Struggling to fix 520 error while trying to edit with Elementor? Read on.
While creating and designing your website using Elementor is a breeze, there might be times when certain server issues or errors can leave you frustrated.
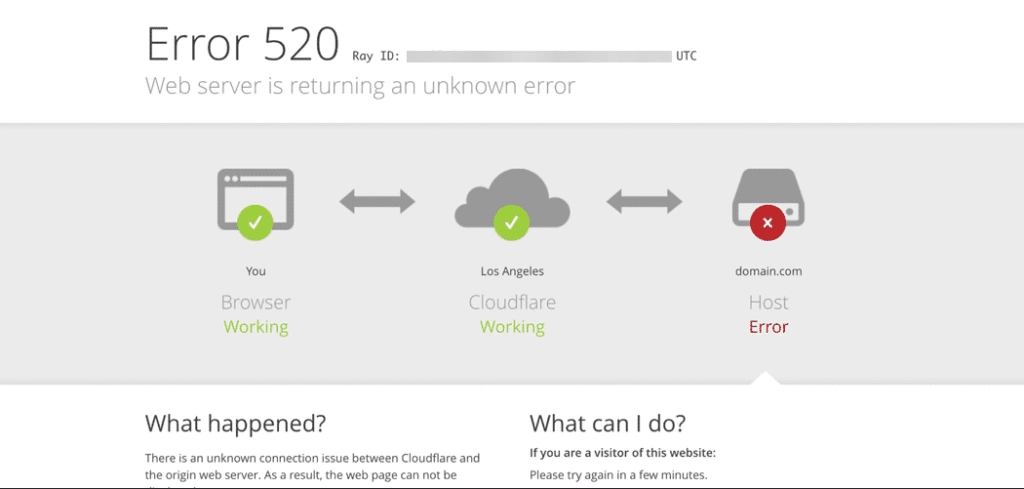
When editing with Elementor, if the screen shows this message, “Web server is returning an unknown error”, this is the 520 error that can disrupt your work with Elementor.
Fortunately, this is simply a server error that can easily be fixed in a few steps. In this article, we’ll explore the various ways to fix 520 errors in Elementor.
Let’s dive in.
What is 520 Error While Trying to Edit With Elementor?
The 520 error while trying to edit with Elementor is basically a server error.
It is a common error that can occur due to a connection issue or if the server encounters an unexpected problem while processing your request.

