Recreating designs and templates again and again across multiple pages manually is very frustrating. Many WordPress users face this similar challenge as you do.
Luckily, we have the solution as always. What if you’d be able to display your beautiful Elementor templates anywhere on your site with just a simple shortcode? Sounds unrealistic right?
No, it’s not.
In this article, we’ll guide you through the steps to easily display Elementor templates using a shortcode and make your time-consuming designing process quicker than ever before.
Let’s get started!
What are Shortcodes in Elementor and How is it Useful?
Shortcodes are little snippets of code that allow you to add complex features to your WordPress site without needing to know any programming.
They are written inside square brackets like this: [shortcode]. When you add a shortcode to a page, WordPress replaces it with the corresponding content or function.

Elementor shortcodes are very useful in various ways such as you can include a Table of Contents, Ebooks, etc. You can also include social share buttons, posts, testimonials, accordions, and the list goes on.
You can easily customize these shortcodes to match your website’s design and functionality requirements.
Now let’s take a look at the easy steps to display Elementor templates using a shortcode in WordPress.
3 Simple Steps to Display Elementor Template Using a Short Code
Elementor provides an easy way to display templates using a short code. But before starting make sure you have installed Elementor and Elementor Pro.
Let’s take a look at the steps to integrate templates in Elementor using a shortcode.
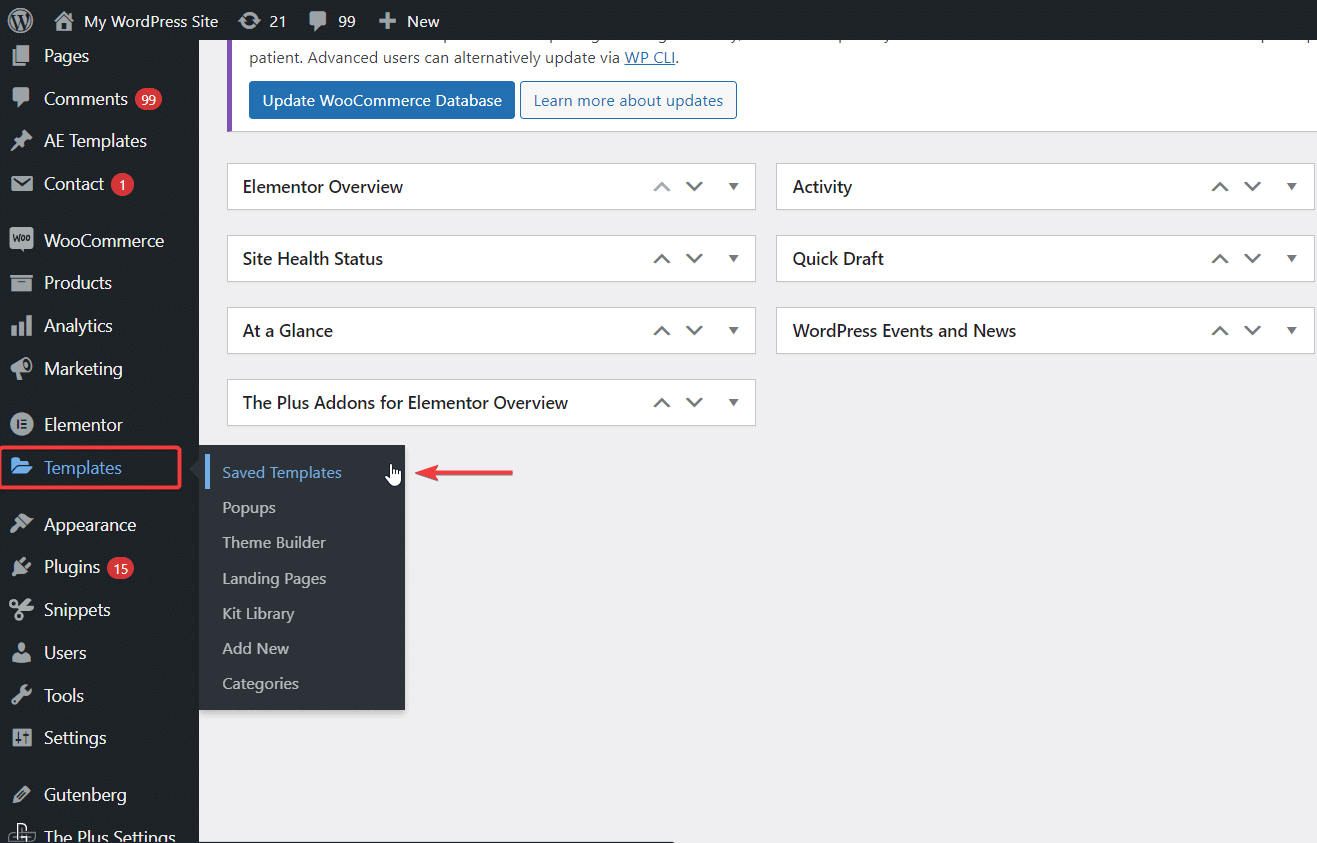
Step 1: The first question you might have is how to get Elementor template shortcode. To do that, navigate to your WordPress dashboard and click on Templates > Saved Templates.

