Want to give a modern and captivating design to your website? How about creating a circle menu in WordPress?
A circle menu is an eye-catching menu style to give your website a fresh look.
Instead of listing the menu items horizontally or vertically, it arranges them in a circle to enhance the website’s aesthetics and navigation.
Thus offering your audience an interactive website experience.
The best part? Building and designing a circular menu for your Elementor website is extremely easy with an intuitive plugin.
In this blog, we’ll walk you through the step-by-step process of how to create circle menu in WordPress so that you can create a visually appealing website.
What is a WordPress Circle Menu?
A WordPress circle menu is a stylish, interactive navigation element where menu items are arranged in a circular layout instead of a classic menu.
It’s a great way to make your website look modern and visually appealing while keeping navigation smooth and intuitive.

Example of Circle Menu in WordPress using The Plus Addons for Elementor
It enhances user experience by offering an attractive, clean, and space-efficient way to access different website sections.
Circular menus work especially well for portfolios, creative websites, and mobile-friendly designs.
You can easily create one using a WordPress plugin, allowing you to customize its position, animation, and style to match your site’s look.
A website menu is the best way to organize your website content and make navigation easy. Learn How to Add Menu in WordPress.
How to Create Circle Menu in WordPress [Step-by-Step]
Clearly, a circular menu in WordPress is an easy way to elevate the design and aesthetic of your website.
Even better, you can quickly create one for your website using a WordPress plugin.
The Plus Addons for Elementor offers a Circle Menu widget along with widgets for the mega menu, navigation menu, and more to create stunning CSS circular menus for your website.
With the Circle Menu Widget for Elementor, you get exciting features to design a highly customized and responsive circular or bubble menu that captures visitor attention easily.
Let’s dive into the step-by-step process on how to create a circle menu in WordPress-
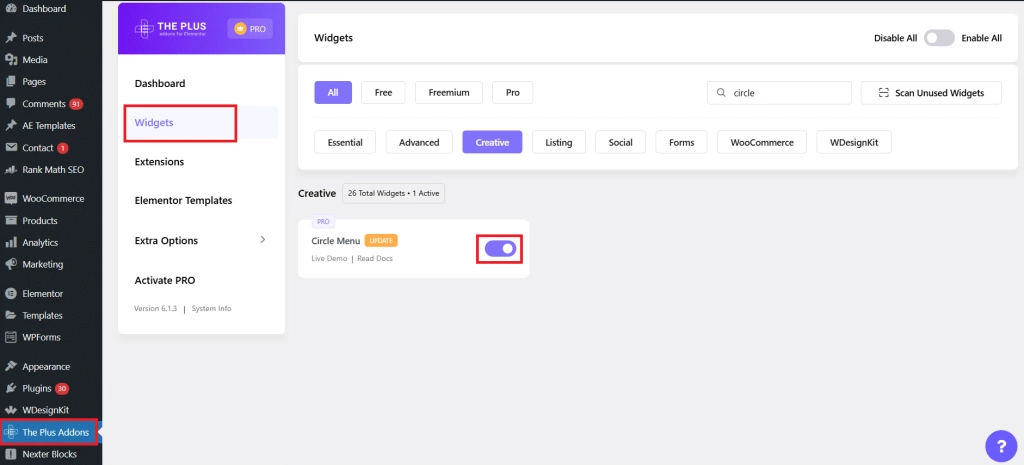
Step 1: Activate Circle Menu Widget for Elementor
To get started, you must have The Plus Addons for Elementor activated on your WordPress.
Then, on your WordPress dashboard, navigate to The Plus Addons > Widgets and search for the Circle Menu widget.
Click on the toggle to enable it.

