Are you looking to create a scroll back to top button on your website using Elementor? This feature is essential for any website, as it allows users to quickly navigate back to the top of the page without having to scroll manually.

In this step-by-step guide, we will show you how to create a scroll back to top button in Elementor, making it easy for your visitors to navigate your website.
Key Takeaways
- A scroll back to top button is essential for any website, allowing users to quickly navigate back to the top of the page without having to scroll manually.
- Before starting, you will need to have a website set up and running on WordPress, and have Elementor installed.
- With Elementor, creating a scroll back to top button is easy, and you can customize it to match your website’s design.
What is a Scroll Back to Top Button?
A “Scroll Back to Top” button is a user interface element typically found on websites or apps. It allows users to quickly return to the top of a webpage or content by clicking the button, saving them from manually scrolling.
As a website owner, you want to provide the best user experience for your visitors. One way to do this is by incorporating a scroll back to top button on your website.
Long pages can be overwhelming for users, and scrolling back up can be time-consuming, especially on mobile devices. By adding a scroll back to top button, you are providing a convenient and efficient way for users to navigate your website.

Not only does this feature improve user experience, but it can also impact website engagement. Visitors are more likely to stay on your website longer if they can easily navigate through it.
This can lead to increased page views, lower bounce rates, and higher conversion rates.
Also, incorporating a scroll back to top button is a great way to improve the overall UX (user experience) of your website. It shows that you have taken the time to consider the needs of your users and have provided a solution to make their browsing experience more enjoyable.
What Do You Need Before Starting?
Before you start creating an Elementor scroll to top button, there are a few things you need to have in place.
- First, you need to have a WordPress website. Elementor is a plugin that works with WordPress, so if you don’t have a website yet, you will need to create one using WordPress.
- Second, you need to have Elementor installed and activated on your WordPress website. Elementor is a website builder that allows you to create custom pages using a drag-and-drop interface. It’s a powerful tool that makes it easy to create professional-looking websites without any coding knowledge.
- Third, you need to have a basic understanding of how Elementor works. If you’re new to Elementor, it’s a good idea to spend some time exploring the interface and getting familiar with the different features. There are plenty of tutorials available online that can help you get started.
- Lastly, you need to have a clear idea of what you want your scroll back to top button to look like. There are many different styles and designs to choose from, so it’s important to have a clear vision of what you want before you start creating your button.
With a little bit of creativity and some basic knowledge of Elementor, you can create a button that looks great and helps your website visitors navigate your site more easily.
How to Create Scroll Back To Top Button [Step-by-Step]
Now that you have all the stuff needed, here’s the step-by-step guide to creating the Elementor back to top button:
Step 1: Choosing the Right Elementor Widget for the Task
When it comes to creating a scroll back to top button in Elementor, choosing the right widget for the task is crucial. Luckily, Elementor provides several widget options that can be used to create the perfect button for your website.

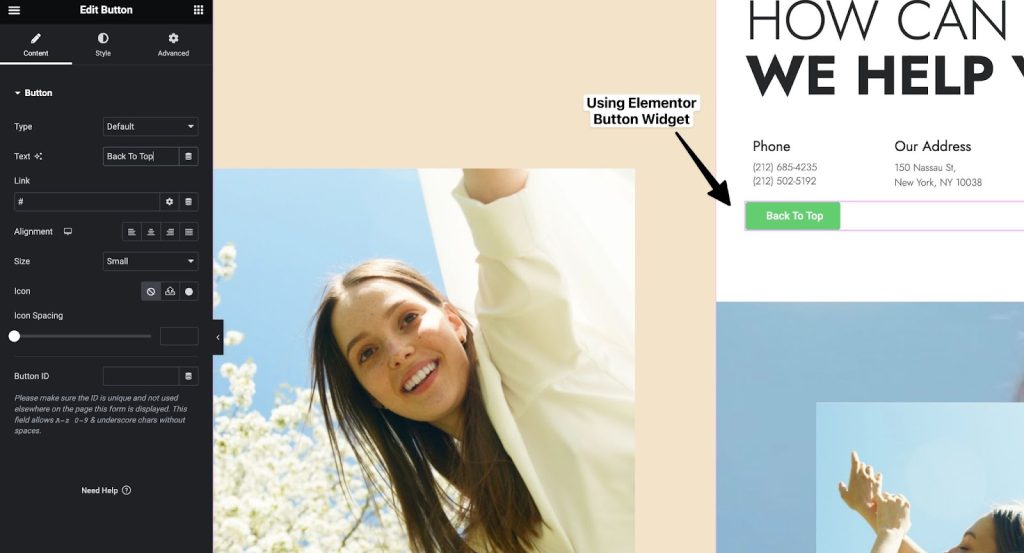
Firstly, the Button widget is the most common widget used to create a scroll back to top button. It is a versatile widget that can be customized to fit your website’s style and design.
