Elementor is one of the most popular WordPress page builders right now. It lets you build pages using widgets, which lets you add different functionalities to your site.
Widgets are highly versatile, letting you add dynamic content to your site, such as headings, images, or different buttons.
There are other widgets that you can incorporate into your site using third-party add-ons, including a social feed, charts, or countdown timers.
However, not all widgets might be useful for your site.
Learning how to disable or hide unused widgets on your site is important, as it’ll help you increase the space available in Elementor’s column and to make sure you only have active widgets that are necessary.
How to Hide Unused Elementor Widgets
Here’s a quick video tutorial that you can follow to hide or disable unused Elementor widgets:
Use the Unused Widget Scanner in The Plus Addons for Elementor

The Plus Addons for Elementor has a nifty Unused Widgets Scanner that you can use to easily identify any unused widgets in Elementor and turn them off.
The Plus Addons include 120+ Elementor widgets that significantly enhance Elementor’s functionality, adding new text blocks, animated boxes, audio players, listings, age gates, social feeds, and a lot more.
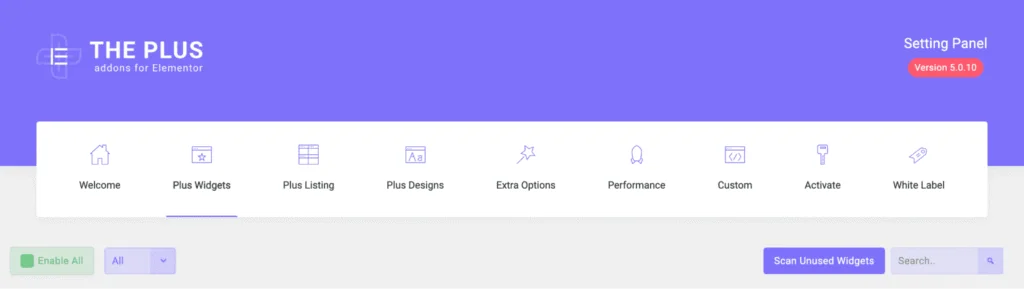
If you want to scan for any unused widgets and remove them, go to the Plus Widgets tab. It’s completely free to use! Here’s how it’ll look:

Now, you’ll see a button that lets you “Scan Unused Widgets”. When you click on it, the tool will automatically search for any unused widgets and will report back if any are found.
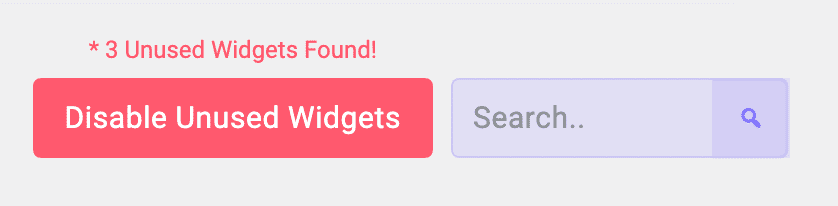
It’ll turn red if any unused widgets are found, as shown below:

If you click on the button, it’ll automatically disable all unused widgets from The Plus Addons.
On the other hand, what if you don’t want to disable all unused widgets? What if you only want to disable specific widget(s)?
To do this, toggle any widget and save the changes. It will no longer appear in your Elementor column.
Preloaders can help to reduce the bounce rates on your website and keep your visitors engaged. Learn from here How to add Elementor Preloader & Page Transitions.
Use the Elementor Free & Pro Widgets Manager
If you want to disable or hide any unused widgets from the Free or Pro version of Elementor, you can also do it using the Widgets Manager in The Plus Addons.
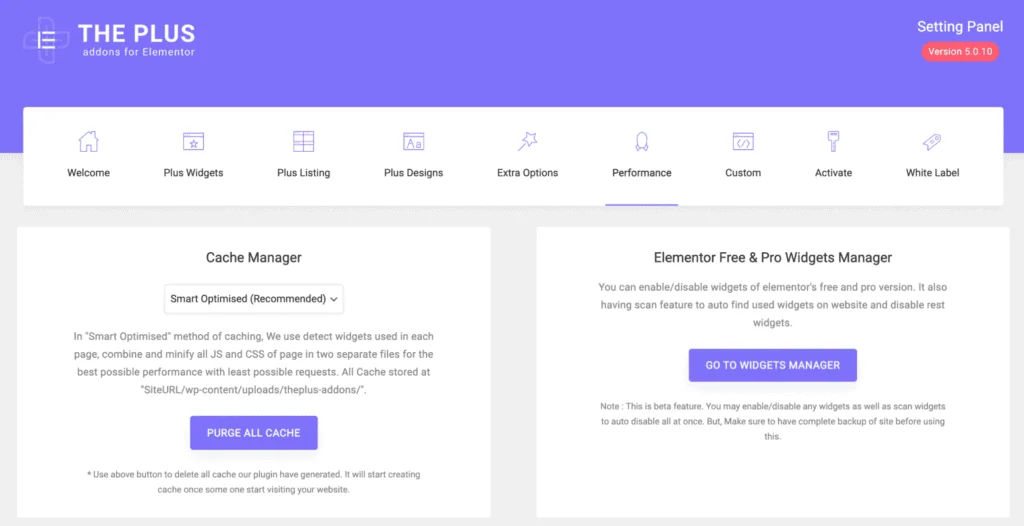
Once installed, go to the Performance tab.
Here’s how it looks:

