Want to give your website’s icons a unique touch that perfectly reflects your brand’s identity and colors?
Now no more settling for limited icon choices or struggling with issues like the Elementor icon library not loading.
In this article, we’ll walk you through simple and easy-to-follow steps to add custom icons to Elementor website.
We’ll also share a reliable and speed-optimized plugin that will help you add animations to SVG icons without any coding.
So, let’s get started!
What are Custom Icons in WordPress?
Custom icons in WordPress are personalized graphical symbols that are designed to meet the specific needs of a website.
These icons are helpful over pre-designed icons because they help strengthen your website’s branding by aligning icons with your brand’s unique identity.
They can be designed to fit the look and feel of your site, helping visitors easily understand ideas and navigate content. For example, a cafe website might use a coffee cup icon for navigation, while a healthcare site could use a stethoscope icon to highlight its services.
Custom icons can also make your social media links, buttons, and calls to action more attractive.
They add both functionality and style to your website.
What are the Different Types of Custom Icons Available?
There are primarily three types of icons commonly used for websites:
1. Icon Fonts
Icon fonts use symbols or icons instead of letters. They’re widely used in WordPress themes and page builders like Elementor. For example, in Elementor’s widget panel, the default icons belong to Font Awesome.
With Elementor, you get access to a library of over 1,500 free Font Awesome 5 icons.
These icons are scalable, and lightweight, making them popular for web design.
2. SVG (Scalable Vector Graphics)
SVG icons are images made from code (XML) that can scale without losing quality. They are ideal for animations and optimized for faster website performance.
Since SVGs are text-based, search engines like Google can easily read them, improving your website’s SEO.
SVGs are also Web Accessibility Initiative (WAI)-friendly, making them accessible for screen readers and enhancing usability for all users.
3. PNG (Portable Network Graphics)
PNG icons are pixel-based images that work well for detailed graphics. However, they are not scalable like SVGs.
PNG files are typically larger, which can impact your website’s loading speed. While PNGs are suitable for complex visuals, SVGs are often a better choice for icons due to their scalability and speed optimization.
Regarding SEO, speed, and accessibility, SVG icons are the best choice for adding custom icons in Elementor.
Recommended Read: JPG Vs PNG: Which Format Improves Site Speed?
How to Add Custom Icons to Elementor [Step-by-Step]
To add custom icons to your site using Elementor, you need to use its pro version.
Below, we’ll discuss the two methods for adding custom SVG icons to your website. The first method is adding custom icons using Elementor Pro, and the second method is adding custom icons using a free third-party plugin.
Method 1: Add Custom Icons using Elementor Pro
Now, let’s look at the steps to upload custom icons to your website.
Step 1: Download Your Custom Icons Zip File
If you want to upload your custom icon fonts, then first you need to make sure you have downloaded your custom icon font zip file.
You can create and download custom icon font files using websites like Fontello, Icomoon, or Fontastic.