Recommended Read: How to Use Elementor Global Widget [Make Global Changes]
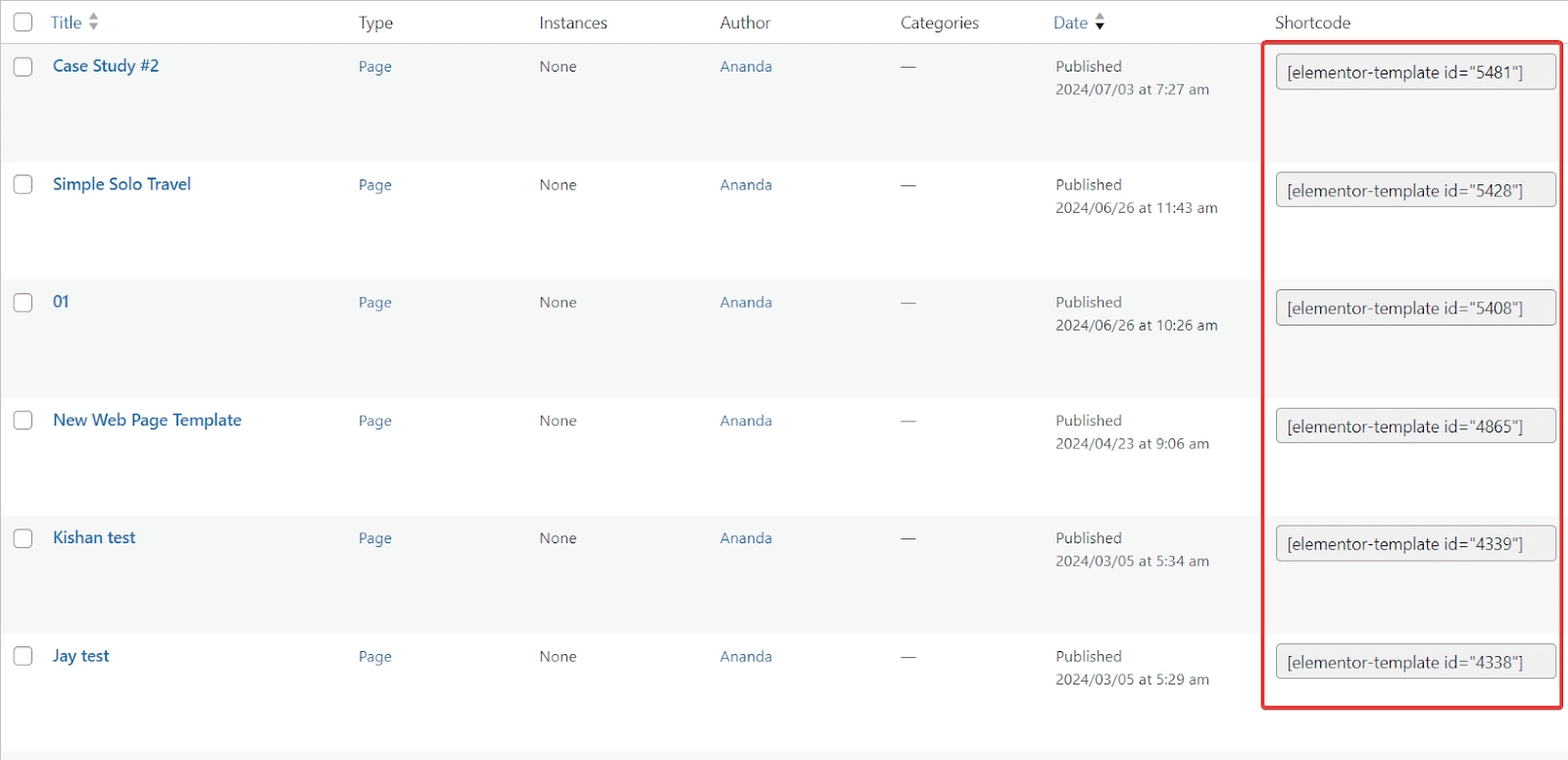
Step 2: In the saved Templates, you’ll find shortcodes for each of your Elementor templates. These Elementor