Are you looking to add Elementor Jump to Section with Anchor Links on your website?
Anchor links allow visitors to jump to a specific section of a page quickly. They also help improve the user experience on your website.
In this article, we will guide you through the process of adding anchor links in Elementor.
Key Takeaways
- Anchor links in Elementor allow visitors to jump to a specific section of a page quickly.
- Creating anchor links in Elementor involves creating a CSS ID for the section you want to link to and then linking to it.
- You can use the Menu Anchor widget to create anchor links in Elementor navigation menus.
What are Anchor Links in Elementor?
Anchor links in Elementor are links that allow you to jump to a specific section of a page. They can be very useful if you have a long page with lots of content.
In Elementor, anchor links are created by adding an anchor to a section of your page and then linking to that anchor from another section of the same page or from a different page.
The anchor is simply a unique identifier that you can add to any section of your page.
When a user clicks on the link, they will be taken directly to the section of the page that you have linked to.
This can be a great way to improve the user experience of your website by making it easier for users to find the information that they are looking for.
Is Elementor the best WordPress page builder till date? Check out in our detailed Elementor Review blog.
How to Add Elementor Jump to Section with Anchor Links in 2 Easy Steps
Below is an easy 2-step process to add Elementor jump to section with anchor links:
Step 1: Creating Anchor Links in Elementor with CSS ID
To add an anchor link in Elementor, you need to create a CSS ID for the section you want to link to.

Here are the steps to create an anchor link in Elementor with CSS ID:
- Open the page or post you want to add the anchor link to in the Elementor editor.
- Add a section to your page or post. You can add a section by clicking the plus sign icon on the left-hand side of the editor and selecting the section widget.
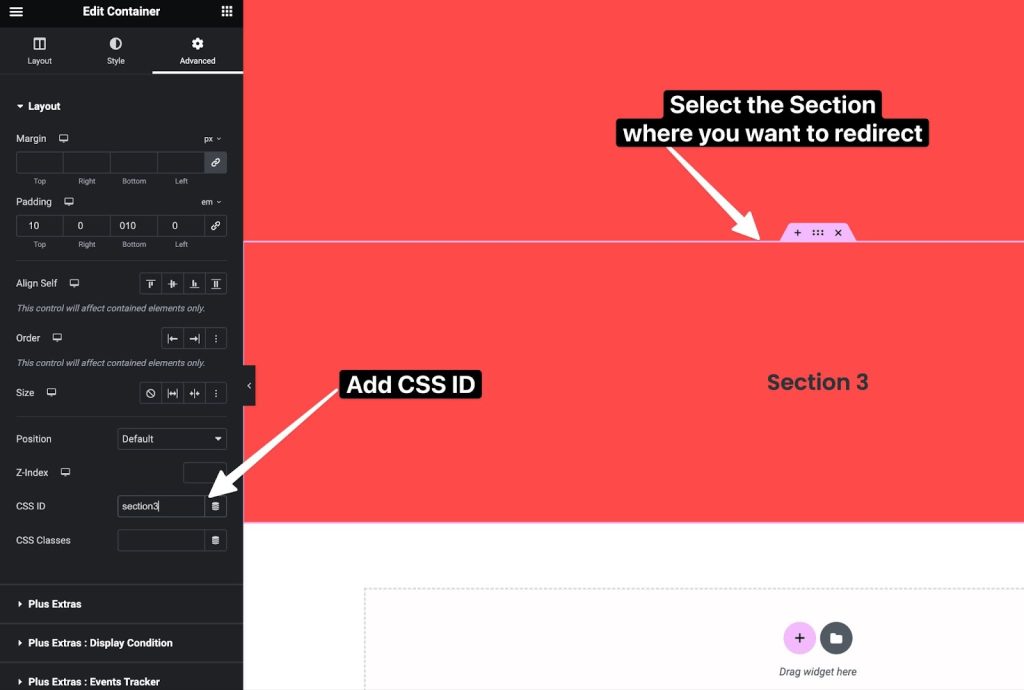
- Once you’ve added the section, click on the section settings icon to open the section settings.