Step 2: Add the Circle Menu Widget
Back on the dashboard, go to All Pages > Pages to add a new page or edit an existing page where you want to add the circular navigation menu.
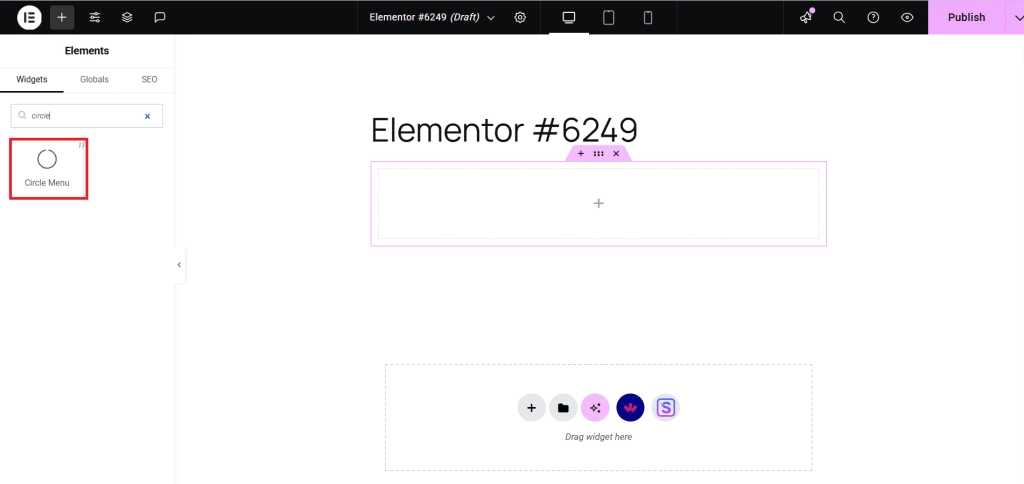
Click on “Edit with Elementor” to edit the page and drag and drop the widget from the left side menu.

Once the menu is added to the page, you can view the settings to customize the content and design on the left.
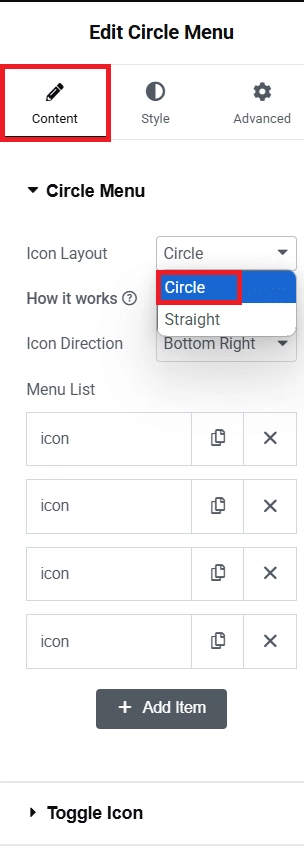
Under the Content tab, you can modify the following settings-
- Icon layout: From the icon layout dropdown, you can select between a straight or circle menu for your website. Here, you can select Circle.

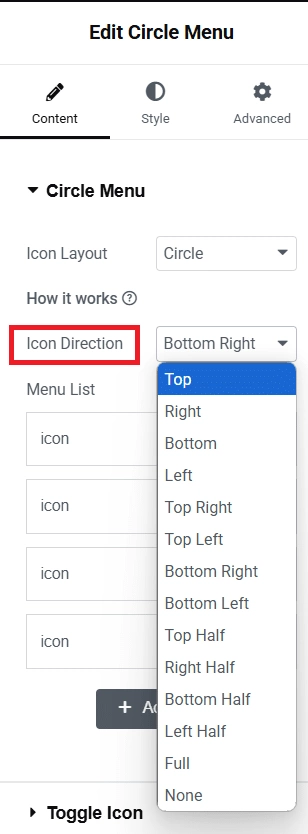
- Menu direction: From the dropdown, you can select the direction the menu will open when a user clicks on it.

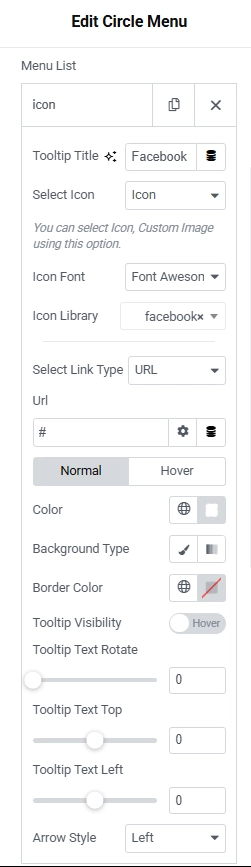
- Menu list: From the menu list dropdown, you can add different items to your menu. When you add an item, you can customize its title, icon, icon font, background colors, border colors, text, and links to the circle menu items.