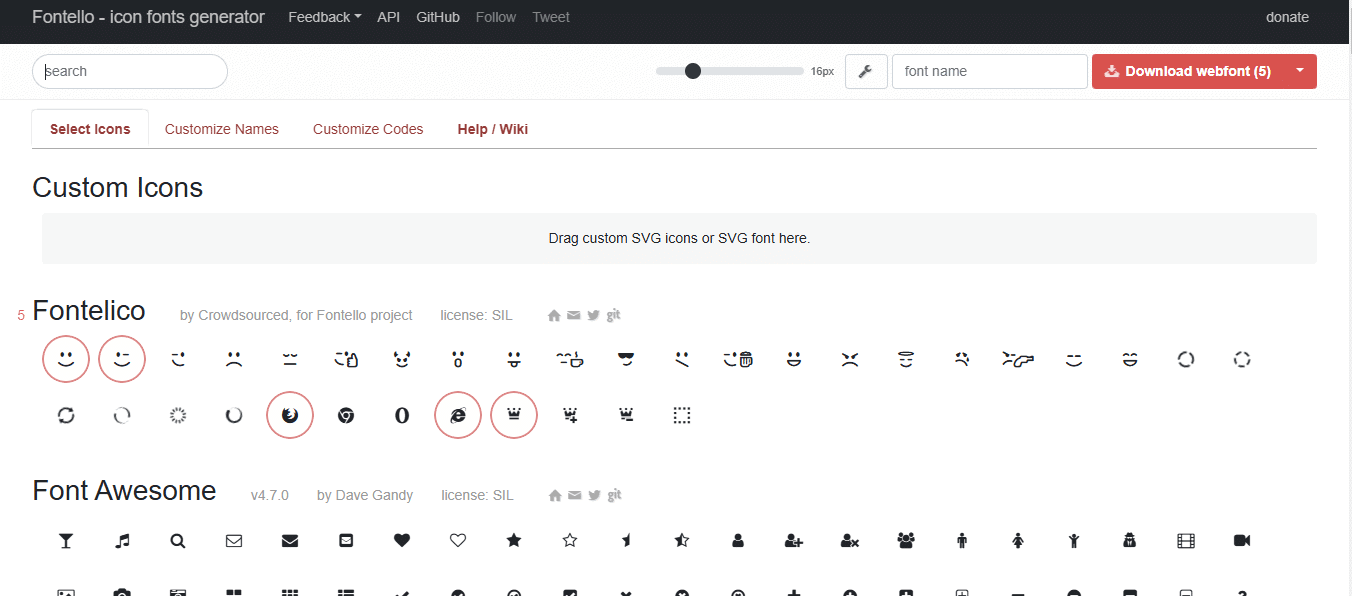
Here, we’ll use Fontello as an example.
Visit the website and click on the icons of your choice.

As you’ll click on the icons they will be added to your folder.
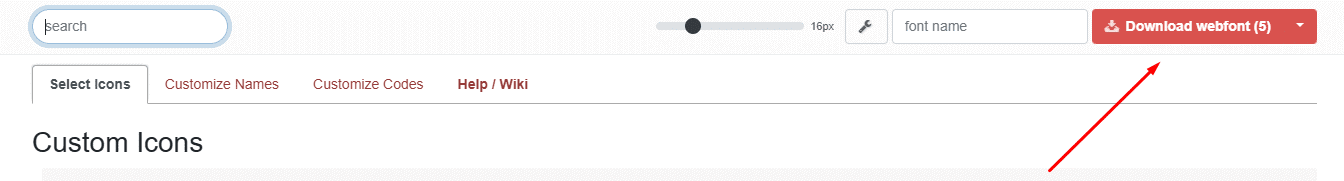
Once done, click the ‘Download webfont’ button at the top right-hand corner.

This will download a zip file containing your icons.