Snapshot of how an Error 520 looks like
It could also happen due to certain requests that don’t contain the required data, a high volume of cached data on the website, or a technical issue with your website theme or plugins.
But the good thing is that there are various ways to troubleshoot this status code 520 error.
We’ll explore them in detail in the upcoming sections.
Using Elementor for the first time and worried it will affect your website speed? Get the answer to the burning question – Does Elementor Slow Down Your Website?
Why Should You Fix the 520 Error?
A 520 error can occur due to issues with your website such as technical issues with the plugins or too much cached data, or due to problems with the server.
In such a case, fixing the 520 error becomes important as it might not only affect your work with the Elementor editor but also restrict your visitors from accessing the website.
And not just that. Even if the website is accessible, its performance or speed could take a hit, affecting user experience.
As a result, you must pay close attention to the 520 error while working with Elementor and take the necessary steps to fix it.
How to Fix 520 Error While Trying to Edit With Elementor? [Multiple Methods]
Here are the different methods you can use to fix the 520 error when editing with Elementor-
1. Create Rules in Cloudflare
If you’re using Cloudflare for your website, you might encounter an issue with its Rocket Loader feature.
This can occur due to automatic changes in the scripts to make them load asynchronously, which can affect the editor’s functionality.
Now you might wonder How to fix Cloudflare error 520. To do so, you can apply these rules in Cloudflare-
- For Elementor templates: Site URL/?elementor_library=*
- For Elementor pages: Site URL/*elementor*
This should fix the Cloudflare 520 error in Elementor.
2. Clear Website Cache and Cookies
Large cookies and website cache can affect the connection between your server and Elementor.
Clearing the website cache will delete the temporary files such as images and scripts stored on the website’s server.
This will prompt the server to reload all the data and can help fix Error 520.
PRO TIP ✅
Clearing the cache may lead to performance issues, so make sure to have necessary backups of the website content before clearing the cache.
Additionally, clearing Elementor cache can also help. Here’s a 3-Step Beginners Guide to Clear Elementor Cache.
3. Try a Different Browser
An error 520 could occur due to temporary network or server issues such as due to a high volume of traffic.
Try waiting a while or consider using an alternative browser to continue using Elementor.
Encountering issues with the contact form in Elementor? Learn How to Fix the Elementor Contact Form Not Sending Emails.
4. Use Elementor Safe Mode
Another simple way to resolve the 520 error is to troubleshoot the problem by enabling the Elementor “Safe mode”.
It is a safe environment that separates the Elementor core from the themes and plugins that might be causing this issue.
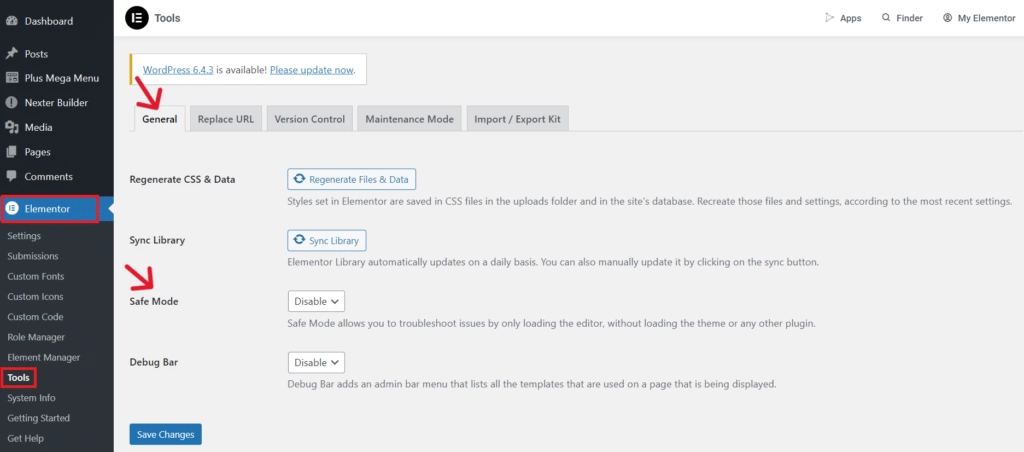
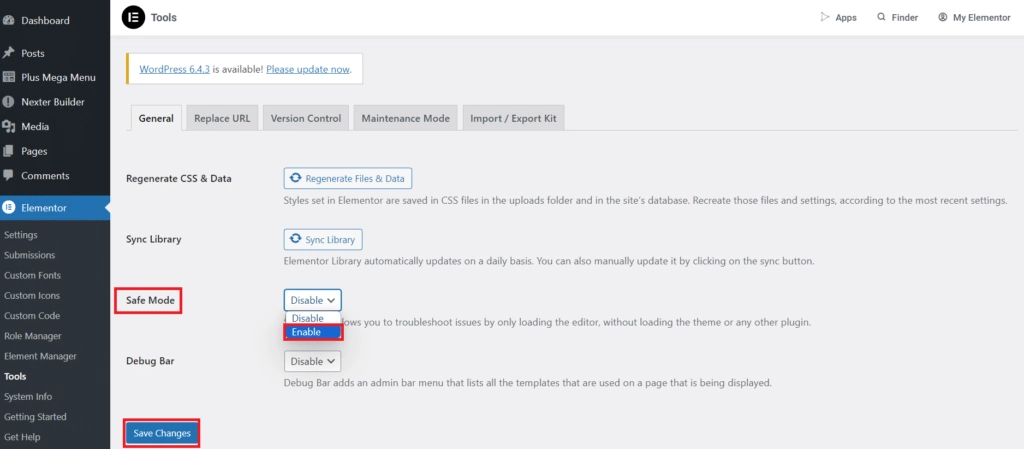
To activate the safe mode, go to Elementor > Tools on your WordPress dashboard. Under the General tab, navigate to Safe Mode and select Enable from the drop-down menu.

Click on Save Changes. Alternatively, when the Editor is unable to load, click on the Enable Safe Mode button that pops up.

