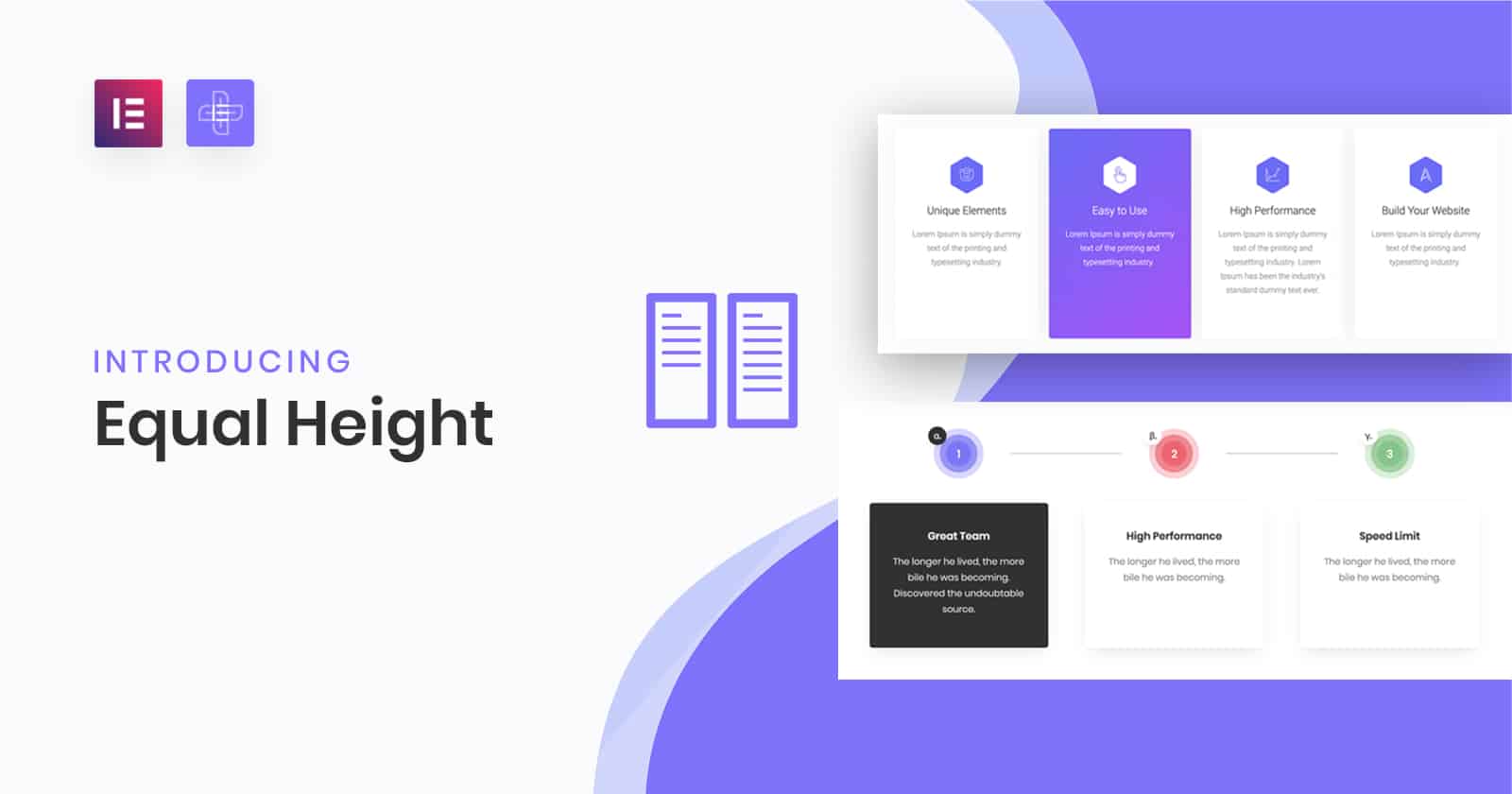
Equal Height
-
Works with Listing & Standard Widgets
-
Based on Div Hierarchy and/or Common CSS Class
-
Works for Widgets used in Whole Section
-
100% Responsive
Equal Process Steps
This is made equal using MINIMUM HEIGHT option from widget settings
Great Team
The longer he lived, the more bile he was becoming. Discovered the undoubtable source.
