Are you looking for the best Elementor fonts to try on your website? Then you’re at the right place!
The design of your WordPress website plays a major role in shaping your brand image and aesthetic. Among the various elements of your website design, the choice of Elementor fonts can improve readability and make your content more structured and visually eye-catching for the reader.
It can build your brand identity or trigger emotions the same way visual elements can.
Now, you can easily install a WordPress plugin or upload your own custom fonts to make your website content stand out. However, the task of finding typography for your website can be a daunting one, given WordPress and Elementor offer you hundreds of fonts to choose from.
In addition, factors like font readability, weight, or font pairing can also add to your confusion. If that’s not a big challenge already, your selection of themes might not include the fonts you want.
So, to help you create a stunning website for your audience, we bring you a list of the 20 best Elementor fonts you have to try out.
Best Elementor Fonts You Should Try
On the surface, what font you choose shouldn’t matter as long as it is clear and looks cool, right? Not really.
This is because different fonts have varied levels of readability. The right choice of typeface can help you differentiate your website and allow you to associate the right emotions and personality with your website.
Choose whether you want to be modern or traditional, unique or playful, with the right font.
So, If you are looking for best fonts in Elementor than consider these factors when picking a suitable pair of fonts for your Elementor website:
- Readability- Choose those fonts based on where you want to use them on the website. For instance, big, bold fonts for the header or clean fonts for the body.
- Legibility- The characters in the font you pick should be easily legible from one another to improve readability.
- Familiarity- Choose fonts that are common and make for a comfortable reading experience for the reader.
Based on these characteristics, here are the 20 best Elementor fonts list you must try.
1. Montserrat

Montserrat is a Google font inspired by the urban and historically rich neighborhood of Buenos Aires in the 1900s. It is a contemporary typeface that is highly versatile, with over 18 different font styles.
Thanks to its organized and clean look, it is perfect for your business website.
2. Roboto

If you’re looking for an easy-to-read, clean, and modern font for your website, Roboto is one of the best fonts in Elementor. As its name suggests, the Roboto font family has a techy feel to it. But its geometric style and rounded edges give it a friendly appeal.
This is why it works well for both header and body content on your website, making it highly versatile and a hit among WordPress users.
3. Lato

Lato, meaning “summer” in Polish, was developed by Lukasz Dziedzic in 2010. It is a sans serif typeface family which was originally designed for a big corporate client.
This is one of the most popular fonts on the web, used by top websites like Goodreads, WebMD, and Merriam-Webster. Known for its simple design, it has a powerful yet elegant vibe and is a built-in font in many WordPress themes.
4. Merriweather

Merriweather was specifically developed to be a text face to enhance the web reading experience for users.
It can be a great addition to your Elementor page builder if you’re creating a text-dense website and offering a seamless website experience.
5. Lora

A contemporary Serif font, Lora gives a modern artistic vibe with its elegant and curvy calligraphy. This font is perfect for your website body content, as it offers an excellent reading experience to website visitors.
6. Times New Roman

First custom-designed for the Times of London, Times New Roman is one of the most popular website fonts, suitable, and legible fonts for websites. It is a highly readable font with a traditional look that can go well with your custom website design.
What’s more, it is web-safe, which means it is already widely installed across all devices, so there’s no need to download a web font.
7. Nexa

Nexa font family is a clean, stylish typeface with 18 unique font styles and weights. Characterized by high readability and legibility, Nexa is a stylish font that works well for both your website content as well as graphic designs.
8. Raleway

Raleway is a neat sans-serif family font. Initially designed as a thin, single font, the Raleway font family has been expanded to include nine different font weights over the years.
It also includes different style variations, which makes it a flexible and versatile font that you can use across your website to create different aesthetics.
9. Black Jack

Black Jack is a cool and modern calligraphy script designed in a cursive handwritten style. This gives the font an elegant look that will complement your website header content quite effortlessly.
While it may not be the perfect choice for body content, download it with your Elementor page builder to give your brand a cool and distinct identity.
10. Milkshake

If you want a thick, modern-looking, hand-drawn font style for your website headers, graphics, or logos, Milkshake is a good choice.
Its stylish, cursive script style can give your website content a bold and fun look while still managing to be extremely versatile and readable.
11. Brush Script Mt