You can change the button’s size, shape, color, and add text to it. The Button widget has an option to enable the scroll to top feature, which will automatically take the user to the top of the page when clicked.

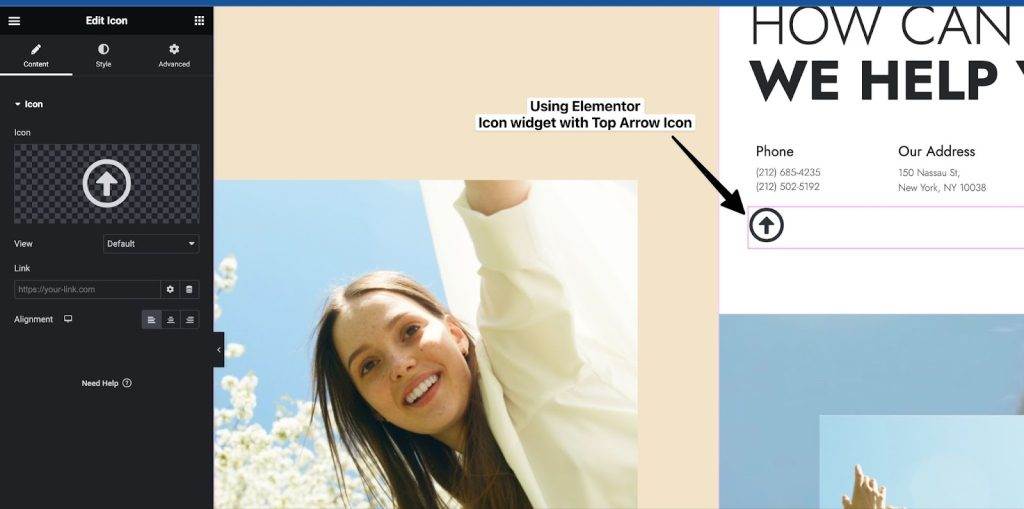
Another widget that can be used to create a scroll back to top button is the Icon widget. This widget is perfect for those who want a minimalistic design. With the Icon widget, you can choose from a variety of icons and customize its size, color, and position.
However, the Icon widget does not have a built-in scroll to top feature, so you will need to add custom code to make it work.
In addition to these two widgets, Elementor has several other widgets that can be used to create a scroll back to top button.
These include the HTML widget, the Icon Box widget, and the Image Box widget. However, these widgets are less commonly used for this specific task.
Highly Recommended Read: 5 Best WordPress Button Plugins for Elementor
Step 2: Designing the Scroll Back to Top Button for Elementor
Now that you have added the Scroll Back to Top button to your Elementor website, it’s time to design it.
The design of the button is critical as it determines whether your visitors will notice it and use it to navigate your website.