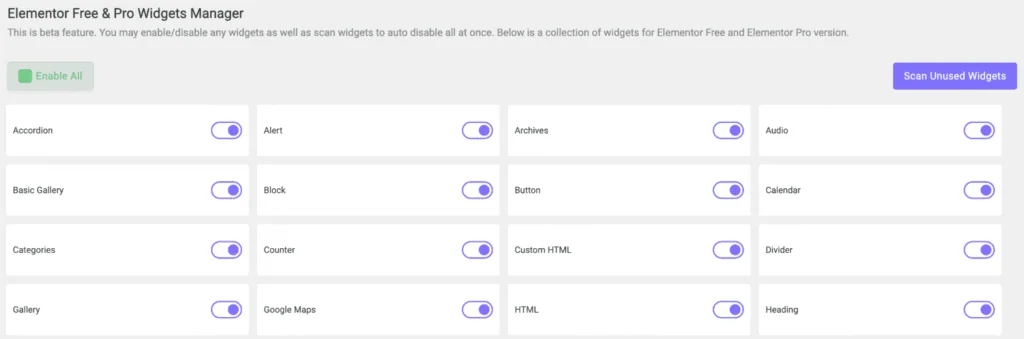
Now, if you go to Widgets Manager, you’ll see all of the widgets that are active in your Elementor Free or Pro version. Here’s how it looks:

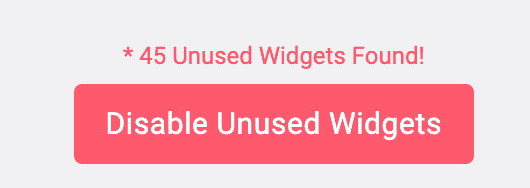
Now, if you click on the button, you’ll see the number of unused widgets. It looks like this:

You can click on the Elementor disable button to completely disable all unused widgets. Or, you can individually disable each widget by toggling them off or on. Make sure to save your changes after so that they take effect.
Let’s assume that you want to disable the Accordion widget from Elementor. As you can see in the image below, the Accordion widget is enabled in Elementor:

Now, to disable and hide it, go to the Widgets Manager and find the Accordion widget. It’s the first one on the left:

Once you disable it, save your changes. Here’s how it’ll look afterward:

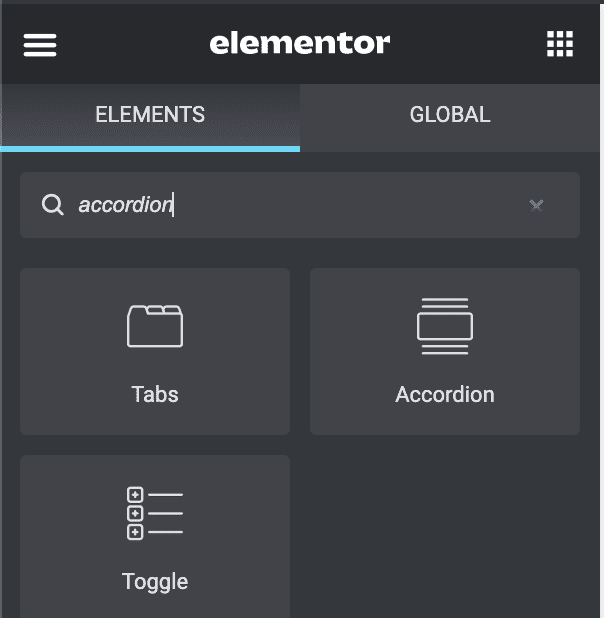
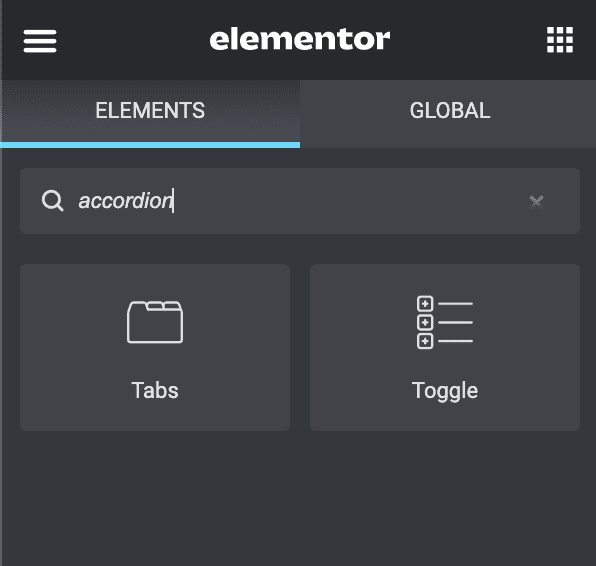
Now, if you go back into Elementor and search for Accordion, it’s not going to show up:

