If you’re looking to enhance the functionality and customization of your Elementor blog website, with the use of these Free Elementor Blog widgets, you can customize every pixel of your website.
Elementor is a powerful WordPress page builder that allows users to create visually stunning and dynamic web pages. It is also a great tool for creating blogs, as it allows users to customize and create custom widgets with minimal effort easily.
In this blog post, we’ll be exploring the best free Elementor blog widgets available to help users create engaging and unique blog posts that stand out from the crowd.
From sliders and image grids to accordions and blogs, many Elementor blog widgets can help users create a dynamic blog page in no time.
We’ll be breaking down the best free Elementor blog widgets according to their features and capabilities, so users can get an inside look at which ones are the most beneficial for adding a personalized touch to their blog.
Whether a novice blogger or a seasoned pro, these widgets are designed to help you create a stunning blog page that expresses your individual style.
What are the Must-Have Blog Pages in Elementor?
Having the right pages for your blog is crucial for providing a comprehensive and user-friendly experience for your visitors.
With Elementor, you have the ability to create a variety of pages to enhance the functionality of your blog. A research report states that 90% of users will leave a website when they notice it is poorly designed.
Here are some of the important blog pages that you should include on your website:
- Homepage: This is the first page that visitors see when they land on your blog. It should be well-designed and provide an overview of your blog’s content and purpose.
- About Me: This page gives readers an insight into who you are, your background, and why you started your blog. It helps establish a personal connection with your audience.
- Contact: A contact page allows visitors to reach out to you for inquiries, feedback, or collaborations. You can include your email address, social media links, or a contact form for easy communication.
- Blog Posts Listing Page: This is your blog’s core, where you publish your content. Ensure the design is clean and easy to read and the posts are categorized and organized for easy navigation.
- Blog Single Page: A single blog page is a standalone page for each of your blog content. It should be designed to allow readers to engage easily with your content and share it on social media. To encourage interaction, you can also include related posts, an author bio, and a comments section.
- Author Archive Page: An author archive page is a collection of all the posts written by a specific author. It gives readers an overview of the author’s work and allows them to access all their posts easily. It also helps in establishing the author’s online presence and credibility.
- Category Archive Page: A category archive page is a collection of all the posts under a specific category. It makes it easier for readers to find related content and provides a way to organize your blog’s content.
- 404 Page: A 404 page is a page that appears when a visitor tries to access a page that doesn’t exist on your website. It is important to have a custom 404 page that is well-designed and provides useful information to the visitor. You can include a search bar, navigation menu, or links to popular pages to help visitors find what they’re looking for.
- Privacy Policy Page: A privacy policy page is a legal document that outlines how you collect, use, and store personal information from your visitors. Having a clear and concise privacy policy is important to protect your visitors’ data and comply with privacy laws. You should include information about what data you collect, how you use it, who you share it with, and how you protect it.
- Disclaimer Page: A disclaimer page clarifies your blog’s stance on various issues and protects you from legal liabilities. It is important to have a disclaimer that covers topics such as warranties, endorsements, affiliate links, and legal responses.
Having these pages on your blog can enhance the user experience and help you create a professional online presence. It is important to take the time to design these pages carefully and make sure they are functional and provide value to your visitors.
Do you want to add custom CSS on your Elementor site? Here are 4 methods to Add Custom CSS in Elementor for Free.
How to Customize Blog Pages in Elementor for FREE?
Customizing your blog website can be a challenge, especially when using a pre-made WordPress theme. These themes often come with pre-styled pages and limited customization options, making it difficult to make your blog stand out truly. This is a major concern in today’s world, where branding is more important than ever.
But, with the help of The Plus Addons for Elementor, you can easily take control of your blog’s appearance and create a unique, branded look.
The Free Blog Builder Widgets offer a variety of customization options for different aspects of your blog, such as the single page, comment form, and even the navigation between posts.
By taking advantage of these widgets, you can create a blog that perfectly reflects your brand rather than being limited by a pre-made theme. And, because Elementor is a visual page builder, you can see your changes in real-time, making customization a breeze.
If you’re a visual learner, check this detailed video on how we customize our blog page with the Block Builder for Elementor.
Here are some of the key widgets from The Plus Addons for Elementor’s Blog Builder set that will help you achieve the perfect customized blog website:
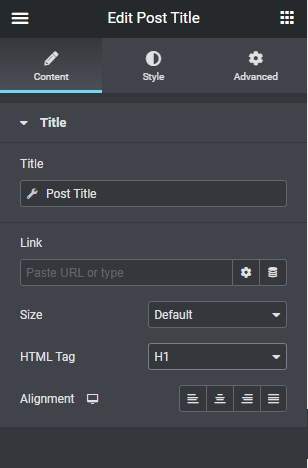
1. Post Title

