In this article, we will see how to show or hide Elementor sections on click on a web page.
I have often seen this being asked in many Elementor Facebook Communities. What I usually find is that most of these comments are filled with CSS and JS coding, with ‘helpful’ suggestions about adding this or that class.
Aargh! We are Elementor users, and we require solutions that are easy to use and without any coding barriers or using code snippets.

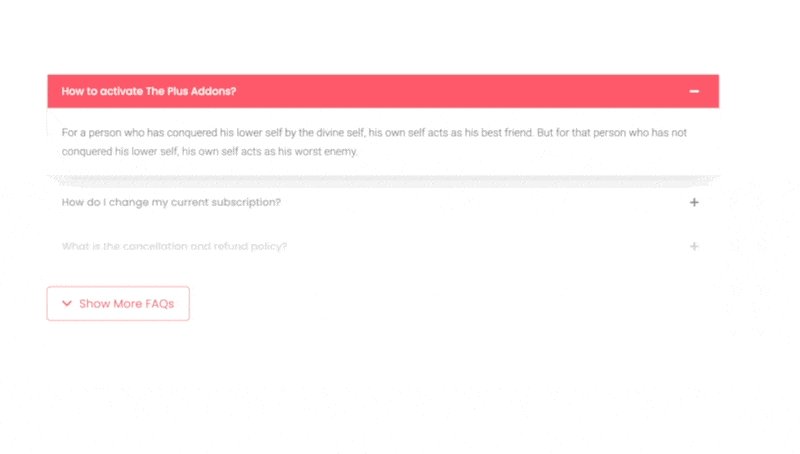
That looks amazing, doesn’t it? Without using a single line of code, you can create layouts just like this with a cool Elementor show hide section button. We will be using The Plus Addons for Elementor to create this feature – a powerful collection of 120+ extra widgets for Elementor.
And we will be using the PRO widget called the Unfold Widget. (Get the Pro version here.)
What Is a Read More Button, And How Is It Useful?
A Read More button is an element of a website where you can show an excerpt of the text or section and then reveal the complete section after clicking on the toggle button.
The Read More (also known as a Show More) button comes in very handy if you have a lot of content and want to hide part of it until the user wishes to see everything in that section.
Some popular use cases for Read More buttons are:
- Bloggers, to entice readers to continue reading
- Hide entire sections and show them on click
- Show more FAQs questions
- Show a complete feature list on pricing tables
- Help increase mobile user experience by showing reduced content on small screens.
- Add a paywall to show the complete content only with subscriptions (as seen in NY Times)
How to Add a Read More Button in Elementor
The Read More button doesn’t affect your content indexing, as all the search engine crawlers will be able to crawl your hidden content just as easily as the content visible by default.
In fact, if used effectively, the Read More button to show or hide content helps with SEO in various ways:
- Better site Navigation — This makes it easier for your readers, especially on mobile, to go through the content they like without cluttering the small device screen. Moreover, this helps increase curiosity by showing only a teaser part of the content.
- Helps in Ranking Better — Using the Read More toggle button to hide content helps us rank better, as this increases the time spent by a user on your website.
- Increase Click-Through Rates — Using this, you can increase your clicks towards your goal. For example, adding a paywall to show complete content can help you increase your revenue goal. The Plus Addons for Elementor provide extra button features too, which you can add next to the Read More button to redirect to an alternative page.
Track Button clicks conversion for Google Analytics and Facebook Pixel using the Event Tracker Extensions for Elementor. Check Now.
How Does a Read More Button Affect Website SEO?
We will be using the Unfold widget from The Plus Addons for Elementor, a unique collection of 120+ Elementor widgets. Everything is kept modular so that you can disable the ones you’re not using, resulting in no extra code and faster performance.
The Unfold widget comes with 4 content sources, which will be useful for multiple use cases:
- Custom Content — Simple heading and paragraph content
- Template — Link any Elementor template and add a Read More button
- Inner Section Based — For content based on old Elementor inner-sections
- Container-Based — Toggle button for new Elementor containers.

