With so many image formats available, it’s always a challenge to decide which one to choose. Are they reliable? Do they actually improve website performance? And plenty of other concerns.
When it comes to modern image formats, AVIF and WebP often lead the conversation.
AVIF offers exceptional image compression and quality, making it ideal for high-resolution visuals. On the flip side, WebP is more widely supported by browsers and provides a good balance between file size and quality.
In this image format war, we’ll compare AVIF vs WebP and also understand the difference in detail. Along with that, we’ll help you to choose the perfect image format for your website type.
Let’s get started!
Key Takeaways
- WebP is fast, efficient, and widely supported.
- AVIF offers better compression but has limited support.
- Use AVIF with WebP fallback for best results.
What is AVIF Image Format?

AVIF full form is AV1 Image File Format. It’s a new type of image file that’s becoming popular because it keeps high-quality images while making the file size much smaller.
It is built on the AV1 video codec, which means it can achieve better compression than older formats.
This results in smaller file sizes without a noticeable loss in image quality. This means your website can load faster without sacrificing image quality.
AVIF is gaining popularity as more web browsers begin to support it. Its efficient compression and high-quality output make it suitable for various applications, from web design to digital photography.
How does AVIF Image Format Work?
AVIF works by using a special type of video compression technology called AV1 codec. Normally, this codec is used to shrink videos without making them look blurry.
It takes that same powerful compression and applies it to single images instead of full videos.
Because of its advanced encoding method, it’s like having a smart filter that decides what parts of the image need the most detail, and what can be simplified without anyone noticing.
Pros and Cons of Using AVIF Images
| Pros of AVIF | Cons of AVIF |
| Saves space and loads faster | Not all browsers fully support AVIF yet |
| Maintains great detail and colors | Takes longer to encode and decode |
| It supports various features like transparency, animation, HDR, and 10-bit and 12-bit colors. | Some tools and programs might not support AVIF, which can create challenges in editing and sharing your images. |
| More efficient than JPEG and WebP | Might need fallback formats for older devices |
What is WebP Image Format?

WebP is a modern image format developed by Google in 2010 that is designed to make your website faster. It compresses your images to smaller file sizes without losing much quality.
This means your images look great, but they load faster, making your site quicker and more user-friendly.
This format supports both lossy and lossless compression.
- Lossy Compression: This reduces file size by removing some image data. The result is a smaller file with some quality loss, often suitable for web use.
- Lossless Compression: This maintains the original image quality. It compresses the file without losing any pixel data.
WebP images are about 25-35% smaller than JPEG and PNG images. So, they use less storage space and load faster on your site.
Even though the file size is smaller, the image quality is still very good. You won’t notice much difference compared to JPEG or PNG.
It’s ideal for websites where performance matters, such as blogs, online stores, and portfolios.
The best thing is now WordPress the 5.8 version of WordPress also started supporting WebP image file format without needing any extra plugins.
How WebP Image Format Work?
WebP works by shrinking down your image file size while keeping the important parts clear and sharp.
It cuts out extra information you can’t see in your image, like tiny details or repetitive patterns. This helps make the file smaller without changing how the image looks to your eyes.
For photos (like JPEG images), WebP uses a method that focuses on removing small details that won’t be noticed much and for images with transparency (like PNG images), WebP finds a way to keep the see-through parts while still reducing the file size.
Pros and Cons of Using WebP
| Pros of WebP | Cons of WebP |
|---|---|
| WebP images are smaller, making your website load faster. | Not all browsers support WebP, so you might need fallback options. |
| It supports lossy and lossless compression. This means you can choose between smaller sizes and better quality. | You may need to convert your images to WebP format before using them. |
| Just like PNG, WebP can have transparent areas. | Editing WebP images can be slower compared to other formats like JPEG or PNG. |
| You can create animated images similar to GIFs, providing more dynamic content options. | Some older image software might not support WebP. |
AVIF vs WebP: Technical Comparison
1. File Size and Compression
Whenever there is a case of image format comparison it is always important to consider the compression techniques and file size because it is where it makes the most difference.
AVIF provides even better compression, often resulting in 50% smaller files compared to JPEG and around 20-30% smaller than WebP.

