Elementor is the world’s leading WordPress page builder plugin, used by over 5 million websites and on 11% of all WordPress sites.
Developers love that it allows you to easily and quickly create custom pages and posts with simple drag and drop. It’s easy to use, flexible, and helps make sites look great. What’s not to love?
Nobody likes waiting for websites to load. According to Google/SOASTA Research, bounce probability jumps by 32% if page load time increases from 1 to 3 seconds.
So, if there’s an opportunity to reduce the page load time, even marginally, you should absolutely look into it!
Some people worry that Elementor may slow down their website. While there’s a lot to like about Elementor, many developers are often worried about the impact it may have on their site’s loading times.
In this article, we’ll take a look at these claims and carefully analyze whether they are true or not.
Does Elementor slow down your website, really? Let’s find out!
What Is Elementor?
Elementor is one of the most popular WordPress page builders. It’s installed as a plugin, allowing users to easily design websites or modify existing ones.
Elementor supports a ton of different elements and gives you maximum freedom to design your website the way you want. From selecting the positioning of different elements to the typeface or color palette, Elementor puts you in full control.

The reason why Elementor is so famous is that it makes website creation accessible to everyone. No longer do you need to be a coding expert or hire a professional designer to create a stunning website.
With Elementor, all you need is a basic understanding of how WordPress works, and you can create a beautiful website in no time.
Elementor has more than 150 discrete page templates, and there are third-party widgets and extensions available that you can use for customizing your site further.
Does Elementor Slow Down Your Website?
Short answer – no.
At least not any more than another plugin would. It’s important to understand that Elementor is a front-end builder, which essentially means that you can view changes in real-time.
This allows you to make edits to your site and view how they appear in real-time, instead of having to save first and then check out the site live (as is the case with WordPress).
When you use Elementor to build websites, it adds some additional CSS, which is one of the reasons why websites slow down. This difference becomes more apparent if you haven’t properly optimized your site.
For example, if you have a lot of plugins installed on your WordPress site, that can also slow down your website. Certain themes may affect website performance as well.
In fact, WordPress itself impacts load per page too, since it’s PHP based and requires some processing before the page is delivered.
How to speed up Elementor? [10 Proven Tips]
If you’ve built a website with Elementor and it’s not loading as quickly as it should, there are a few ways to solve the Elementor slow loading issue.
Here are ten tips to help you speed up your Elementor website:
1. Use Fast Hosting to Boost Elementor Page Speed
Your choice of host will play an incredibly important role in how your website performs. For instance, cloud hosting is generally the fastest solution, rivaling VPS hosting in terms of page load times.
Some options include Kinsta, Siteground, and WP Engine.
Ideally, you’d want to look at the tech stack being used by your hosting provider. They should offer support for PHP 7+ at the very least and should support MySQL 5.6 or higher.
You’ll also need a decent server for installing WordPress on your site. Many reputable cloud hosts use an optimized tech stack, leveraging technologies such as Varnish Cache, Apache, Memcached, and Redis.
If the hardware on which your website is hosted is slow, no amount of optimization will allow you to speed up your Elementor website.
A common problem with loading times in Elementor is caused due to the lower memory limit. Ideally, you should set the WordPress memory limit to 512 MB for the best possible experience.
To do this, navigate to your wp-config.php file, and search for WP_MEMORY_LIMIT. From there, change the figure to 512M. So, it would look like this:
define( ‘WP_MEMORY_LIMIT’, ’32M’ );
2. Preload Fonts and Host Them Locally
Hosting Google Fonts locally is a great idea, and if you activate this option, your fonts will be preloaded before being served from fonts.gstatic.com.
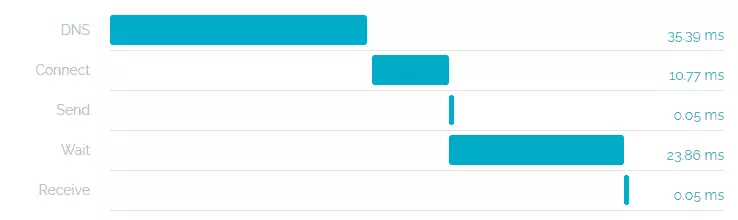
You can check the Waterfall chart in GTmetrix to ensure that the fonts on your site are being hosted and served from your site too.
This might seem like a small step, but content-heavy websites could make a significant difference.
Another option is to use a tool like SpeedVitals, which gives you personalized recommendations on the steps you can take to improve Core Web Vitals for your site.
This can give you actionable data on how to improve your website’s performance and reduce load times.
3. Choose a Lightweight Theme

