Are you trying to create a well-organized and structured website? Learn how to add accordion in WordPress and do just that!
Accordions are an easy way to make your website look better-structured and more interactive.
However, adding these elements manually requires complex coding using HTML, CSS and JavaScript.
With specialized accordion widgets you can easily create accordions that are visually appealing, user-friendly, responsive and fully customizable, all without having to write any code.
In this article, we explore how to add advanced accordions to your WordPress Elementor website.
Key Takeaways
- Use Advanced Accordion widget in Elementor.
- Great for FAQs, features, and content toggles.
- Includes animations, schema, and templates.
What is an Accordion?
An Accordion on a Elementor website is an interactive collapsible section that allows you to hide and reveal information on demand.
This element expands sections when users click on them and can be collapsed again once the user has seen the content.
This helps you organize and present your content in a compact and user-friendly manner.
Why Should You Add Accordions to Your WordPress Website?
An accordion is a popular way to structure the content on websites. Here’s why it works:
- Better Content Organization: Accordion items help break large blocks of text into manageable sections. Readers can find what they need without scrolling through unnecessary details. This improves readability and keeps the page looking clean.
- Faster Loading Times: Accordions reduce the amount of visible content when a page loads. This means fewer elements display at once, allowing the page to load faster. A quicker site improves user experience and can boost search rankings.
- Interactive Elements: Clickable sections in the accordion menu make a page more engaging. Instead of passively scrolling, visitors interact with content by expanding or collapsing sections. This keeps them involved and encourages them to stay longer.
- Encourage Users to Explore: Hidden content in the accordion layout sparks curiosity and invites users to click. When visitors actively engage, they are more likely to explore additional sections. This can increase time on site and improve conversions.
- Make Your Website More Accessible: Accordions help users navigate content without feeling overwhelmed. They improve accessibility for those using screen readers by structuring information in a clear hierarchy. A well-organized site benefits all visitors, especially those with disabilities.
Organize your website content with WordPress tabs. Here are 8 Best WordPress Tab Plugins to use.
How to Add Accordion in WordPress using Elementor [Step-by-Step]
The easiest way to create an accordion on your WordPress website is using accordion plugins.
Here we’ll use the specialized Advanced Accordion widget from The Plus Addons for Elementor.

This widget offers unlimited accordions customization options and several features such as:
- Multiple Content Sources: You can choose between Content (Free) and Page Template (Pro) as your content source. The Content option allows you to insert shortcodes, giving you flexibility in displaying dynamic content within the accordion.
- Customizable Icons and Headings: You can add standard expand/collapse icons for all accordion items or assign unique icons to each item (Pro). Different HTML heading tags (H1, H2, etc.) are also available, improving SEO structure.
- Advanced Interaction Options: The widget lets you set an active accordion by default, enable on-hover activation, or add an expand/collapse button to control all items at once. The scroll-to-top feature ensures the active accordion remains visible.
- Enhanced Functionality and SEO: Features like autoplay, search functionality, and pagination improve user experience. The SEO Schema Markup (Pro) option helps search engines recognize your accordion content, boosting visibility in search results.
Here are the simple steps to add an Accordion to your Elementor website.
Step 1: Install and Activate The Plus Addons
First, install The Plus Addons plugin. To do this navigate the Plugins > Add New and Install the plugin. Once the installation process is done activate the plugin.