Now let’s understand each of them in more detail.
1) Custom Content
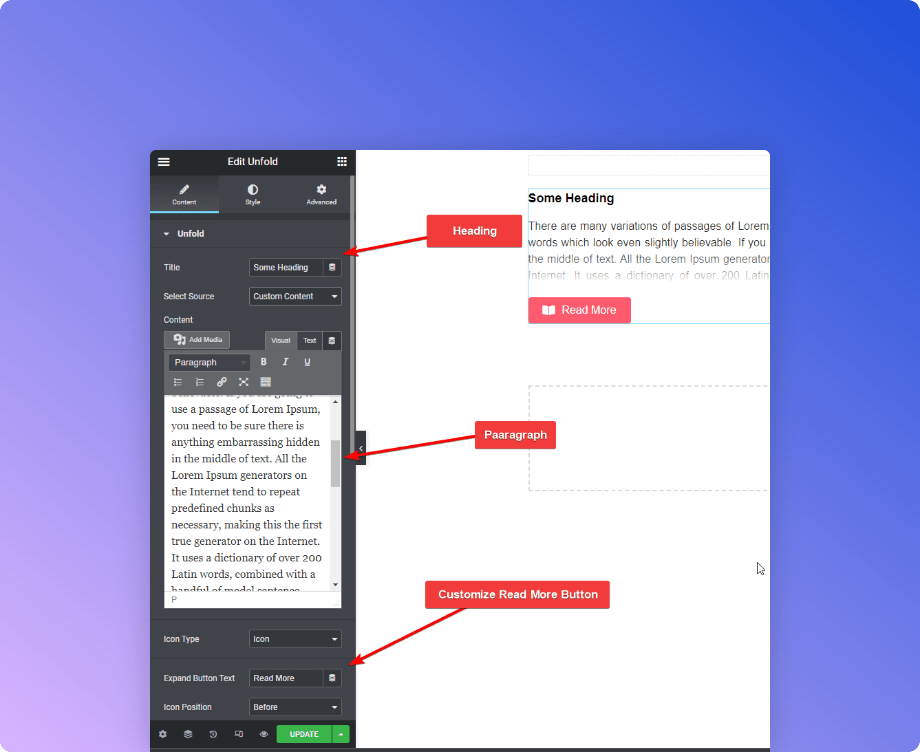
As the image below demonstrates, we get a simple heading and paragraph content. This is the most basic and popular need we see for the Read More button.
The content can be manually written by you, or you can also connect with dynamic tags on your single post page in Elementor Theme Builder.

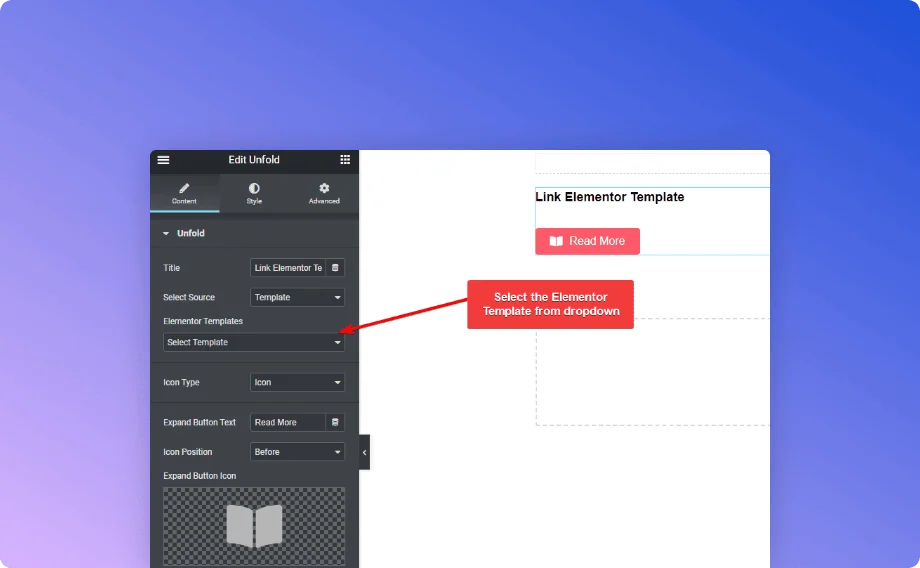
2) Template
This makes the Unfold widget truly limitless. We know that using Elementor Templates you can add any content format like image gallery, carousels, and any such content that can be built by Elementor.