- In the section settings, click on the Advanced tab.
- In the Advanced tab, find the CSS ID text box and name your anchor. Only letters, numbers, hyphens, and underscores are allowed. Do not put a # before the name.
- Click the Update button to save your changes.
Step 2: Linking Element with CSS ID for Anchor Link
To create an anchor link, you need to link an element with a CSS ID to the anchor.
Here’s how you can do it:
- Select the element you want to link to the anchor.
- Go to the Advanced tab in the Elementor editor.
- In the CSS ID field, enter a unique name for the anchor. Only letters, numbers, hyphens, and underscores are allowed.
- Save the changes.
Now that you have linked the element with the CSS ID, you can create the anchor link.

If you want to link to a section on the same page, use the following format for the URL: #CSSID. Replace CSSID with the name of the CSS ID you created.
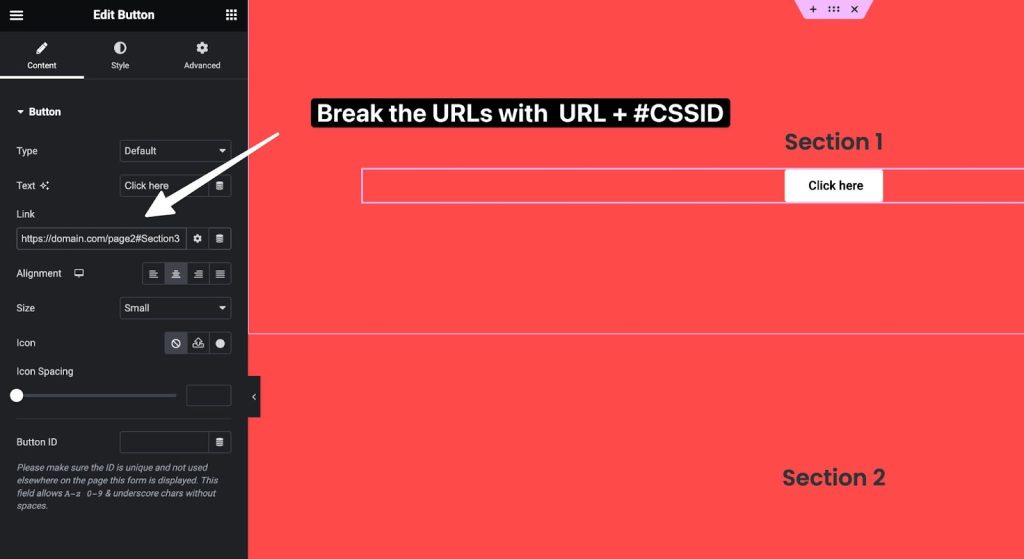
If you want to link to a section on a different page, use the following format for the URL: https://example.com/page/#CSSID.
Replace example.com/page with the URL of the page you want to link to, and CSSID with the name of the CSS ID you created.
By linking elements with CSS IDs, you can create anchor links that allow users to jump to specific sections of your website with ease.
Did you know if your pages take more time to load, the visitor might bounce off? That’s where preloaders can come to your rescue. Check out How to add Elementor Preloader & Page Transitions in this step by step blog.
Setting Up Anchor for Different Elements in Elementor
If you want to add a jump to a section with an anchor in Elementor, you need to set up an anchor for different elements.