Here are some tips to help you design a scroll back to top button that is both functional and visually appealing:
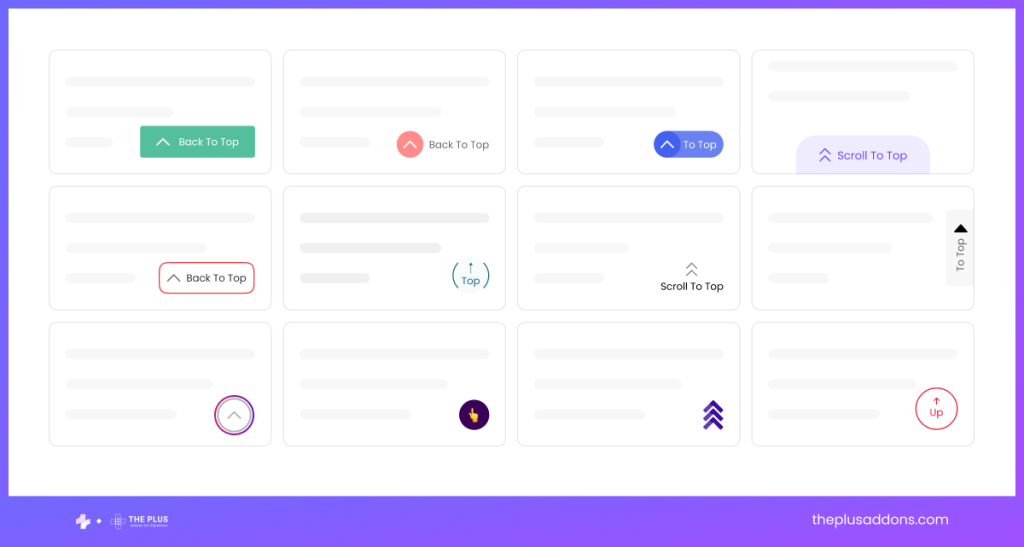
1. Choose the Right Icon
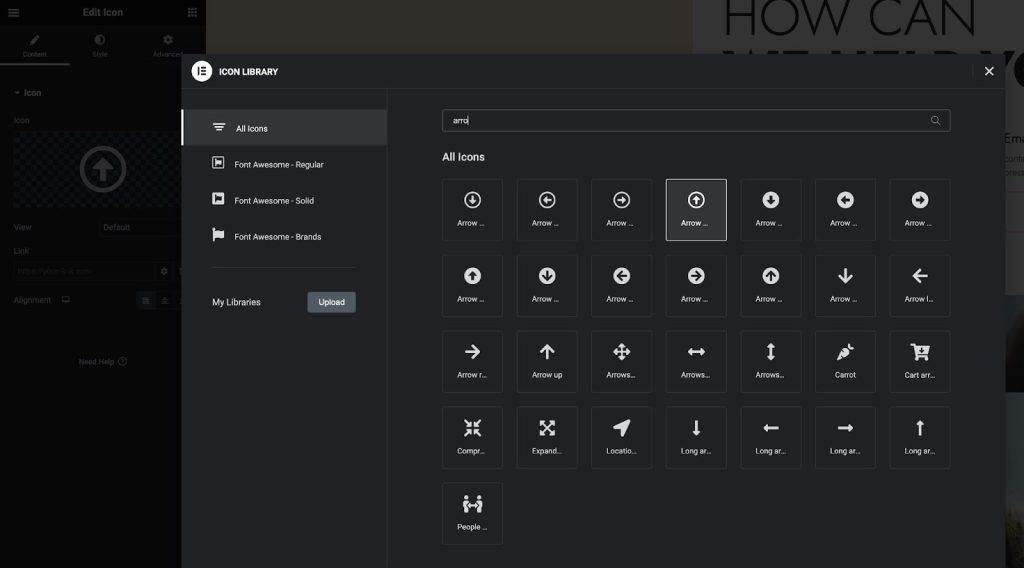
The icon you choose for your Scroll Back to Top button should be clear and easy to understand. A simple arrow pointing upwards is a popular choice, but you can also use other icons such as a rocket or a plane taking off.
Make sure the icon is large enough to be visible but not so large that it takes up too much space on the page.
2. Pick the Right Color
The color of your Scroll Back to Top button should contrast with the background of your website. This will make it easier to see and draw the visitor’s attention.
A bright color such as red or orange is a good choice, but you can also use a color that matches your website’s color scheme.
3. Choose the Right Size
The size of your Scroll Back to Top button should be large enough to be visible but not so large that it takes up too much space on the page.
A size of around 50 pixels by 50 pixels is a good starting point, but you can adjust the size to fit your website’s design.
4. Design and Layout
The design and layout of your Scroll Back to Top button should match the overall design of your website. If your website has a modern look, use a button with a sleek design.
If your website has a more traditional look, use a button with a more classic design.

Do you want to add a smooth and seamless user experience to your Elementor website? Check out How to Add Elementor Jump to Section With Anchor Links.