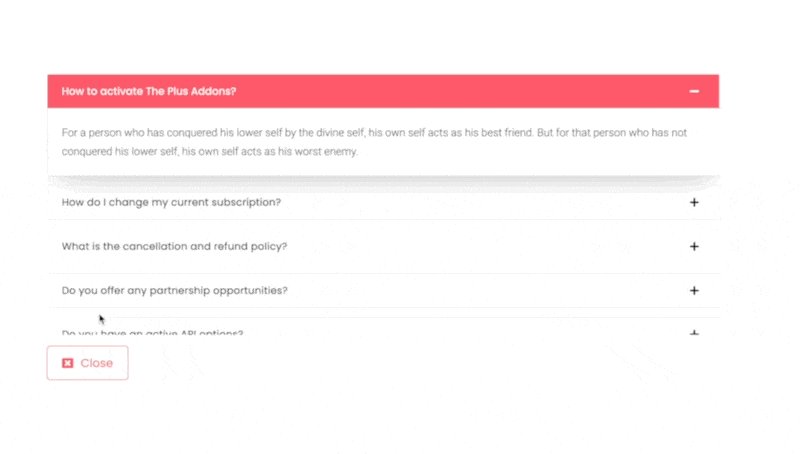
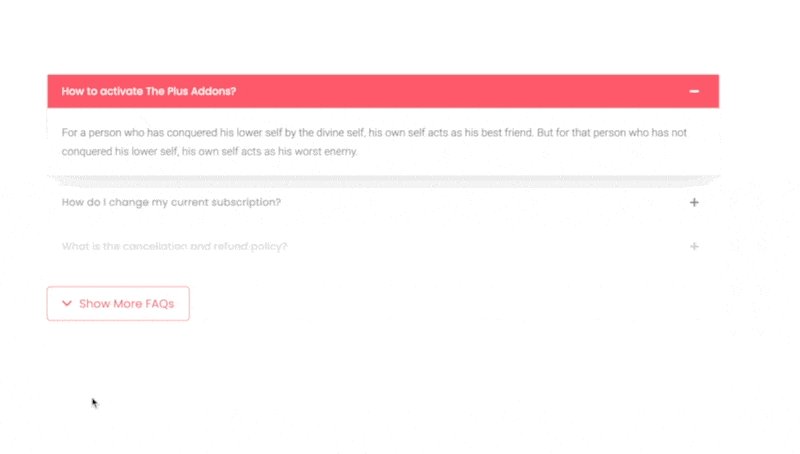
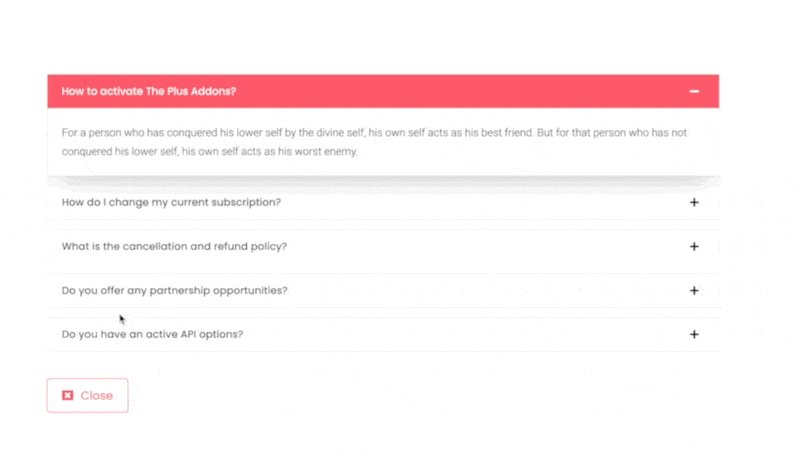
This option will be helpful, as you can add the Show More toggle button for FAQ (Frequently Asked Questions).
Moreover, if you have a long list of images in an image portfolio, then you can show a small part of the image gallery, revealing the rest when the user clicks the button.
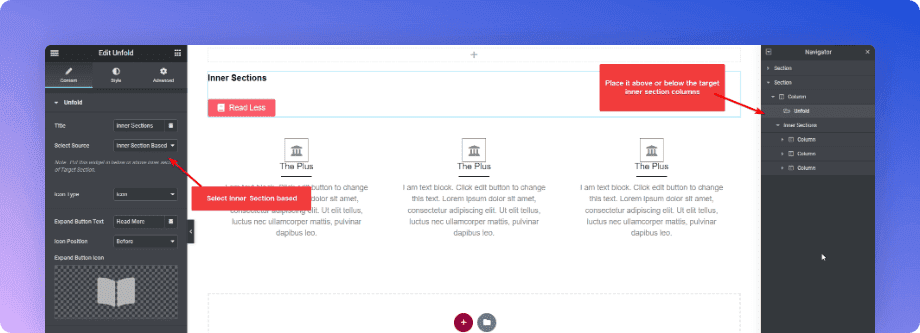
3) Inner Section Based
If you have used the Elementor inner section to build your website content, then you can use this option to hide or show the content inside the inner sections.
This will be very helpful if you have multiple icon boxes or info boxes and wish to hide them under the Read More button.