Here are the steps to set up an anchor for different elements:
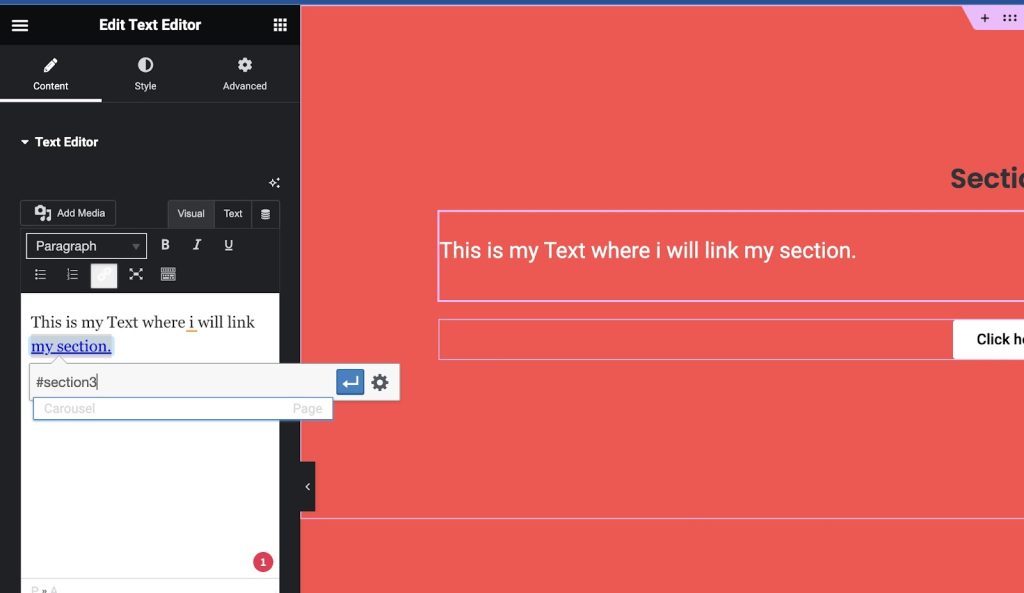
Case 1: Elementor Text Box

To set up an anchor for a Elementor text box:
- Add a text box to your page or post in Elementor.
- Click on the text box to select it.
- In the left sidebar, go to the Advanced tab.
- In the CSS ID field, enter a unique ID for the text box.
- Save the changes.
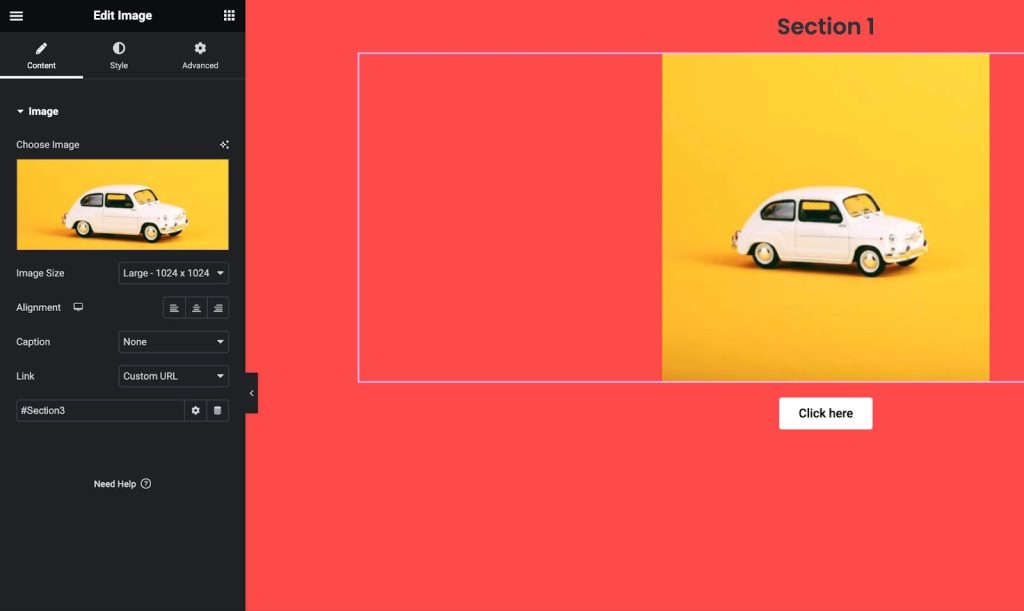
Case 2: Elementor Image

To set up an anchor for an image:
- Add an image to your page or post in Elementor.