The theme you choose plays an important role in how quickly your website loads. If you have already purchased fast hosting, it’s important to select a lightweight theme that comes replete with all the features you want.
Ideally, you’d want to choose a theme that generally has a smaller file size and doesn’t send many requests to the server. For instance, if you’re planning on starting a blog, Nexter is an excellent idea.
Or, if you need something that’s modular, lightweight, and incredibly fast, you may want to consider Nexter.
Nexter has inbuilt security and performance options, including a dedicated header and footer builder, as well as a WooCommerce builder.
Nexter also has an ultra-light architecture and uses a modular approach to reduce load times significantly. Think of Nexter as a blank canvas; it’s ultra-light and doesn’t inject any extra CSS or code into your site. You can check out its full range of features.

4. Use Autoptimize to Minify JS and CSS Files

If you want a significant jump in your site’s loading speeds, you should consider using a plugin like Autoptimize.
Autoptimize essentially minifies JS and CSS files, using concatenation (merging multiple files together) and minification (cutting down on needless line breaks or spaces).
It also caches scripts and styles and minifies the HTML code, ultimately resulting in a major boost in website speeds.
Another option is to use Asset CleanUp, which improves speeds by reducing HTTP requests and works alongside any caching plugin (such as Autoptimize) that you use.
It’s a free alternative that you can use instead of others like Perfmatters. With a single click, you can disable different elements like URLs, comments, Google Maps, emojis, or specific fragments, and it lets you unload useless CSS/JS.
Also, you can check out our video guide on removing unused CSS and JavaScript by removing unused widgets.

5. Compress Your Images
Content-heavy websites are all about images. And, while images are an important part of your website’s presentation, most people tend to upload full file sizes instead of compressing them first.
That’s a terrible idea and will increase your page load times. Essentially, when compressing your images, you can either go for lossless compression or choose a lossy compression method which will compromise on the quality a bit.
Smush is a free WordPress plugin that you can use for lossless compression.
Or, if you don’t want to opt for a plugin, another option is to compress your images using a third-party platform like TinyPNG before uploading them to your site.
Ideally, you should convert images to WebP, which is relatively lossless and reduces the size significantly.
If you want to maintain the image quality while reducing the size significantly, WebP is an excellent format.
6. Use a CDN (If You Aren’t Already!)

A CDN, or content delivery network, will speed up your website, especially for visitors who aren’t in the same country or region as your host server.
For instance, if your website is hosted in India, all Indian users will experience faster load times. However, if a visitor tries to access your site from, say, Australia, the download will take time.
To combat this problem, you should consider using a CDN. A decent CDN like Cloudflare will spread out your data at data centers across the globe.
It then delivers the data from the closest data center based on the visitor’s location.
Most hosting providers offer a free version of Cloudflare, though some also offer their own CDN.
A CDN improves load times by quickly pulling data from servers that are spread around the globe instead of from a singular source.
7. Avoid Using Slow Plugins and Deactivate Useless Addons
Elementor gives you a ton of different addons that you can use with your site. In some cases, you might get carried away and install addons that you don’t even need.
It might be a wise idea to get rid of useless addons and only use those which are optimized for asset delivery and feature a clean code.
For instance, The Plus Addons for Elementor features a modular code structure, a light architecture, and in-built lazy loading.
Keep in mind that addons aren’t the only thing you need to worry about. There are some plugins that may affect your load times too. Get rid of slow or useless plugins that consume server resources.
8. Optimize Your Database
While you’re optimizing your website’s performance, don’t forget to optimize the database too. For instance, get rid of any unused files, page revisions, or spam comments that hog up space for no reason.
More importantly, you should also delete old tables that are left by plugins you no longer use. You can use a plugin like WP-Optimize to view any tables from plugins that aren’t installed anymore.
Get rid of those settings and clean up your database to improve your website’s performance and reduce resource consumption.
9. Use Widgets Carefully
When using different kinds of widgets to improve Elementor’s functionality, it’s important to be careful.
For instance, if you’re using The Plus Addons for Elementor, you can choose a Call to Action (CTA) widget instead of using a heading and image widget for website performance optimization.
Make sure you optimize the layout by following Elementor’s best practices to further boost your website’s speeds.