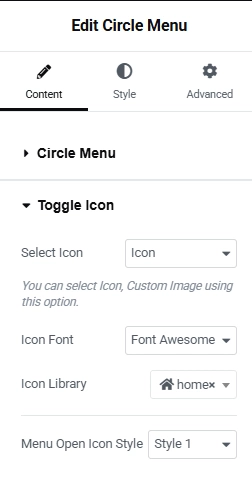
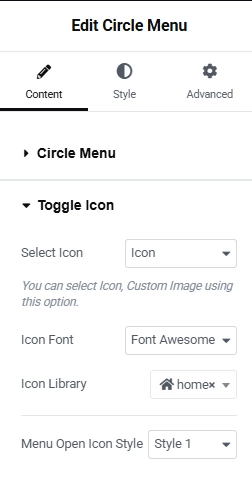
- Toggle icon: From the Toggle Icon section, you can add and customize an icon or image for the menu toggle button.

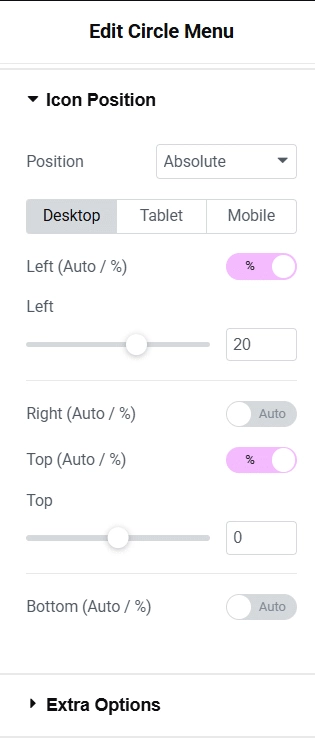
- Icon position: This section lets you select the menu position on the website. Here, you can choose Fixed to create a fixed position toggle menu or Absolute to keep the toggle menu in the container.
You can adjust the menu position manually and even set custom positions for desktop, tablet, or mobile menu.

You can also adjust the menu open speed, menu between the gap, and icon transition animation under the Extra Options section to create a beautiful circle menu in WordPress.

Step 3: Customize the Circle Menu
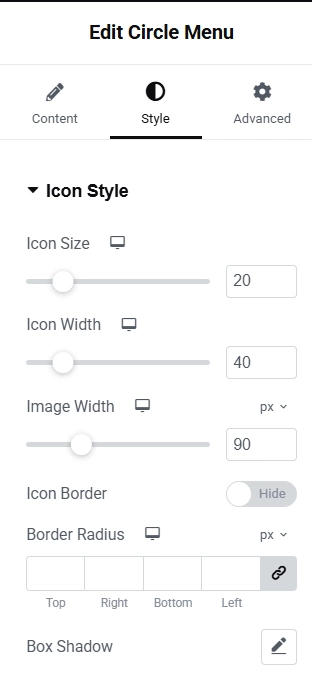
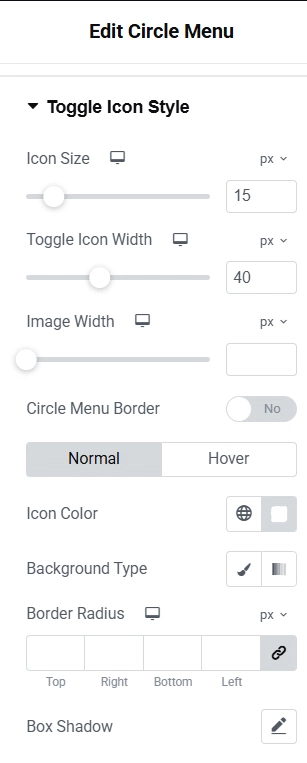
Once you’ve created the basic structure and design of the menu, go to the Style tab to customize the circle menu to match the appearance of your website.