- Click on the image to select it.
- In the left sidebar, go to the Advanced tab.
- In the CSS ID field, enter a unique ID for the image.
- Save the changes.
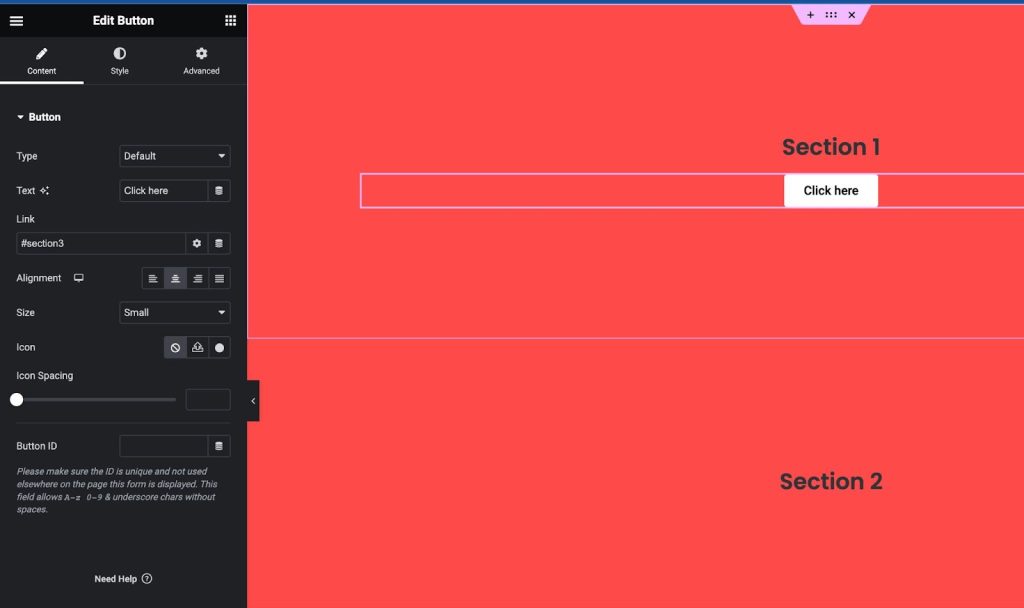
Case 3: Elementor Button

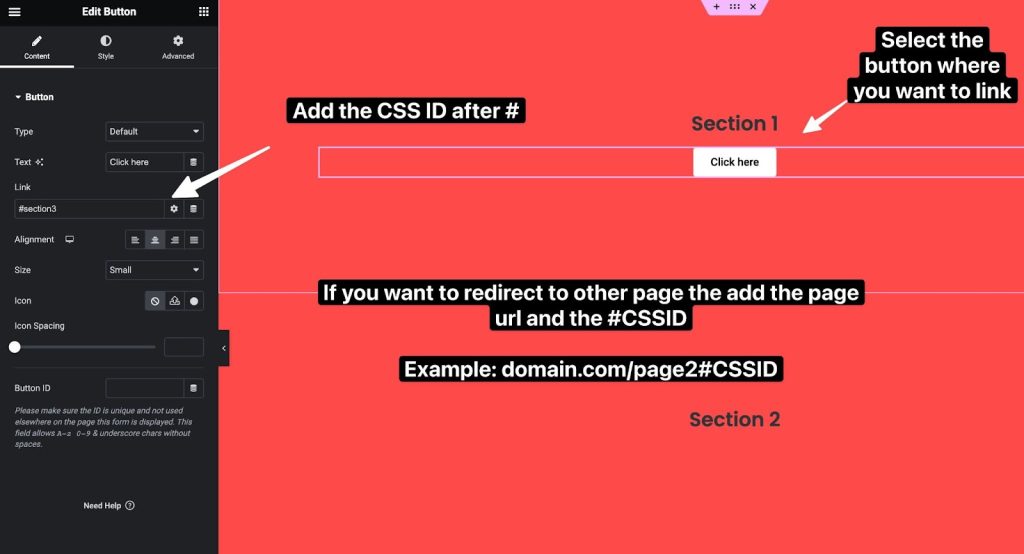
To set up an anchor for a button:
- Add a button to your page or post in Elementor.