AVIF Image Size: 26 KB

WebP Image Size: 17 KB
2. Image Quality
Another aspect of technical comparison is image quality.
AVIF uses a more advanced compression technique (based on the AV1 video codec), which retains more details even at very small file sizes.
It Supports a wider range of colors and HDR (High Dynamic Range), making it better for photos with vibrant colors or high contrast.
Whereas, if you heavily compress a WebP image, you may start to notice a loss in details, especially in complex textures.
Recommended Reading: How to Fix Blurry Images in Elementor [SOLVED]
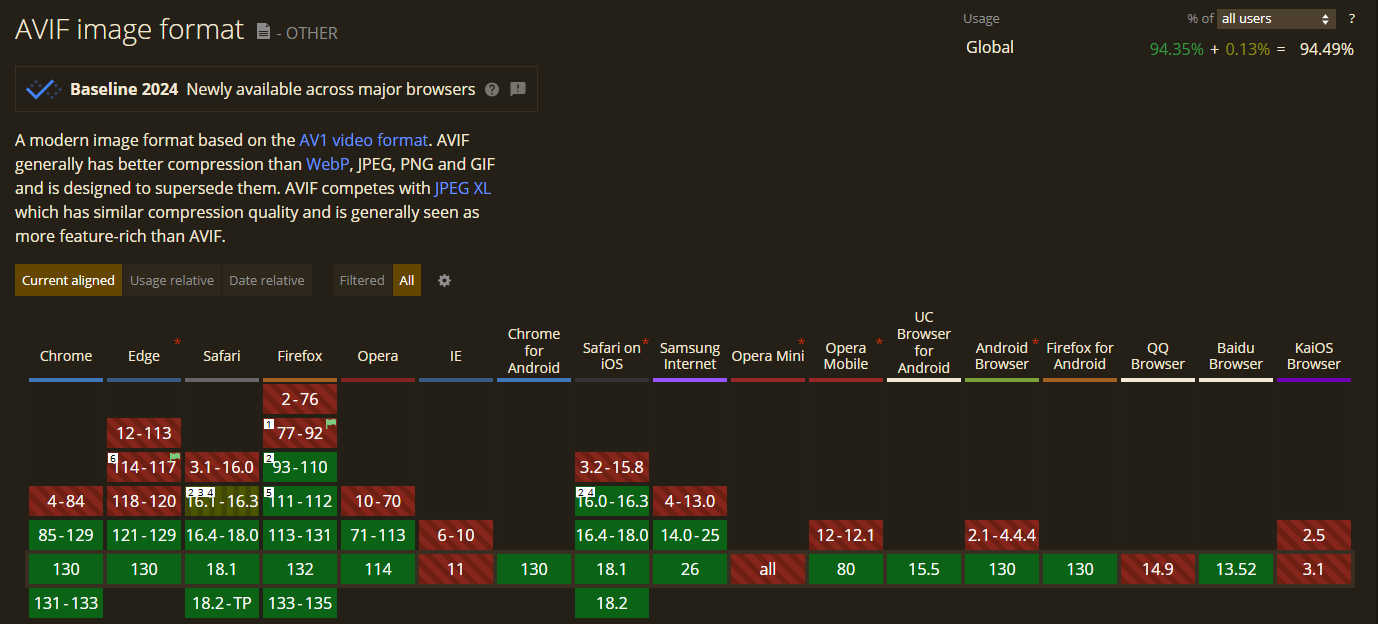
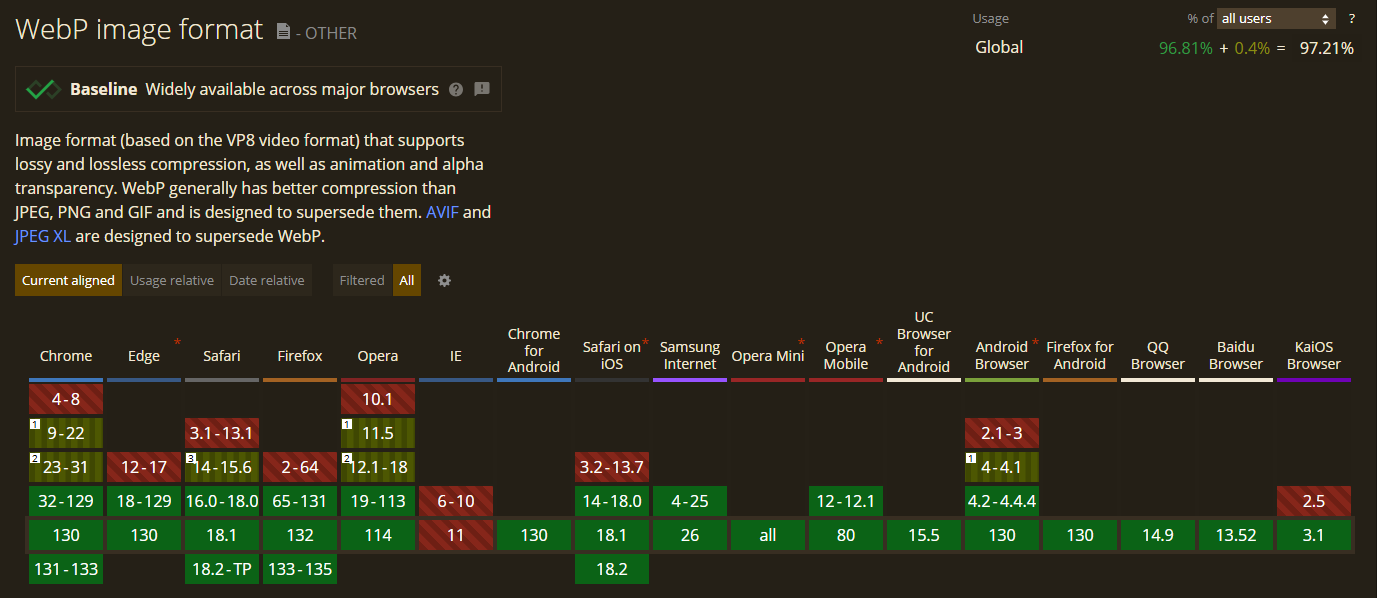
3. Browser Support
Both AVIF and WebP are designed to help websites load faster, but they have different levels of browser support.
Always consider the image format that is supported by most of the web browsers. So if we talk about the AVIF image format then it has less browser support than WebP but nowadays it growing so fast that almost 94.49% of browsers support the .avif image file format.