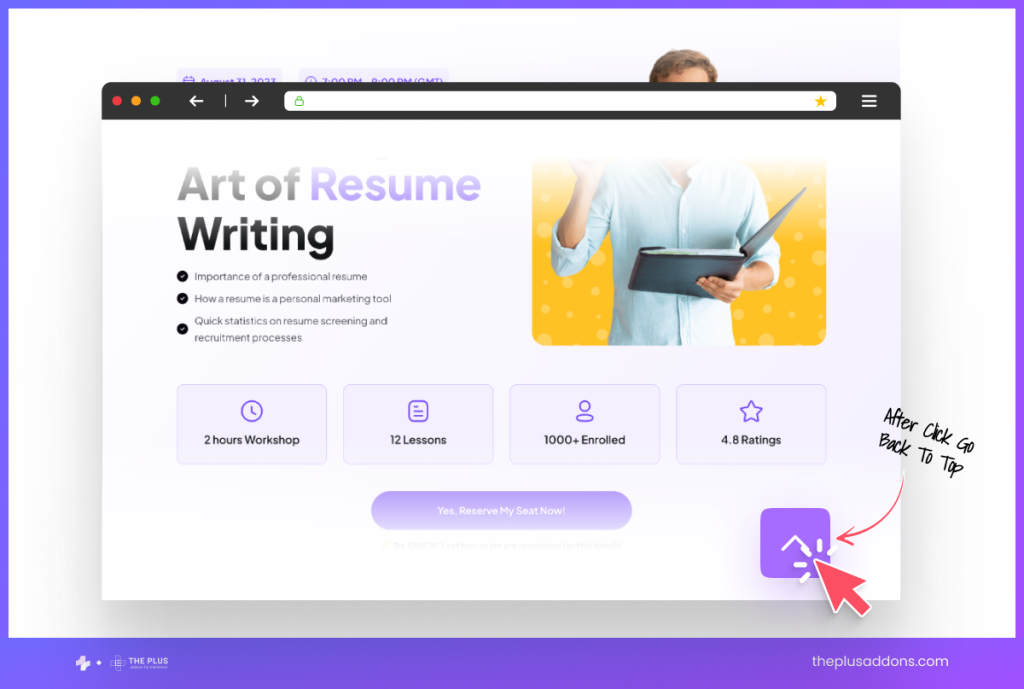
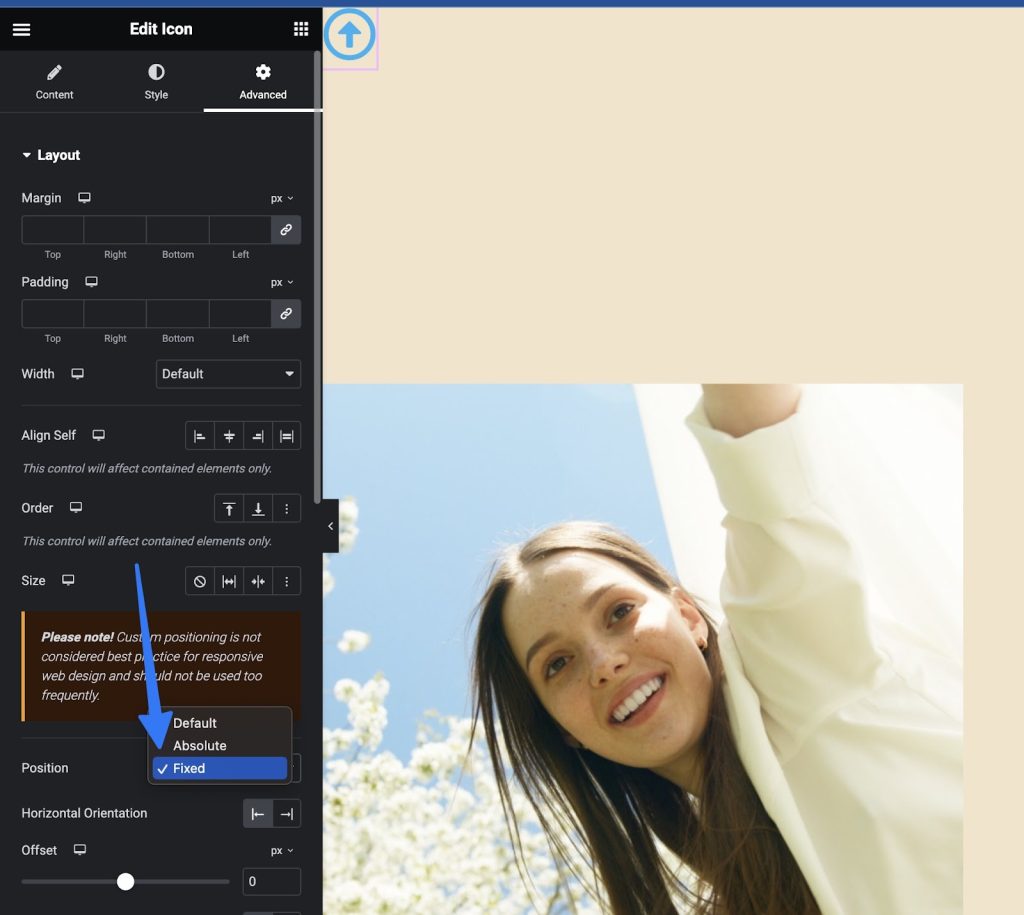
Step 3: Making the Button Fixed in the Bottom
Once you have created the back to top button in Elementor, it’s time to set it up on your website.

Here’s how you can easily add the button to your website:
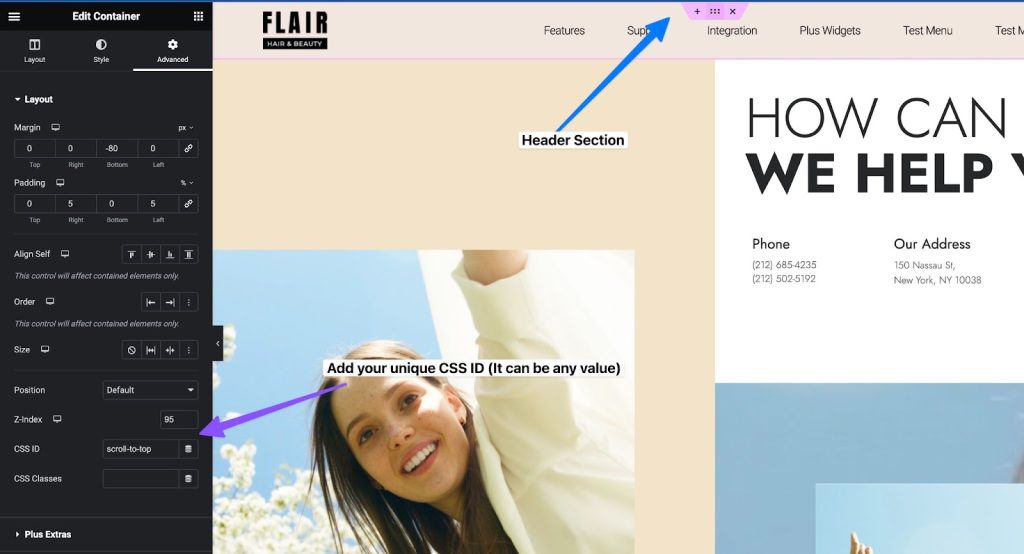
- Click on the “Advanced” tab of the widget you just added.
- Inside the “Advanced” tab, select the “Position” option and set it to “Fixed.”
- Once you’ve done this, you’ll notice that your icon widget stays fixed at the top of the page. This means that as you scroll either up or down, the button will always be visible at the top.
After making this fixed, adjust the positioning of the icon where you require, like bottom-left or right.
If you prefer to keep the widget in a static position, you can place the widgets directly where you want them. For instance, if you want to display the back-to-top button only in your footer, you can add it to your footer template.
Step 4: Adding Scroll to Top Functionality to the Button
Now that you have created a scroll back to top button in Elementor, it’s time to add some functionality to it. The button should allow users to scroll back to the top of the page with a single click.
To add functionality to the scroll back to top button is by using the anchor widget. This allows you to create a link to a specific section of the page.
You can use this widget to create an anchor link to the top of the page and then link the scroll back to top button to it.

