Still struggling to choose between JPG vs PNG? Then this article is for you.
Whether you’re a photographer, designer, or website owner, making the wrong choice can impact your image quality, website performance, and user experience.
JPG and PNG each have unique strengths and weaknesses, and not understanding these differences can lead to blurry photos or slow-loading websites which can be frustrating for you and your website visitors.
But don’t worry by the end of this article your doubts about JPG vs PNG will be clear and also we’ll help you to choose the perfect image file format for your website.
Let’s get started!
What is JPG?
JPG stands for Joint Photographic Experts Group and is a web image format first introduced in 1992 It has since become one of the most popular and commonly used image file formats.
It is a lossy compression format that is widely used for digital photography and web graphics.
There are mainly two types of image compression techniques, Lossy and Lossless
- Lossy Compression: This compression technique reduces file size by permanently removing some data. This results in a slight reduction in quality, but the file becomes significantly smaller. It is commonly used for images and audio files where some loss of quality is acceptable.
- Lossless Compression: This compression technique reduces file size without losing any data. The quality remains the same because no information is removed, just compressed more efficiently. This method is often used for text and data files where preserving the exact original content is essential.
JPG is nothing new it is just a shortened name of JPEG, the main reason behind the shortening of the file extension is that the early versions of Windows required file extensions to be three letters long.
While other operating systems like Unix and Mac could handle the full .jpeg extension, Windows limited file names to an 8.3 format eight characters for the file name and three for the extension.
To maintain compatibility across different platforms, the extension was shortened to jpg.
Suggested Reading: JPG vs JPEG Comparison [Everything You Need To Know]
What is PNG?
PNG stands for Portable Network Graphics and it is also a web image format. It is a raster graphics file format that supports lossless compression and was created to be a more open alternative to the GIF.
PNG images are often used for graphics and icons on websites, as well as for digital art and graphic design.
This file format supports palette-based images, a palette of 24-bits of RGB or 32-bits of RGBA colors. The PNG format is mainly designed for transferring images on the internet.
One of the key advantages of PNG over other image formats is its ability to support transparency.

PNG images can have a transparent background, which makes them ideal for use in designs where the background needs to show through.
The PNG files have a “.png” file extension and the internet media type is image/png.
JPG vs PNG Compared
JPGs are smaller due to lossy compression, while PNGs retain more data and support transparent backgrounds, making PNGs ideal for graphic design and JPGs better for smaller file sizes.
Both are considered web image formats, but still, there are some aspects where they can be differentiated from each other.
Here is a difference between JPG and PNG:
| Feature | JPG(JPEG) | PNG |
|---|---|---|
| Compression Type | JPG uses lossy file compression technique | PNG uses a lossless file compression technique |
| File Size | Generally smaller due to compression | Generally larger due to detailed compression |
| Image quality | Quality decreases with higher compression | Maintains original quality without loss |
| Transparency support | Does not support transparency | Supports transparency, ideal for clear backgrounds |
| Animation support | No | No (Uses APNG for animations) |
| Color Depth | Supports 16.7 million colors (24-bit) | Supports 16.7 million colors (24-bit) and transparency (32-bit) |
| Common Uses | Online photos, web graphics, social media | Web graphics, logos, detailed images, transparent backgrounds |
| Browser Compatibility | Universal | Universal |
| Metadata support | Stores camera settings, geolocation, and other details | Stores textual information, geolocation, and other details |
1. File Size Difference
JPG files are smaller in size compared to PNG files. Because of lossy compression, it discards some of the image data to reduce the file size.
However, the reduction in quality is often less and acceptable for most web users. The smaller file size helps the website to load faster.

JPG – 5.47 MB
On the other hand, PNG uses lossless compression, which preserves all the image data, resulting in larger file sizes without any loss of data.

PNG – 36.6 MB
The larger file size ensures that the image quality remains high, but it can lead to slower loading times compared to JPEG.
2. Transparency
Transparency in images refers to the ability to make parts of the image invisible or partially visible, allowing the background or underlying layers to show through.
This feature is particularly useful for web design, graphic design, and various digital content creation. Now let’s talk about transparency in terms of JPG and PNG.
JPG does not support transparency. It can only display fully opaque images. Any area that you want to appear transparent in a JPG image will instead need to be filled with a solid color, typically matching the background where the image will be placed.