The Post Title widget allows you to customize the way your blog post titles are displayed on your site. This includes options to change the font size, color, and weight, as well as the ability to display the title as text, image, or custom graphic.
This Elementor posts widget free is designed to give you complete control over the appearance of your post titles, allowing you to create a consistent look and feel across your blog.

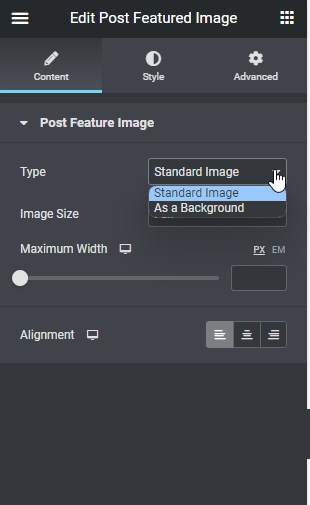
2. Featured Post Image

The Featured Post Image widget is designed to help you highlight specific blog posts by displaying a featured image. This image can be positioned and styled to your liking, giving you full control over how it looks and fits in with your blog’s overall design.
The widget also includes options to display images of different sizes and positions, making it easy to create a unique look for each post.

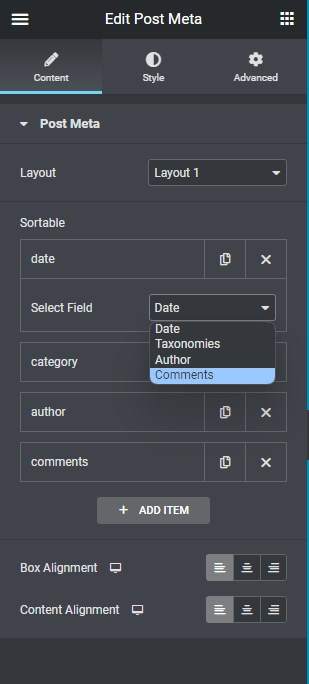
3. Post Meta

The Post Meta widget gives you control over the information that’s displayed alongside each of your blog posts. This includes details such as the author, date, and categories, and you can choose which pieces of metadata to display and how they’re styled.
This widget is perfect for creating a consistent look and feel for your blog and providing important information about each post.

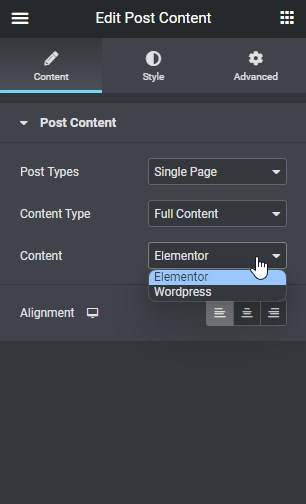
4. Post Content

The Post Content widget is where you’ll display the main body of each of your blog posts. You have complete control over the font size, color, and other styling options, as well as the ability to display images and other media.
Additionally, you can display the content as full text or as an excerpt, making it easy to create index pages or other areas of your blog where you only want to display a snippet of each post.