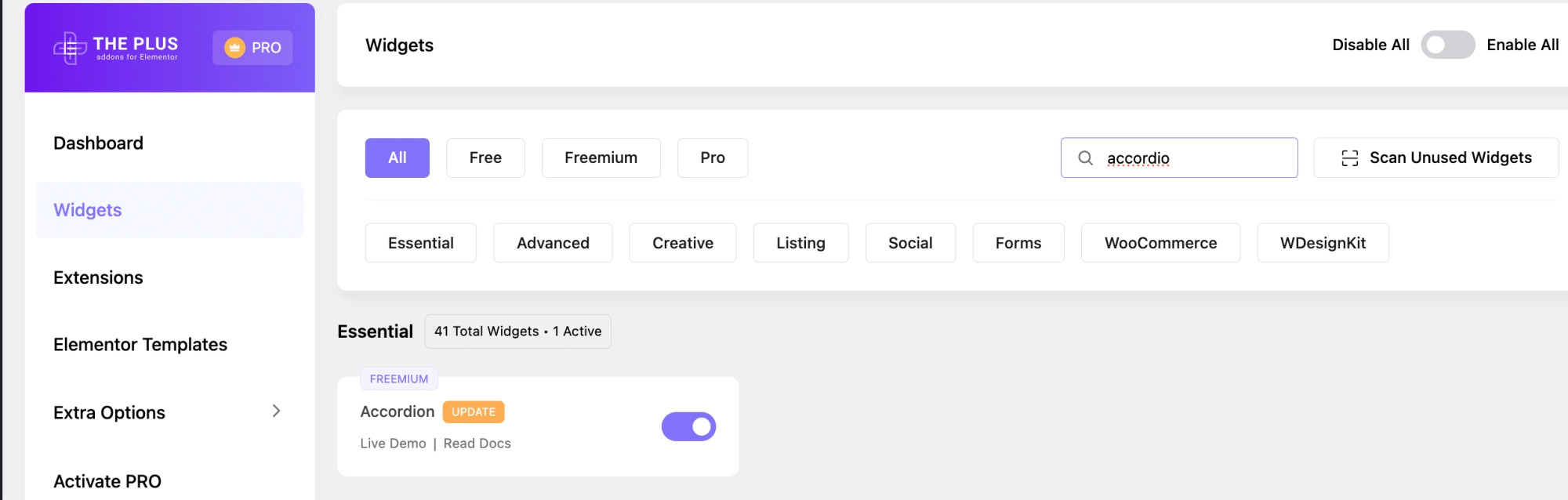
Now from the WordPress dashboard go to The Plus Addons > Widgets.
Locate the Advanced Accordion widget. Enable the widget by toggling the switch to the “on” position.

Step 2: Add Widget to a Page
Open the Elementor page editor for the page where you want to add the accordion.
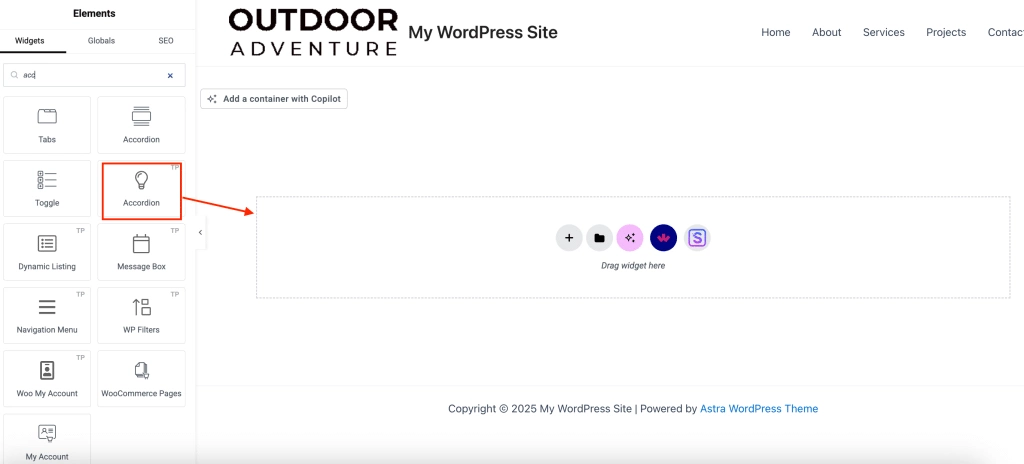
Search for “Accordion” in the Elementor widget panel. Drag and drop the TP Accordion widget onto your desired location on the page.

Step 3: Add Accordion Dropdown Content
You can now start editing your accordion block content the Content tab. You can expand each accordion item to add content to it.
Start with the Accordion Heading. In the Title field, enter the heading for that specific accordion section. This is what users will click on to expand or collapse the content.
You have two options for content sources:
- Content: Enter text manually or use shortcodes to display dynamic content. Choose this option for simple text-based information or basic embeds.
- Page Template: Select a pre-designed Elementor template from the dropdown. Use this for displaying structured content like galleries, WooCommerce products, or blog posts.
You can also add icons for each accordion block item in this section. Turn the Show Icon toggle on and add a relevant icon from the icon library.
Each accordion item has a Unique ID field. This allows you to create anchor links that directly open a specific accordion section. This is very useful for directing users to specific information within a long accordion.
Add Elementor templates easily. Here’s how to display Elementor templates using a shortcode.