Brush Script Mt is an Adobe font that is web-safe. This font is characterized by bold graphic strokes that imitate the look of letters written with an ink brush.
Its informal look and style make it a great addition to your website graphics or logos in your Elementor page builder.
Here’s a quick tutorial on how you can easily upload any Adobe font on your website for Free without any coding:
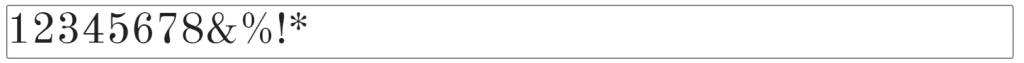
12. Clement Numbers

Clement Numbers is a number and punctuation font set.
This unique font was inspired by a type specimen book in the 1800s, which gives it an old, traditional elegance that still works amazingly well for any modern website.
13. BoldPrice

Quite creative and stylish, BoldPrice is another excellent choice for your Elementor website if you’re looking for a number and punctuation set.
It comes in two distinct but elegant styles – while the regular weight is a solid typeface, the bold version has a woodcut engraving look. With its old-school vibe, it can be a fun addition to your WordPress website for a restaurant or dining business.
14. Old Standard TT

Old Standard TT is a complete set of number fonts that also offers a Latin character set.
This font family is designed to revive a classicist style of serif typefaces, which gives it a traditional, clean, and neat look.
15. FreeLine

Want to add a fun, candid, and modern font to your Elementor to create an interactive website? Try FreeLine.
It has a distinctive font pattern with neat geometric lines and an open-air style that gives it an elegant, modern look.
16. Portico

The Portico font family is a highly versatile, stylish, and vintage typeface that has something for everyone. With Portico, you have 27 distinct font styles – from grunge and contemporary to futuristic and artistic fonts.
The geometric lines and sharp corners make them ideal for headers, titles, and big lines of text on your website.
17. Hillenberg

Hillenberg is another stunning vintage font for your Elementor page builder. With ten different styles, you can add a retro, rustic look to your website content with this font family.
It is an engaging font that will give your website design an unparalleled edge.
18. Lazer 84

Lazer 84 is a retro-style brush font inspired by the 80s. A great match for Elementor, it can add personality and distinct charm to your website header and title content.
With over a hundred characters, this font style is best to use in different script styles and is great for unique website design purposes.
19. Noir

Noir is a sans serif family font highly influenced by the 20th-century geometric font styles. The font family has a contemporary aesthetic with 12 fonts, so you have a high level of flexibility in how and where you want to use it.
It ranges from a light, clean version that works well for body content to a dramatic, bold style that can be used to design visually appealing website headers.
20. Aqua Grotesque

A simple sans serif typeface, Aqua Grotesque is unique with its soft, rounded edges and attractive texture.
It is legible and easy-to-read that makes it a suitable font for various use cases, from website titles and headlines to graphics and logo designs.
Is your Elementor website slowing down? Check out these 25+ Effective Ways to Boost Elementor Website Performance.
How to Add Custom Fonts to Elementor WordPress Site for Free?
Creating a WordPress website using an Elementor page builder offers you access to plenty of stylish, fun, and creative fonts that you can use to enhance your website content. However, apart from these 20 best Elementor fonts listed here, you can also add your own custom fonts available online.
Using custom fonts can take a little extra work as you cannot simply import them on WordPress like you can with Google fonts. You need to use a plugin to import and use custom fonts with Elementor.
Further, before using Elementor custom fonts, you must make sure they are web-safe and compatible with most web browsers for a better user experience.
Fortunately, Nexter Theme by POSIMYTH Innovations is an interactive theme for WordPress that comes with various unique features, including an advanced theme builder, custom hooks, code snippets, and a free custom fonts upload option.

Here’s how you can add custom fonts to your Elementor WordPress site with the Nexter theme-
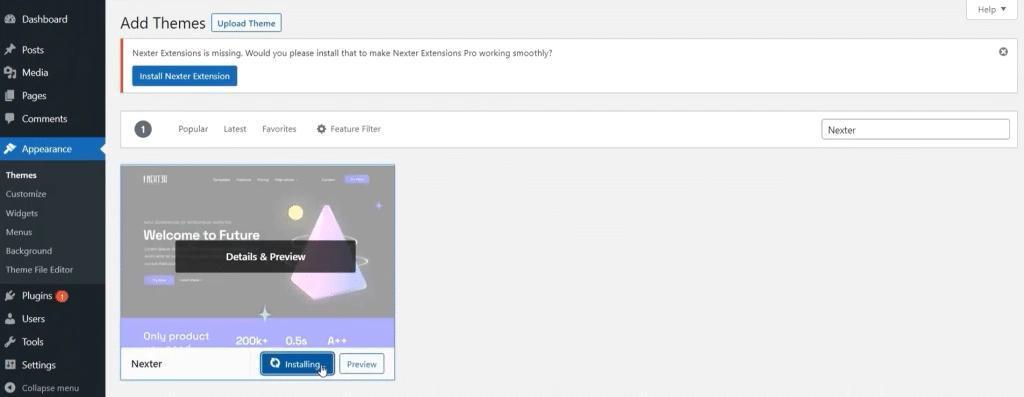
Step 1: Install and Activate the Nexter Theme
On your WordPress dashboard, go to Appearance > Theme > Add New. Search for Nexter theme and click Install and Activate.