10. Use Elementor Containers
The Elementor Flexbox Container widget makes it easy to apply the same order, positioning, and size settings on a set of items that are placed within the same container.
This is a relatively new, lean layout feature that lets you create responsive designs with a slimmer markup, thus reducing DOM output, which in turn improves performance drastically.
BONUS: Leverage Cloudflare for the Best Performance

As mentioned above, using Cloudflare is incredibly important if you want to improve performance and, more importantly, reduce your TTFB (Time To First Byte).
This is the time from when a virtual user makes a request to when the first byte is received by the browser.
If you want to boost your website’s performance, a simple option is to use the Automatic Platform Optimization plugin. It promises a 72% jump in TTFB once activated, improving page load times.
There’s a free plan available, though if you have a professional website, you may want to consider their Pro offering, which starts from $20/month.
Looking to effortlessly hide Elementor sections without coding? Check our blog – How to Show or Hide Elementor Sections on Click for step-by-step guidance.
Tackling Common Myths for Using Addons
There are a number of misconceptions and myths that people have regarding the use of addons.
First off, it’s important to note that not all addon packs are the same.
You need to make sure that you choose the right addons, as many of these contain tons of bloat, which not only add extra CSS/JS elements but also reduce page load times drastically.
In fact, the Plus Addons for Elementor was one of the first to add an unused widgets scanner. This scanner goes through all the 120+ widgets included in the pack and others and disables the rest.
More importantly, when compared with other addon packs, The Plus Addons for Elementor is geared primarily toward performance.
It only delivers a single CSS and JS file for any number of widgets that you use on your page, so you don’t have to worry about excessive CSS elements on your site.
Is Elementor taking too long to load? Here are 25+ Effective Ways to Boost Elementor Website Performance.
Prioritize Website Optimization to Ensure Fast Speeds
Slower load times will turn visitors away and negatively affect your website’s SEO and rankings. That’s one of the reasons why you should regularly audit your website, review speed and performance, and make adjustments accordingly.
There are some simple methods that you can try which will bring about a major improvement, as mentioned in this article.
Elementor is one of the most popular page builders in the world, so it’s definitely one of the best choices available!
If, however, you are still dissatisfied with Elementor’s performance, you can always switch to Gutenberg, which is obviously faster since it’s the native page builder for WordPress.
Lastly, the Elementor page builder does add extra code if you don’t use it correctly. If that’s the case, the Gutenberg Block Editor might be a wise choice.
But what about those important features, like the Theme Builder, the Dynamic Content, or others?
For that purpose, Nexter Blocks, combined with the Nexter Theme, are just what you need to make your default WordPress experience more powerful than ever before!
FAQs on Elementor Slowing Down Websites
Is Elementor very slow page builder?
Elementor is not a slow page builder. You need to make sure that you optimize your website properly and get rid of any useless elements, such as plugins or unoptimized addons, to improve speeds.
Do plugins slow down WordPress?
Yes, plugins can slow down WordPress. Poorly coded or resource-intensive plugins can impact website performance, leading to longer load times. It’s crucial to choose lightweight, well-optimized plugins and regularly monitor their impact on site speed.
Is Elementor heavy?
Elementor is slightly heavy for database requests and queries, but if you optimize your website properly, the difference should be negligible.
Why is Elementor so slow?
Elementor might be slow due to various reasons. High-resolution images, complex designs, or excessive animations can contribute to slower loading times. Additionally, using too many plugins, inadequate hosting, or outdated versions of Elementor could affect its performance.
How to make Elementor faster?
Ideally, you can improve your Elementor site’s hosting speeds by selecting a faster host, using a CDN, minifying JS and CSS scripts and files, and compressing your images.
Does Elementor make website slow?
Elementor can potentially slow down a website if not used carefully. While it offers powerful design capabilities, adding too many heavy elements, animations, or complex layouts can impact loading times.









