Here’s how to do it:
- Add CSS ID ‘scroll-to-top’ to your header section, we’re adding this on header so that it effects on all the pages. If you need this only on single page then you can add this to the page’s hero section
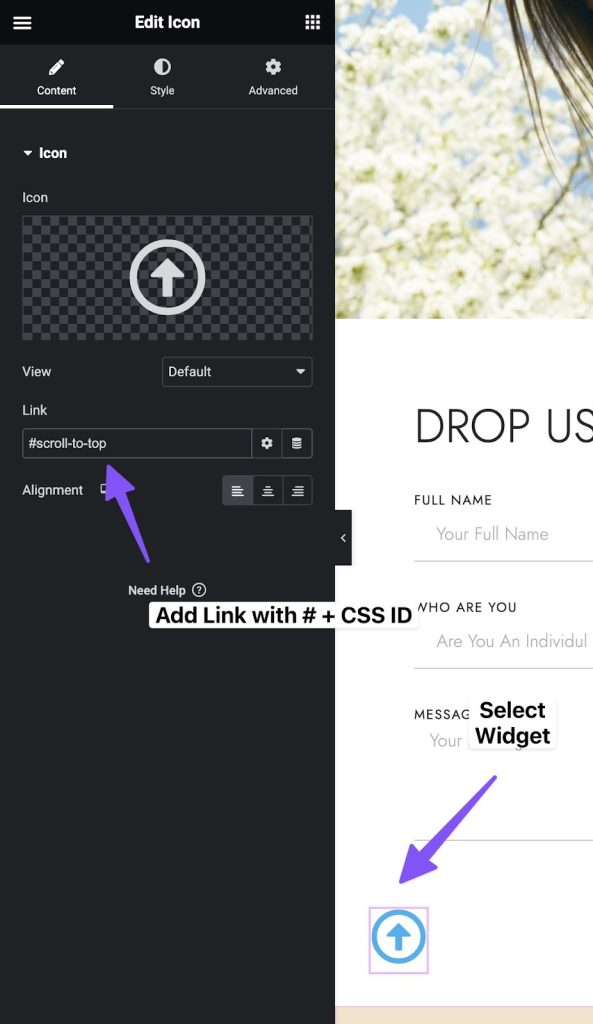
- And in the link option of the icon widget add #scroll-to-top
- And done, now’
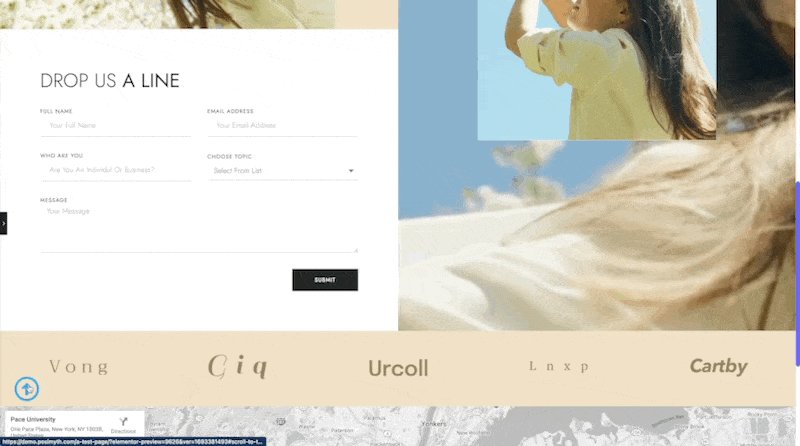
By adding functionality to your scroll back to top button, you can improve the user experience of your website. Users will be able to navigate your website more easily, especially on mobile devices, where scrolling can be difficult.

To show this scroll to top button on all the pages, add this icon widget on your Header Template.
This requires Elementor PRO, but if you’re a free Elementor user then you can try Nexter WordPress Theme, which comes with a Free Header & Footer Builder for Elementor.

If you want to pass web vitals, then you need a better caching plugin. Check out the 6 Best Cache Plugins for Elementor.
BONUS: How to Enable Smooth Scrolling in Jump Section?
If you aim to improve your website’s user experience, consider incorporating smooth scrolling into jump sections. This offers a seamless navigation experience, eliminating abrupt jumps or uneven transitions.
To enable this, simply include a small CSS code on your website.