templates shortcode allow you to insert templates anywhere on your site.

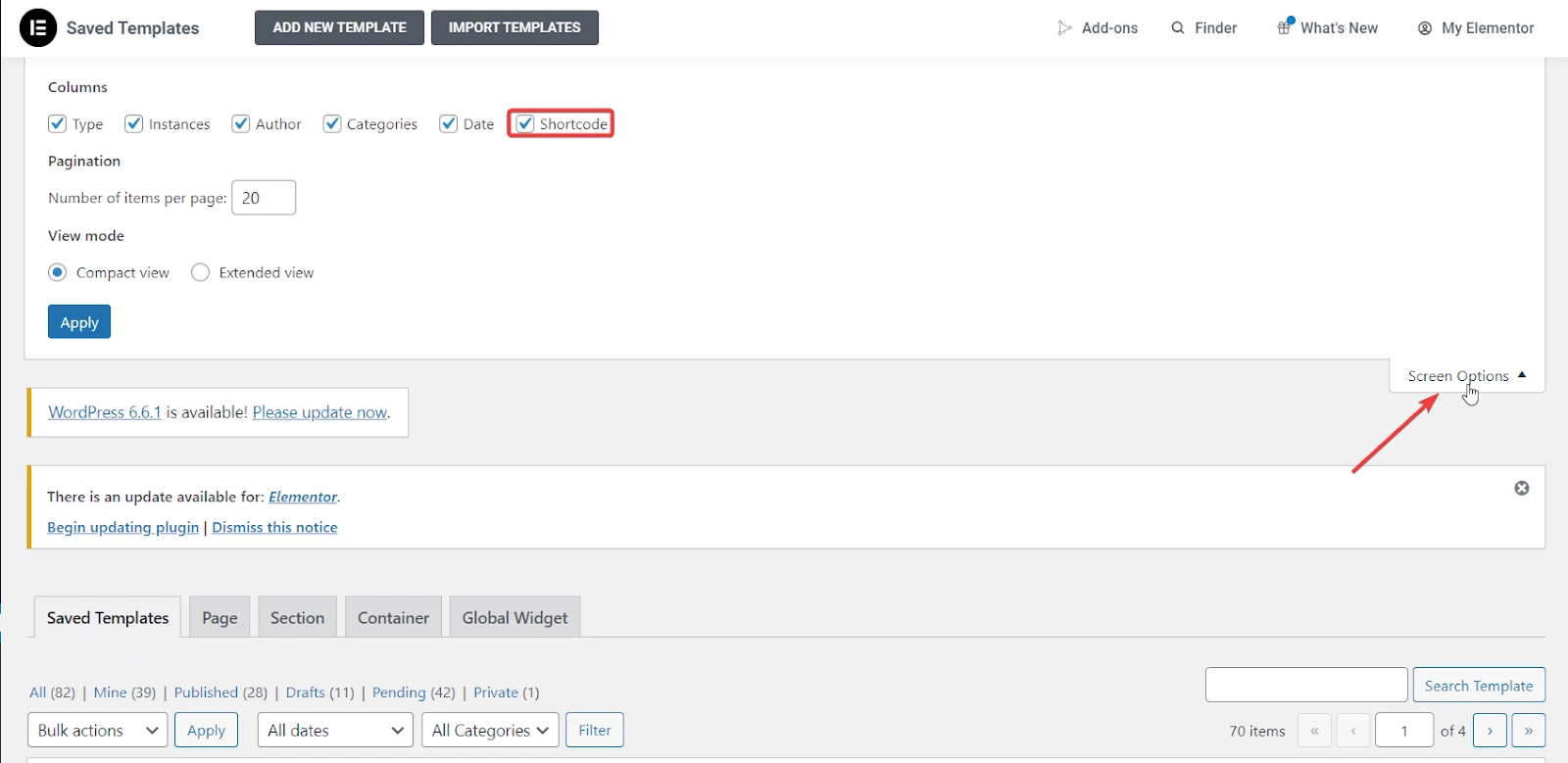
If the shortcodes are not visible, make sure you have enabled the shortcode checkbox in the Screen Options.