As shared in the image above, you have to place the Unfold widget above or below the inner sections. As you can see in the navigator, it’s placed above in this case.
And after clicking on Read Less, the inner section will wrap up to show just the original snippet of the full text. This inner section can have many columns and row divisions, with the Unfold widget able to affect them all.
4) Container Based
After Elementor v3.6, the new FlexBox container was added for better performance. This update opens new doors for the widgets layouts, as a FlexBox is highly customizable without messing much with inner sections.
Check our detailed Performance comparison between old Elementor rows vs New Flexbox containers.
Just like with the inner section, the same would happen with Elementor for the new FlexBox containers. Just place it above or below the containers, and you’re done.
The power of this widget does not end here; you can customize even more by adding one extra More button, to affect content opacity. Let’s check the options which will help you customize these buttons.
Do you want to declutter space on your website and improve visitor engagement? Check this guide on How to Show and Hide Text in WordPress.
How to Show and Hide Sections Entirely in Elementor?
After dropping the Unfold widget, link the content which you want to hide. After that, go to ‘Extra Options,’ where you should set the max-height to 1 to completely hide the entire sections or content.
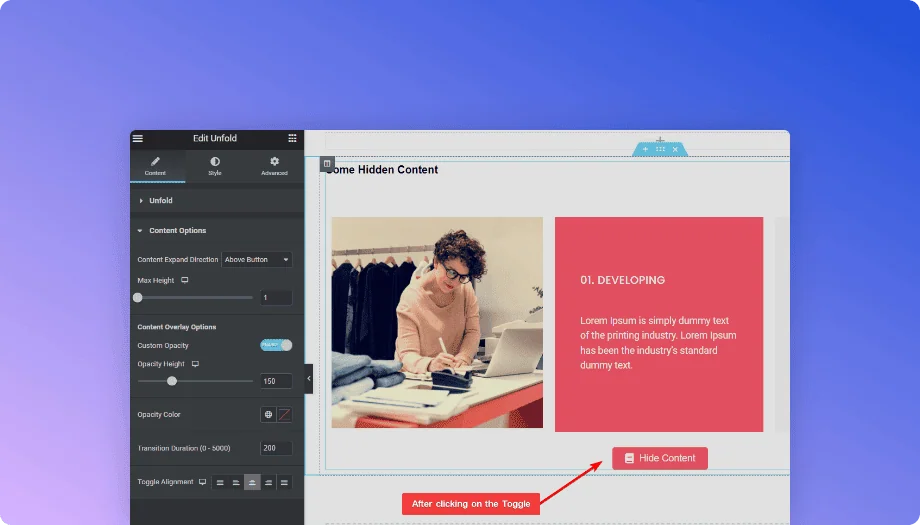
This content will be shown only when the button is clicked. As shown in the image below, only the button with the text ‘Show Content’ is visible.

Once you click on this toggle button, you will be able to see the design completely, with the button text changed automatically to ‘Hide Content’.
Amazing, isn’t it? We have used Elementor templates for this demo, but you can keep it to just simple text as well.
You can also hide content by using a password with our Protected Content widget, which will reveal a section only when the user enters a specific text or number as a code – Check Now.

How to Customize the Toggle Button and Preview Content?
The Plus Addons for Elementor is known for the great level of customization power it provides. Even the simplest widget, such as an accordion, icon box, or tab, can surprise you with the huge range of potential ways they can be used and customized.
You get to customize the button color, hover effects, and add button icons to a Read More toggle button. The widget also has options to add an extra button alongside the Read More button, which you can use to link to other pages of your website. Both of these buttons can be placed above or below the content.
With the content preview controls, you can control the opacity of the content shown and also add a fading effect up to the height you assigned, with an animation time control.
Wrapping Up
In this blog post, we have learned how to add a Read More Toggle button on WordPress using the Elementor Page Builder. Using this powerful widget, you can also hide Elementor sections completely as well.
I hope you found this helpful. Let us know in the comments how you plan to use the Read More button, and if you have any questions about any of these tools or features, please ask!
With a range of possible uses and with multiple benefits, the Read More Button is a must-have element for your website.
Join The Plus Addons for Elementor Community to get the best Elementor tips and how-tos. Even if you’re facing any issue, then feel free to post it in the community and get a detailed solution – Join Now
FAQs about Show or Hide Elementor Sections on Click
How to hide a section in Elementor?
To hide a section in Elementor, consider utilizing the “Unfold & Expand Toggle” widget from The Plus Addons for Elementor. This widget enables you to create a clickable toggle element that can show or hide specific sections with ease. Through its user-friendly interface, you can set up the toggle effect and achieve the desired content visibility on your webpage efficiently.
How do I unhide sections in Elementor?
To unhide sections in Elementor, you can utilize the same “Unfold & Expand Toggle” widget from The Plus Addons for Elementor. By configuring the widget settings appropriately, you can create a toggle element that reveals the hidden sections when clicked. This offers a seamless way to display previously hidden content to your website visitors with just a simple interaction.
Can I achieve the show/hide effect without coding in Elementor?
Certainly! You can achieve the show/hide effect in Elementor without coding by using the “Unfold & Expand Toggle” widget from The Plus Addons for Elementor. This widget provides a user-friendly interface to create clickable toggles, allowing you to easily show or hide sections on your webpage with just a few clicks, eliminating the need for manual coding.