templates for your blog posts or even customize the layout and style on the page.
Before we learn what’s a Custom Loop Skin, we have to understand what’s Dynamic Content in Elementor. This will be a good starting point for understanding loop template design.
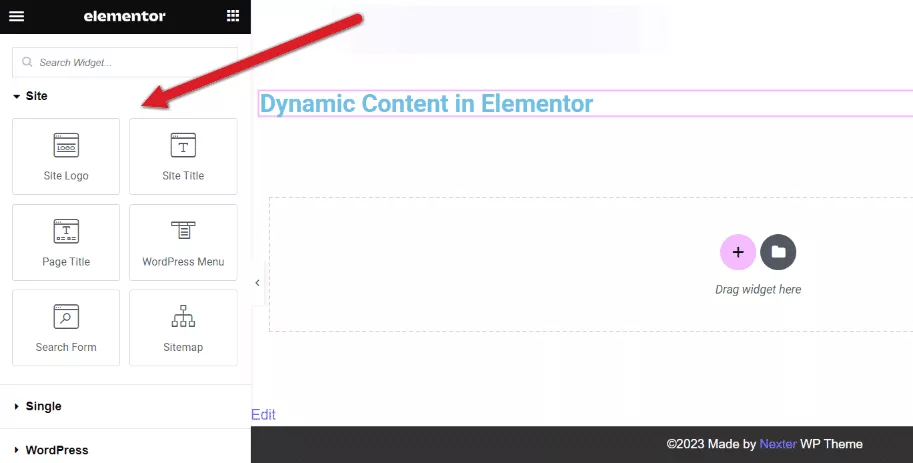
What is Dynamic Content in Elementor?
Dynamic content is a powerful feature in Elementor that allows you to add content from anywhere on your WordPress site into your Elementor designs.
With dynamic content, you can create templates for recurring pages like blog posts or product pages and automatically pull in relevant content like the post title, author, or featured image.
It is essential to use Elementor Theme Builder, which allows you to create custom templates for your entire website. Dynamic content uses Dynamic Tags, which are special placeholders that you can add to any Elementor widget.

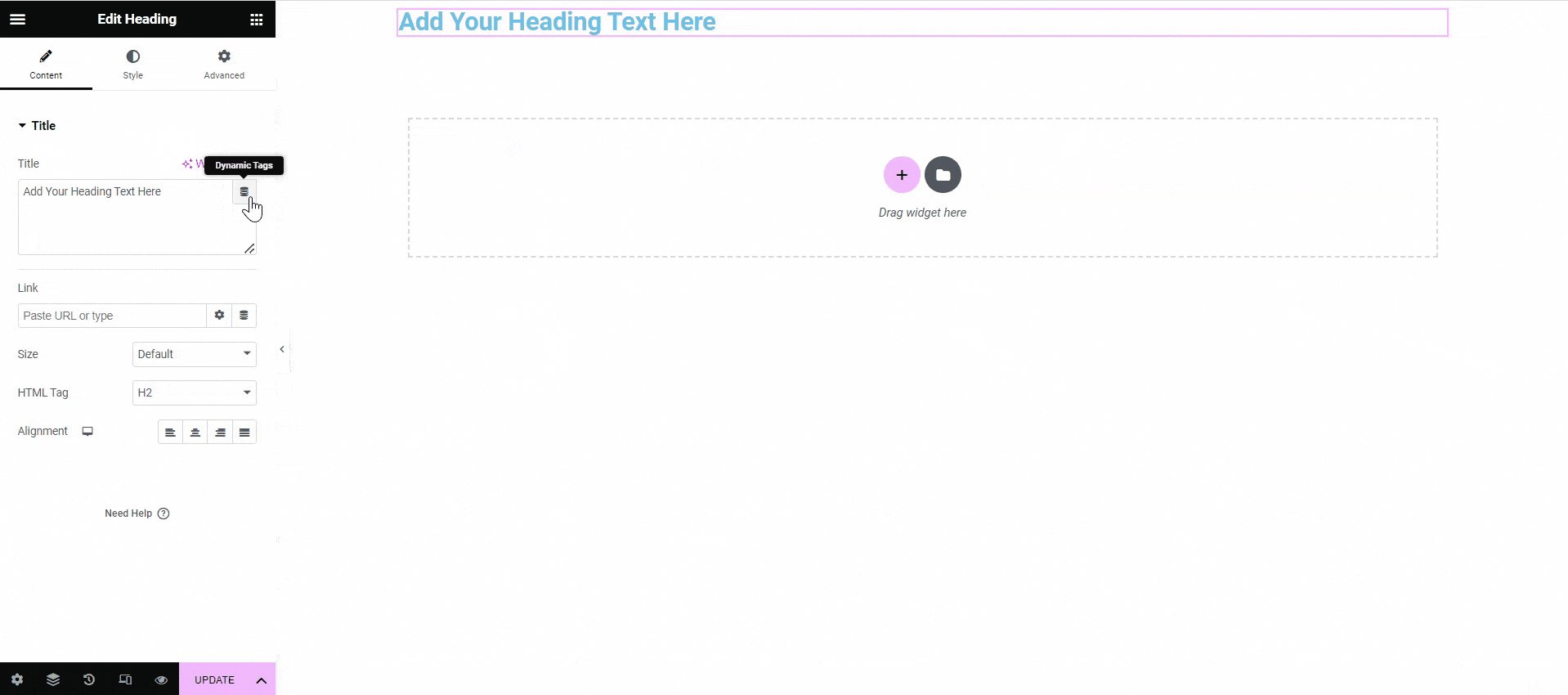
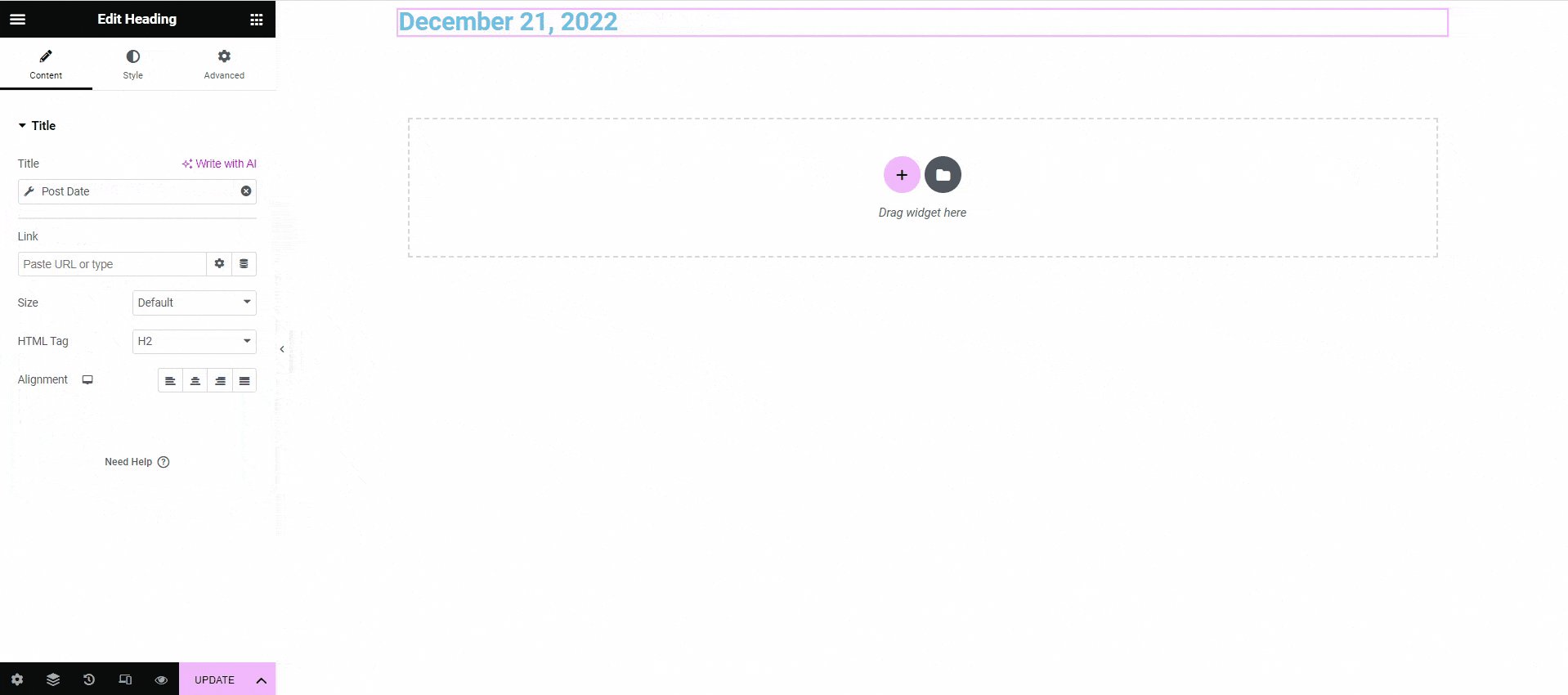
Demo of using Post Date Dynamic Tag in Elementor
Dynamic Tags automatically pull in the relevant content or data for that widget based on the page or post that it’s being used on.