Whereas, PNG images support full transparency, which means that any part of the image can be made transparent.
This is achieved by setting the alpha channel of the image to a certain value. The alpha channel is a separate channel that stores the transparency information for each pixel in the image.
PNG images also support partial transparency, which allows you to make certain parts of the image partially transparent.
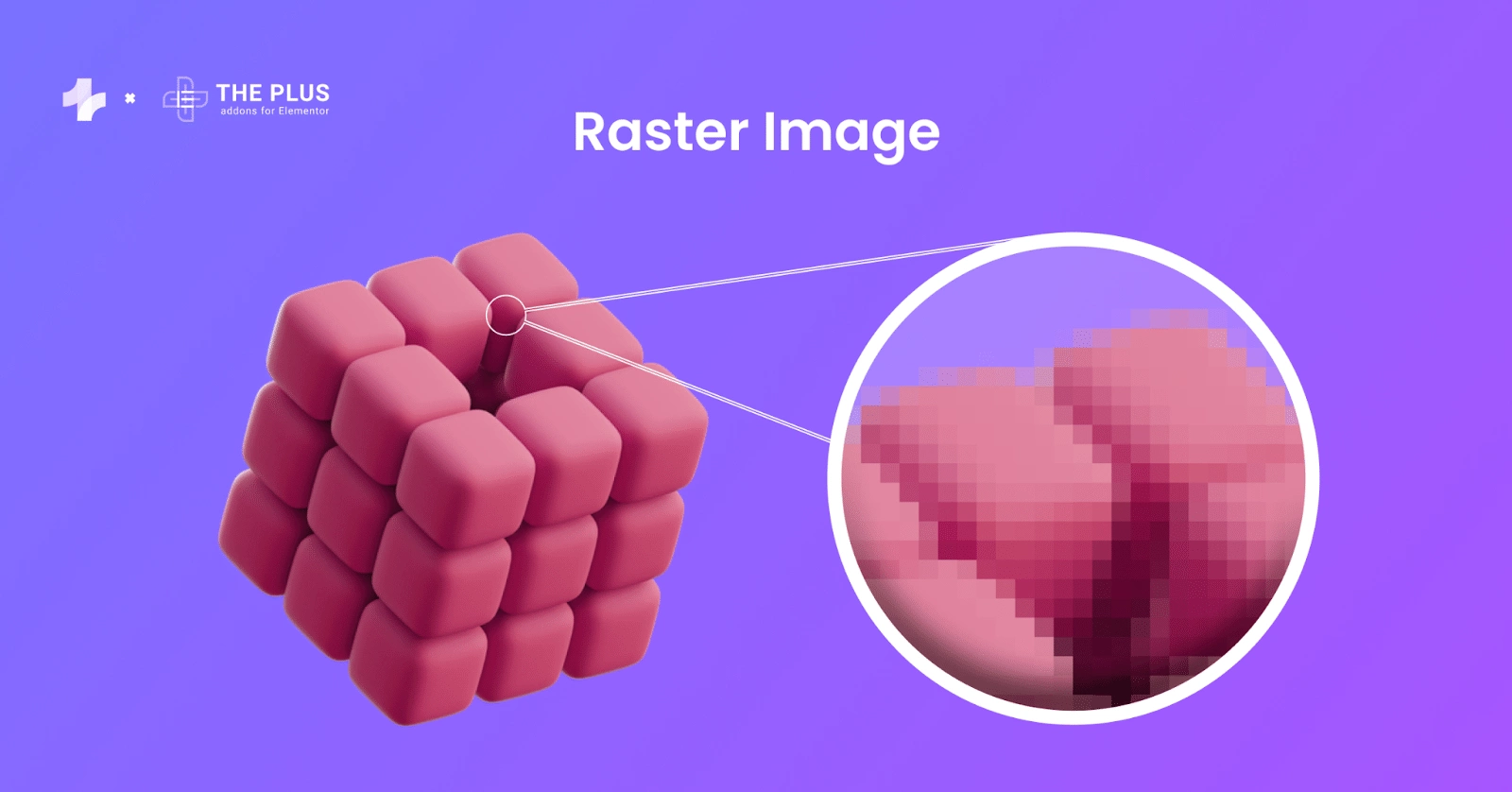
3. Raster Image File
JPG and PNG images are both raster file formats, composed of a grid of tiny colored squares called pixels.
What is a Raster Image?
A raster image is a digital representation of an image made up of a grid of tiny colored squares called pixels. Each pixel contains information about its color and position, forming the complete picture. Raster images are commonly used for photographs, illustrations, and graphics.