This is the most efficient way to Elementor hide widget be it Pro (or Free ones too). If you’re using The Plus Addons for Elementor, you can also disable and hide any unused widgets through this.
How to Hide Specific Sections or Widgets in Elementor?
If there’s a specific section or widget that you want to hide in the front, here’s what you need to do:
1) Select the widget or section in the editor that you need to hide on the front end. Then, click on the buttons in the center to select it:

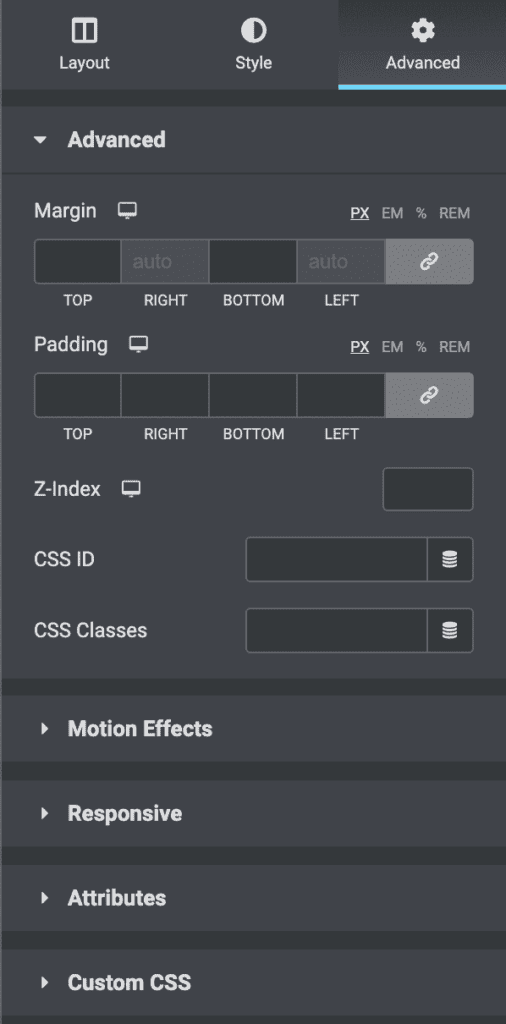
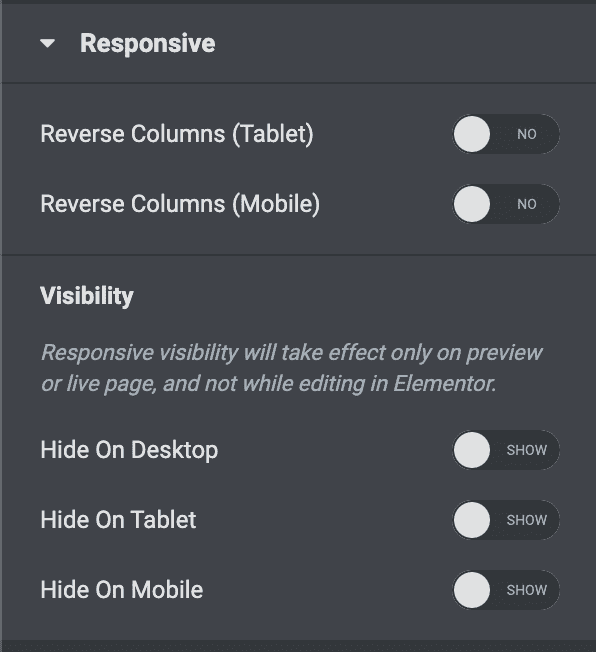
2) Now, in the Elementor column, click on Advanced, then go to Responsive.

3) You can now decide whether you want to hide the section on desktop, tablet, or mobile. It’s as simple as toggling a button. Once you toggle it, don’t forget to click on ‘Update’!