Do you want to add custom JavaScript on your Elementor site? Here are 2 methods to Add Custom JS in Elementor for Free.
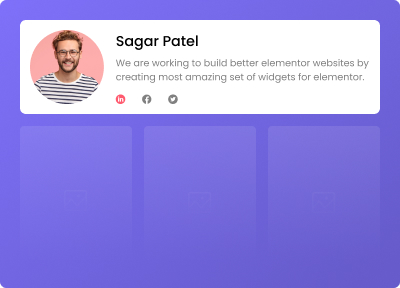
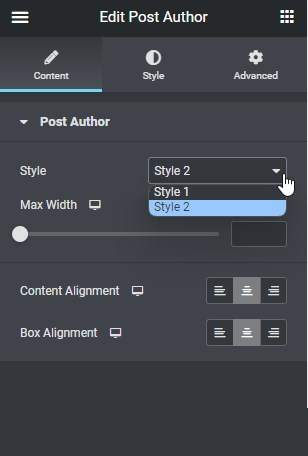
5. Post Authors

The Post Author widget allows you to display information about the author of each blog post, including their name, bio, and profile picture. You can control the styling of this information and choose which details to display, making it easy to create a consistent look and feel for your blog.
This widget is especially useful for multi-author blogs, where it’s important to give credit and recognition to each individual writer.

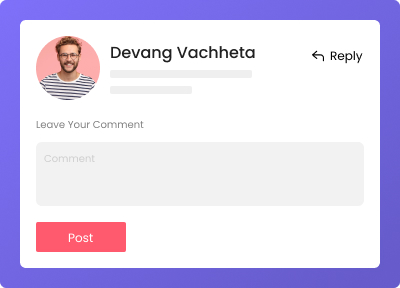
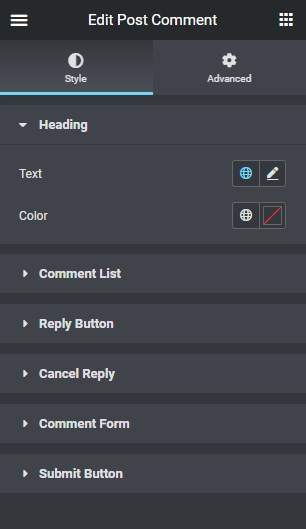
6. Post Comment

The Post Comment widget lets you customize the appearance of your blog’s comment section, including the form where visitors can leave comments. You can control the font size, color, and other styling options and choose which details to display, such as the commenter’s name, email, and website.
This widget makes it easy to create a comment section that fits in with your blog’s overall look and feels.

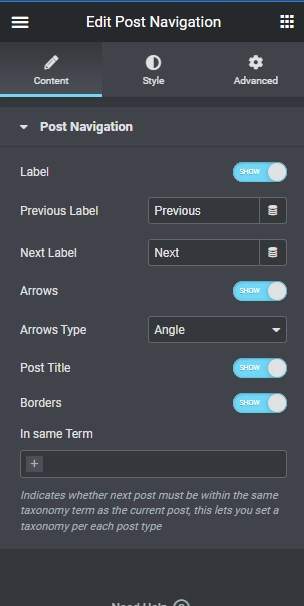
7. Post Navigation (Pro Feature)

The Post Navigation widget lets you display navigation links for moving between posts on your blog. This can include “next” and “previous” buttons and links to related posts or popular posts.
You can control the styling of the navigation links and choose which links to display, making it easy to create a consistent look and feel for your blog’s navigation.

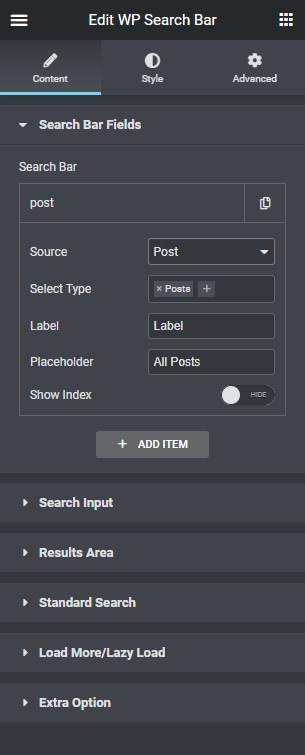
8. Ajax Post Search Bar (Live Search)

The Post Search widget allows visitors to search your blog for specific posts or content.
You can control the styling of the search form and choose where it’s displayed on your site, making it easy to provide an intuitive and user-friendly search experience for your visitors.

