For decades, JPG has been the go-to image format, universally supported by browsers. However, in September 2010, Google introduced WebP, a new image format.
Since then, the image format war between JPG Vs WebP has begun and we all are confused about which file format is best.
In this article, we’ll clear all your doubts by providing a detailed comparison between JPG and WebP and also you will learn how to convert images from JPG to WebP with 2 easy methods.
Ready? Let’s get started.
What is JPG?
JPG, also known as JPEG, stands for Joint Photographic Experts Group. This image file format has been widely used since the early 1990s.
It is a commonly used image file format that uses lossy compression to reduce the file size.
There are two types of Image compression: Lossy and Lossless.
- Lossy compression: This Compression technique reduces the file size by discarding some of the image data, resulting in a smaller file size but also a loss of image quality.
- Lossless compression: Lossless compression reduces the file size without discarding any image data, resulting in a smaller file size but with no loss of image quality.
The reason behind the shortening of the file extension from JPEG to JPG is that in the older Windows operating systems like Windows 95, 98, and ME, file extensions were restricted to a maximum of three letters.
To accommodate this restriction, the creators of the JPEG format shortened the file extension from .jpeg to .jpg.
JPG files are widely used on the web due to their small file size and compatibility with most web browsers.
They are also commonly used for digital photography because they can store a large amount of image data in a relatively small file size.
Suggested Reading: JPG vs JPEG Comparison [Everything You Need To Know]
What Is WebP?
WebP is a modern image format developed by Google that offers smaller file sizes without compromising image quality.
It uses advanced compression techniques to load images on the web faster, improving website performance and user experience. You can choose to save WebP files with either lossless or lossy compression.
One of the main advantages of WebP is its ability to display motion-based images. Before WebP, you would have to use PNG for transparent backgrounds and GIF for animations, and nothing supported both at the same time.
WebP, however, incorporates both features, making it a more efficient option for displaying motion-based images which is a great alternative to GIF.
Also, WordPress started supporting the WebP image format after the release of its 5.8 version. Before that, if you want to use WebP images on your Website you had to install the plugins to use the images.
Many modern browsers like Google, Firefox, Brave, and more. Also, many image editing software supports WebP image file format and allows you to export high-quality images.
JPG Vs WebP Compared
Here is a Comparison table of JPG Vs WebP:
| Factors | JPG | WebP |
|---|---|---|
| Compression | Supports only Lossy compression technique | Supports both Lossy as well as Lossless compression techniques |
| Image Quality | Good, but it can suffer from artifacts | Generally better, especially for detailed images |
| Transparency | Does not support transparency | Supports transparency |
| Animation | It is a static image file format so does not support animations. | It is a motion based image file format so it supports animations. |
| Browser Support | All browsers support JPG | Support is growing, 96.79% of browsers support WebP. |
| File Size | Larger file sizes | Smaller file sizes. |
| Loading Speed | Slower loading due to larger sizes | Faster loading due to smaller sizes |
| Compatibility | Compatible with most platforms | It may require additional support for older browsers. |
JPG Vs WebP : Image quality
JPG is a widely used image format that has been around for decades. It is known for its ability to produce high-quality images with a small file size.
However, JPG images can suffer from compression artifacts, especially when compressed heavily.
On the other hand, WebP is a relatively new image format that was developed by Google. This file format is totally designed by keeping the internet in mind.
In terms of image quality, WebP has some advantages over JPG. WebP supports lossless and lossy compression, which means that you can choose the level of compression that works best for your website needs.
This is particularly useful if you need to compress images that have a lot of detail or fine lines.
WebP also supports transparency and animation, which makes it a great choice for web designers who need to create images with these features that provide reduced size compared to GIF and APNG.
In contrast, JPG does not support transparency or animation, which means that you would need to use another format, such as PNG or GIF, to achieve these effects.