Some examples of Dynamic Tags include Post Title, Post Content, Author Name, Featured Image, and Custom Fields. Dynamic content is a powerful tool for creating dynamic, personalized websites that engage your visitors and keep them coming back for more.
What are Custom Meta Fields in Elementor Dynamic Content? (Additional Custom Fields)
Meta Fields or Custom ACF (Advanced Custom Fields) are custom fields that are added to WordPress posts, pages, or Elementor loop custom post types.
These fields allow you to add additional information to your content beyond the standard WordPress content fields.
The Dynamic Content selector in Elementor allows you to use these Meta Fields or Custom ACF Fields in your Elementor designs.
You can use Dynamic Tags to automatically pull in the data from these fields and display them in your Elementor widgets.
For example, if you have a Custom ACF Field for “Product Cloth Type” on your WooCommerce product pages, you can use Dynamic Content in Elementor to automatically display the cloth type, i.e. cotton, silk etc, in your Elementor designs.
These fields are not there in WordPress by default; hence we use 3rd part plugins like ACF and Meta Fields to add them.
This allows you to create dynamic, personalized product pages that are tailored to your visitors’ needs.
How to Fetch Dynamic Content in WordPress Website Using Elementor?
Typically, you can add three types of dynamic content to Elementor- text, image, and link. A dynamic image can be the featured image of the blog post, WooCommerce product images, site logo, author picture, and so on.
As for dynamic text, you have the site title, post title, product details, and post meta, which is nothing but the additional information you can add about your post.

To understand how Dynamic content works, take Post Title Widget or the Post Meta Widget as an example. These widgets display the title or the additional details (meta details) of the post.
These widgets are dynamic because when you add this widget to your individual content or loop skin template, it changes the content according to the post or page it is used on.
But that’s not it. In addition to these default content types, you can also add dynamic content from a range of custom fields created with ACF.