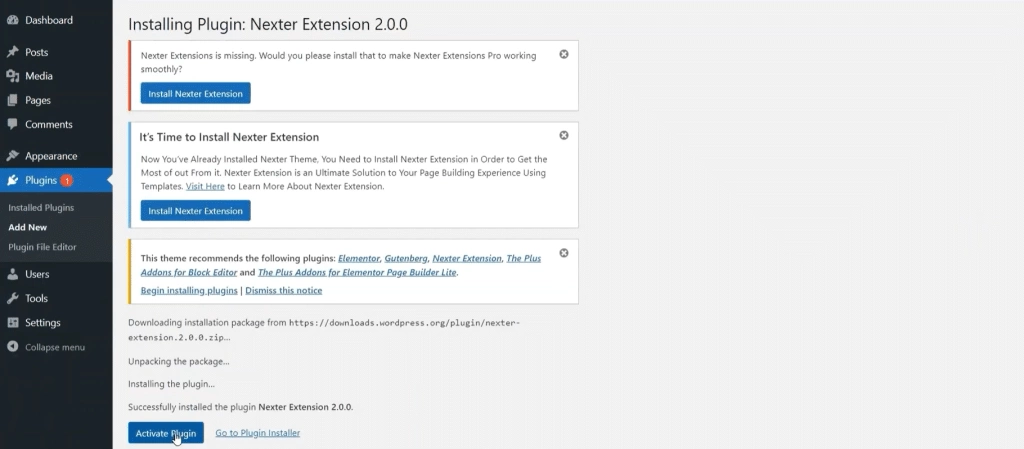
Step 2: Install Nexter Extensions
Once the Nexter theme is activated on your WordPress, click Install Nexter Extension and Activate Plugin.

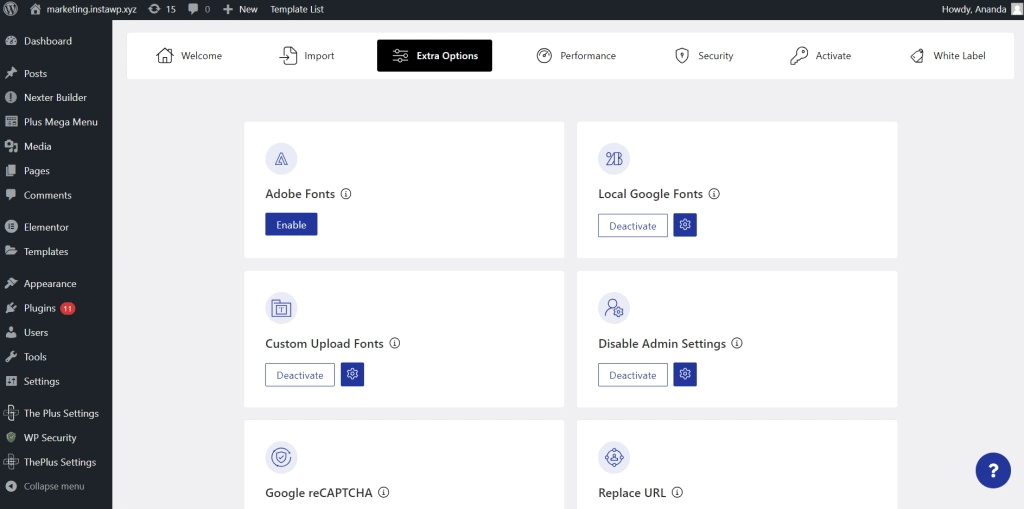
Step 3: Open Nexter Settings
Go to Appearance > Nexter Settings > Extra Options. Here, turn on the Custom Font Upload feature to upload any font you want available online.