Read Further: How to Fix Blurry Images in Elementor [SOLVED]
JPG Vs WebP : Image File Size
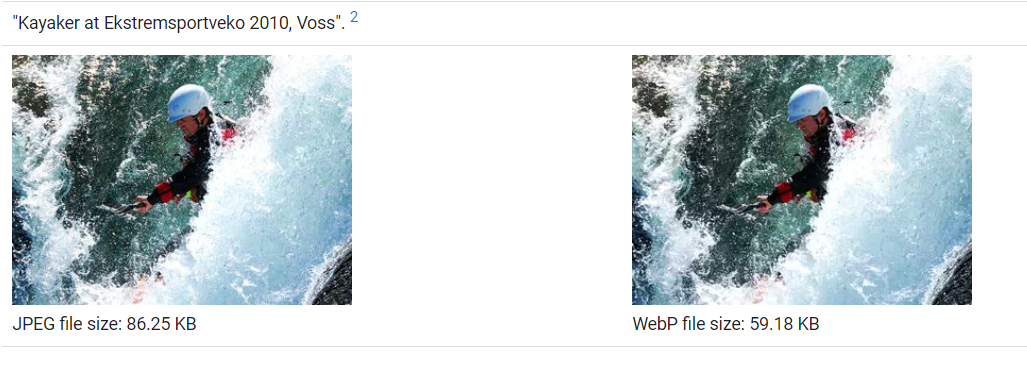
When it comes to image file size, WebP is a clear winner over JPG. WebP images can be significantly smaller than JPG images, while still maintaining the same level of visual quality.
According to a WebP compression study, the file size of a WebP image is 25% to 34% smaller as compared to the JPG image file size.

When comparing the images visually, you can see that the WebP image can be approximately half the size at the same level of visual quality.
This means that WebP images take up less storage space and require less bandwidth to load, resulting in faster loading times and a better user experience.
However, JPG still has its place in certain situations. For example, if you have photographs or images with gradients, It can be a better option as it can maintain reasonable image quality while reducing file size.
Additionally, if transparency is not a requirement, JPG can be a good choice.
Which is Faster JPG or WebP?
WebP images are designed to be smaller in size than JPG images. This is because WebP uses advanced compression techniques that are not available in JPG.
It uses predictive encoding to encode an image which means it can be decoded faster by web browsers.
What is Predictive encoding?
Predictive encoding, also known as delta encoding, is a technique used to encode images by predicting the values of pixels based on the values of neighboring pixels.
By reducing the amount of data needed to represent an image, predictive coding can result in smaller file sizes.
Smaller image files can be transmitted more quickly over the internet, leading to faster loading times for web pages that contain these images.
On the other hand, JPG images are larger than WebP images, which means they take longer to load.
This is because JPG uses a compression algorithm that is not as efficient as the one used in WebP.
While JPG images can still be optimized for the web, they will never be as fast as WebP images.
Which is the Best Image Format for WordPress?
Choosing the best image format for WordPress depends on your specific needs and goals. JPEG (JPG) is a widely supported format that works well for most images, offering good quality and compatibility across different devices and platforms.
On the other hand, WebP is a newer format, known for its superior compression and smaller file sizes, which can lead to faster loading times on websites.
If you prioritize image quality and compatibility, JPEG may be the better choice. However, if you’re focused on optimizing website performance and reducing load times, especially for large images, WebP could be the preferred option.
But always remember there should be a balance between the file size and image quality.
Smaller file sizes allows your website load faster and better image quality will ensure that the image look attractive and captivating.
It’s essential to consider factors like image quality, file size, and browser compatibility when deciding which format is best for your WordPress website.
How to Convert Images From JPG to WebP? [2 Easy Methods]
Here are the two simple methods for converting your image from JPG to WebP:
Method: 1 Use an Online Image Converter
There are numerous online image converter available which allows you to easily convert images in any file format you want.
One of the great image converters is Pixelied this converter helps you to convert your image into any image format like PNG, SVG, JPEG, WebP, etc.

Step. 1 Select your current image file type, then specify the desired output format for conversion. For example, to convert from JPG to WebP, choose JPG under “Convert” and WebP under “To”.
Step. 2 Choose the JPG image file for conversion, then click “Convert“. Allow some time for the conversion process to complete, after which you can download your image in the desired format.
Method: 2 Rename File Extension
You can easily convert the image from JPG to WebP by simply just renaming the file extension of that particular image file to WebP.
Here’s how you can do it
Step. 1 Go to the folder where your image is stored of which you want to convert file format.