If you think an Elementor plugin or theme might be causing the error 520, using the safe mode will load the Elementor editor on a clean version of WordPress, without loading any of the plugins or the theme.
This will help you verify if the was caused by the plugins or if it persists even after deactivating the plugins and themes.
Should you invest in Elementor Pro? Check out a detailed guide on Elementor Free vs Pro.
5. Check Server Connectivity
Make sure that there are no issues with the server of your internet connection. Check your internet stability and server speed by accessing other websites.
Connect with your hosting provider if necessary.
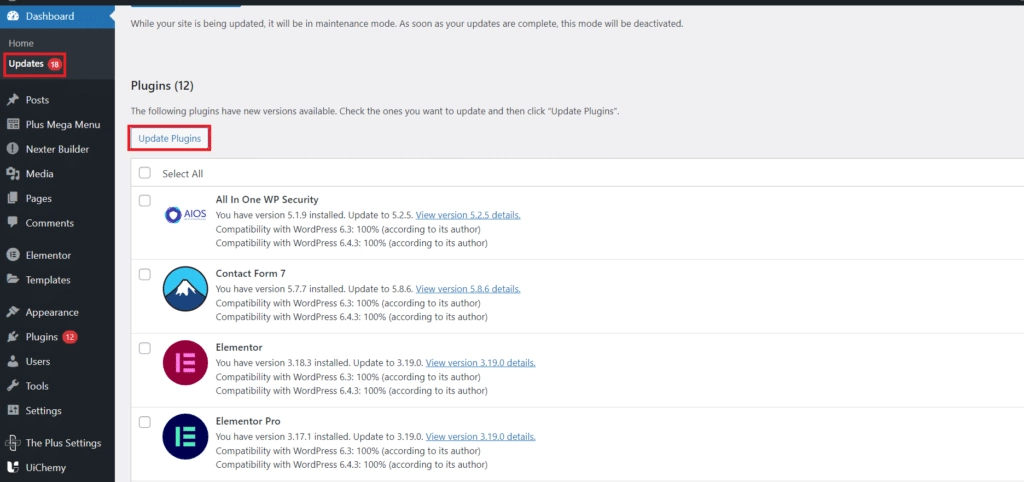
6. Update Elementor
Using outdated Elementor core, themes, or plugins can lead to compatibility issues and cause error 520.
To ensure a seamless Elementor experience and faster website performance, use Elementor and its components in their latest version.

7. Check for Plugin Conflicts
As mentioned before, the website theme and plugins can cause loading issues in Elementor, affecting how the editor works.
If you encounter a 520 error, consider temporarily deactivating all the plugins and themes, except for Elementor and Elementor Pro.
If the issue is resolved, reactivate the plugins one by one to figure out which one is causing the error.
However, if the problem persists, it could be due to a different cause.
8. Implement a CDN
By using Content Delivering Network, you can spread your website content across servers all over the world and reduce the burden on your main server.

It is a good way to resolve server-related problems, speed up your website, and enjoy a seamless website editing experience with Elementor.
9. Seek Support from Elementor
In most cases, you’ll be able to fix 520 errors while trying to edit with Elementor with the various methods mentioned in this article.
However, if you’re still encountering the issue, you can connect with the Elementor community forum to get assistance.
In case of issues with the server, reach out to your hosting service provider for the necessary guidance.

Receiving a 400 bad request server error while building your website with Elementor? Learn 6 Ways to Fix 400 Bad Request Errors in Elementor.
Wrapping Up
While it can be frustrating to deal with error 520 while trying to edit with Elementor, it is quite a common issue that can be resolved easily.
This error can occur due to server issues to technical problems with your website, such as with a particular theme or plugin.
To troubleshoot the 520 error, you can start by checking server and internet connectivity, ensuring Elementor core and plugins are updated, clearing website cache, or using the Elementor safe mode.
Moreover, if the issue isn’t resolved, contact your hosting provider, or seek support from the Elementor community.
Once you’ve resolved the 520 error, enhance your work in the Elementor editor and design websites seamlessly with The Plus Addons for Elementor. This is a lightweight plugin designed to add unique functions, features, and customizations to your website.
With access to 120+ Elementor widgets for content, website design, navigation, WooCommerce, images, social, and more, you can create a stunning WordPress website for an engaging user experience.
FAQs on Fixing 520 Error While Trying to Edit With Elementor
Why is Elementor not letting me edit?
The Elementor editor may not work and display a “Web server is returning an unknown error” message. This is a common server issue that can occur due to connectivity issues, plugins, server misconfigurations, or technical problems with the website.
How do I get rid of error 520?
To fix error 520 in Elementor, begin by troubleshooting Cloudflare, check your server and internet connectivity, and update Elementor and its components. You can also try clearing the cache or consider implementing a CDN to resolve the issue.
How do I enable editing with Elementor?
To resolve a 520 error in Elementor, troubleshoot by clearing cache, deactivating plugins, and updating Elementor. Utilize safe mode to identify plugin or theme issues.
How do I resolve 500 internal server errors in Elementor?
500 errors are server issues occurring through the website’s server environment. To resolve this issue, you must first identify the cause of the error. For this, check the server’s PHP error logs and contact your hosting provider.
How to stop error codes completely?
To address persistent error codes, identify the cause. If it’s a server issue, wait or switch browsers. Contact your hosting provider if needed. For plugin-related issues, ensure you’re using updated versions.