High Performance
Speed Limit
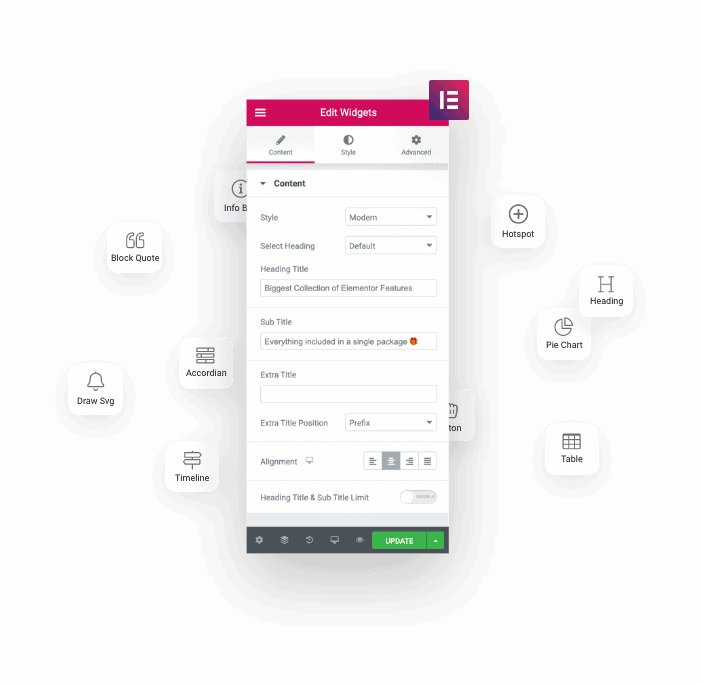
Equal Height Info Box
Equal Height by MINIMUM HEIGHT and/or With Div/Nested Level
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever.
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Equal Animated Service Boxes
Equal Height using UNIQUE CSS CLASS
Great Team
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mauris leo, vestibulum malesuada blandit. Donec mauris leo. Donec mauris leo, vestibulum malesuada blandit. Donec mauris leo.
- Unique Elements Collection
- Used by Thousands
- High Resolution Images
- Customization Options
- Fully Responsive
- Design & Marketing
Easy Setup
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec mauris leo, vestibulum malesuada blandit. Donec mauris leo.
- Unique Elements Collection
- Used by Thousands
- High Resolution Images
- Customization Options
- Fully Responsive
- Design & Marketing
Grow Business
- Unique Elements Collection
- Used by Thousands
- High Resolution Images
- Customization Options
- Fully Responsive
- Design & Marketing
Equal Blog Posts
Equal Height using UNIQUE CSS CLASS + Limit Words in Description
Architecture is a visual art
A wonderful serenity has taken possession of my entire soul, like these sweet...
Chlorine is my perfume
Content is the reason search began in the first place. Also, Content is...
Do more than just exist
A wonderful serenity has taken possession of my entire soul, like these sweet...
Happiness comes in waves
Content is the reason search began in the first place. Also, Content is...
Hike More Worry Less
A wonderful serenity has taken possession of my entire soul, like these sweet...
In a cold night with yellow light
Content is the reason search began in the first place. Also, Content is...
Just Let Go and Fall
Content is the reason search began in the first place. Also, Content is...
Life is full of clouds but focus on visibility
A wonderful serenity has taken possession of my entire soul, like these sweet...
Equal Number Counters
Equal Height Using Div/Nested Level
How to Setup Equal Height?
Please go through below blog post and video tutorial to know about, How to setup equal height in elementor page builder with different methods.














.jpg)