Recommended Read: How to Add Custom Fonts to Elementor [Easy Guide]
Step 2: Add Custom Icon to Elementor
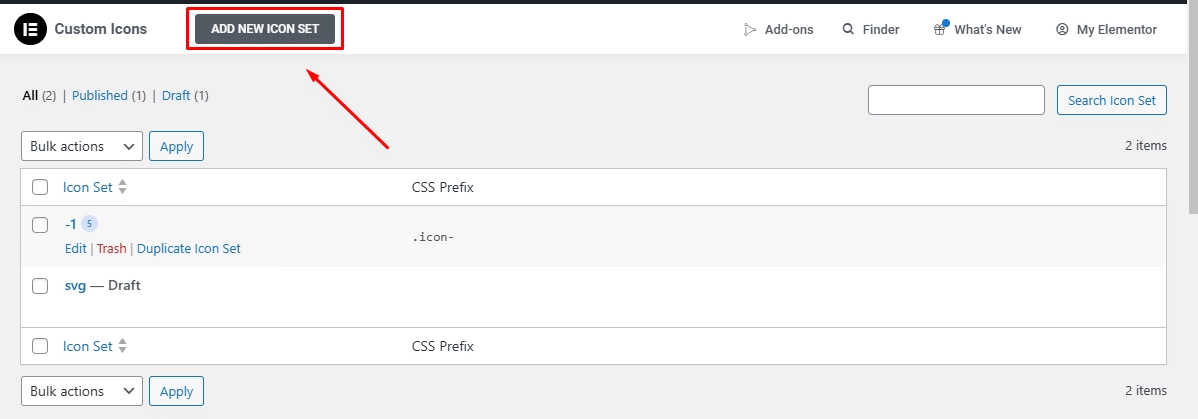
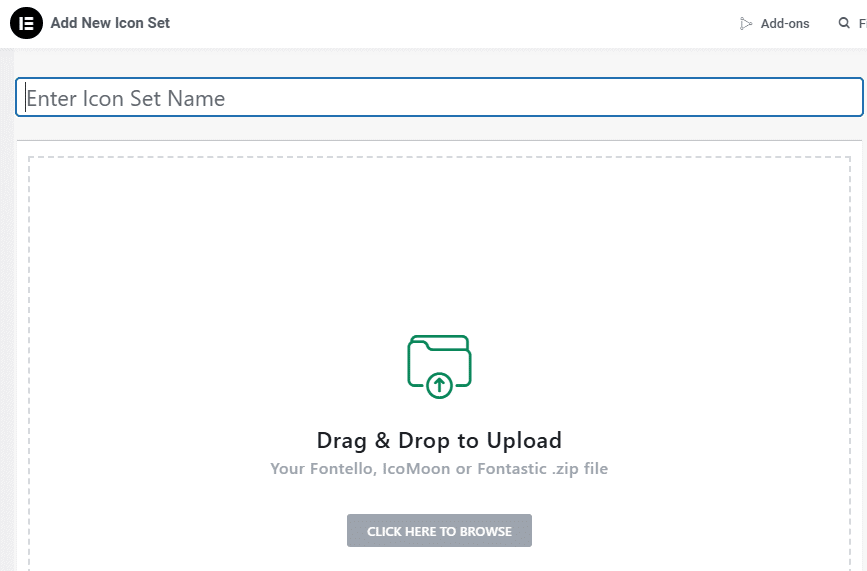
Now, on your WordPress dashboard, go to Elementor > Custom Icons. Click on Add New Icon Set and give your icon set a name.

If you’re creating a unique Elementor custom icons library, you’ll download the custom icon font zip file in the upload section.

Step 3: Upload Custom Fonts/SVG
Then, open the page where you want to add an icon and click on Edit with Elementor.
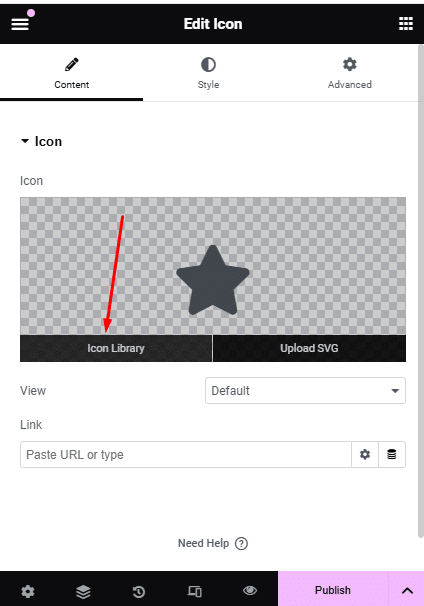
Drag and drop the icon widget into your desired section or column.
Next, click on the Icon Library.

Alternatively, you can also click on the Upload SVG option to upload your custom SVG icon.