- Click on the button to select it.
- In the left sidebar, go to the Content tab.
- Enter the text that you want to use for your jump link.
- In the Link field, enter the URL of the page or post that you want to link to, followed by # and the ID of the section that you want to jump to.
- Save the changes.
And similarly, you can link any content using #CSSID
Case 4: One Page Scroll Navigation
To set this up on your WordPress website, you would require the One Page Scroll Navigation widget by The Plus Addons for Elementor.
Here’s a step-by-step tutorial on how to use this widget.
How to Add Anchor Links in Elementor Navigation Menus?
Adding anchor links to your Elementor navigation menus can help improve user experience by allowing visitors to jump to specific sections of your page with just one click.

Here’s how you can add anchor links to your Elementor navigation menus:
- Create an anchor link: First, you need to create an anchor link for the section you want to link to. To do this, drag the “Menu Anchor” widget to the top of the section you want to link to and give it a name (e.g. “services” or “contact-us”).
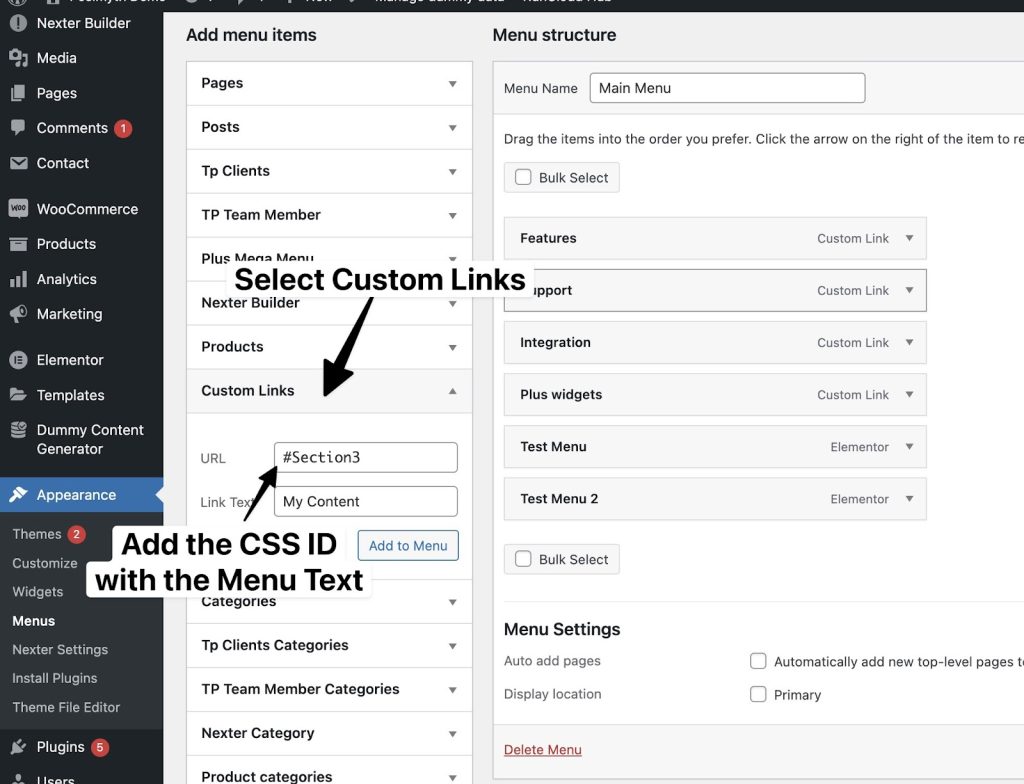
- Create a WordPress menu: Next, create a WordPress menu by going to “Appearance” > “Menus” in your WordPress dashboard. Give your menu a name and click “Create Menu”.