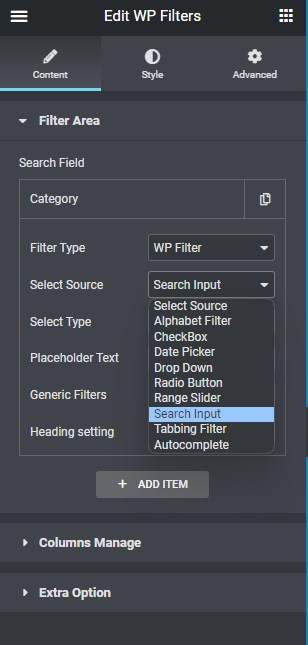
9. Category Wise Filters

The Category-wise Filters widget allows visitors to sort and filter your blog posts by categories. This widget lets you add filters based on the categories you’ve assigned to each of your blog posts, making it easy for visitors to find the content they’re looking for.
With the ability to control the styling and placement of the filters, you can create a user-friendly and visually appealing experience for your visitors.

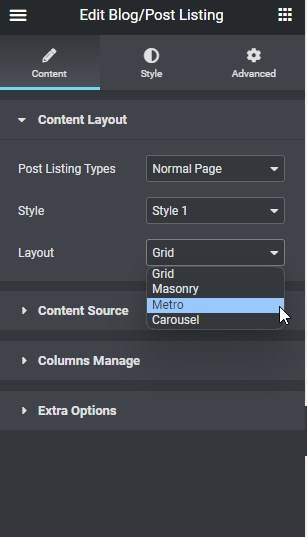
10. Blog Post listing

The Blog Post Listing widget allows you to display a list of your blog posts, including options to display the title, image, and metadata. You can control the list’s styling and choose which details to display, making it easy to create a consistent look and feel for your blog.
This widget is perfect for creating index pages as well as for displaying lists of related or popular posts.
Also, check the Elementor Magazine Filter listing layout.
The Post Listing widget is a powerful tool for displaying your blog posts in a way that best fits your needs. With multiple layouts such as Post Grid, Post Carousel, Post Metro, and Post Masonry, you have the flexibility to choose the perfect layout to showcase your content.
And the in-depth filtering options make it easy to choose which posts to display based on categories, tags, or any other criteria you desire.

Not only does the widget offer multiple layout options, but it also features multiple loads more methods to help you keep your visitors engaged and browsing for longer.
Whether you prefer to load multiple posts with pagination, a load more button, or a lazy load method that loads posts as your visitors scroll, the Post Listing widget has you covered.
Check Custom Design Blog Templates; you can copy the same Elementor blog page template free design from our live site using our free Cross Domain Copy Pasting Elementor extension.