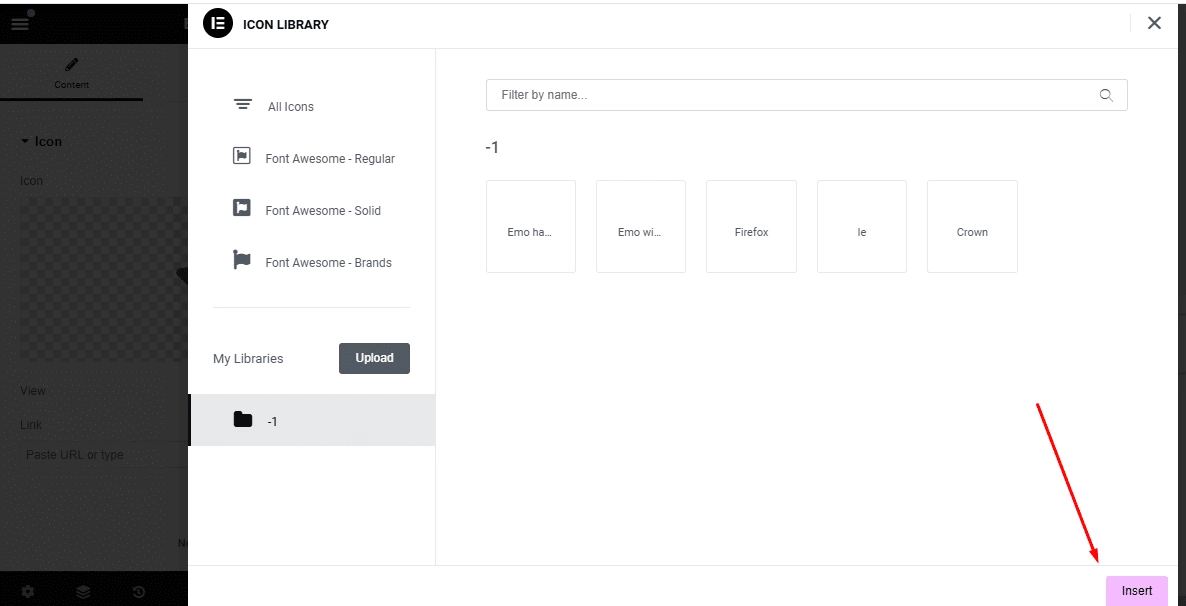
In case you selected the Icon Library option, then you need to select the folder you named in ‘Enter Icon Set Name.’
Doing so, your custom icons folder will open.
Select your icon, and finally, hit the Insert button.

If you select the Upload SVG option, then an upload section will appear where you can add your custom SVG icon.
Now, you can style your icon using the Style tab in the icon widget.
Method 2: Add Custom Icons using a Free Plugin
You can also add custom icons to your website using a free plugin – Custom Icon for Elementor.
It’s a third-party plugin, and you need to check its compatibility with your website.
The process will vary slightly, but it also works the same way as lets you upload your generated custom icon files to your website.
BONUS: How to Add & Animate SVG Icons in Elementor?
If you want to add and animate SVG icons in Elementor to give your website a unique look, you can use the Animated SVG Draw for Elementor from The Plus Addons for Elementor.
With this widget, you can easily animate custom or pre-built SVG icons, giving your site a dynamic and interactive feel.
The widget offers customization options like hover effects, looped animations, and control over drawing speed, allowing you to perfectly align the animations with your website’s design.
However, by default, WordPress doesn’t allow SVG file uploads due to potential security risks.
To use your SVG file with the Draw SVG widget, you can check its compatibility with Vivus Instant.
Simply drag and drop your SVG file into Vivus Instant. If it animates, it means it’s ready to use with the Draw SVG widget. If it doesn’t animate, you’ll need to modify the SVG file and test it again.
Here’s a quick video tutorial for you:
For written instructions, continue reading..
To use the Draw SVG widget, ensure you have The Plus Addons for Elementor free and pro version. Make sure the widget is activated.