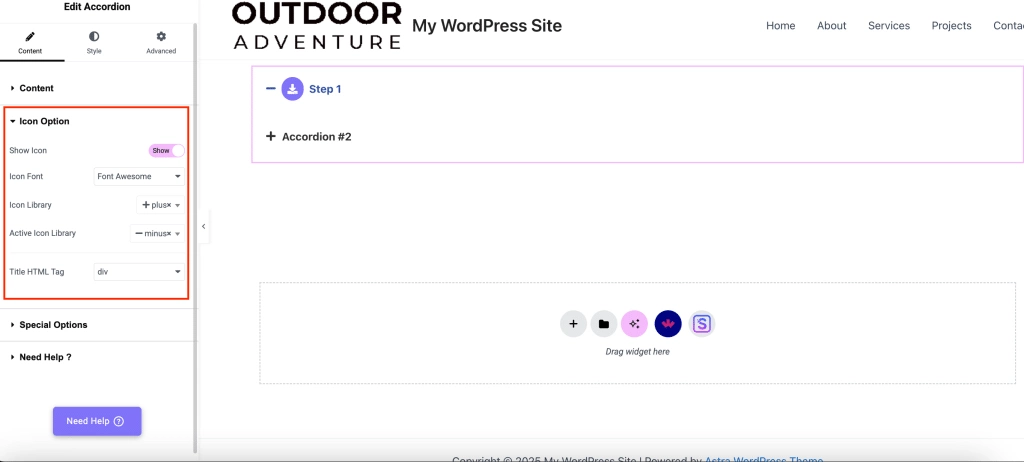
Step 4: Icon Options
Now, navigate to the Icon Options within the widget settings. Ensure the Show Icon toggle is enabled.
Here, you can select the “open” and “close” icons that will be displayed on the accordion button.

The accordion button is the clickable heading that expands and collapses the accordion sections.
Using relevant icons helps users understand that they can click the accordion heading to see more information.
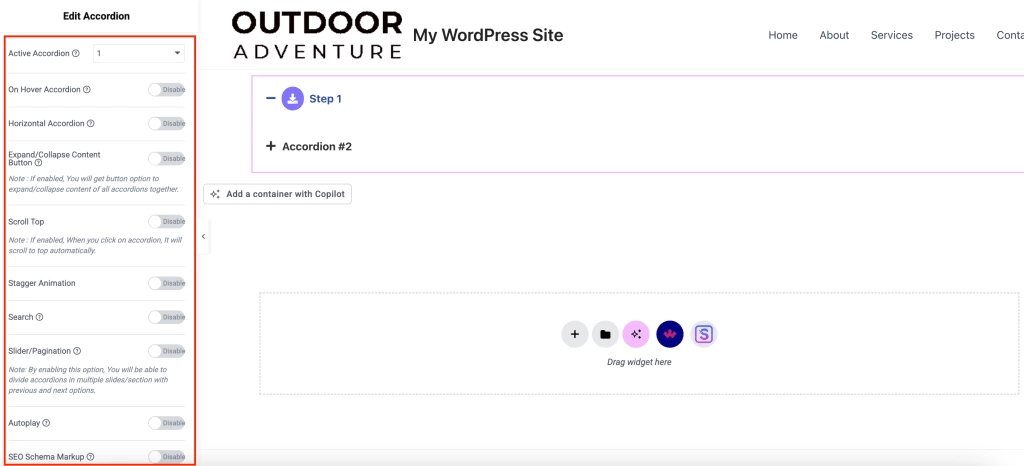
Step 5: Special Options
The Special Options section provides advanced functionality for your accordion.

1. Active Accordion: Select which accordion section should be open by default when the page loads.
2. On-Hover Accordion: Enable this to automatically open accordion sections when users hover over them.
3. Horizontal Accordion: Enable this to display accordion sections horizontally instead of vertically. This can be useful for certain layout designs.
4. SEO Schema Markup: Turning this on adds schema markup to your accordion, which can improve your website’s SEO by helping search engines understand the content of your accordion sections.
Other options such as Expand/Collapse Content Button, Scroll Top, Stagger Animation, Search, Slider/Pagination, Autoplay, and Carousel Connection ID are also available for more specialized needs.
Step 6: Styling Options
For further styling, editing alignment, spacing and color options, navigate to the Style settings within the widget settings.
Here you can change the visual presentation of icons, titles, and content areas, adjusting typography, backgrounds, and borders to match your design.
You can also refine hover effects, animations, and spacing, ensuring a cohesive and visually appealing accordion.