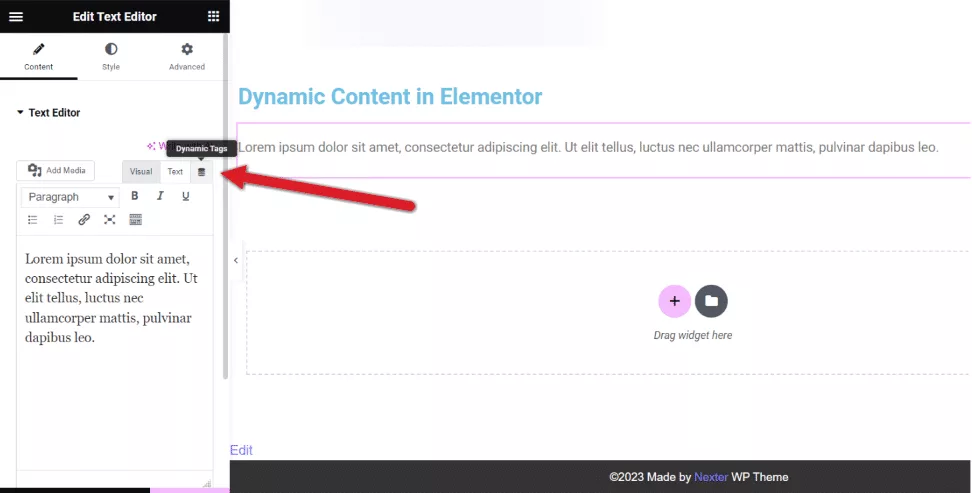
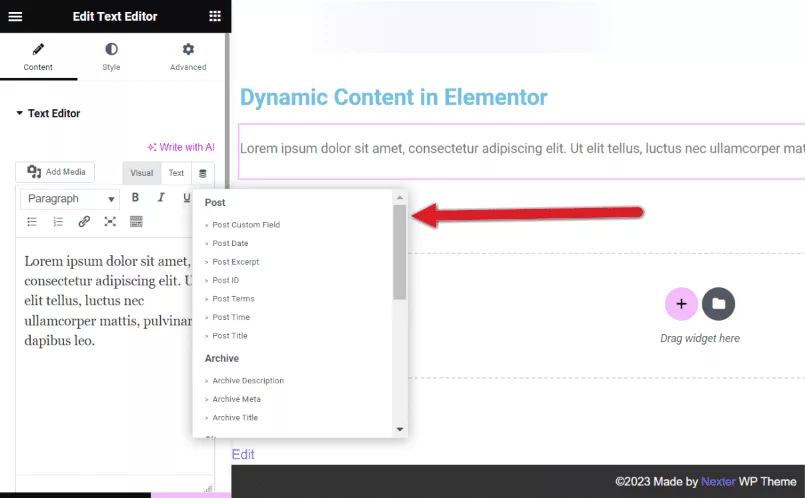
To insert dynamic content in an Elementor widget, go to the widget’s settings and click on the Dynamic Tags icon.

You’ll see a drop-down list where you can choose the dynamic information you want to insert – post title, custom fields, date, and more.

Learn how to seamlessly integrate Elementor forms with Google Sheets and effortlessly manage your data flow on automation.
What are Custom Loop Skins in Elementor?
Custom Loop Skins in Elementor are templates that allow you to customize the design of your WordPress post or archive pages.
With Custom Loop Skins, you can create unique and dynamic layouts for your blog posts, custom post types, and archives without having to write any code.
It uses Dynamic Content in Elementor to automatically pull in the content from your WordPress site and display it in your Elementor designs.
This means that you can create templates for your post or archive pages and automatically display the relevant content, such as post title, author, date, featured image, and more.
Creating custom loop skins gives you full control over how you display blog posts. Not to mention, many powerful plugins like the Custom Loop Skin Builder by The Plus Addons for Elementor allow you to create amazing skin designs without delving into complex coding.
Why do you Need Custom Loop Skins Templates?
Here are some reasons why you should consider using Custom Loop Skins:
- Create a Unique Design: With Custom Loop Skins, you can create a unique design for your post or archive pages that reflects your brand and style. A unique design can help your site stand out and make a lasting impression on your visitors.
- Save Time and Effort: Custom Loop Skins allow you to create templates for your post or archive pages, which can save you time and effort in the long run. Once you’ve created a template, you can use it for all of your post or archive pages without having to recreate the design each time.
- Improve User Experience: Custom Loop Skins can improve the user experience on your site by making it easier for visitors to find and engage with your content. By customizing the design of each element in the loop, such as the post title, featured image, and metadata, you can create a more engaging and user-friendly experience.