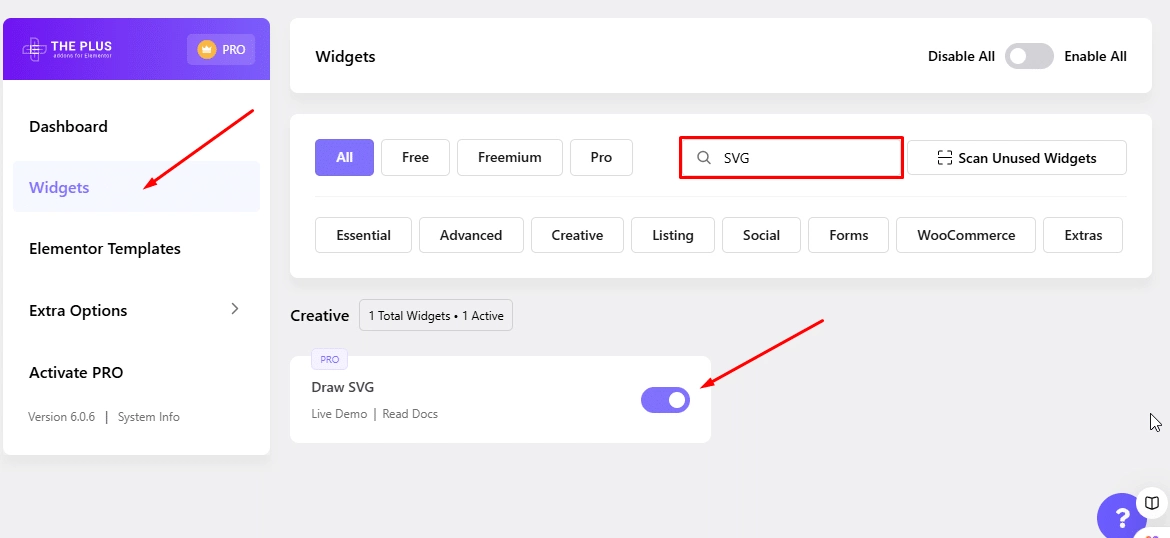
Now you might ask how to do so. Go to your WordPress dashboard, click on The Plus Addons, and select the Widgets option from the left sidebar.
Then, type ‘Draw SVG’ in the search bar and toggle it on.

Next, open the page where you want to add the SVG icon.
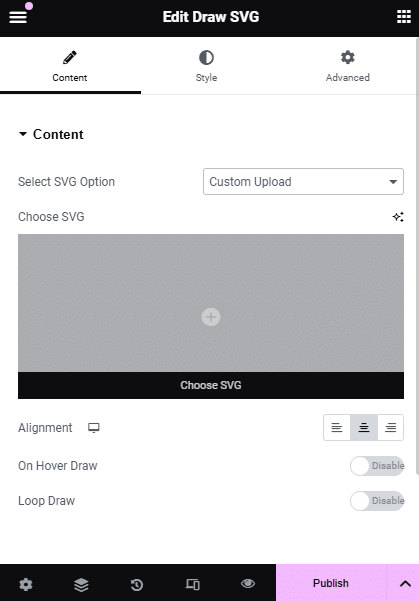
Now, drag and drop the Draw SVG widget into the desired section. You’ll find 3 tabs – Content, Style, and Advanced.
You’ll find the following options in the Content tab:

- Select SVG – Choose from pre-built SVGs or upload your custom SVG file.
- Alignment – Set the alignment of the SVG icon.
- On Hover Draw Toggle – Play the animation on mouse hover.
- Loop Draw Toggle – Play the animation in a loop.
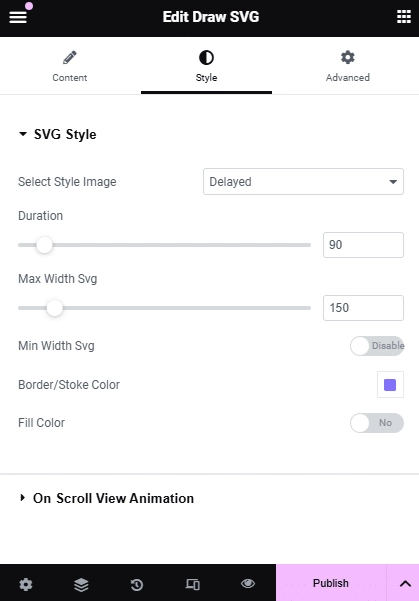
How to Style Custom SVG Icons?