Multiple Use Cases of the Advanced Accordion Widget by The Plus Addons
1. Product Features/Advantages
Accordion menus help showcase product features without overwhelming visitors with too much text at once.
Customers can click to expand details they care about, such as specifications, benefits, or comparisons.
This makes the page more interactive while keeping it visually clean.
2. FAQ Section
An accordion FAQ section organizes frequently asked questions in a structured format, allowing users to find answers quickly.
Instead of scrolling through a long list, they can expand only the relevant accordion FAQ questions.
This improves user experience and reduces the need for customer support inquiries.
3. Step-by-Step Guide
A step-by-step guide inside nested accordions present instructions in a digestible format.
Users can open each step as they progress, keeping the page uncluttered.
This is especially useful for tutorials, troubleshooting, or onboarding processes.
4. Terms and Conditions Section
Legal information often feels overwhelming, but accordion forms can make it easier to scan.
Users can expand only the sections they need, such as privacy policies, refund terms, or service agreements.
This improves readability while keeping the page visually appealing.
5. Location Information
Businesses with multiple locations can use nested accordions to display address details, contact information, and operating hours efficiently.
Visitors can expand the section for their preferred location without seeing unnecessary details.
This makes navigation smoother and easier.
How does Advanced Accordion by The Plus Addons compare to the Accordion widget offered by Elementor?
The Plus Addons Advanced Accordion significantly expands upon the capabilities of the standard Elementor Accordion widget.
Here’s how the two widgets differ:
| Feature | Elementor Accordion | The Plus Addons Advanced Accordion |
|---|---|---|
| Customization Options | Basic styling: limited control over icons, titles, and content. | Extensive customization: granular control over every element in the accordion. |
| Content Flexibility | Primarily text-based content within each accordion item. | Supports both text content and Elementor Page Templates, allowing for dynamic content |
| Advanced Animation | Basic expand/collapse animation. | Offers advanced animation options, including on-hover effects, scroll animations, and staggered animations. |
| Special Features | Limited to basic accordion functionality. | Includes advanced features like active accordion selection, horizontal accordion layout, SEO schema markup, and options for autoplay. |
Wrapping Up
The easiest method to add accordions to your Elementor website is using widgets that allow you to drag-and-drop accordion items onto your page.
The Advanced Accordion widget from The Plus Addons for Elementor allows you to customize every aspect of your accordion to create a visually appealing and dynamic element on your page.
Beyond the powerful accordion widget, The Plus Addons for Elementor offers over 120 additional widgets, allowing you to further expand and enhance the functionality of your Elementor website.
This light-weight performance optimized plugin unlocks unlimited creative possibilities without sacrificing site speed.
FAQs on Adding Accordion in WordPress
Do I Need Coding Skills to Add an Accordion?
No, you don’t need coding skills to add an accordion in WordPress. Plugins like The Plus Addons for Elementor let you create and customize accordions easily. If you prefer a manual method, you can use HTML and CSS, but plugins are the easiest option for beginners.
Can I add multiple accordions on the same page in WordPress?
Yes, you can add multiple accordions to the same page. Most WordPress accordion plugins support this feature, allowing you to create separate sections. If you’re using custom HTML and CSS, ensure each accordion has unique identifiers to prevent conflicts in functionality.
Will using accordions affect SEO?
Accordions won’t harm SEO if search engines can index the hidden content. Google reads collapsed sections as long as the content loads with the page. To avoid issues, use proper accordion titles and heading structures, relevant keywords, and plugins that are SEO schema compatible.
Why is my WordPress accordion not working?
Your accordion may not work due to plugin conflicts, JavaScript errors, or incorrect accordion shortcode placement. Try disabling other plugins to check for conflicts. If using custom code, ensure scripts are loaded properly. Also try clearing your cache or switching themes to resolve the accordion styles issue.
Is it possible to add an accordion in WordPress without a plugin?
Yes, you can add an accordion feature without a plugin by using HTML, CSS, and JavaScript. WordPress block editor also allows you to create simple accordions with the Details block. If you prefer a custom accordion, custom CSS offers flexibility but requires basic coding knowledge.
What is the easiest way to add an accordion in WordPress?
The easiest way is to use the Accordion widget from The Plus Addons for Elementor. This widget offers drag-and-drop functionality, multiple styling options, and seamless integration with Elementor. It simplifies the process, allowing you to create professional-looking accordion styles without coding.