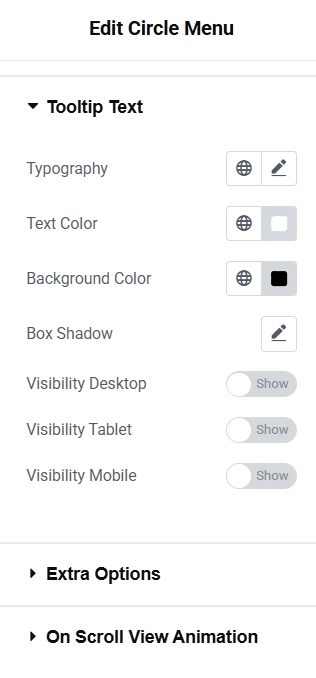
Under this section, modify the icon size, width, border, and box shadow, toggle icon style, tooltip text, show menu scroll offset, overlay menu color, and more.

Plus, if you want to further enhance website engagement for the user, you can also add On Scroll View Animation to display amazing scrolling animations when a user interacts with the menu.

Want to modify the color of your WordPress Menu but unsure how to do it? Learn How to Change Menu Color in WordPress.
Examples of Top WordPress Circular Menus
Not sure what a circular menu will look like for your website? Here are some examples of WordPress circle menus created using The Plus Addons of Elementor for your inspiration-
1. Circular Bubble Menu

In this WordPress circular menu style, the icons will appear as bubbles in a circular format when a user clicks on the menu.
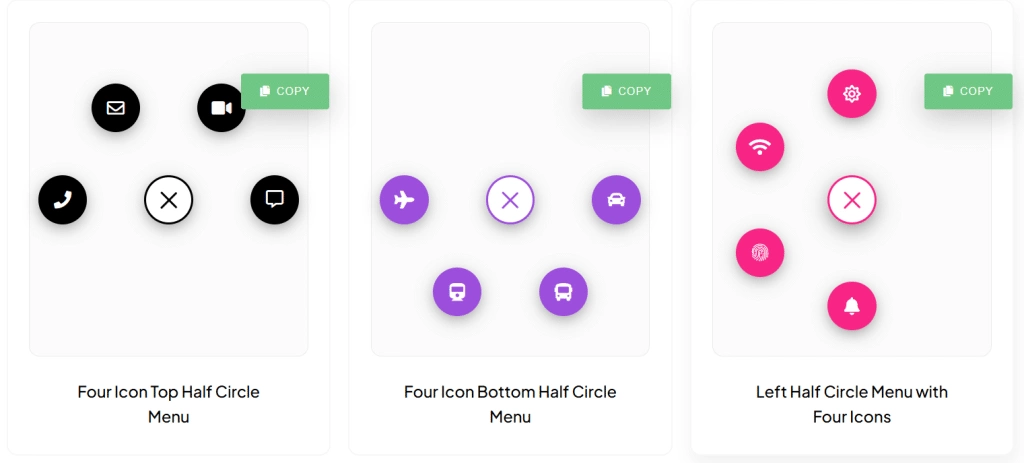
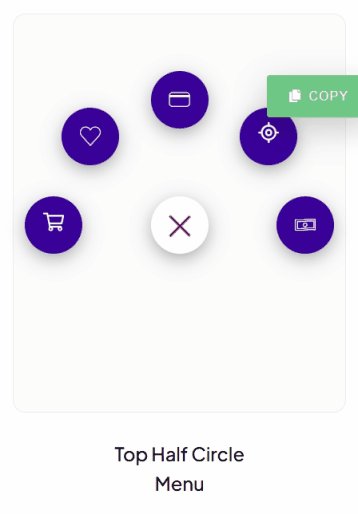
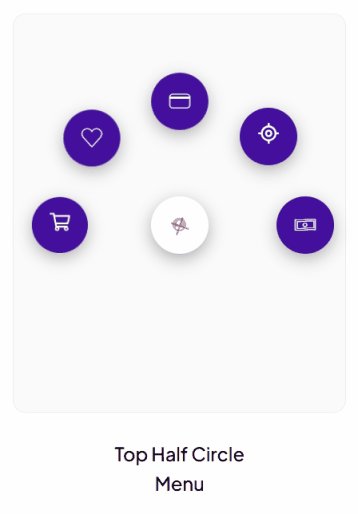
2. Top Half Circle Menu