If you hide a section, it’s going to become discolored in your editor. Once you press ‘Update’, it’ll be removed from the live page.
Keep in mind that this method is mainly used for hiding specific widgets. It’s not going to remove the widget from the Elementor, it’s just going to hide it from your live site.
If you have unused plugins enabled, here are the results from Query Monitor:

And once you deactivate unused widgets, there’s a slight increase, as you can see below:

This is from a fairly basic site, so the results would obviously be more substantial if you have a whole host of unused widgets on a much larger site.
A larger DOM size can affect your website speed. Check out what DOM is and how to reduce its size in Elementor with 6 proven methods.
How to use Code to Unregister Widgets?
If you’re savvy enough and know a thing or two about adding PHP snippets into Elementor, you can also use that to unregister and disable certain widgets.
To do this, you’ll have to add the code to the functions.php file in your theme.
However, unless you’re absolutely certain and know what you’re doing, this method is generally not recommended.
Open it up, and add the following code snippet:
add_action('elementor/widgets/widgets_registered', function($widgets_manager){
$widgets_manager->unregister_widget_type('heading');
$widgets_manager->unregister_widget_type('image');
$widgets_manager->unregister_widget_type('text-editor');
This will disable common Elementor widgets like the text editor, image, and heading. In case you want to disable anything else, replace the name with that of the widget you want to remove.
Keep in mind that you can’t unregister all the widgets this way; it’ll return a common error.
It’s also important to note that this function is now in its soft deprecation phase, and the company expects to delete it altogether by version 4.3.0, replacing it with unregister() instead.
Some users claim their website speed was reduced after installing Elementor. Is that the case? Find out in our detailed analysis on Does Elementor Slow Down Your Website.
Why Remove Unused Elementor Widgets?
There are several reasons why you might want to disable unused Elementor widgets. Here are a few:
- A cleaner interface: You don’t want to worry about looking for appropriate widgets by having to search through every time you want to edit a simple feature. Remove unused widgets so you have everything that you need at your fingertips.
- Prevent unregistered widgets from loading: When you disable unused widgets, they won’t be loaded. This might result in a small increase in loading speeds, which in some cases might prove to be noticeable.
Keep in mind that there’s no major performance degradation by disabling Elementor widgets. Elementor doesn’t load them at all when you aren’t using them, so you won’t see any noticeable difference.
However, if you’re working with a team of developers, removing these widgets will help you streamline workflows and ensure that only specific widgets which you use are accessible in Elementor.
FAQs about Disabling Elementor Widgets
Here are some frequently asked questions and relevant answers.
How Does Disabling Widgets Boost Elementor Performance?
When you disable widgets, it reduces the number of requests sent to the server when you are on Elementor’s editor page, as it only loads the files for active widgets, thus improving site performance marginally.
How to Remove Unused Widget Code in Elementor?
The better way to remove the widget itself is to use a plugin, such as The Plus Addons for Elementor. You can go to the Elementor Widget Manager and disable all unused widgets in one click.
How to Disable Unused Elementor Default Widgets?
You can disable unused Elementor default widgets with The Plus Addons for Elementor. Use the free Unused Widget Scanner (can be found in the Performance tab) to scan for and disable any unused default widgets on Elementor
How to Fix Elementor Widget Panel Stuck and Not Loading?
There are two ways by which you can fix this issue. The most common fix is to increase the memory limit to 512 MB, especially if you’re using a plugin such as WooCommerce. Another option is to disable default unused Elementor widgets, as they might be causing the problem.
Why Use The Plus Addons for Elementor?
The Plus Addons for Elementor are a set of freemium widgets for Elementor that greatly improve its performance and functionality. It’s an excellent choice for managing all Elementor widgets and gives you complete control over the page builder.
While the paid version adds a ton of extra features, you can use the free Unused Widget Scanner to quickly disable all unused widgets, or you can disable and hide them individually.
How to delete a widget in Elementor?
To delete a widget in Elementor, select the widget on your page, then click the “Delete” icon in the top toolbar or press the “Delete” key on your keyboard. Confirm the action and the widget will be removed from the page.
How to delete a button in Elementor?
To delete a button widget in Elementor, click on the button to select it, then use the “Delete” icon in the top toolbar or press the “Delete” key on your keyboard. Confirm the deletion and the button widget will be removed from your design.
How to disable Elementor on specific page?
To disable Elementor on a specific page, you can use a plugin like “Disable Gutenberg” or “Disable Editor.” Another method is to add custom code to your theme’s functions.php file to disable the editor for that specific page. Always remember to back up your site before making such changes.










