- Increase Engagement: Custom Loop Skins can increase engagement on your site by making your post or archive pages more visually appealing and dynamic. By using Dynamic Content in Elementor, you can automatically pull in the relevant content for each post or archive page, such as post title, author, date, and featured image, which can help to keep visitors engaged and interested in your content.
- Improve SEO: Custom Loop Skins can also improve the SEO of your site by making it easier for search engines to crawl and index your content. By optimizing your Custom Loop Skins for SEO, you can help your site rank higher in search engine results pages (SERPs) and attract more organic traffic to your site.
- Add Additional Details: Custom Loop Skins allow you to add more details to your post or archive pages than the default Post Grid Skin. With Custom Loop Skins, you can add additional elements like custom fields, related posts, comments, and more, to provide a more comprehensive view of your content.
Also Check – Grid Builder for Elementor to create amazing Grid layouts on your site.
Popular Use Cases of Custom Loop Skins in Elementor
Custom Loop Skins can be used in a variety of ways to create engaging posts or archive pages on your WordPress site.
Here are some popular use cases for Custom Loop Skins in Elementor:
- Recipe Bloggers: Recipe bloggers can use Custom Loop Skins to create visually appealing recipe cards that include cooking time, serving size, and nutritional information. By customizing the design of each element in the loop, recipe bloggers can create a more engaging and user-friendly experience for their readers.
- WooCommerce Product Listings: WooCommerce store owners can use Custom Loop Skins to create visually appealing product listings that include extra details like product cloth type, size, and color. By using Dynamic Content in Elementor, store owners can automatically pull in the relevant content for each product, which can help to keep visitors engaged and interested in their products.
- Hotel Booking Sites: Hotel booking sites can use Custom Loop Skins to create visually appealing room listings that include room count, amenities, and pricing information. By customizing the design of each element in the loop, hotel booking sites can create a more engaging and user-friendly experience for their visitors.
- Real Estate Listings: Real estate agents can use Custom Loop Skins to create visually appealing property listings that include property details like bedrooms, bathrooms, and square footage. By using Dynamic Content in Elementor, real estate agents can automatically pull in the relevant content for each property, which can help to keep visitors engaged and interested in their listings.
- News Websites: News websites can use Custom Loop Skins to create visually appealing article listings that include article summaries, author information, and publication dates. By customizing the design of each element in the loop, news websites can create a more engaging and user-friendly experience for their readers.
Do you want to learn about the new Flexbox Containers in Elementor? Check out our Ultimate Guide on Elementor Flexbox Containers with step-by-step methods to help you get started from scratch.
Frequently Asked Questions
Do I require Elementor Pro to design a custom loop skin?
No, you don’t need Elementor Pro to design custom loop skin. All you need is a powerful plugin like The Plus Addons for Elementor’s Custom Loop Skin Builder, which is also compatible with the free version of Elementor. With the plugin, you can design loop skin and add dynamic content to your blog posts page.
What are Dynamic Tags in Elementor?
Dynamic tags in Elementor are placeholders that automatically fetch and display dynamic content from the WordPress database or other sources. They enable you to insert dynamic data, such as post titles, author names, or custom fields, into your Elementor designs, ensuring your content stays updated without manual changes.
Can I create custom loop skins for different post types, such as blog posts, portfolio items, or products?
Yes, with Custom Loop Skin Builder from The Plus Addons for Elementor, you can create custom loop skins for different post types. You also have the option to add multiple loops or multiple templates for your website page. This will be visible along with the main custom skin and can be used to add a visual appeal to your blog posts.
Can I use custom loop skins with any WordPress theme, or are there compatibility requirements?
Yes, you can create and use custom loop skins with any WordPress theme. With The Plus Addons for Elementor’s Custom Loop Skin Builder, you can design loop skins for a range of WordPress themes, including the Nexter theme.










