The menu items will display in a half circle at the top when you click on the menu.
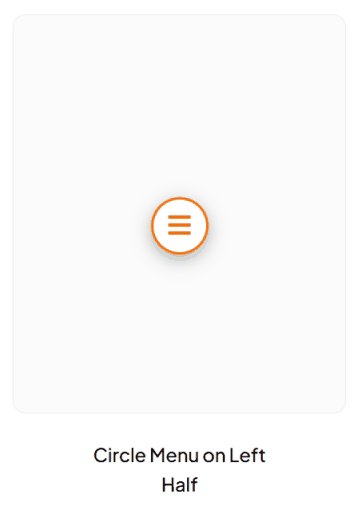
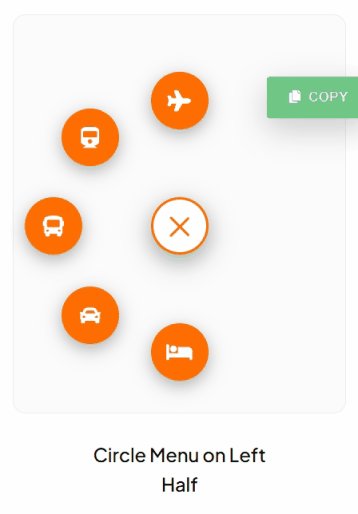
3. Circle Menu on Left Half

In this menu style, the menu items will appear on the left side of the menu icon in a circular format.
4. Four Icon Bottom Half Circle Menu

With this circle menu style in WordPress, you can choose to display four menu items in a bottom half circle when a user clicks on the menu icon.
People Also Read: How to Create Dropdown Menu in WordPress
5. Social Sharing Circle Menu

If your website has a social sharing feature to allow easy content sharing, you can use this menu style to display social sharing options in a circular format.
But that’s not it. You can access all the above demos easily using the Live Domain Copy Paste feature by The Plus Addons.
Wrapping Up
This wraps up our quick guide to creating a circle menu for your WordPress website. A circular menu is an interactive design element for your website that will elevate its appearance, interaction, and experience instantly.
You can easily create one for your website using The Plus Addons for Elementor. This is a user-friendly, no-code option for beginners and experienced website owners alike.
Simply activate the Circle Menu Widget in Elementor from The Plus Addons and design an eye-catching menu for the website.
What’s more, The Plus Addons for Elementor gives you access to 120+ unique Elementor widgets to help improve the features and functionality of your website in a few clicks – no code needed!
FAQs on Creating a WordPress Circle Menu
What are the benefits of using a circle menu in WordPress navigation?
A circle menu makes navigation more engaging and visually appealing. It helps save space, improves mobile usability, and adds a modern touch to your site. Plus, with animations and customization options, it enhances user experience while keeping your design clean and interactive.
Is it possible to add animations to a WordPress circular menu?
Yes! With the Circle Menu Widget for Elementor, you can add on-scroll animations to the circle menu. You can also apply hover effects, smooth transition effects, and expanding animations to make the menu more interactive and engaging for users.
What is the difference between a circular menu and a radial menu in WordPress?
A circular menu arranges menu items in a full or partial circular shape, while a radial menu expands outward from a central button in a radial pattern.
How do I add a floating circular menu in WordPress?
You can add a floating circular menu using a plugin like Circle Menu Widget for Elementor by The Plus Addons. The plugin lets you customize placement, icons, and animations to create a smooth floating effect that stays accessible as users scroll.
Can I create a circular menu in WordPress without a plugin?
Yes, but it requires custom CSS and JavaScript. You’ll need to manually code the menu structure, style it with CSS for the circular layout, and add JavaScript for interactions. This might break your site if done incorrectly, so using a plugin is a better option.