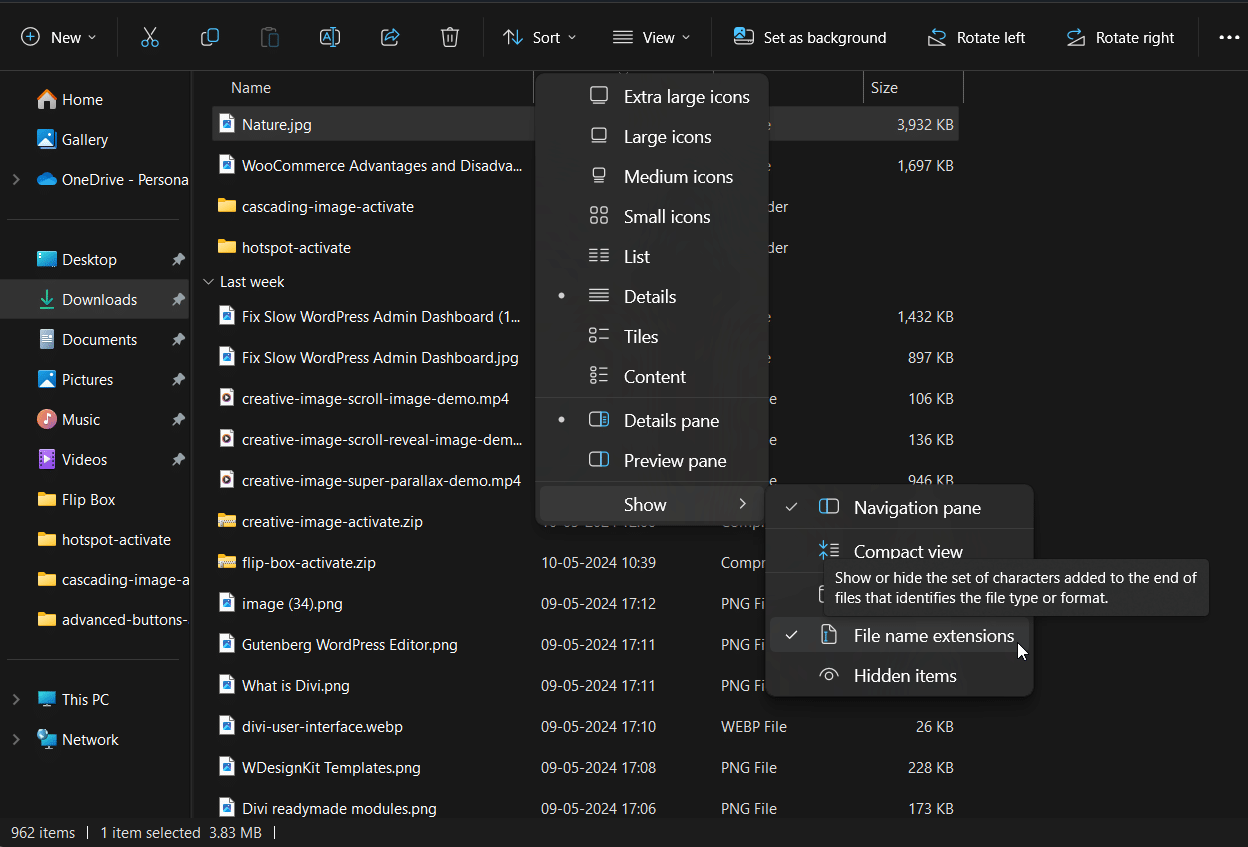
Step. 2 Then in the navigation panel click on View > Show > File name extensions and enable the File name extensions setting.

After enabling the File name extensions you can see all the files with its file extensions. Here for instance the file name is Nature.jpg.
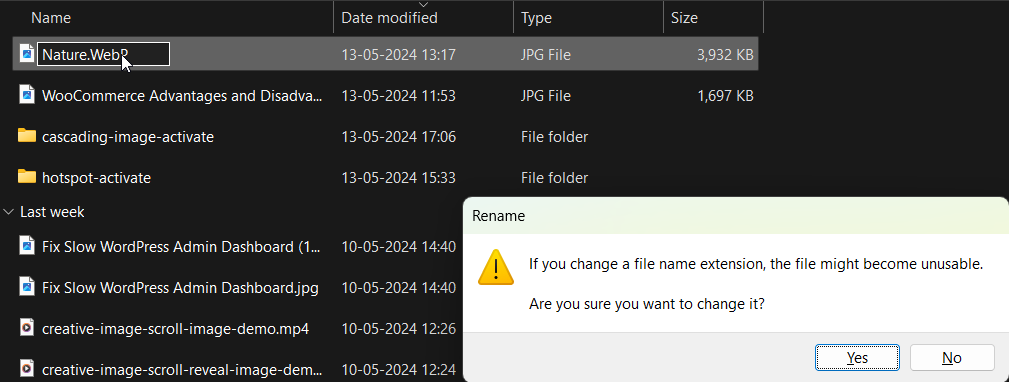
Step. 2 Now rename the file name in whichever file format you want but here we are converting from JPG to WebP, after renaming the file click Enter, and the dialogue box will appear, Simply click Yes

Note: Before changing the file name make a copy of that file with the original file format Without doing so, there’s a chance the file type won’t be recognized by your apps or operating system, potentially resulting in its loss.