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
How to Customize Elementor Blog Pages with Theme Builder?
Customizing your Elementor blog pages with the Theme Builder is a breeze. Open the Theme Builder, select the type of page you want to customize (e.g. single post template Elementor free), and use the Elementor drag-and-drop interface to add and arrange the widgets and elements as desired.
With the Theme Builder, you have complete control over the design and layout of your blog pages, making it easy to create a custom and branded look that sets your blog apart.
What is Elementor Theme Builder?
Elementor Theme Builder is a powerful feature within the Elementor page builder plugin that allows you to create custom templates for various parts of your website, including the header, footer, single post templates, archive pages, and more.
With the Theme Builder, you have complete control over the appearance and layout of these key parts of your site, giving you the ability to create a fully custom and branded website.
The Theme Builder uses a drag-and-drop interface, making it easy to add and arrange elements like text, images, buttons, and widgets to create custom templates. This feature eliminates the need to work with complex code or switch between multiple themes, allowing you to create a cohesive and professional-looking website easily.
Whether you’re a seasoned designer or just starting out, the Elementor Theme Builder is a must-have tool for customizing and enhancing the look and functionality of your website.
How to use Theme Builder without Elementor PRO?
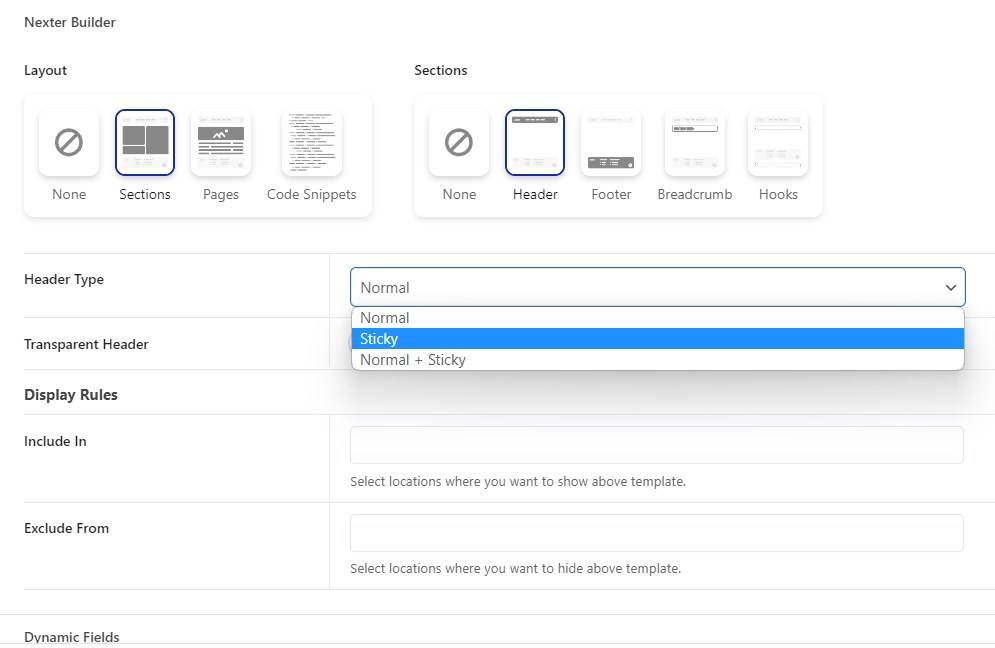
Our flagship Nexter theme is designed to bring the power of the Theme Builder to users. With this powerful tool, customizing your website becomes easier than ever. The Theme Builder offers various features that set it apart from basic options.
For example, it includes creating a custom header and footer builder, adding breadcrumbs, using action hooks, creating pages for 404 errors, maintaining mode, and coming soon pages.

One of the standout features of the Theme Builder is the ability to add code snippets without the need for any third-party plugins.
In addition to these features, the Theme Builder also allows users to create custom templates for single and archive pages, including posts, WooCommerce products, free Elementor blog template or any custom post type with display rules. Check the complete feature list here.
In Summary
The Plus Addons for Elementor provide a comprehensive set of widgets for customizing your blog, giving you complete control over your content’s appearance, functionality, and presentation.
Whether you’re looking to create a unique and branded blog from scratch or revamp an existing site, the plugin provides an all-rounder solution for creating a visually stunning and user-friendly blog.
And its advanced features and intuitive interface make it easy to bring your vision to life, no matter what type of blog you’re building.
Further Read: Confused which Elementor addon should you choose? Here’s a detailed comparison of the top 8 Elementor Addons for WordPress.
FAQs about Free Elementor Blog Widgets
What are Elementor blog widgets?
Elementor blog widgets are tools that allow you to add various elements to your blog posts and pages using the Elementor page builder.
Can I customize Elementor blog widgets?
Yes, you can customize Elementor blog widgets to match the design of your website. You can change colors, fonts, layout, and more.
What is the difference between free and premium Elementor blog widgets?
What is the difference between free and premium Elementor blog widgets?
Premium Elementor blog widgets usually offer more advanced features and customization options compared to free versions.
Can I use Elementor blog widgets with any WordPress theme?
Yes, Elementor blog widgets can be used with any WordPress theme that is compatible with the Elementor page builder plugin.
What are the benefits of using Elementor blog widgets?
The benefits of using Elementor blog widgets include enhancing the visual appeal of your blog posts, improving user engagement, and increasing website traffic.











