Adding an age gate on your website is an excellent idea if you’re going to offer adult content or anything that might not be suitable for youngsters.
It’s also a wise idea if you want to comply with legal requirements in your area. There are a number of different options available to you if you’re interested in setting up an age gate or age verification on your website.
In this article, we are going to review just how you can add website age verification and an age gate restriction on your website using Elementor.
The best part about it? You can do it for free with our Age Gate widget.
Why Add Age Verification / Age Gate Restriction on Your Website?

The reason why you should consider adding age verification or age gate restriction on your website is that it helps protect children from exposure to content that might not be suitable for their age.
An age verification popup requires visitors to enter their birth date in order to access the contents of the website.
Similarly, an age gate restriction ensures that visitors are unable to access the website if they are below a certain age.
This protects you from liability and ensures that you comply with legal requirements. So, if you’re going to offer age-restricted content on your website, it’s important that you add age verification to your website.
How to Add Age Verification and Age Gate Restriction in Elementor
Elementor is one of the best page builders in the industry, and it allows you to customize your website in a variety of different ways.
Arguably the best reason why you should consider using Elementor is because it’s quite modular. You can use different types of widgets in order to further enhance Elementor’s functionality.
The Plus Addons for Elementor is a collection of more than 120 different widgets that allow you to easily improve the functionality of this page builder and add a ton of different options.
In the following tutorial, we are going to review how you can add free age verification and age gate restriction to your website using The Plus Addons for Elementor.
1. Install The Plus Addons for Elementor

The Plus Addons for Elementor come with a variety of widgets, both free and premium options. Once you have purchased The Plus Addons for Elementor, the next step is to activate it.
Open your WordPress dashboard, then access the Plus Addons. From there, go to Activate in The Plus Settings. Just insert your license key and you’ll be able to activate your copy.
Now, you’ll be able to access all of the Plus widgets that are available with the Plus Addons for Elementor!
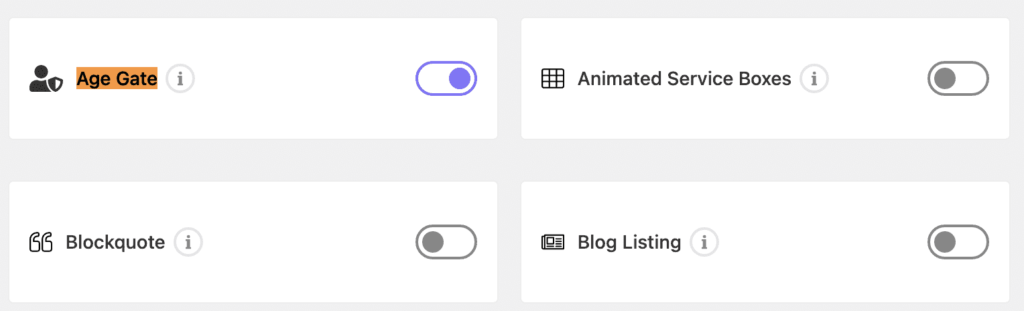
2. Search for Age Gate

Search for Age Gate in the list of widgets, and toggle it on. Then, you can save your settings to enable the widget in Elementor.
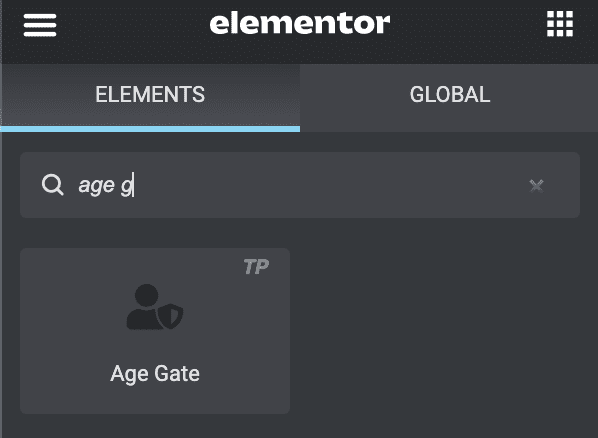
3. Access the Widget in Elementor