In the Style tab, you can apply styling to your custom icon. Here are the options you’ll find:

- Select Style Image – Choose the SVG drawing style.
- Duration – Manage the drawing speed.
- Max Width Style – Set the maximum width of the SVG.
- Min Width SVG – Set a minimum width for your SVG (when activated, max width will be hidden).
- Border/Stroke Color – Change the border color of the SVG.
- Fill Color – Fill color in the SVG icon.
- On Scroll View Animation – Add scrolling animations to your SVG icon.
Want to change the color of your SVG icons? Here’s a step-by-step guide on How to Change Custom SVG Icons Color in Elementor.
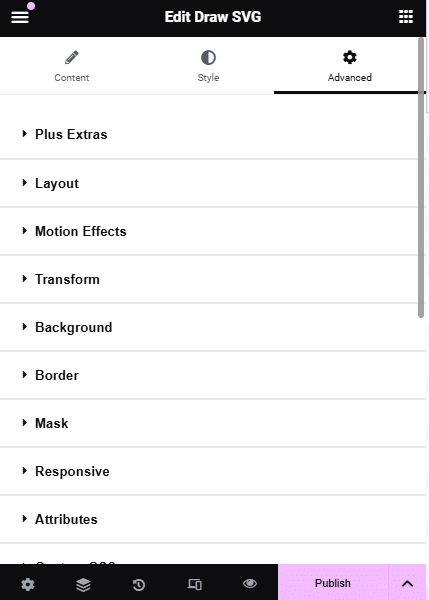
From the Advanced tab, you can apply further customizations, such as adding parallax effects, overlay special effects, and setting continuous animations.

Once done with all the customizations, hit the Publish button on the Elementor editor sidebar.
Bonus Read: How to Add Parallax Effect in Elementor [Beginners Guide]
Wrapping Up
Adding custom icons to your Elementor site doesn’t have to be a challenge. With this article, you’ve got a step-by-step approach to make your website’s icons truly represent your brand identity.
We also explored the Animated SVG Draw widget for Elementor by The Plus Addons, a tool to help you smoothly add and animate custom SVG icons. This widget not only gives your website a unique touch but also elevates the user experience.
Looking to take things further? The Plus Addons for Elementor offers an impressive suite of widgets, including Animated Service Boxes, Carousels, and Advanced Buttons.
These widgets can further add functionality, style, and interactivity to your site, transforming it into a powerhouse of design and performance.
FAQs on Adding Custom Icons to Elementor
Does Elementor support third-party icon libraries?
Yes, Elementor supports third-party icon libraries. You can integrate libraries like Font Awesome or use custom icons by uploading SVG or icon font files.
How to get free custom icons for WordPress?
You can find free custom icons on websites like Font Awesome, Flaticon, or Iconfinder. Download the icons in a compatible format, such as SVG, and upload them to your WordPress site.
How do I add custom icons to Elementor free?
In Elementor Free, you can use custom icons by uploading SVG files to your WordPress media library and inserting them into your design using the Image widget.
Does Elementor have icons?
Yes, Elementor has a built-in icon library, including Font Awesome and other icon sets, which you can use directly in widgets like Buttons, Menus, and Icon Boxes.
Why are my Elementor custom icons not working?
Custom icons may not work due to missing font files, incorrect file paths, or conflicts with other plugins. Ensure your icon library is properly integrated, and check your browser console for errors. Also, verify your SVG upload settings are enabled under Elementor settings.
Can I use SVG icons in Elementor, and how do I upload them?
Yes, Elementor supports SVG icons. To easily upload them, you can use the Draw SVG widget by The Plus Addons for Elementor.