Step 4: Choose Custom Fonts
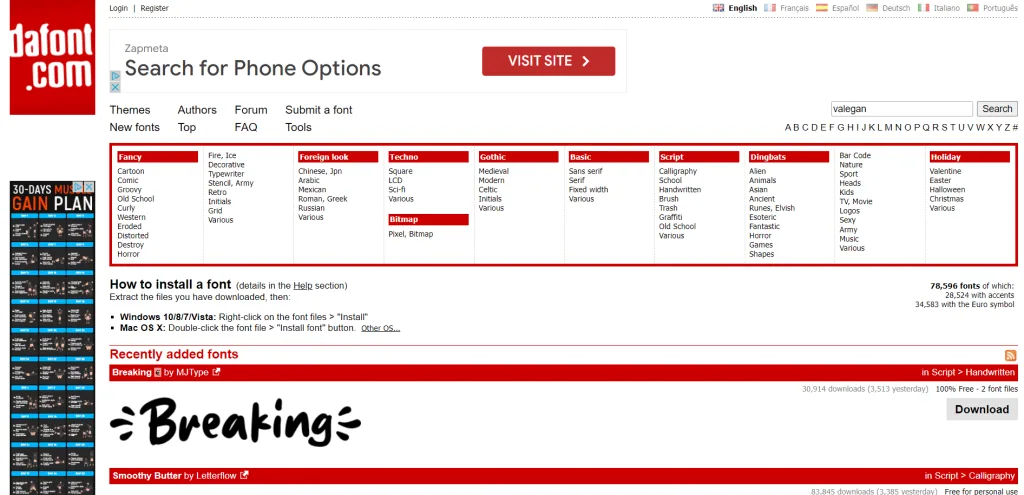
To browse through and download unique new fonts for your WordPress website, you can visit any free font catalog website like dafont.com.

Once on the site, you can download any font you like on your system.

Step 5: Upload Custom Font on WordPress
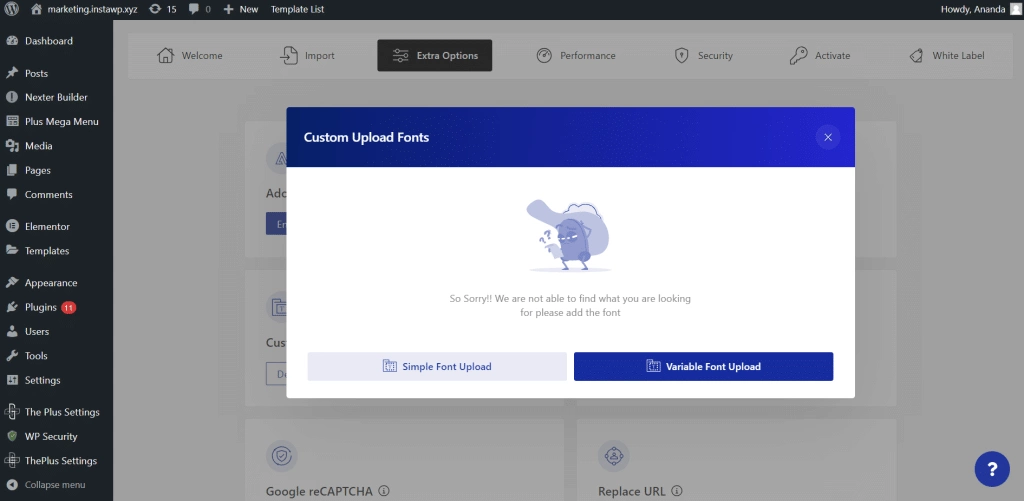
Back on the Nexter Settings page, you can import one simple font or all variations of the downloaded font on WordPress.