- Add a menu item: To add an anchor link to your menu, click the “Custom Links” tab on the left-hand side of the screen and enter “#” followed by the name of the anchor link you created earlier (e.g. “#services” or “#contact-us”) in the “URL” field. Then, give your menu item a name and click “Add to Menu”.
- Save your menu: Once you’ve added all of your menu items, click “Save Menu” to save your changes.
- Add your menu to your Elementor template: Finally, go back to your Elementor template and add your WordPress menu to your page using the “Nav Menu” widget. Your anchor links should now be clickable from your navigation menu.
By adding anchor links to your Elementor navigation menus, you can make it easier for visitors to navigate your page and find the information they’re looking for.
So, try it out and see how it can improve your website’s user experience.
Are you looking for additional widgets for Elementor to supercharge your website? Check out the 8 Best Elementor Addons for WordPress.
How to Create Anchor Links to Different Pages in Elementor?
If you want to create an anchor link to a different page in Elementor, you can easily do so using the Menu Anchor element.

Here’s how:
- First, add the Button Anchor element to the section you want to link to.
- Next, you need to create the link to the anchor. To do this, simply add the URL of the page you want to link to, followed by a “#” symbol and the name of the anchor. For example, if you want to link to the “Contact Us” section on the “About Us” page, your URL would look like this: “www.yoursite.com/about-us#contact-us”.
- Finally, you can add the link to your text or button using the Link field in the widget settings. Simply paste the URL you created in step 3 into the Link field, and you’re done!
Creating anchor links to different pages in Elementor is a simple process that can help improve the user experience on your website.
By providing easy-to-use navigation, you can help visitors find the information they need quickly and easily.
BONUS: How to Enable Smooth Scrolling in Jump Section?
If you want to enhance the user experience on your website, adding smooth scrolling to the jump sections is a great way to do it.
With smooth scrolling, users can navigate through your website seamlessly, without any jarring jumps or jerky movements.
To enable smooth scrolling in jump sections, you need to add a small CSS code to your website.

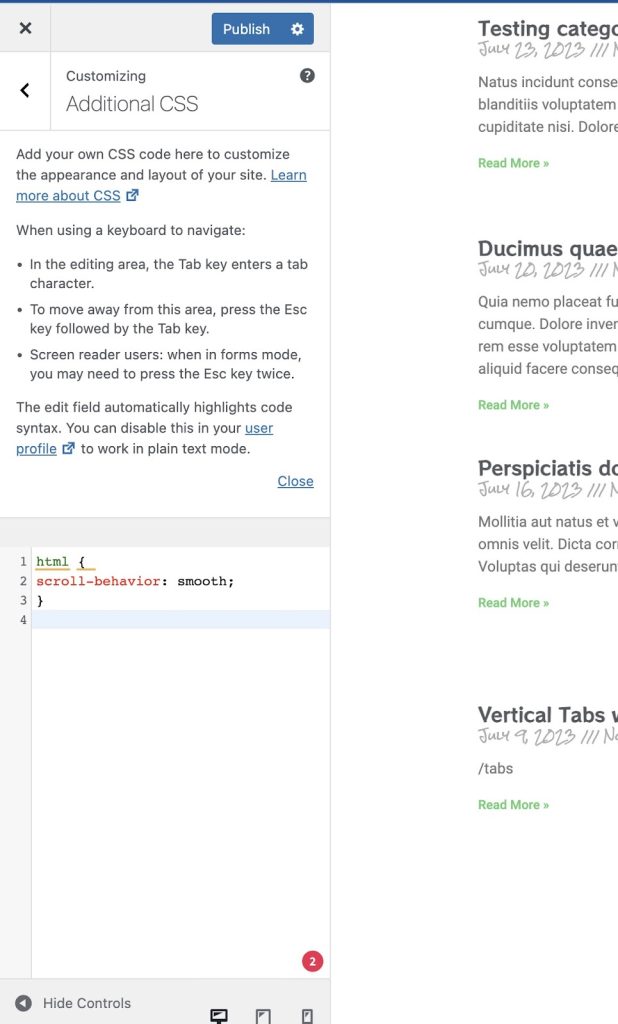
Simply add this code in Custom CSS of your Theme, so that it affects globally on the website.
html {
scroll-behavior: smooth;
}
That’s all, now you have a smooth scrolling anchor link in Elementor.