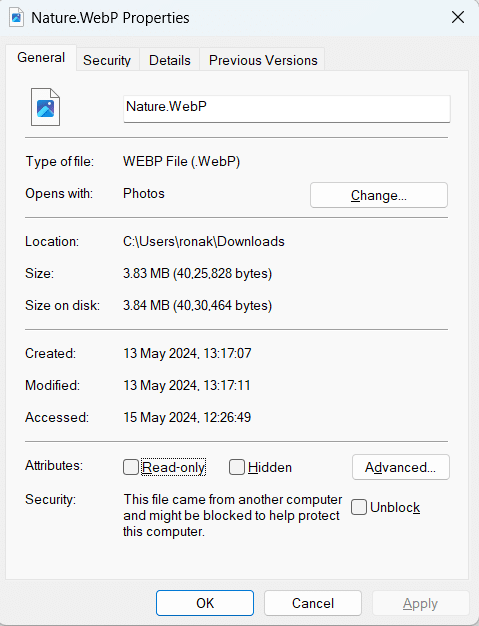
Step. 3 Check the properties of the file by right-clicking on the file, you will see the Type of file is changed to .WebP

As your website grows it starts getting slower and you might experience performance issues and it can be frustrating for you and your visitors too, isn’t it? If yes, then check out 25+ Ways to Speed Up Elementor Website [Guaranteed Results].

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
Wrapping Up
That’s all in this image format war, we hope that you learned the thorough comparison between JPG Vs WebP.
Both file formats are unique in their ways. JPG is a long-standing format known for its compatibility and decent quality. It’s ideal for professional photographers or website owners seeking high color retention in their images.
While, WebP offers superior compression and smaller file sizes, leading to faster loading times. Choosing the right image file format depends on your specific needs.
Moreover, if you are an Elementor user and constantly looking for ways to make your Elementor website more attractive and eye-catching which your visitors love, then your search comes to an end.
Try The Plus Addons for Elementor and you will not regret using it. This all-in-one plugin fulfills all of your needs with its 120+ widgets and extensions which allows you to create a highly attractive and responsive website that standout from the rest.
Check out the Complete List of 120+ Widgets and Extensions here. Start building your dream website without coding!
FAQs on JPG Vs WebP
Is WebP better than JPEG?
WebP is a newer image format that was developed by Google to provide better compression and faster loading times for web images. While WebP is generally considered to be better than JPEG, it ultimately depends on your specific needs and use case.
Why is WebP replacing JPG?
WebP is replacing JPG due to its superior compression, smaller file sizes, and better image quality. It supports transparency and animation, offering improved web performance and user experience. While JPG remains widely used, WebP’s advantages make it a preferred choice for many websites seeking faster loading times and efficient image delivery.
What does WebP stand for?
WebP stands for Web Picture format.
Which web browsers support WebP?
WebP is supported by major modern web browsers such as Google Chrome, Mozilla Firefox, Microsoft Edge, and Opera. However, some older browsers like Internet Explorer do not support WebP natively. Users may need to use plugins or extensions to view WebP images in these browsers.
What image format is better than WebP?
As of now, WebP is considered one of the most efficient image formats for the web due to its superior compression and support for transparency and animation. There isn’t a widely accepted image format that is definitively better than WebP for web use.
Is WebP bad for SEO?
No, WebP is not bad for SEO. In fact, it can improve SEO by improving page load speed due to smaller file sizes, which can positively impact user experience and search engine rankings. However, it’s essential to ensure proper implementation and compatibility with all browsers.