WebP is a well-known image that has been on the internet for a long time so now almost 97.21% of browsers support it.

4. Use Cases
Use cases for WebP
- Blogs and Content Websites: WebP is ideal for blogs and content-heavy sites because it compresses images well without sacrificing quality.
- Online Stores (eCommerce): It works well for product images, as it balances quality and file size. This helps reduce loading time, leading to a better shopping experience and possibly higher sales.
- Websites with Transparent Images: If your site uses logos, icons, or images with transparent backgrounds, WebP supports transparency like PNG but with a smaller file size.
Use cases for AVIF
- Photography Websites and Portfolios: It is perfect for high-quality photos with a lot of detail because it offers better compression than WebP while preserving image quality.
- Streaming Services and Video Thumbnails: AVIF is based on the AV1 video codec, making it an excellent choice for video platforms that need small, high-quality thumbnails.
- Web Applications with Heavy Image Use: For web apps that display a lot of images (e.g., social media platforms or online photo editors), AVIF can reduce file sizes significantly, saving bandwidth and storage space.
AVIF vs WebP: Key Differences
Here is the difference table of Avif format vs WebP which you can consider.
| Parameters | AVIF | WebP |
|---|---|---|
1. Efficiency | Offers better compression, with smaller file sizes for high-quality images. | Good compression, but files may be larger compared to AVIF for the same quality. |
| 2. Quality | Superior quality, especially for complex images and gradients. | Good quality but may show artifacts in complex visuals. |
| 3. Browser Support | Limited but growing support (Chrome, Firefox). Not fully supported in all browsers yet. | Widely supported across major browsers like Chrome, Firefox, Edge, and Safari. |
| 4. Transparency | Supports transparency with high-quality results. | Supports transparency, but quality can be lower than AVIF. |
| 5. Animation Support | Limited animation support, less efficient for animated images. | Supports animation well, making it suitable for GIF replacements. |
People Also Read: JPG Vs WebP: Should You Use WebP over JPG?
How to Convert Image from AVIF to WebP
Here is the easy way by which you can convert your AVIF images into WebP easily.
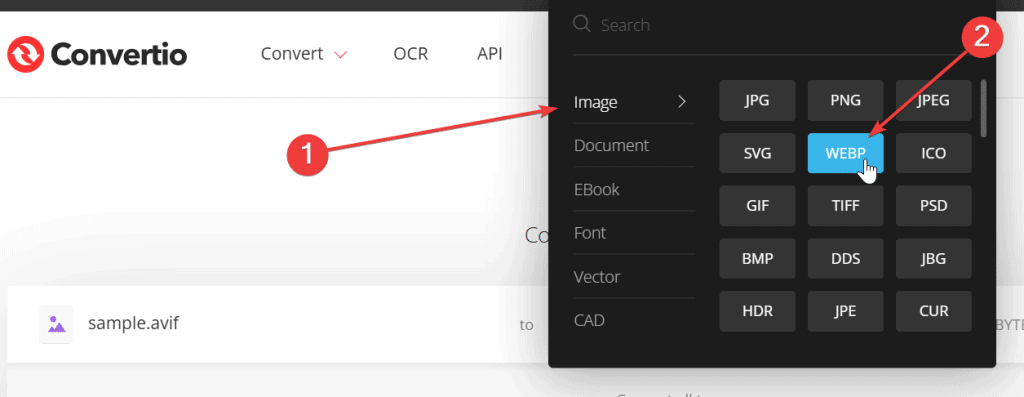
Use an Online Image Converter
You can convert your AVIF image into WebP by using an online image converter like Convertio. This online image converter tool is very easy also, you don’t have to sign in to perform conversion.
Steps to convert AVIF file to WebP:
Step. 1 First, choose the AVIF file that you want to convert.