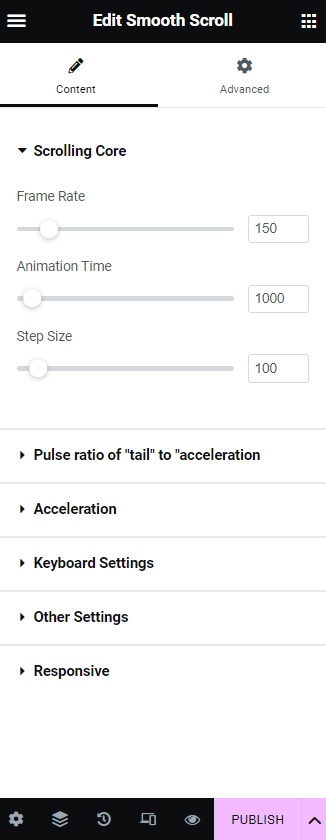
If you want to gain more control and smoothness in this process, we would recommend you to try the Smooth Scroll widget by The Plus Addons for Elementor.

Snapshot of various customization options available in Smooth Scroll widget by The Plus Addons for Elementor

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
Frequently Asked Questions
How to create a menu anchor in Elementor?
To create a menu anchor in Elementor, follow these steps:
1. Select the section of your page that you want to create an anchor for.
2. Click on the Advanced tab in the left-hand panel.
3. In the CSS ID field, enter a unique name for your anchor. Make sure to keep it simple and use only letters, numbers, hyphens, and underscores.
4. Save your changes and publish your page.
How to link a button to a specific section in Elementor?
To link a button to a specific section in Elementor, follow these steps:
1. Add a button widget to your page.
2. Select the button and click on the Link field in the left-hand panel.
3. Enter the URL of the page you want to link to, followed by the anchor name you created in the previous step, separated by a # symbol.
4. Save your changes and publish your page.
How to use Elementor’s Menu Anchor widget?
To use Elementor’s Menu Anchor widget, follow these steps:
1. Add the Menu Anchor widget to your page.
2. Enter a unique name for your anchor in the Anchor field.
3. Save your changes and publish your page.
4. Add a menu item to your page and select the Menu Anchor widget as the link type.
5. Enter the name of the anchor you created in step 2 as the link destination.
How to add a hyperlink to a column in Elementor?
To add a hyperlink to a column in Elementor, follow these steps:
1. Select the column you want to add the hyperlink to.
2. Click on the Link field in the left-hand panel.
3. Enter the URL of the page you want to link to, followed by the anchor name you created in the previous step, separated by a # symbol.
4. Save your changes and publish your page.
How to link a menu item to a section in WordPress using Elementor?
To link a menu item to a section in WordPress using Elementor, follow these steps:
1. Create an anchor for the section you want to link to (see “How to create a menu anchor in Elementor?” above).
2. Add a menu item to your page and select the Custom Link as the link type.
3. Enter the URL of the page you want to link to, followed by the anchor name you created in the previous step, separated by a # symbol.
4. Save your changes and publish your page.
How to add an anchor to a hyperlink in WordPress using Elementor?
To add an anchor to a hyperlink in WordPress using Elementor, follow these steps:
1. Select the text or image you want to add the hyperlink to.
2. Click on the Link field in the left-hand panel.
3. Enter the URL of the page you want to link to, followed by the anchor name you created in the previous step, separated by a # symbol.
4. Save your changes and publish your page.