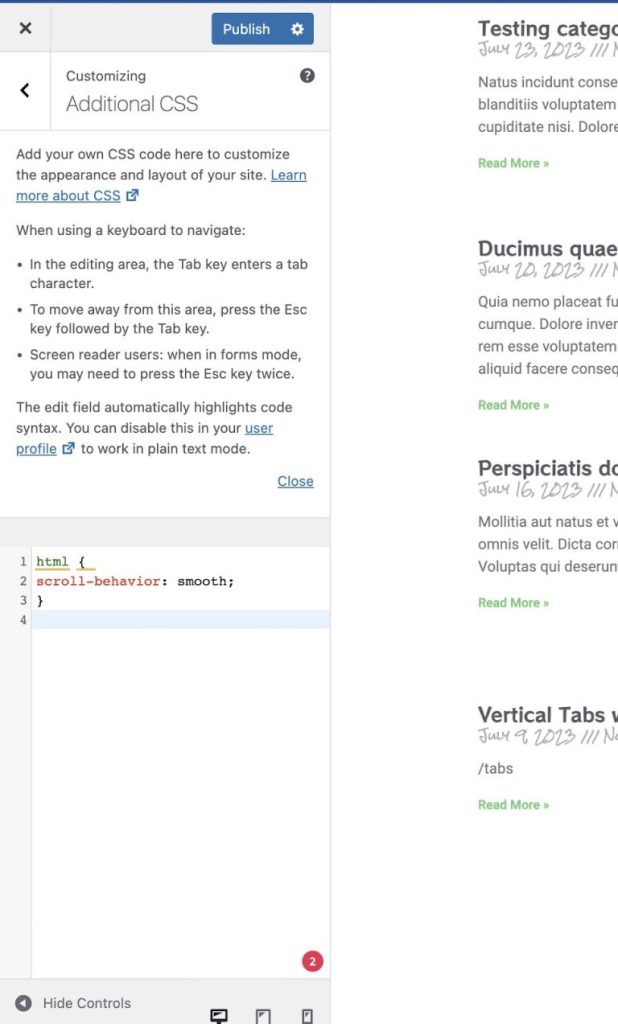
Just insert this code into your Theme’s Custom CSS to apply it globally across your website.
html {
scroll-behavior: smooth;
}That’s it! You’ve successfully added a smooth scrolling anchor link using Elementor.
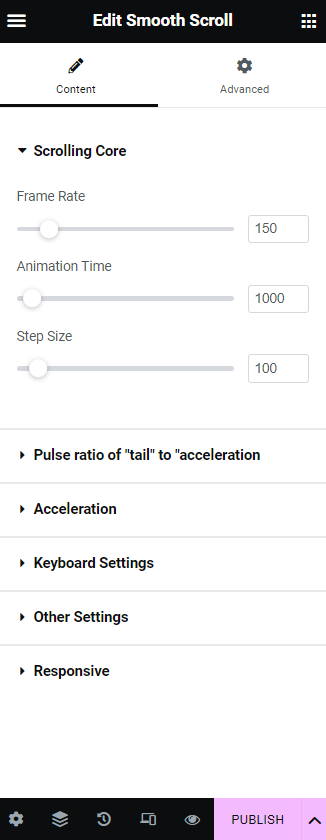
If you want to gain more control and smoothness in this process, we would recommend you try the Smooth Scroll widget by The Plus Addons for Elementor.

Snapshot of various customization options available in Smooth Scroll widget by The Plus Addons for Elementor.
Wrapping Up
Adding a scroll back to top button in Elementor is a simple and effective way to improve user experience and navigation on your website.
By following the step-by-step guide outlined in this article, you can easily create a scroll back to top button that will make it easy for your visitors to return to the top of the page quickly and efficiently.
Remember to keep the button design simple and easy to locate, and to place it in a visible location on your website. By doing so, you can ensure that your visitors will have a positive experience on your website and will be more likely to return in the future.
Lastly, since you’re an Elementor user, we would recommend you use The Plus Addons; this all-in-one plugin offers more than 120 Elementor widgets that will help enhance the functionality of your Elementor editor.
Further read: Are you looking to make global changes on your Elementor site? Check this guide on How to Use Elementor Global Widget.