Step. 2 Then choose the file type to which you want to convert your AVIF file, here we’ll choose WebP.

Step. 3 After choosing the file click on Convert and wait for a while until the conversion is complete, once the conversion is over you can also download the converted image for free.
You can follow the same process to convert WebP images to AVIF. Just upload a WebP image and select the AVIF format from the available options.
Suggested Reading: JPG vs AVIF: Traditional Vs Modern Image Format
Which Image File Format You Should Choose for Your Website?
Choosing the image format is based on your personal preference and your website type.
If speed is your top priority meaning you want images to load quickly and not slow down your website then go with WebP image file format.
Because, it offers a great balance of compression and quality, making it ideal for reducing file sizes while maintaining acceptable image quality.
On the other side, If the image quality is your main concern, especially for high-resolution photos or detailed images then you should opt for the AVIF image file format.
Because, AVIF is the most efficient when it comes to compressing high-quality images without losing detail, making it perfect for photos and images with fine details.
Images are just one piece of the puzzle. There are many other aspects to focus on, especially if you’re using Elementor and want to improve your site performance in every aspect then we highly recommend you to use The Plus Addons for Elementor.
This is an all-in-one plugin with over 120 widgets and extensions that can replace multiple plugins that help you to create a highly attractive website that your visitors and users love to spend time on.
Being all in one plugin you don’t have to look out for different plugins for your different needs you will get everything in one place. Sounds unreal right?
FAQs on AVIF vs WebP
Is AVIF better than WebP?
Yes, AVIF is generally better than PNG in most cases. It offers much smaller file sizes with similar or better image quality, making it ideal for web use. Additionally, AVIF supports transparency (like PNG) but with better compression, which helps improve website speed and reduces loading times.
Which image format is best for a website?
The best image format for a website depends on your needs. WebP is ideal for speed, offering good quality with smaller file sizes. If you prioritize top-notch image quality, especially for photos, use AVIF. For compatibility, use JPEG or PNG as fallback options.
Can you open AVIF in Photoshop?
Yes, you can open AVIF files in Photoshop, but it requires a plugin. Photoshop doesn’t support AVIF by default. You can use the AVIF format plugin by Fnord to add this capability. Once installed, you’ll be able to open, edit, and save AVIF images in Photoshop easily.
Should developers adopt AVIF images over other formats?
Yes, developers should consider adopting AVIF if they prioritize image quality and smaller file sizes. However, they must also account for browser compatibility. In many cases, using AVIF in conjunction with other formats may offer the best user experience.
Is WebP truly lossless?
WebP can be both lossless and lossy, depending on how it’s used. In lossless mode, WebP preserves all image details without any data loss, similar to PNG. However, most websites use the lossy version for smaller file sizes. It’s a balance between quality and compression based on your needs.