Step 3: Simply, you can then paste it into any post, page, or widget area where shortcodes are supported.
Note: Shortcodes only work with saved Elementor templates. Ensure you’ve saved your design as a template before attempting to use its shortcode.
If you don’t want to spend time designing Elementor templates or you’re not very familiar with Elementor, we highly recommend using ready-made Elementor Templates from WDesignKit.
With over 600 Elementor templates available, you’ll find options suitable for every business.
Wrapping Up
If you have a specific design or layout that you want to use across multiple pages or posts, shortcodes enable you to reuse Elementor templates without needing to recreate the design each time.
Also, for users who are not as familiar with Elementor’s interface or for those who prefer working with WordPress’s classic editor, so in that case shortcode offers straightforward ways to insert Elementor designs through simple copy paste method.
Shortcodes also help in optimizing website performance, instead of using multiple Elementor widgets using a shortcode is more performance-friendly.
Here is the recap of the steps to display Elementor templates using a short code:
- Go to your WordPress dashboard and click on Templates > Saved Templates.
- Find the shortcodes for each of your Elementor templates in the Saved Templates section.
- Paste these shortcodes into any post, page, or widget area that supports them.
Moreover, as a WordPress user, you know how stressful it is to install multiple plugins for every design need, and that eventually slows down your website.
But what if you could get everything by installing just one plugin?
Yes, you heard it right. Try using The Plus Addons for Elementor. It is an all-in-one Elementor addon that fulfills your every design need with its over 120 widgets and extensions.
Just install the plugin and you will have everything you need in one place.
Further Read: How to Display Gutenberg Blocks in Elementor? [Tutorial Included]
FAQs on Displaying Elementor Templates Using a Shortcode
What to do if the Elementor template shortcode does not work?
To fix the Elementor template shortcode not showing the issue, ensure that the shortcode is correctly copied and pasted. Verify that the Elementor plugin is updated, and check for conflicts with other plugins. Also, clear your website cache and regenerate Elementor’s CSS files.
How to create a shortcode for a custom page template?
To create a shortcode for a custom page template in WordPress, add a function to your theme’s functions.php file. Define the output of your custom template within this function. Register the shortcode using the add_shortcode function, and then use the shortcode in your posts or pages.
How does an Elementor template shortcode plugin generate shortcodes?
An Elementor template shortcode plugin generates a shortcode by allowing you to select or create a template within Elementor and then provide a unique shortcode for that template. You can then paste this shortcode anywhere on your WordPress site to display the template content.
How to add a shortcode to an Elementor button component?
Open the Elementor editor and select the button widget. In the Content tab, find the “Link” section. Choose “Dynamic” from the dropdown menu. Select “Shortcode” as the source. Enter your desired shortcode in the provided field. Update or publish your changes.










