Now, when you search for “Age Gate” in Elementor, you’ll see the widget appear. Simply drag and drop the widget on any page of your website where you want to add it.
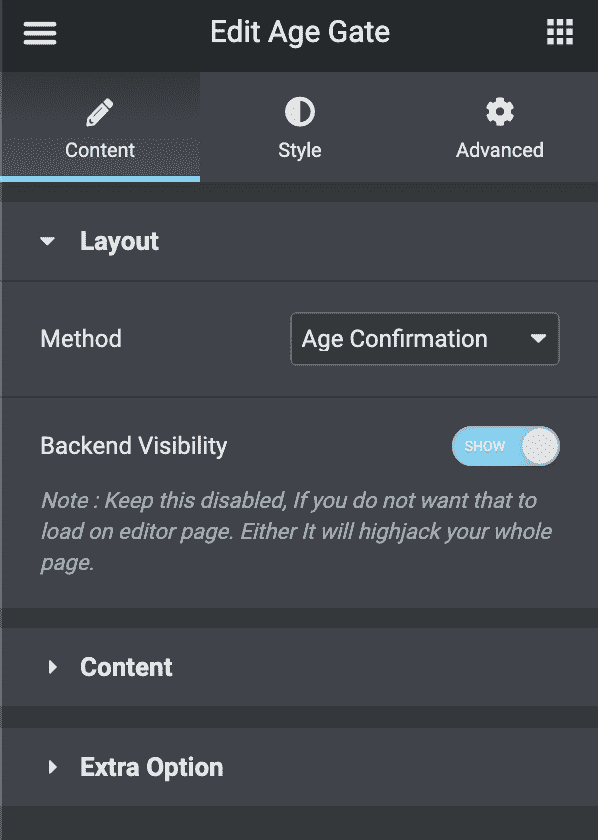
4. Customize the Widget

You will now see multiple options in Elementor. The below Age Gate examples lets you verify people’s age using three different options:
- Age gate (view demo)
- Birth date (view demo)
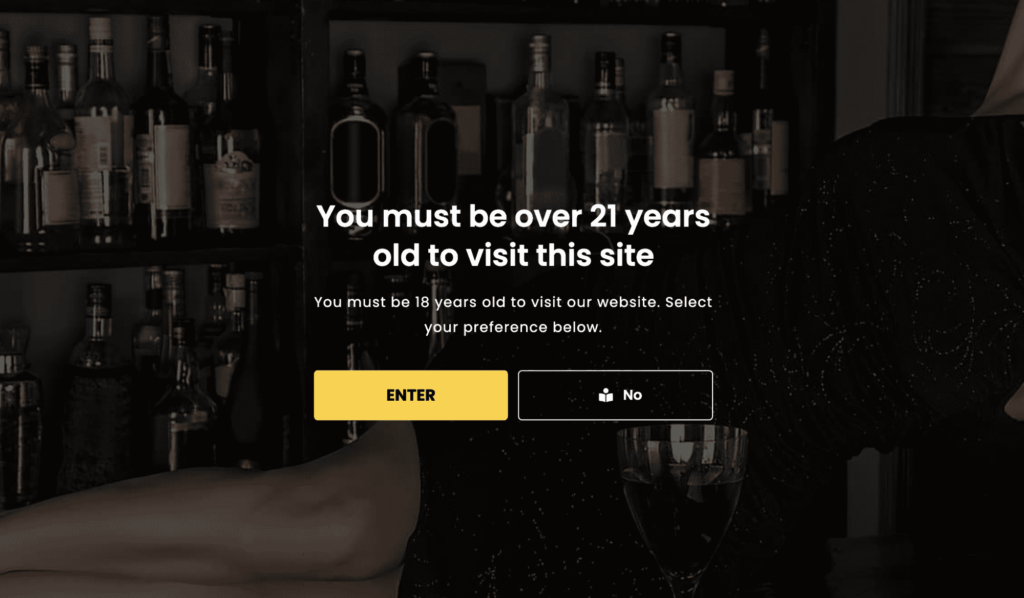
- Simple yes or no age (18+ or 21+) confirmation (view demo)
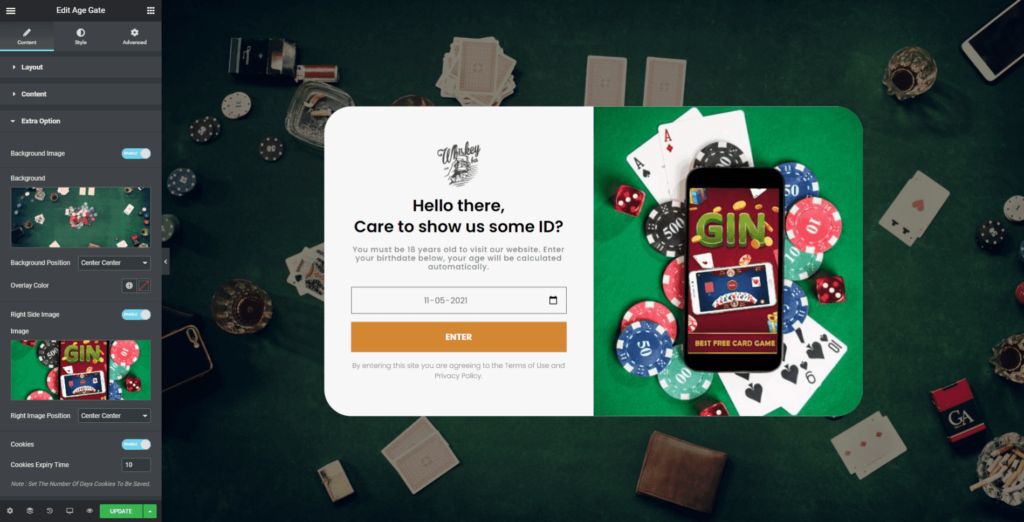
You can even add an image to further improve how the age gate appears for your visitors.
Age confirmation requires you to confirm that you’re 18 or older (the exact message can be customized), whereas birth date requires users to enter their birth date.
Boolean gives users a Yes or No option to enter the website or navigate away from it.
The Plus Addons for Elementor also give you a ton of styling options, allowing you to select different fonts, change the design of the box, or make any customizations as you see fit.
Here’s a simple preview of how the age gate can look:

Of course, you can customize it in a myriad of different ways to match the aesthetic of your website and make it look more appealing.
From adding motion effects to custom CSS classes, there are tons of options available to you.
Once you’re done, click on Update in Elementor.
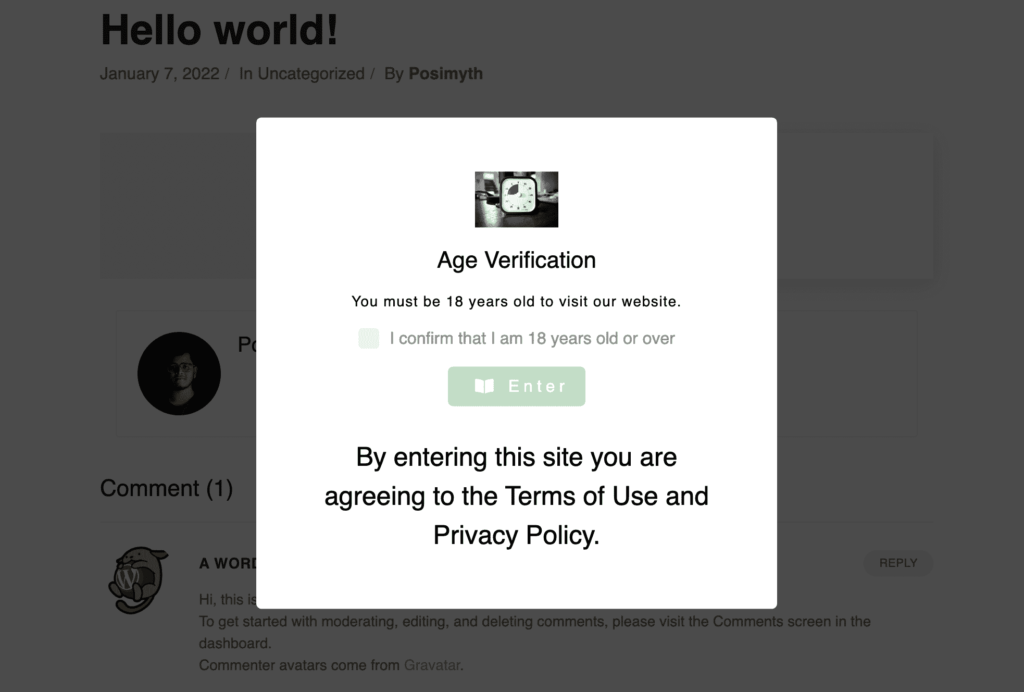
Here’s how the add age verification to website shall appear:

Frequently Asked Questions
What Types of Websites Need Age Verification and Age Gate Restriction?
Websites that host sensitive content that might not be suitable for people below a certain age, such as pornography or websites that offer information about drugs or sell restricted items, often set up age-gate restrictions.
Does Age Verification Affect My Website’s SEO?
As long as your age gate doesn’t prevent the search engine’s crawlers from accessing the content on your site, there’s no reason why age verification would have an adverse impact on SEO.
Our Age Gate widget is optimized to the extent that it doesn’t allow SEO bots and crawlers to crawl the content behind the Age Gate, so if you decide to go with our solution, your SEO game won’t be affected.
Is Age Verification Widget Free?
Yes, the Age Gate by The Plus Addons for Elementor is a free age verification widget!
How to add age verification to website?
If you’re using The Plus Addons for Elementor, adding an age gate verification is incredibly easy. Just toggle the Age Gate widget and then customize it for your website! You don’t even need any technical knowledge to get started!