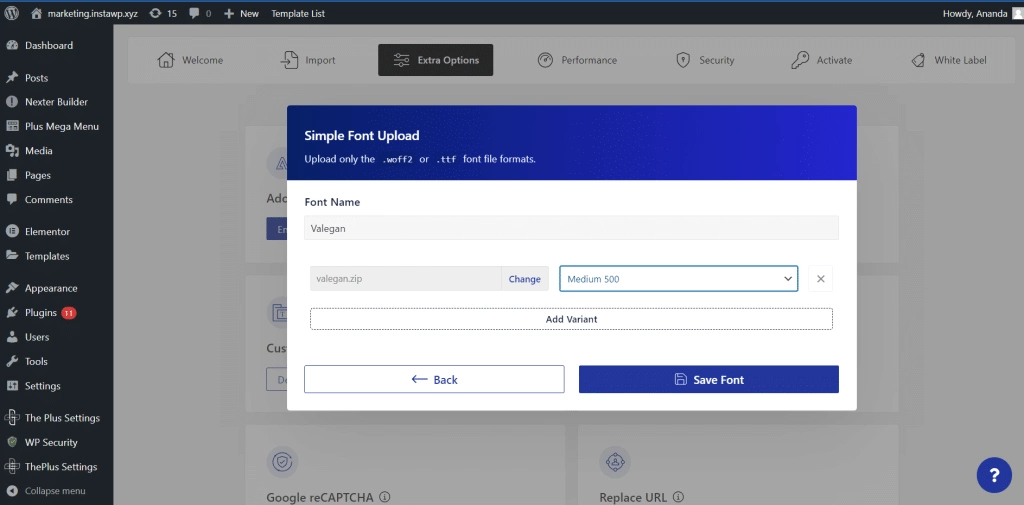
Select Simple Font Upload, enter the font name, and upload the font file from your system. Select the variant you want to upload and click on Save Font.

Step 6: Use Custom Font on Elementor
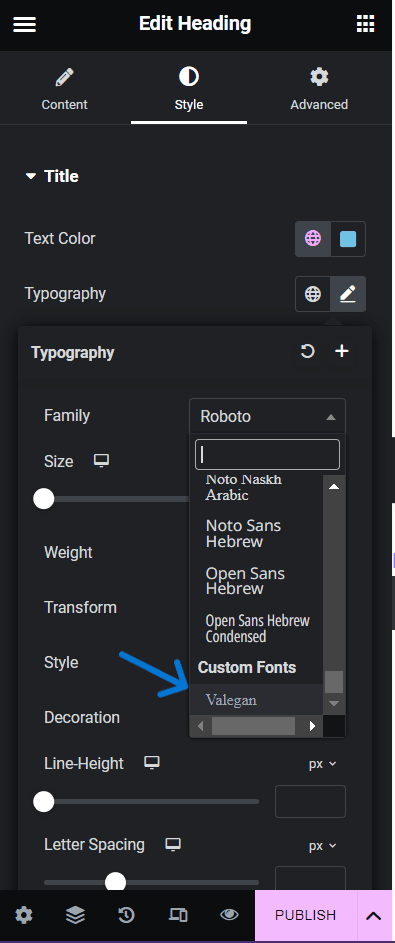
On your Elementor page, click Style > Typography > Your Custom Font.

You can use this custom font on your WordPress website to create stunning pages. You can further customize your content and font style by experimenting with different styles, letter heights, letter spacing, sizes, and more.
How to Upload Any Custom Fonts to WordPress for FREE? [Video Tutorial]
To understand the step-by-step process to upload custom fonts for your WordPress website, check out this detailed tutorial:
Wrapping Up
That sums up our Elementor font list. Using the right font on your WordPress website can make a world of difference to user experience and help you establish a distinct brand voice and identity.
When picking a font, it is important to focus on its legibility, readability, and compatibility to build an attractive website.
While there are tons of cool fonts available online for you to try, this guide will help you narrow down your choices and help you pick the best, web-safe fonts for your Elementor website.
Or if you’re using Nexter theme for your website, you can add interactive custom fonts to make your website content stand out.
And if you want to do more with your Elementor page builder, check out The Plus Addons for Elementor – a complete set of useful widgets and extensions for Elementor.
With The Plus Addons for Elementor, you get access to over 120 Elementor widgets to unlock a range of impressive features on Elementor and improve the functionality of your website.
Further Read: Looking for a highly responsive and lightweight theme for your WordPress website? See which one is better for you: Hello Elementor vs Nexter Theme.
FAQs on Best Elementor Fonts
What are the best free fonts to use with Elementor?
Depending on your website design and content, Montserrat, Lato, and Roboto are some of the best ones. Additionally, you can check out our list of the 20 best Elementor fonts and use some of the finest free fonts.
Is it possible to import and use custom fonts in Elementor?
Yes, you can easily import custom fonts in Elementor using a plugin. With the Nexter Theme from POSIMYTH Innovations, you get access to a custom font upload feature once you activate the Nexter plugin. With this feature, you can easily import any font you want and enhance the visual appeal of your website.
What fonts does Elementor use?
By default, Elementor uses Google Fonts in the core. You can find a range of Google Fonts in Elementor’s font library for your website content. Additionally, you can also add custom fonts on Elementor using Nexter.













