Each pixel contains information about its color and position, forming the complete picture. This pixel-based structure allows both formats to accurately represent photographs, graphics, and illustrations with smooth gradients and fine details.
Also, both JPEG and PNG images are resolution-dependent, meaning they have a fixed number of pixels per inch (PPI) or dots per inch (DPI).
While JPEG images use a compression method sacrificing some image data to reduce file size while maintaining acceptable quality, PNG images maintain all image data without sacrificing quality, making them ideal for detailed graphics, logos, and illustrations.
Keep Reading: How to Fix Blurry Images in Elementor [SOLVED]
4. Digital Photographs Vs Web Graphics
When it comes to digital photographs, JPEGs are the go-to format for photographers and businesses that manage large image libraries.
This is because JPEGs are compressed to reduce the file size, which allows multiple digital photos to be shared and downloaded simultaneously.
Also, because of the smaller file size JPG images take smaller storage space and can keep your image library relatively efficient and easily accessible without long waiting time.
On the other hand, PNGs are mainly used for web graphics, logos, diagrams, and illustrations. They integrate better with different background colors on a page, and the text is easier to read.
Read Further: How to Fix WordPress GIF Not Playing [4 Proven Solutions]
Which Image File Format You Should Choose?
To be honest there is no right or wrong file format everything depends on you and your website’s needs
If you’re working with images that have a lot of details and need to be saved in high quality, PNG is the better option.
However, if you’re working with images that don’t require high levels of detail, JPG is a good choice as it produces smaller file sizes.
It’s important to note that the file size of an image can affect the loading time of web pages.
If you have a website that contains a lot of images, it’s recommended that you use JPG to reduce the loading time.
This is because smaller file sizes mean faster loading times, which can improve the user experience.
If you require high-quality images with transparency or the best visual presentation for your website, then PNG can be a great option.
But remember PNG image files with large sizes can negatively impact your website’s performance, leading to slower loading times.
But along with the good quality images you also need an attractive website because no matter how the images are of high quality if your website is not attractive and captivating then those images are of no use.
So to build an attractive and high-quality website we recommend you use The Plus Addons for Elementor.
With the help of its over 120 Widgets and Extensions creating a beautiful website is no more a struggle and the best part is it is an all-in-one plugin so you don’t have to use multiple plugins for different purposes.
Suggested Reading: JPG Vs WebP: Should You Use WebP over JPG?
FAQs on JPG vs PNG
Do you lose quality with PNG?
No, PNG uses lossless compression, so you don’t lose quality when saving or sharing images. Each pixel is preserved exactly as in the original, maintaining high image fidelity.
Why is PNG not suitable for print?
PNG is not ideal for print due to its lower resolution compared to formats like TIFF or PDF. It is designed for web use and lacks CMYK color support, which is essential for high-quality printing.
Does converting JPG to PNG remove the background?
No, converting a JPG to PNG does not remove the background. JPG images do not support transparency, so converting them to PNG retains the background as it is. You would need to manually edit the image to remove the background and save it as a PNG for transparency.
For web and social media use, should one choose JPG or PNG?
For web and social media use, JPG is generally the preferred format. This is because JPG files are smaller in size and can be loaded more quickly, which is important for web and social media use. However, if the image contains text or has a transparent background, PNG may be the better option.
Are JPGs and PNGs Raster files or Vector files?
JPG and PNG are raster file formats. They are composed of a grid of tiny colored pixels, which together form an image. Unlike vector files, which use mathematical equations to create images, raster files are resolution-dependent and can lose quality when scaled.